General information
Geobin Version: 2.4Created: 01/05/2018
Created by: Themewinter
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to open support ticket in our support forum . Thanks so much!
Introduction and quick start guide.
Thank you so much for purchasing our theme called Geobin - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the basquito.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 512M
max_execution_time = 600
max_input_time = 400 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the Geobin Theme and click activate
- FTP Upload:
- Unzip the "geobin.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the geobin in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the geobin Theme and click activate
- Wordpress Dashboard:

- Log into your WordPress backend
- Navigate to Appearance > Themes
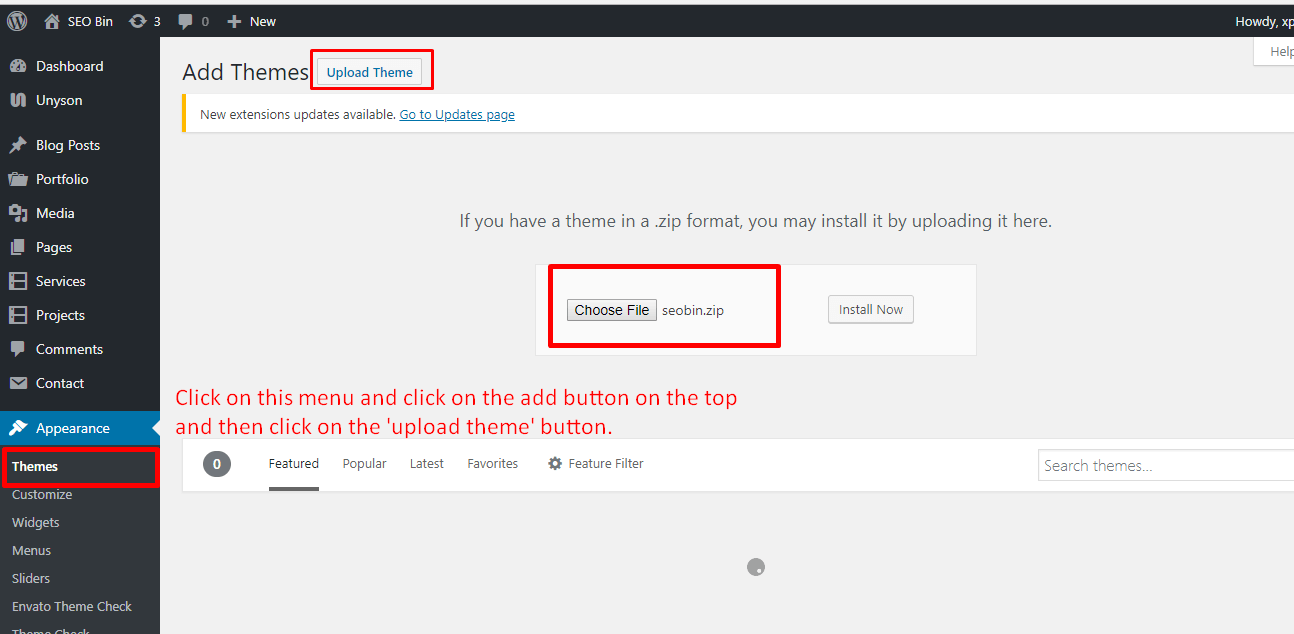
- Click Install Themes
- Click Upload
- Now you just need to find the "geobin.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Install Required Plugins
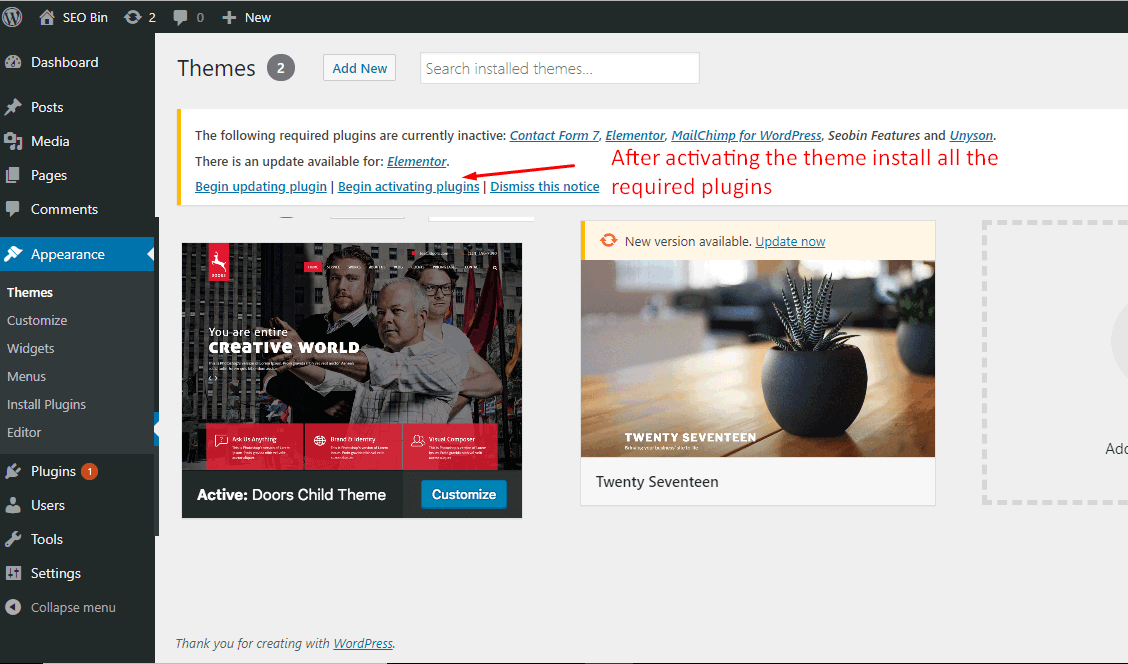
Step 1: After activating the geobin theme you will see the below window. and install all required plugins.

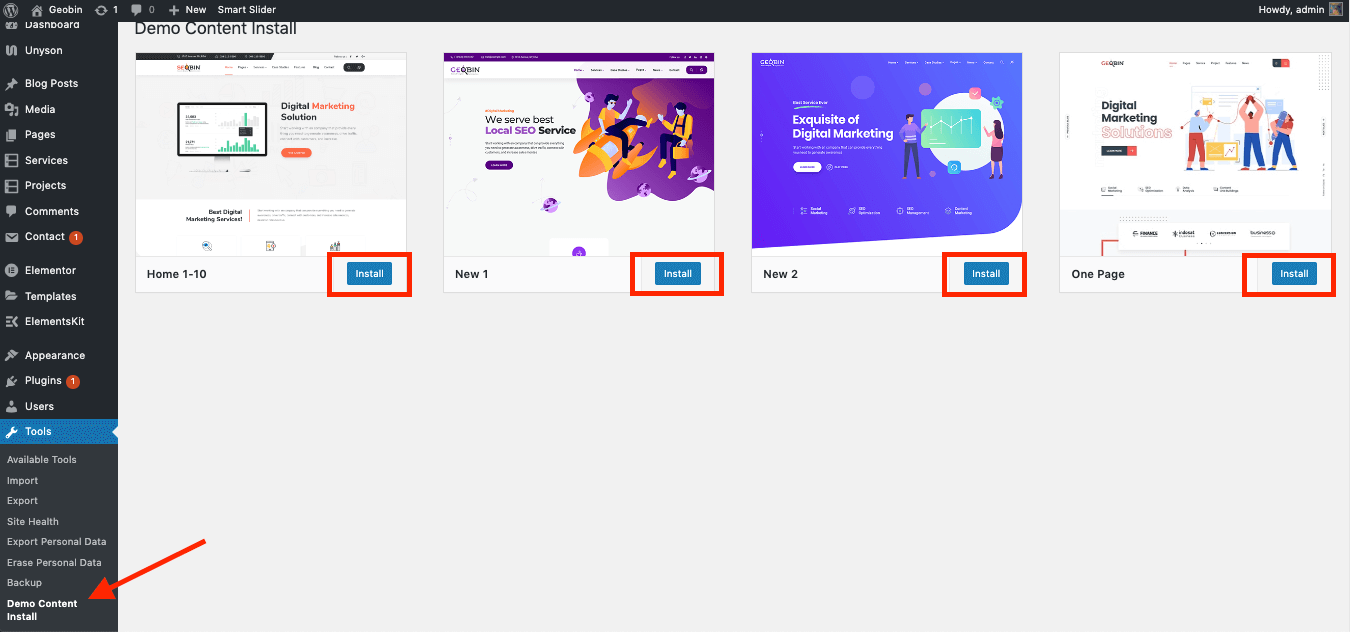
Step 2: Click on Tools > Demo content install > Install

It will take some times to install demo data
You are done ! :)
Install with Normal process
Make sure you have upload your theme via appearance-> themes or via ftp and Active the theme
Here's our demo data install screencast:
Theme Customizer
Header Setting
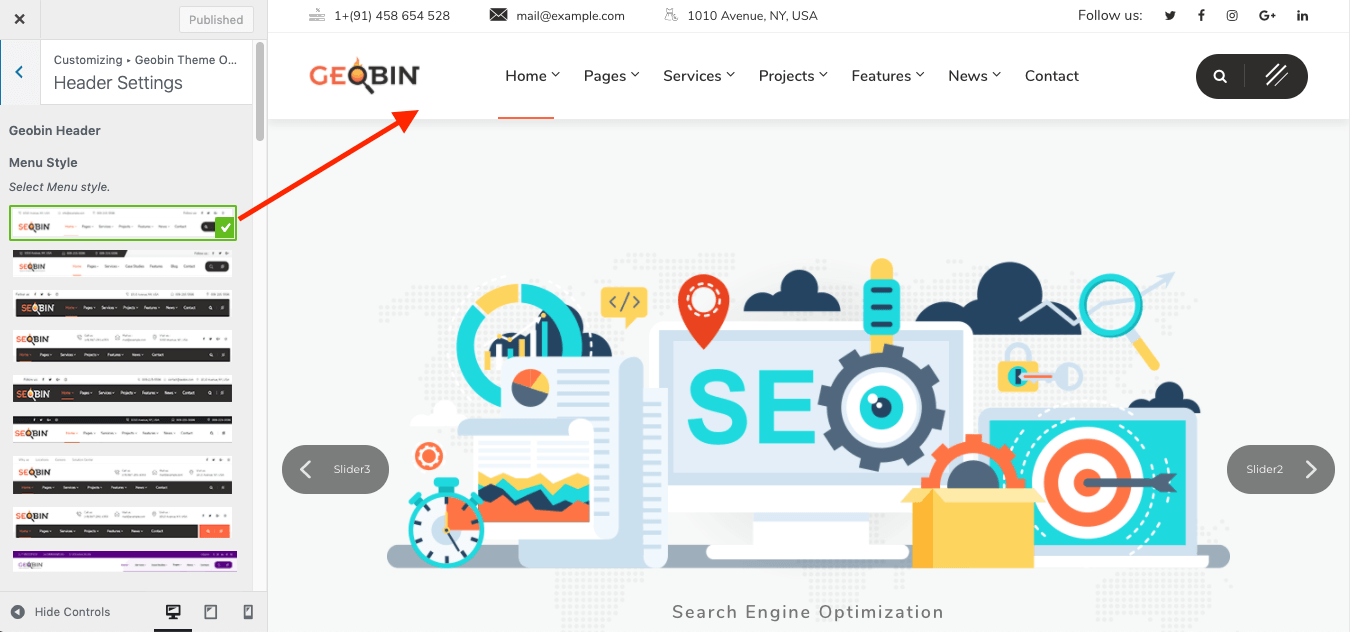
You can find the all Theme Option from Appearance-> Customize-> Geobin Theme Options > Header Settings
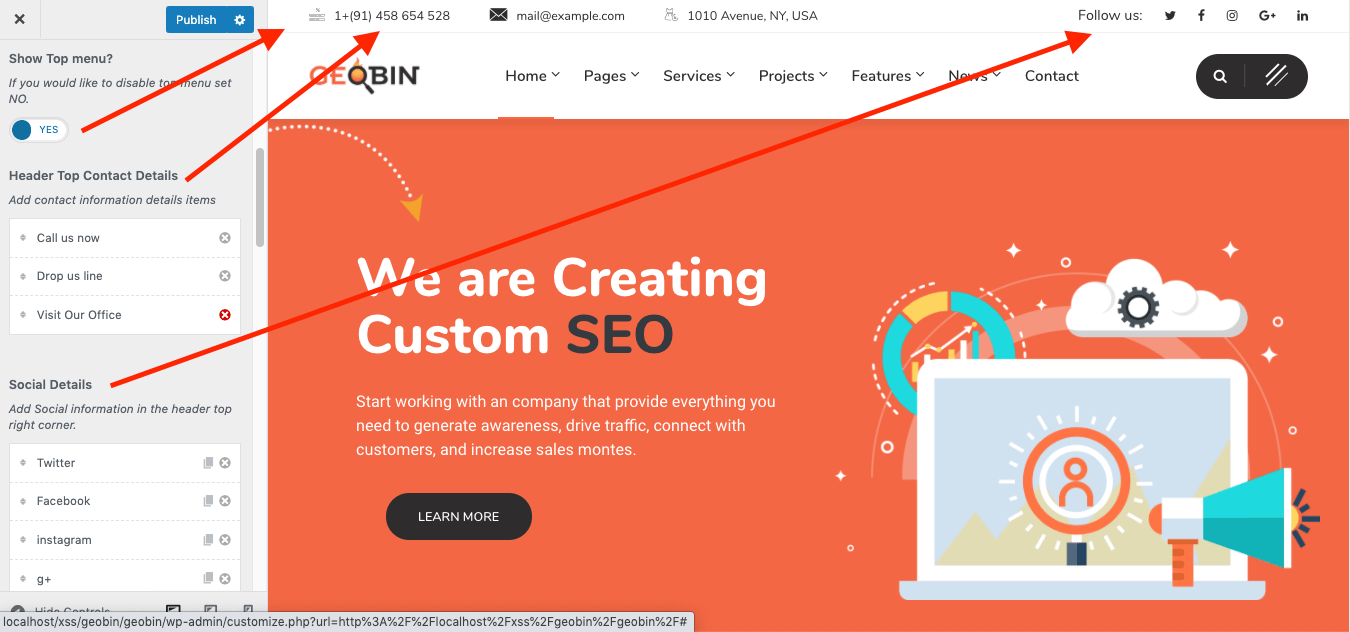
From Header Settings, you can add/update your site logo, change menu styles, header top contact info and social shares, Burgar menu, offcanvus contents etc.
Header Menu Style
Select a design for the header.

Header Top Menu
Show/hide header top menu and change the contact details and social link.

Header Logo
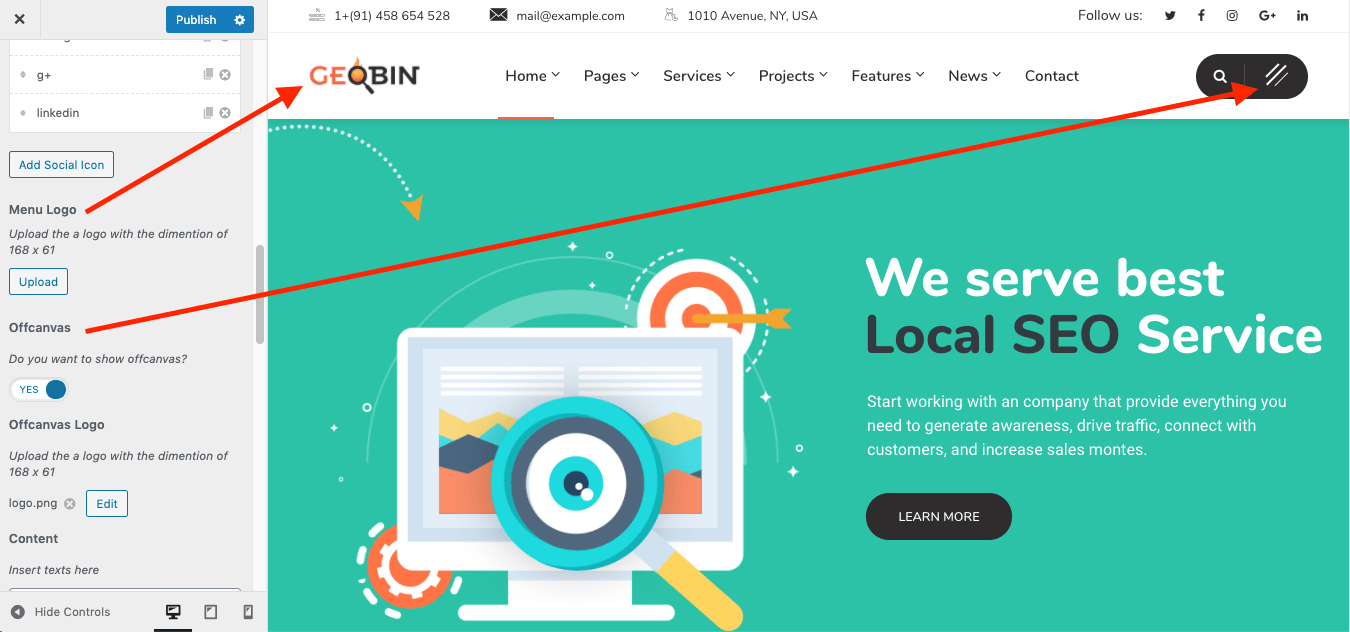
Change the main menu logo.

Offcanvas Menu Settings
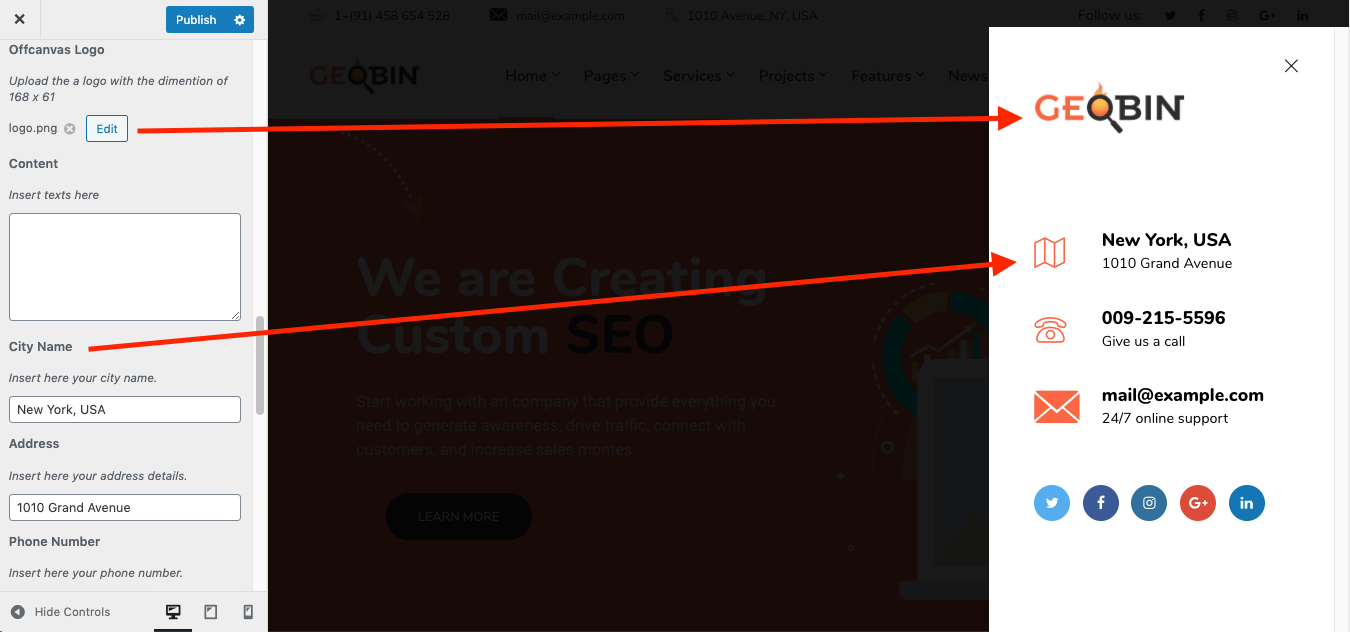
To change the offcanvas/Burgar menu on the right hand side, go to Appearance-> Customize->Geobin Theme Options-> Header Settings and scroll down a little bit.
- 1. Offcanvas logo
- 2. Offcanvas content and gradually you'll get all the settings to change/update it.

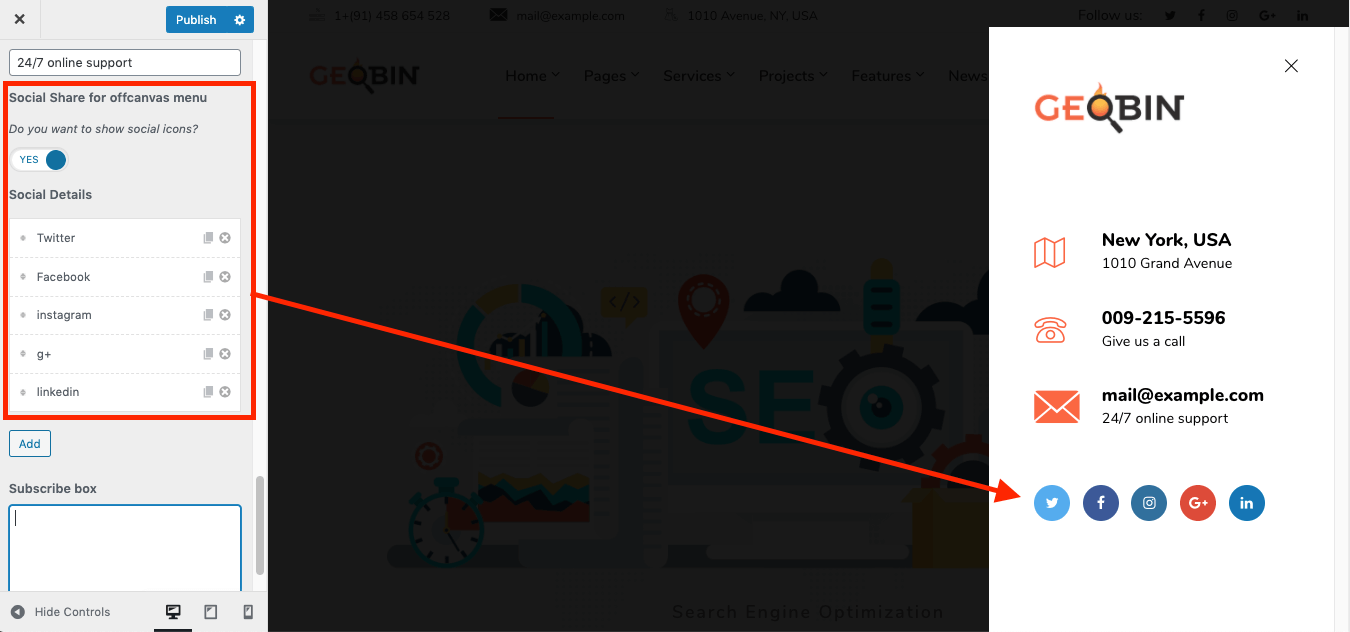
Offcanvus Social Share
Social share links for offcanvus menu

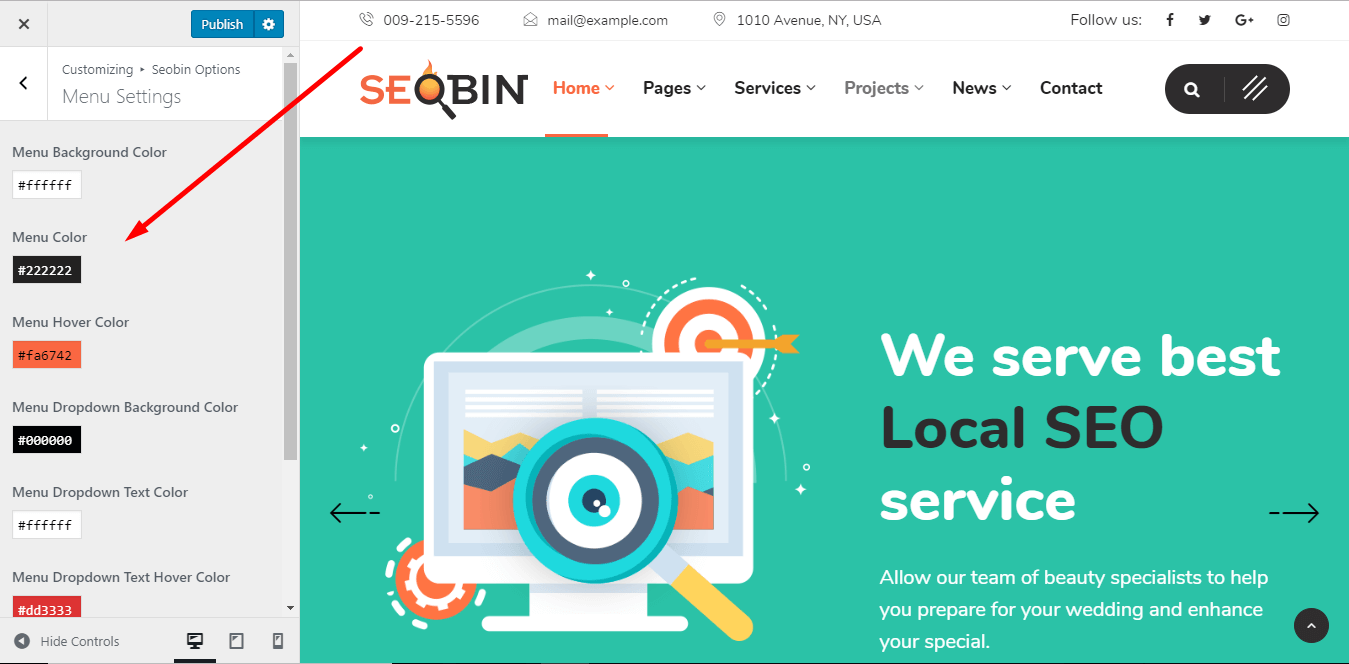
Menu Settings
From Appearance-> Customize->Geobin Theme Options-> Menu Setting , you can change menu color, menu background color and hover color etc.

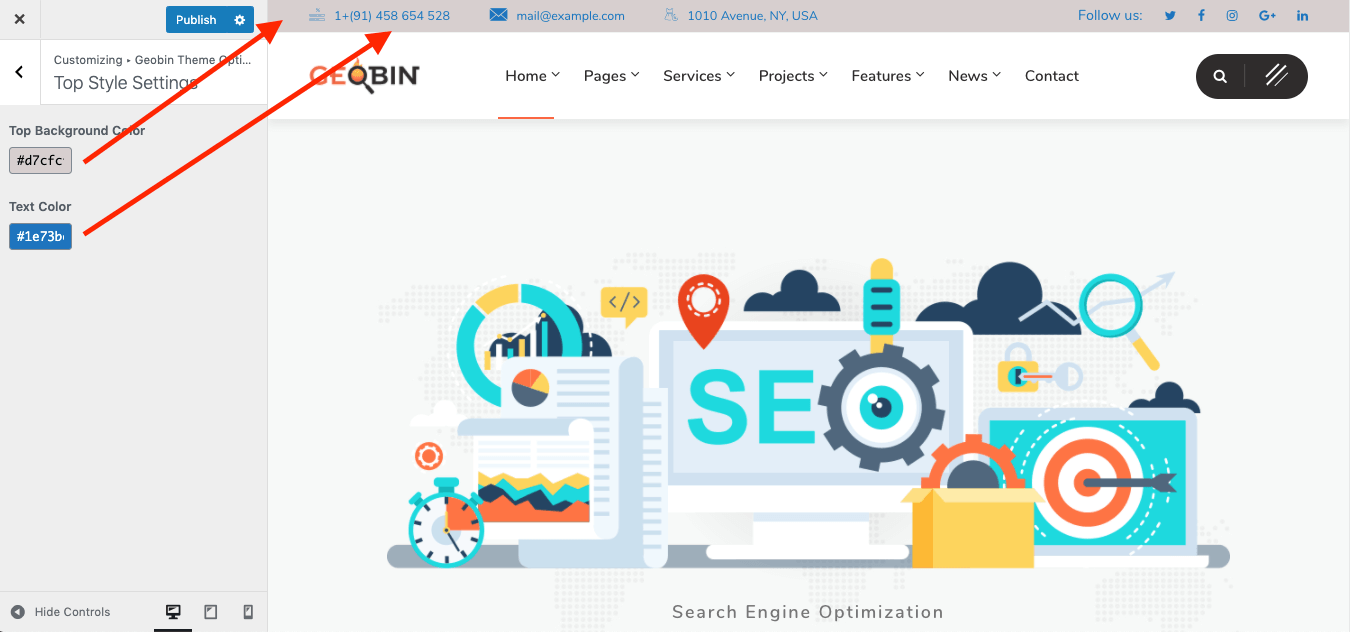
Top Style Settings
From Appearance-> Customize->Geobin Theme Options-> Top Style Settings, you can change the header top sections background color and text color.

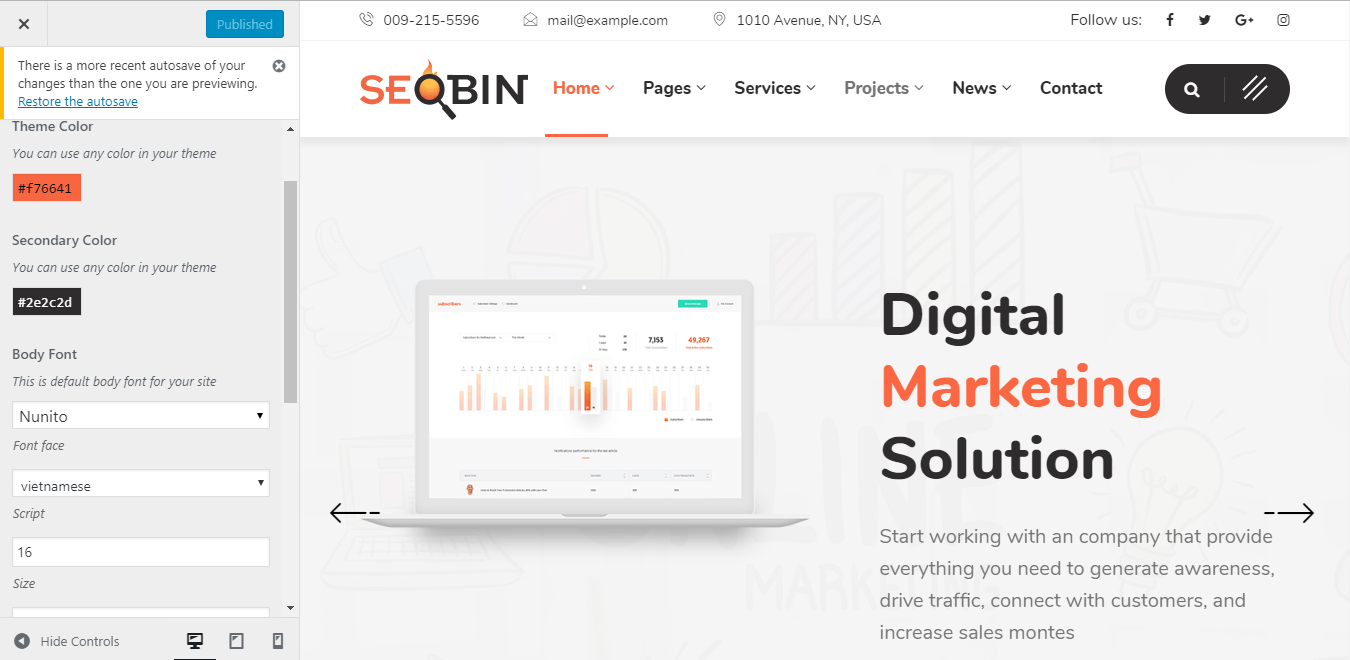
Theme Styling
From Appearance-> Customize->Geobin Theme Options-> Theme Styling , you can change font family, color, font size and also heading fonts etc.

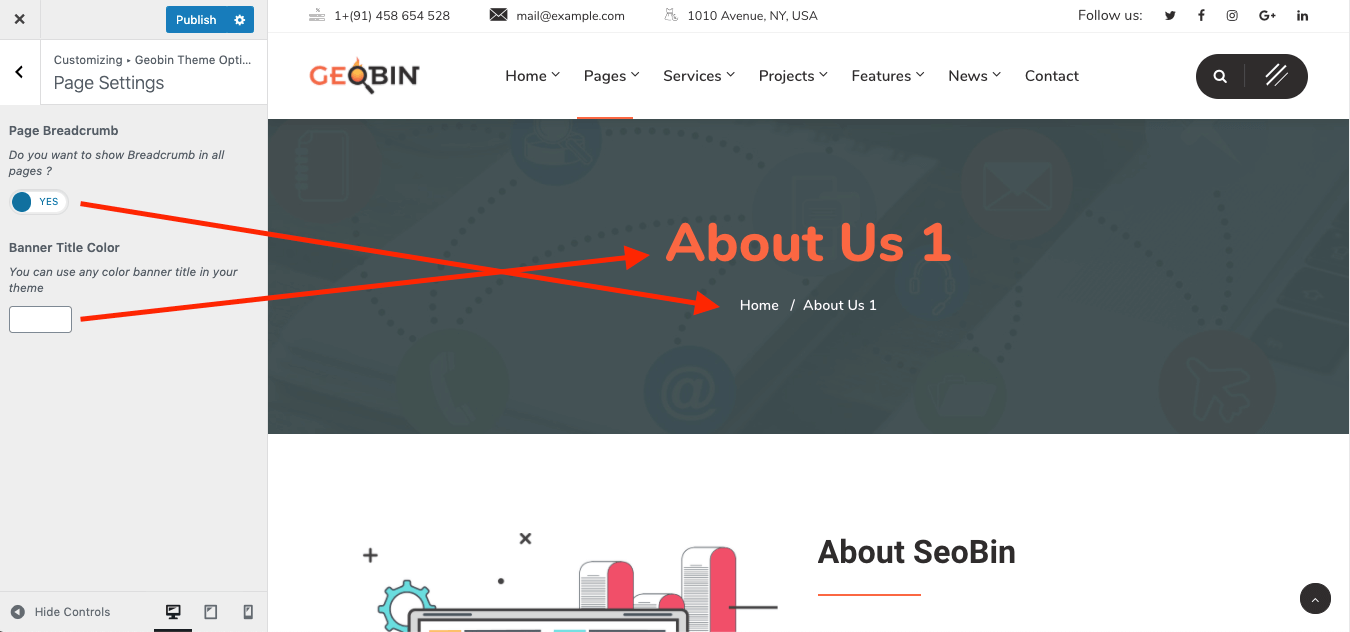
Page Settings
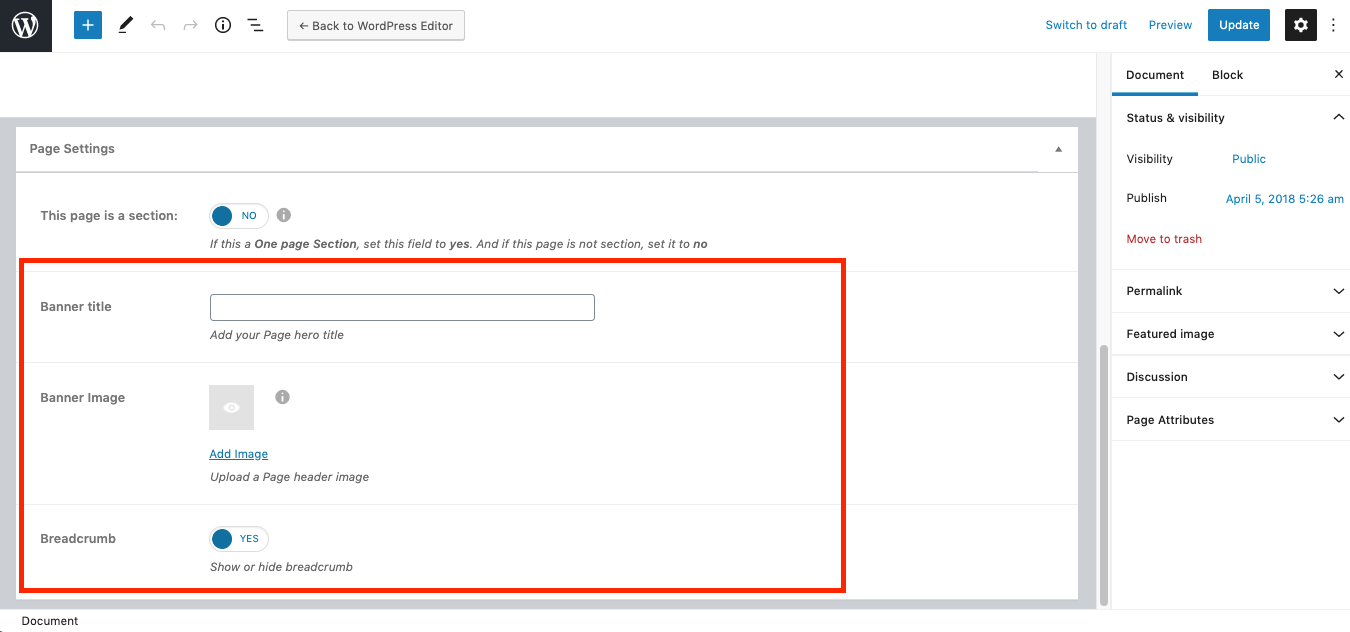
From Appearance-> Customize->Geobin Theme Options-> Page Settings , you can change the banner background color and banner text color.

For changing the banner title, background and breadcrumb for individual page, navigate to the page editing view and from the bottom, change the page settings.

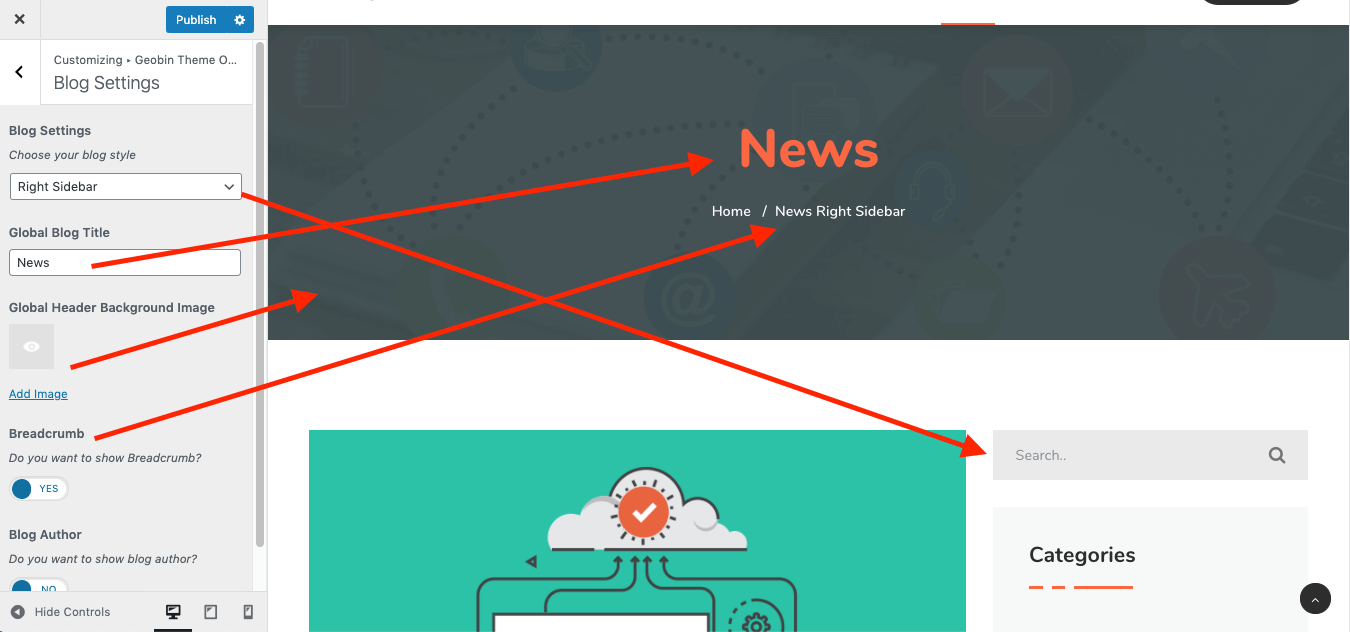
Blog Settings
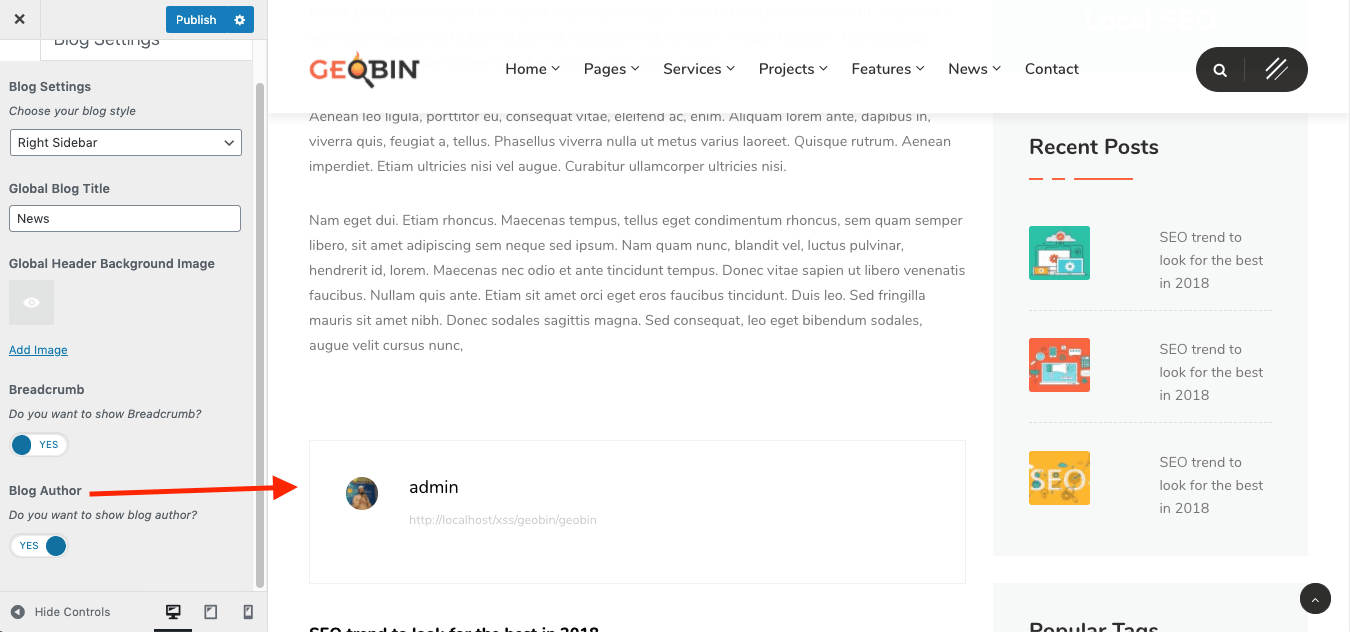
Get All Blog settings From Appearance-> Customize->Geobin Theme Options-> Blog Settings

Show blog author information at the bottom of the post for single blog page.

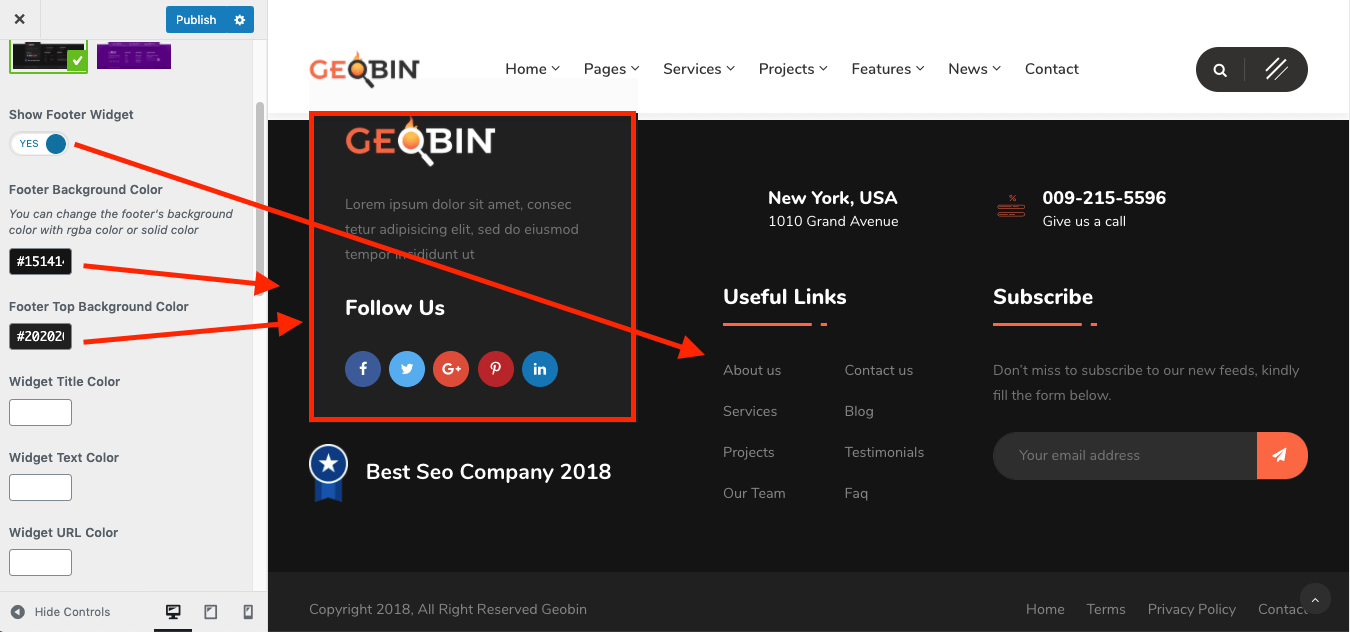
Footer Settings
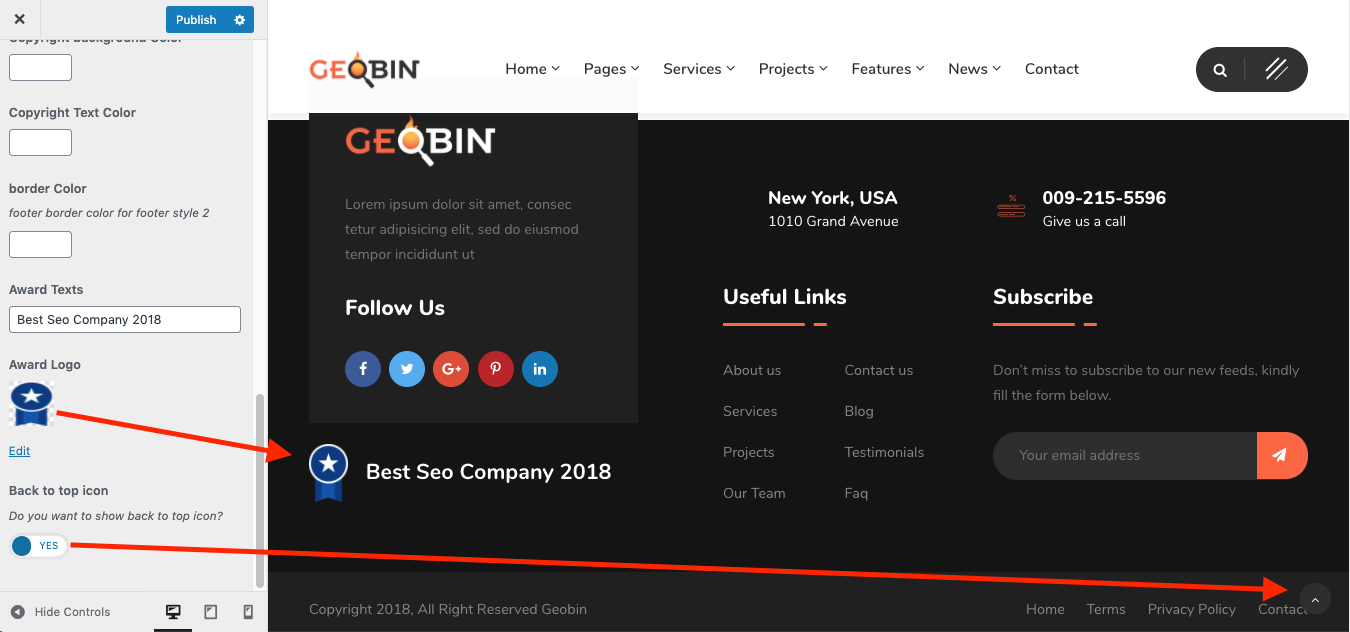
Get All Footer settings From Appearance-> Customize->Geobin Theme Options-> Footer Settings.

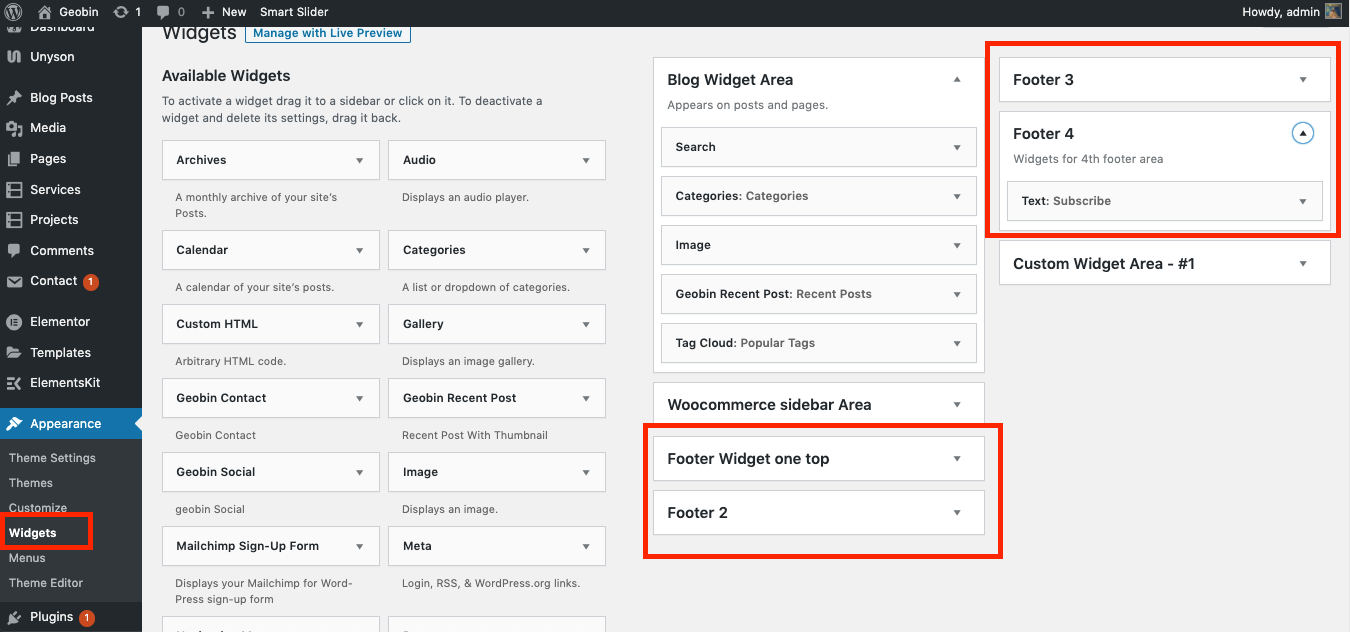
Footer widgets can be set from Appearance > Widgets menu.

Footer bottom area color and logo customization and back to top option can be enabled from here.

Visual Page Builder
Accessing the editor
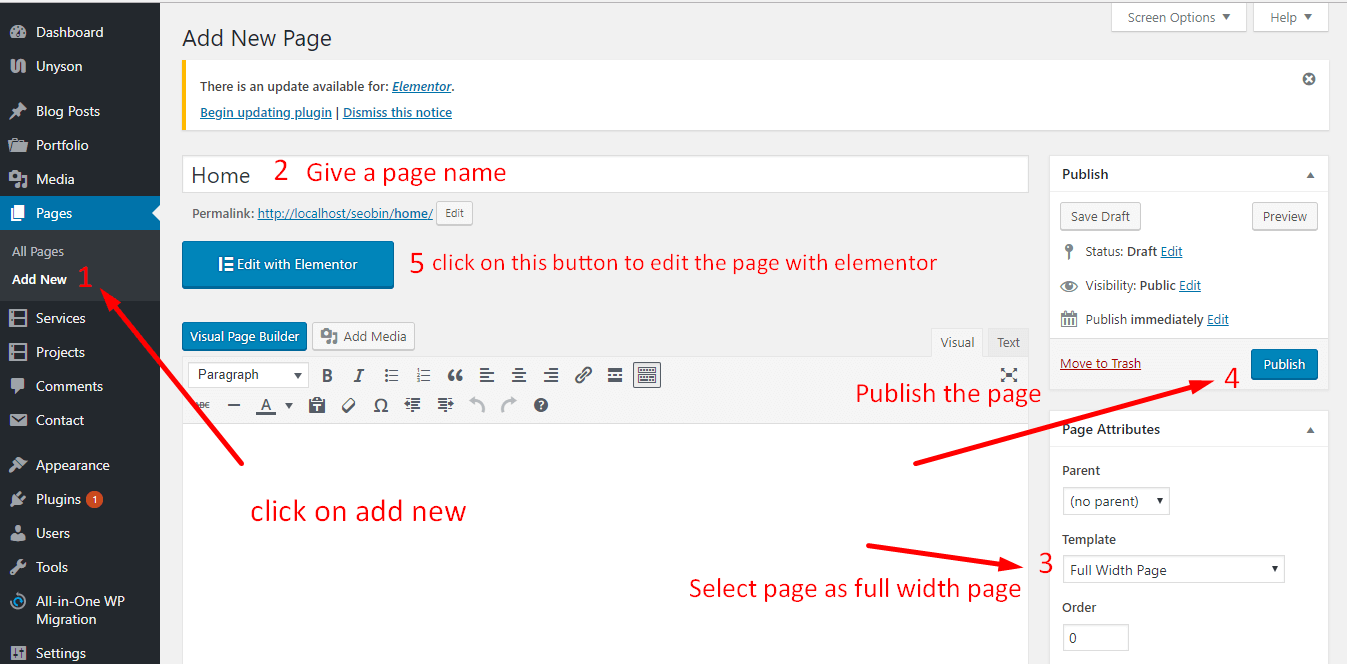
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

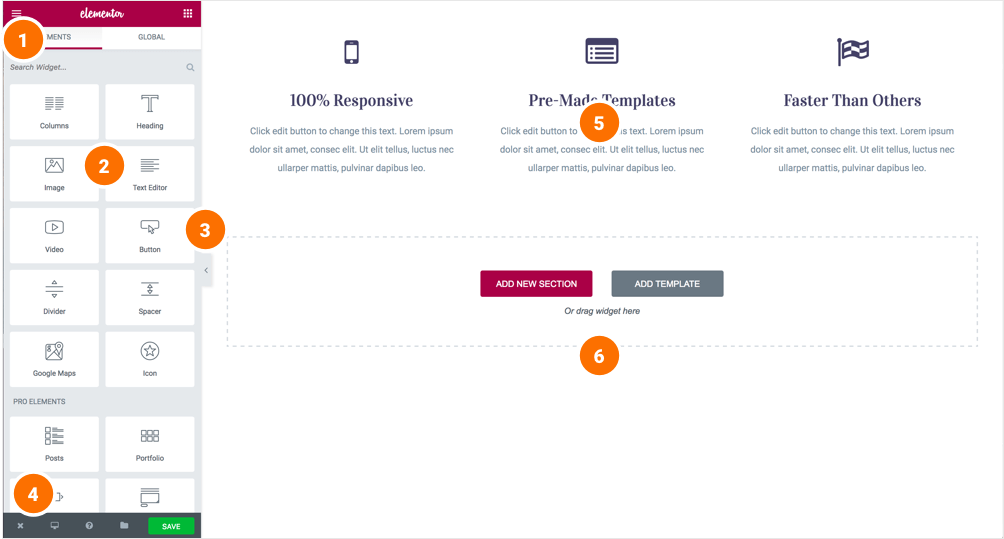
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new section or inserting an existing template.

Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
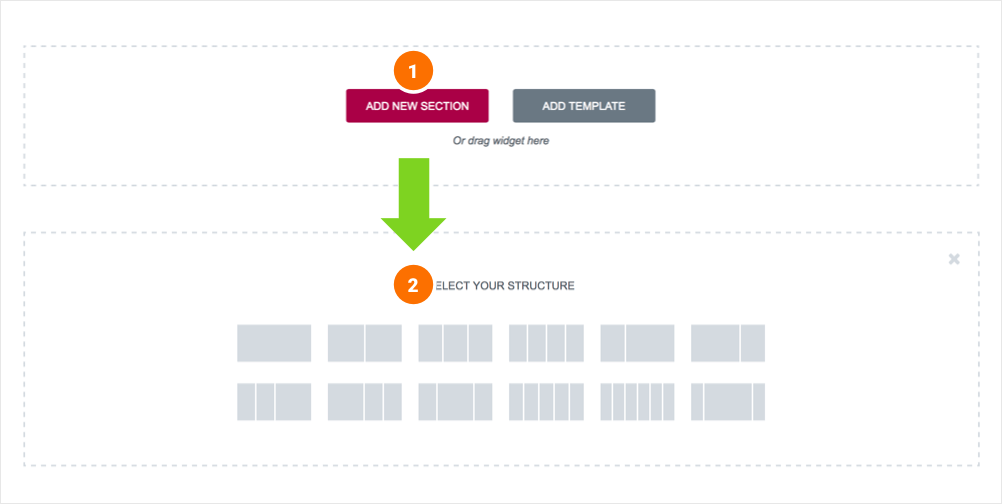
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column).

Adding columns to sections
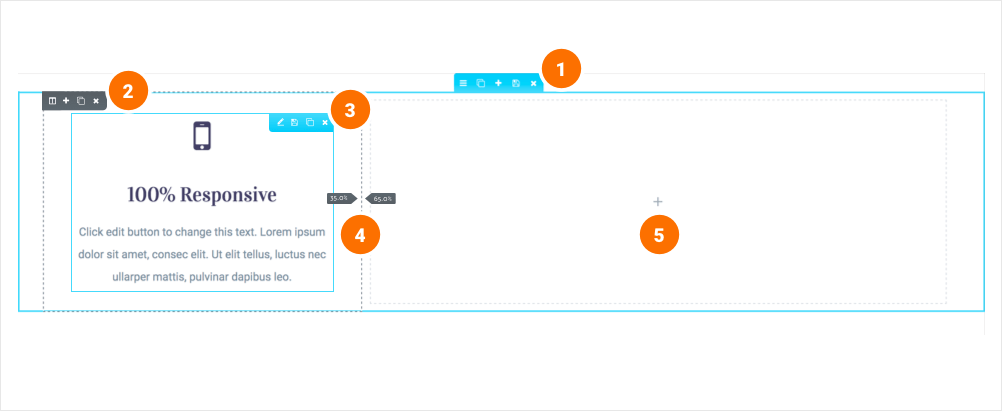
Every section includes one or more columns. You are able to insert your content into each column. You can easily arrange and order the columns, simply by dragging and dropping them.
You can edit, duplicate, add or delete a column. You can also drag & drop it anywhere on your page. Resize Column: Drag right & left to change the width of your columns.

Inserting a widget
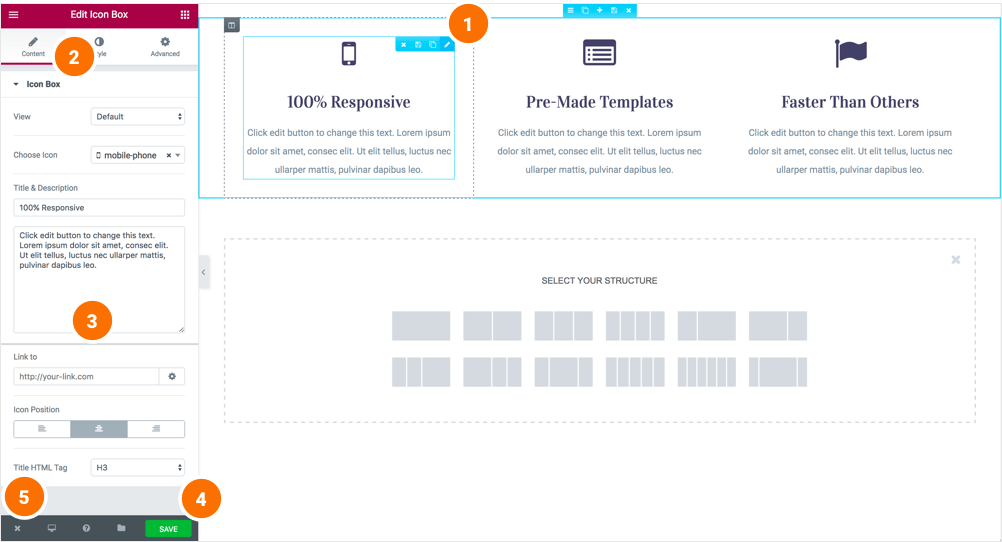
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and view the page.

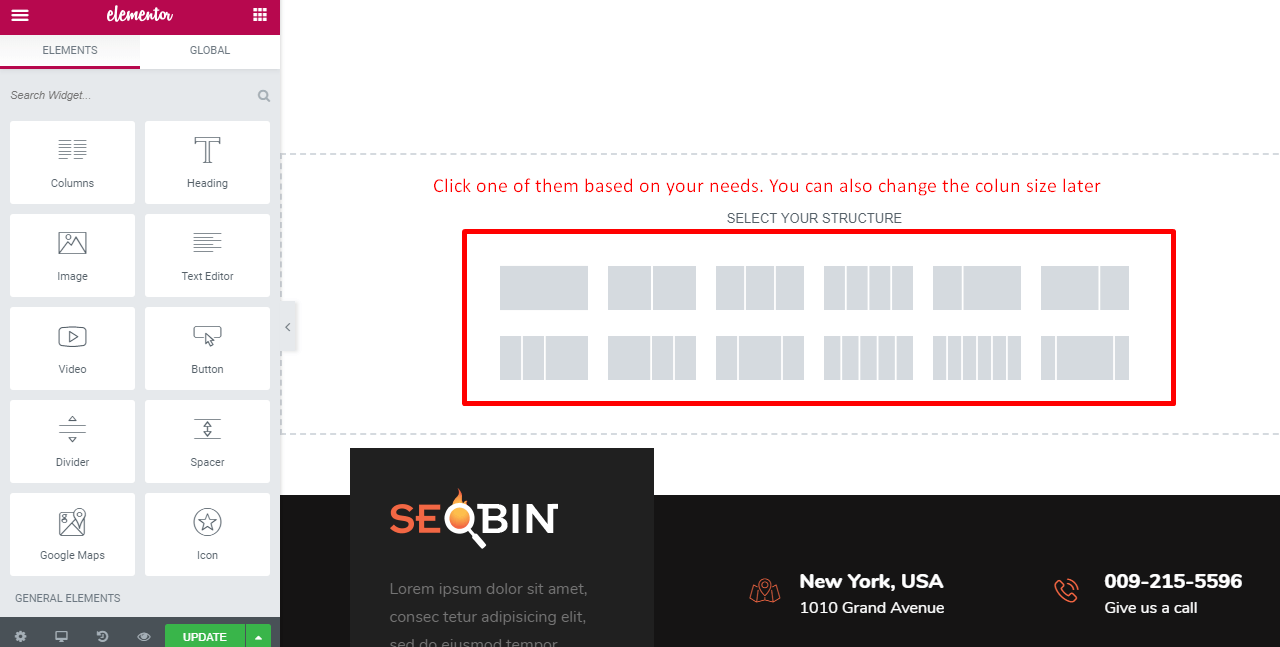
Add an Elementor section

Geobin Elementor Widgets
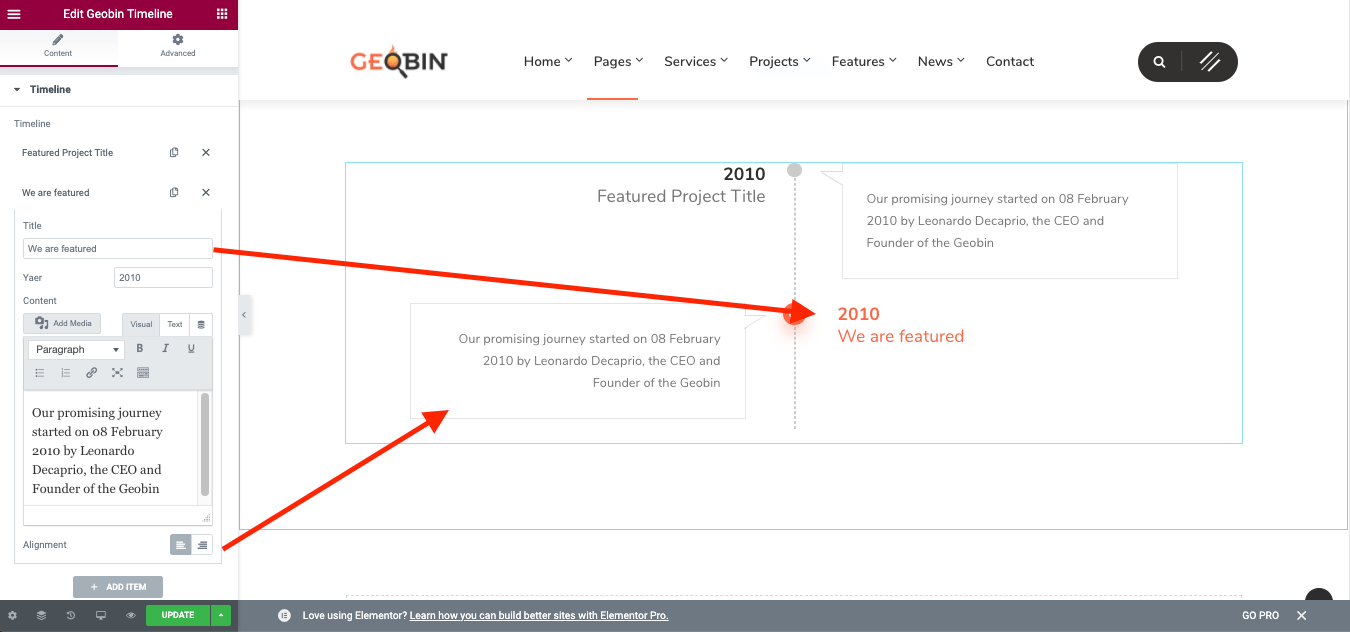
Geobin Timeline
Take a column section and add the following widget on a single column to show timeline and adjust the timeline box alignment.

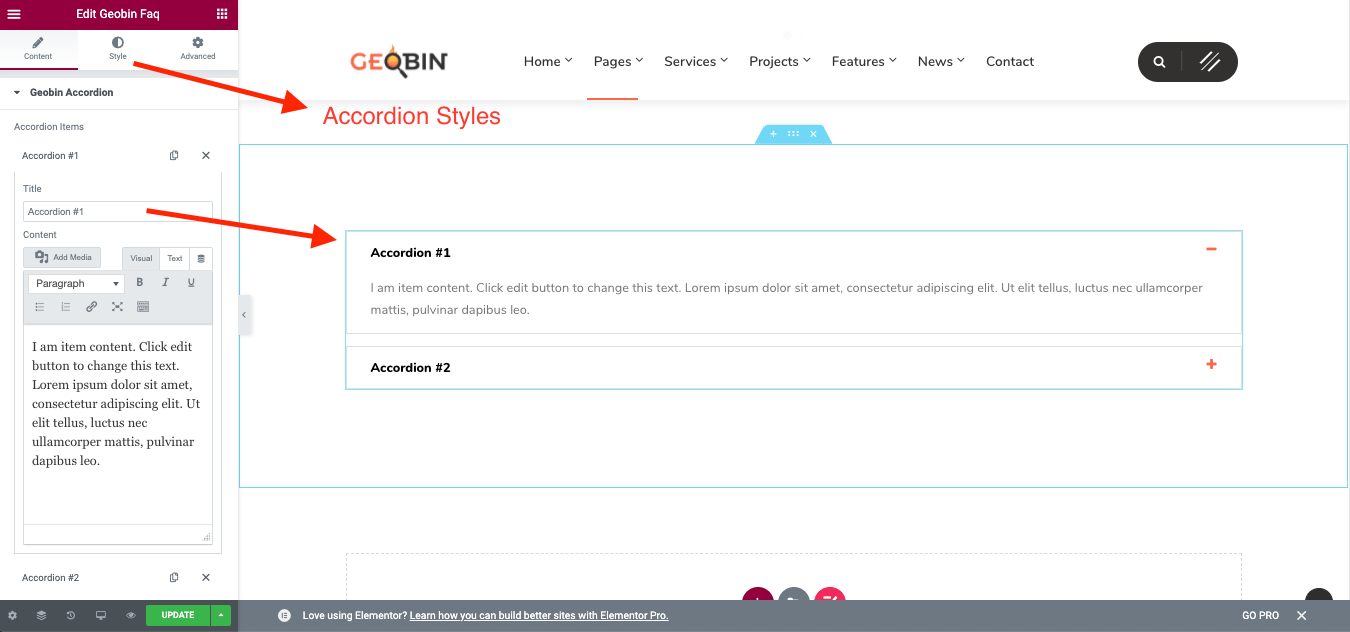
Geobin FAQ
Take a column section and add the following widget on a column to show FAQ Accordion and adjust the styles from the style tab.

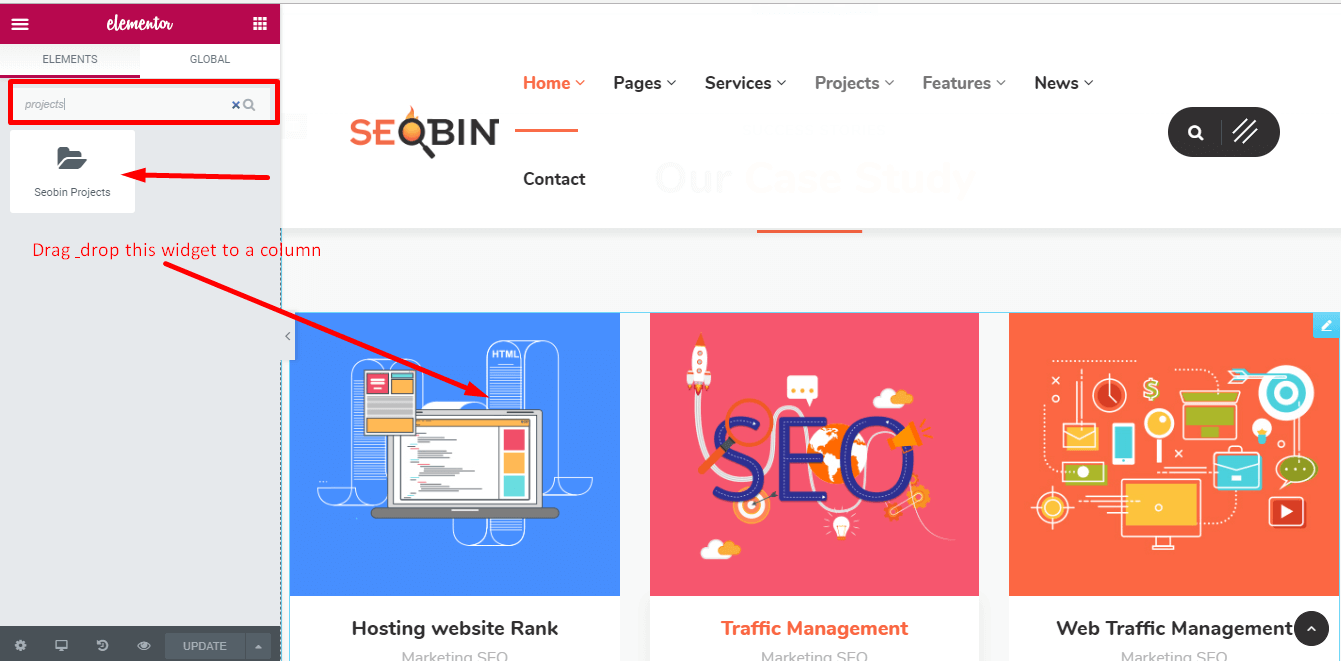
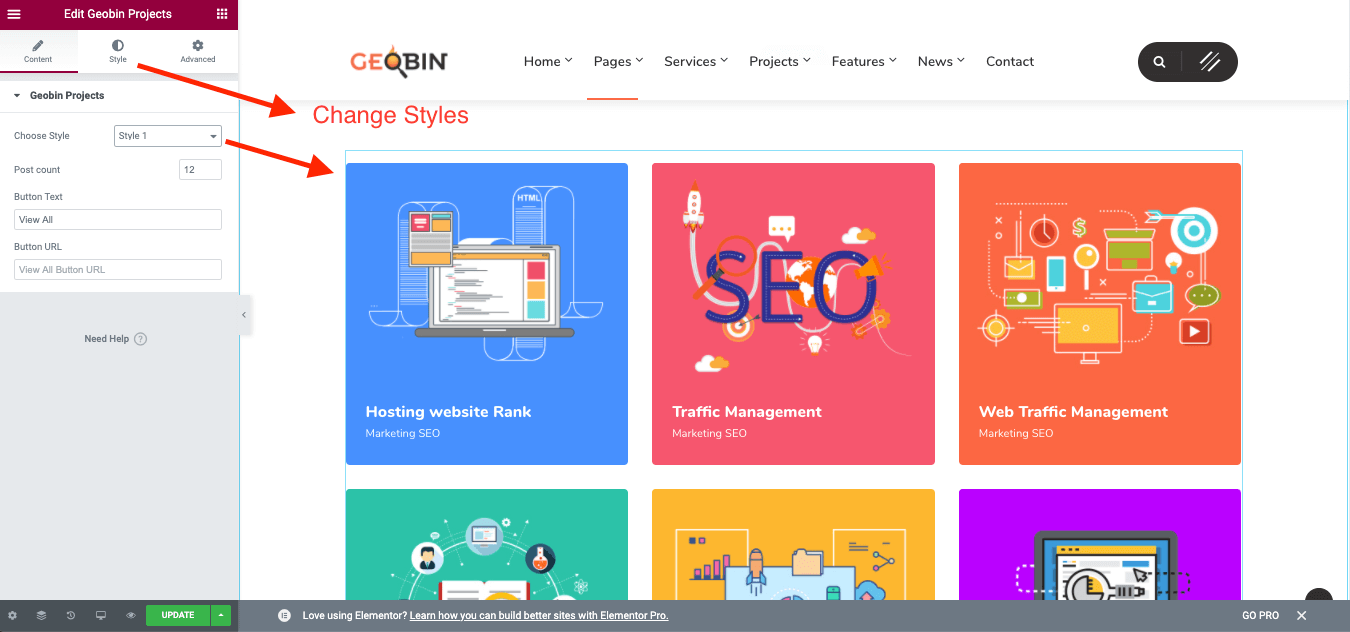
Geobin Projects
Take a column and add the following widget on that column and adjust the styles from the style tab.


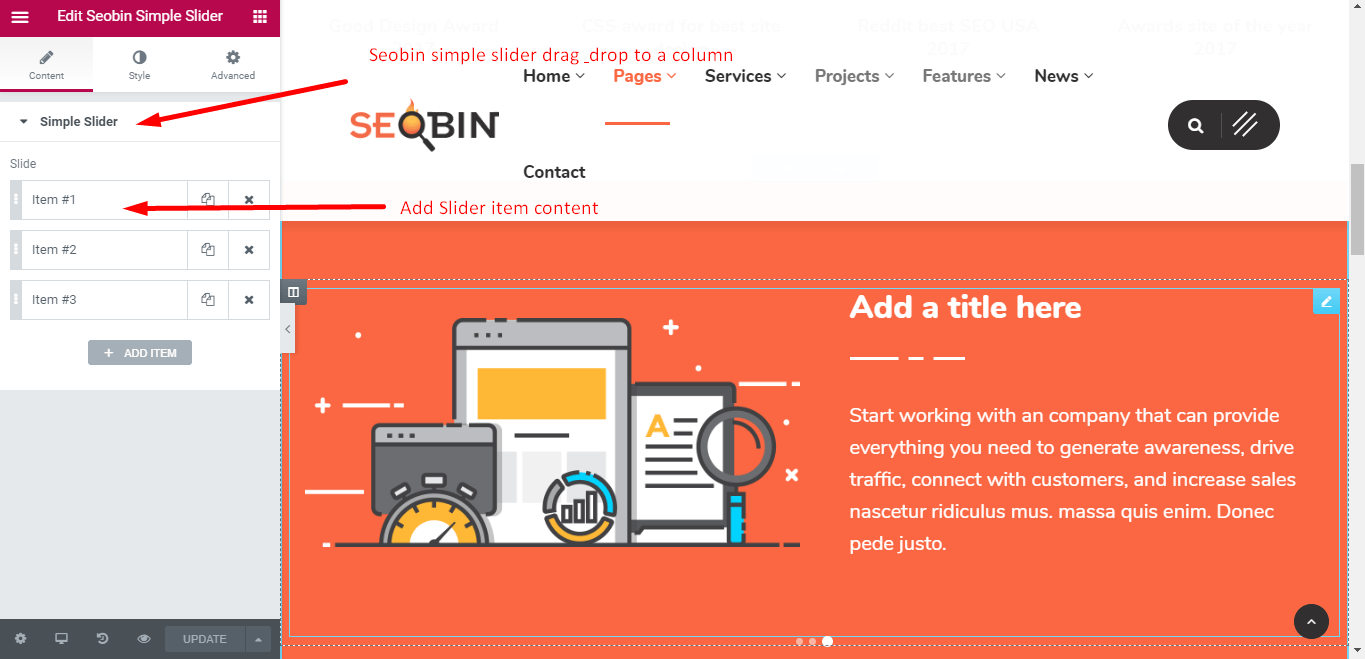
Geobin Simple Slider
Take a column and add the following widget on that column to show a simple slider.

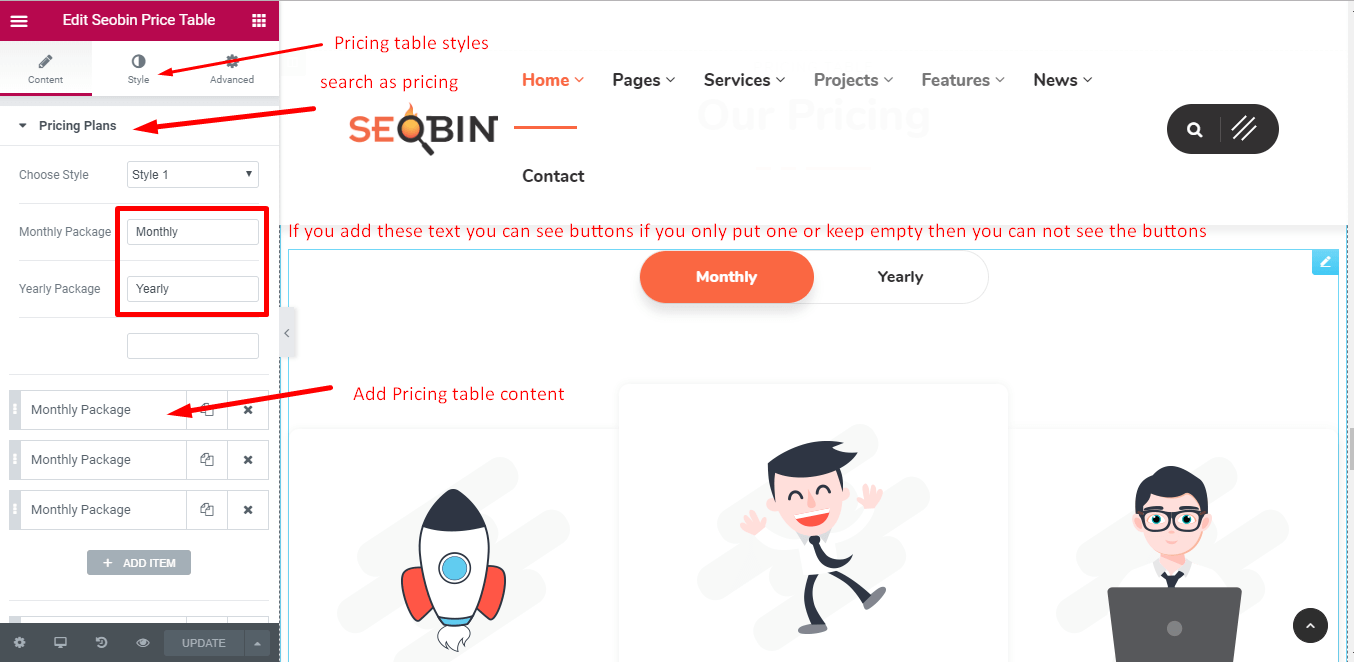
Geobin Price Table
Take a column and add the pricing table widget on that column

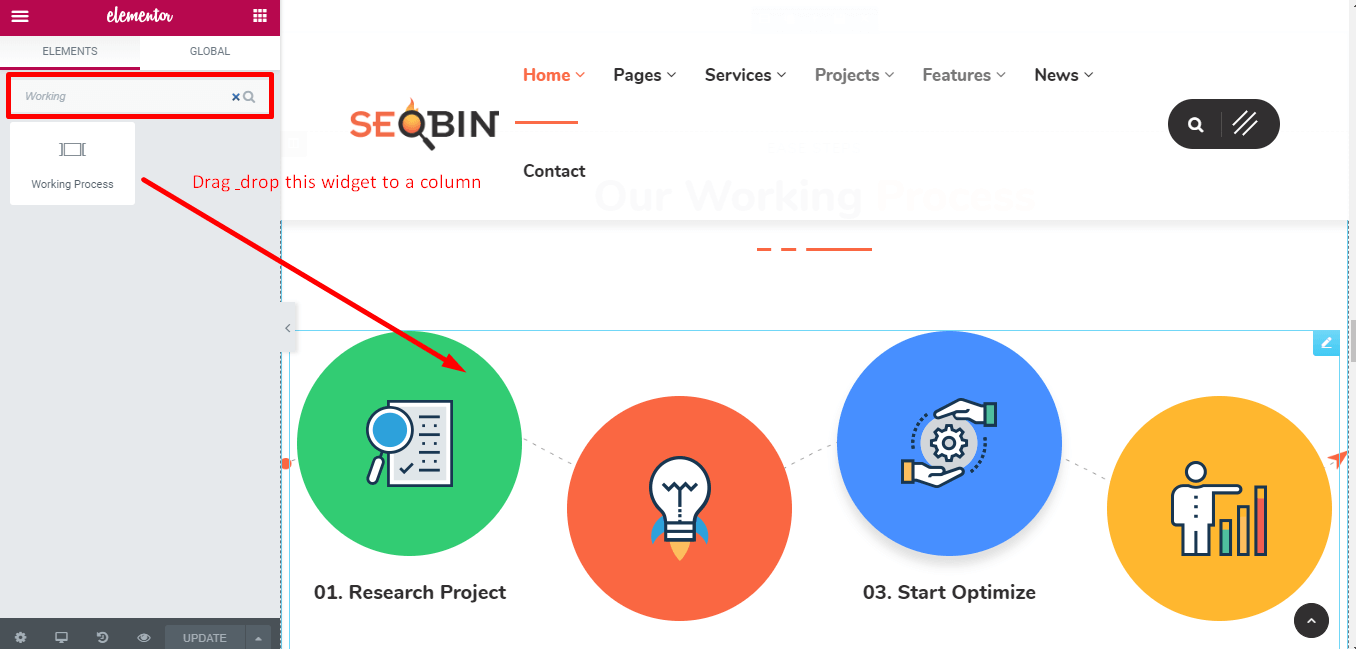
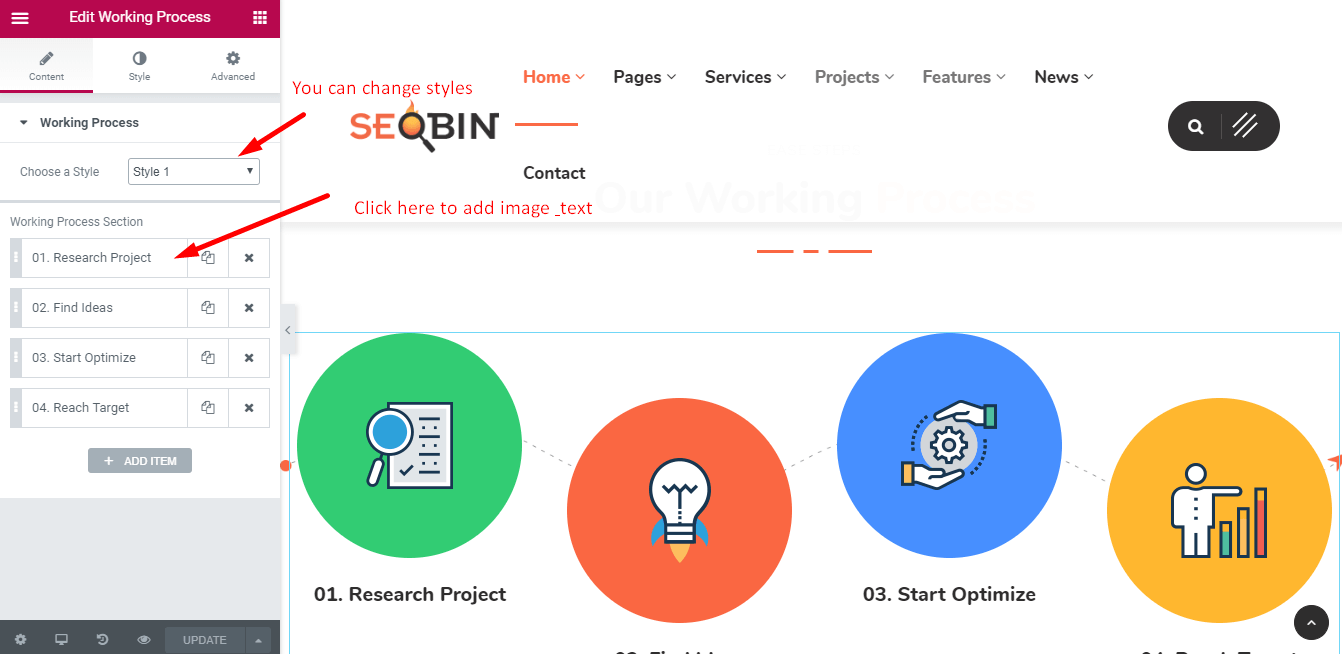
Working Process
Take a column and add the working process widget on that column


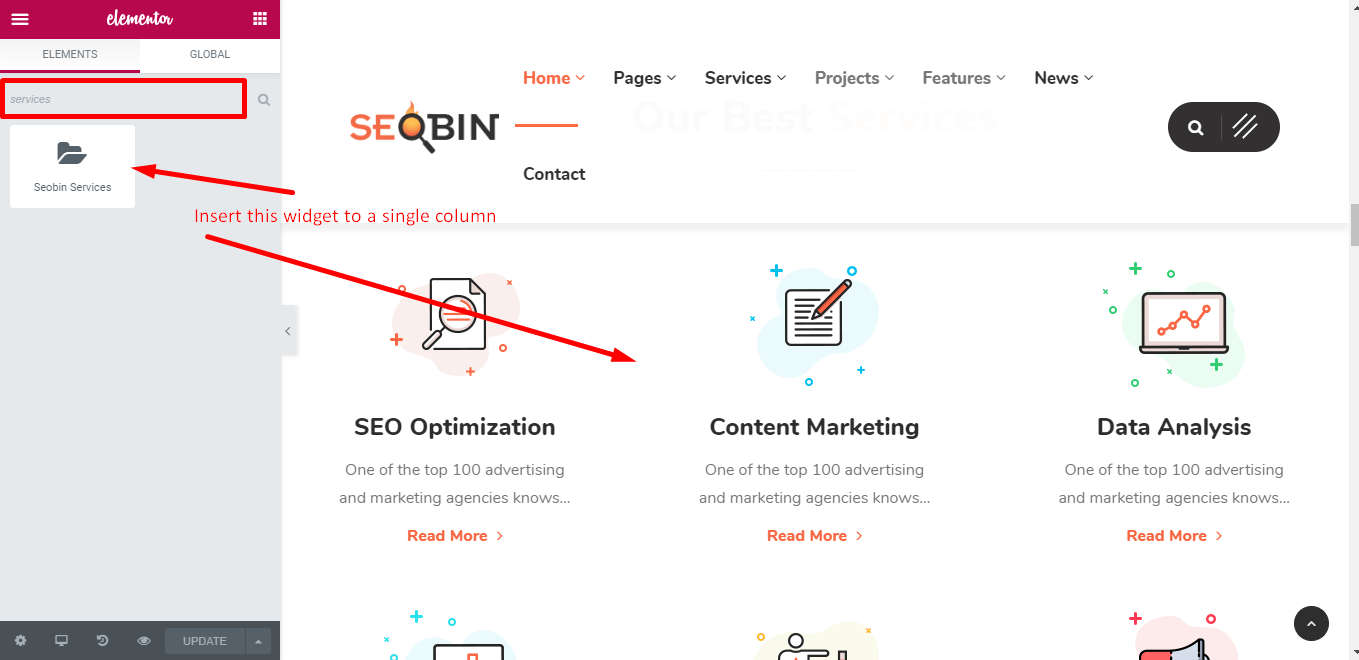
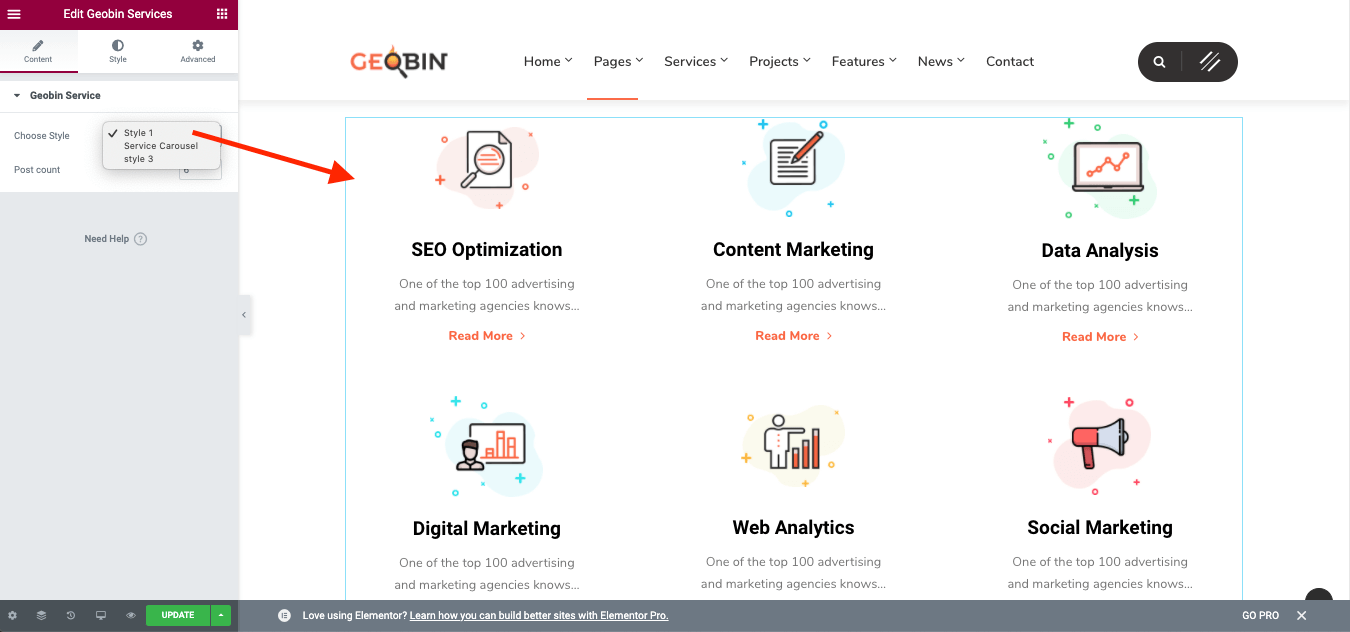
Geobin Services
Take a section and add the services widget on that section and select a style.


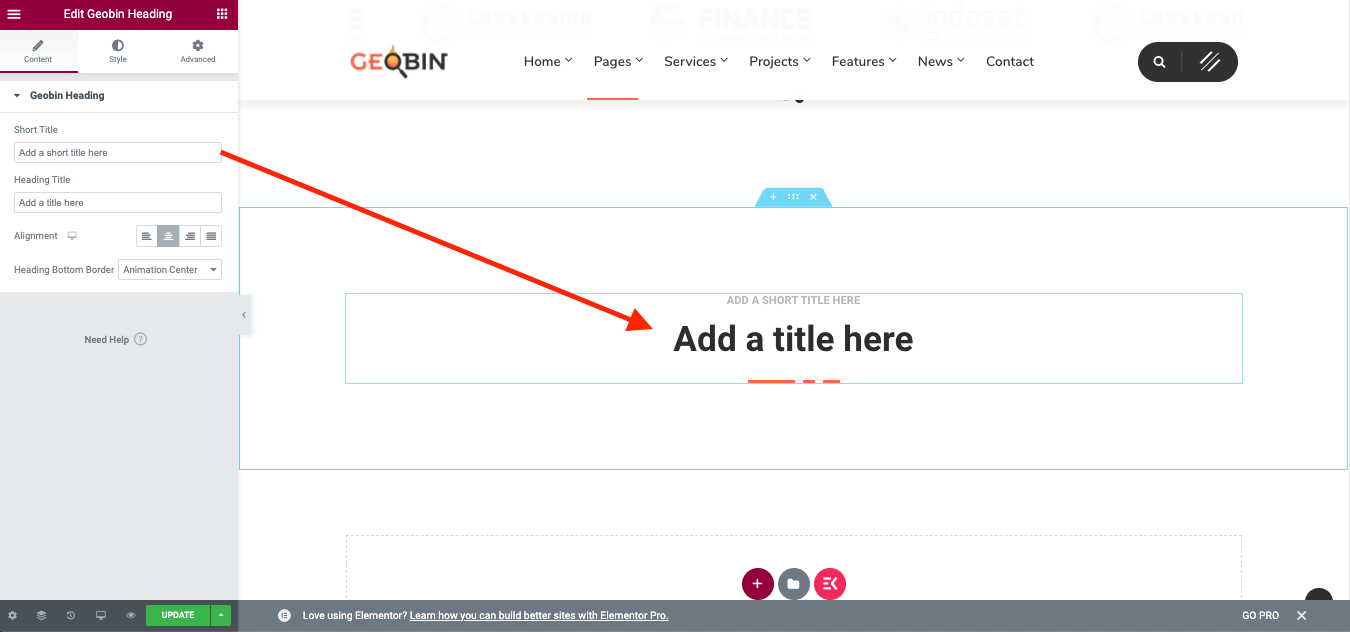
Geobin Heading
Take a section and add the heading widget on that section and select a style.

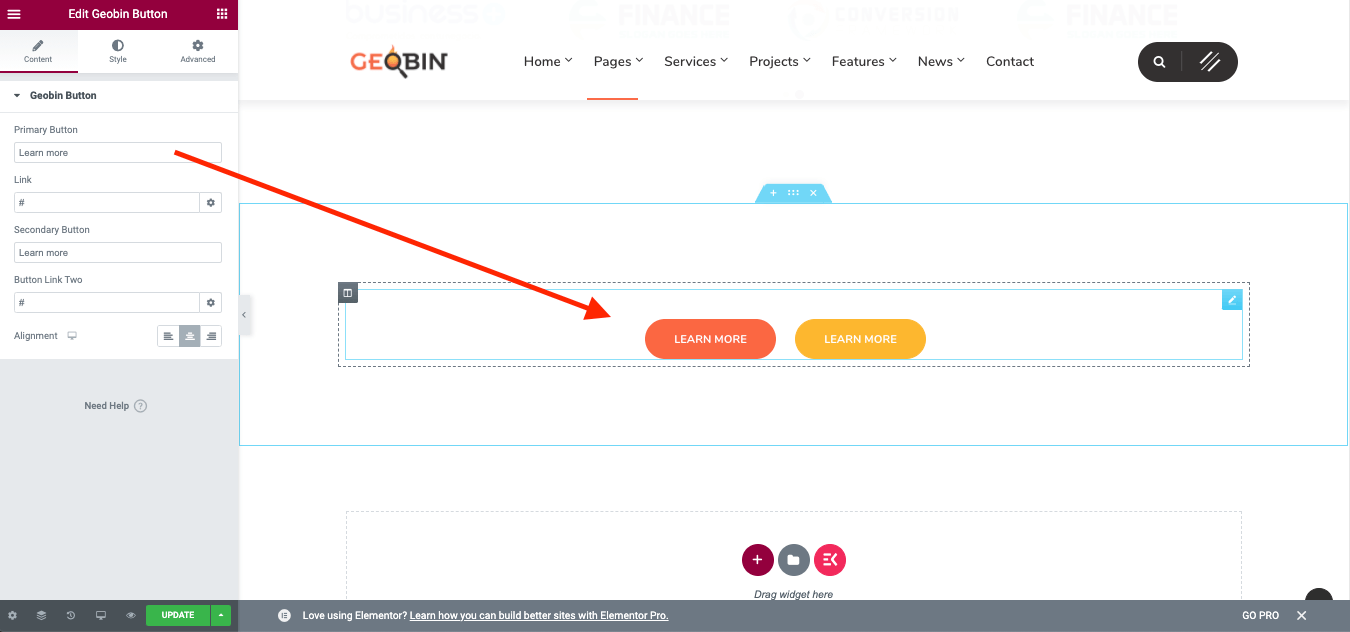
Geobin Button
Take a section and add the button widget on that section and select a style.

Change the styles from the Style Tab.

Geobin Image Box
Take a 3 column and add the image box widget on the column and set the contents.

Geobin Post
Take a 3 column and add the post widget on the column and select the categories.

Geobin Logo Carousel
Take a column and add the Logo Carousel widget on that column.

Geobin Team
Take a 4 columns section and add the following widget on a single column to show team member.

Geobin Slider
You can add slider from this widget

Geobin Sync Slider
You can add sync slider from this widget.

Geobin Fun Fact
Take 4 columns and add the following widget on a column

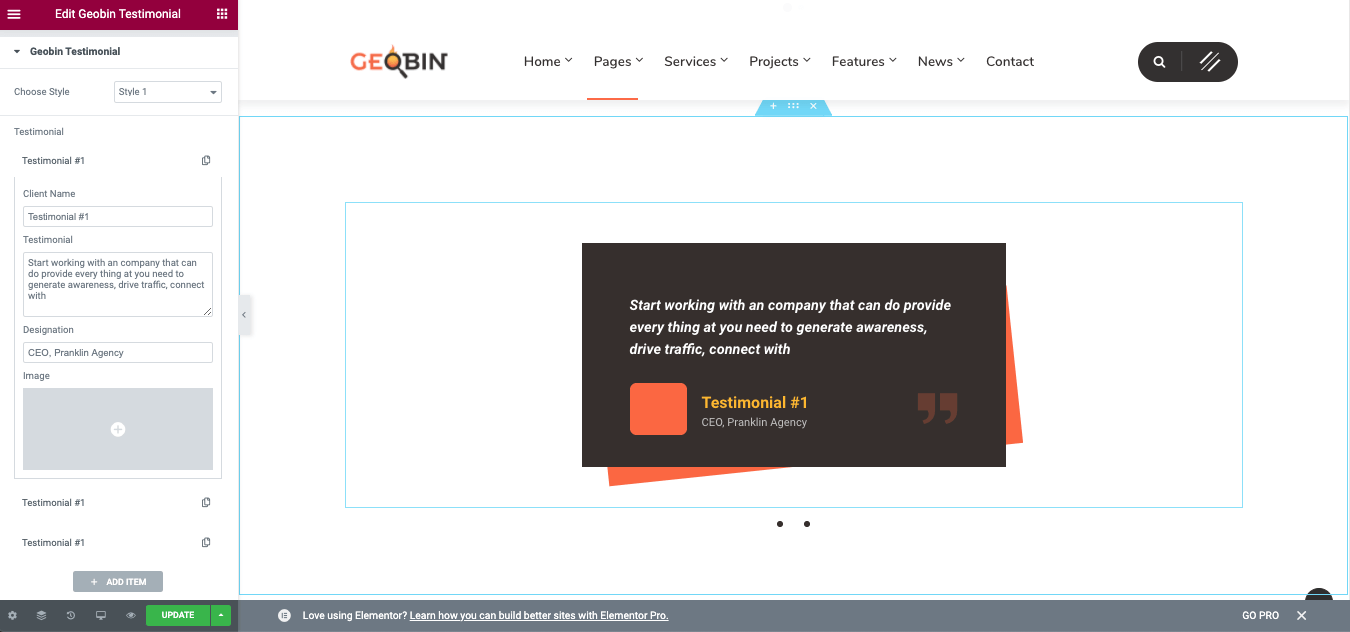
Geobin Testimonial
Take 4 columns and add the following widget on a column

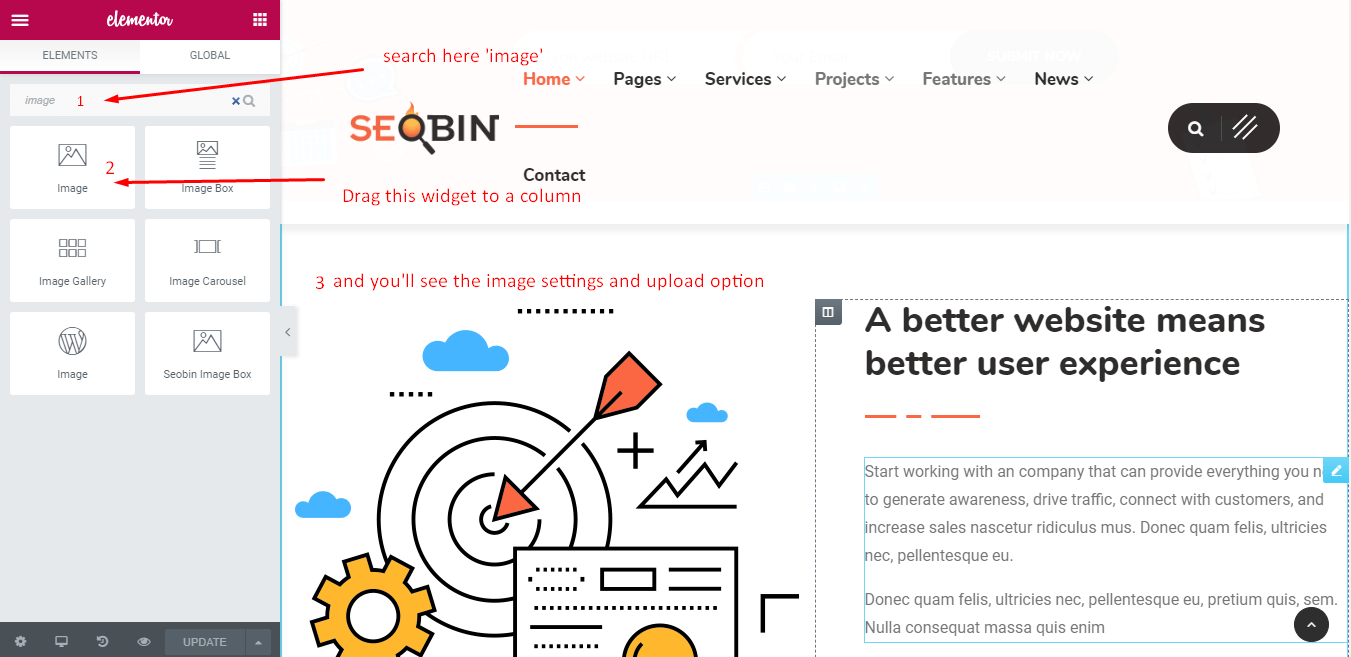
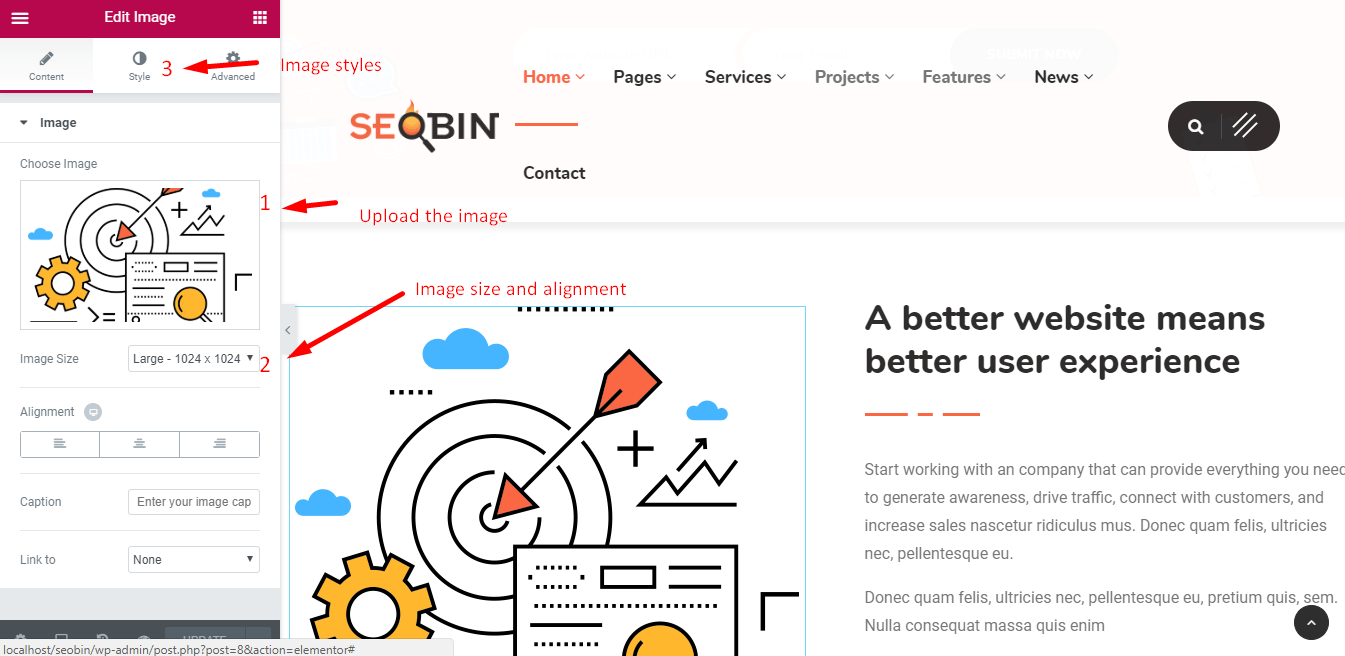
Single image
Take a 2 column and add the following widget to the column


Services Slug changes
Just override the below code from functions.php of child-theme
/*
CHANGE SLUGS OF CUSTOM POST TYPES
*/
if(!function_exists('service_slug')){
function service_slug( $args, $post_type ) {
/*service post type slug*/
if ( 'service' === $post_type ) {
$args['rewrite']['slug'] = 'our-services'; // Change our-service with your own slug
}
return $args;
}
//add_filter( 'register_post_type_args', 'service_slug', 10, 2 );
}
Credits
The Plugins/Components that were used to make this theme:
- Bootstrap
- Ajax chimp
- Unison Framework
- jquery.countdown
- jquery.easing
- jquery.easypiechart
- jquery-contact
- jquery.localScroll
- jquery.scrollTo
- modernizr-2.8.3
- owl.carousel
- smoothscroll
- tweet-featcher
- wow.min
- waypoints
Video Background Used:
icons Used:
Image used
Special Thanks to:
Personal images used in demo, and for demo content themeforest assets library.
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme, ask question in our Support Center. And please do not forget to rate this theme! :)
Themewinter