Getting Started #back to top
- Item Name : Instive | Insurance WordPress Theme
- Item Version : V 1.2.0
- Author : Tripples
- Support via Email : [email protected]
First of all, Thank you so much for purchasing this template and for
being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to
top
Thank you so much for purchasing our theme called Instive - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about wordpress here
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme. Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the Instive.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_execution_time = 600
max_input_time = 400 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the Instive Theme and click activate
- FTP Upload:
- Unzip the "Instive.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Instive in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Instive Theme and click activate
- Wordpress Dashboard:

- Log into your WordPress backend
- Navigate to Appearance > Themes
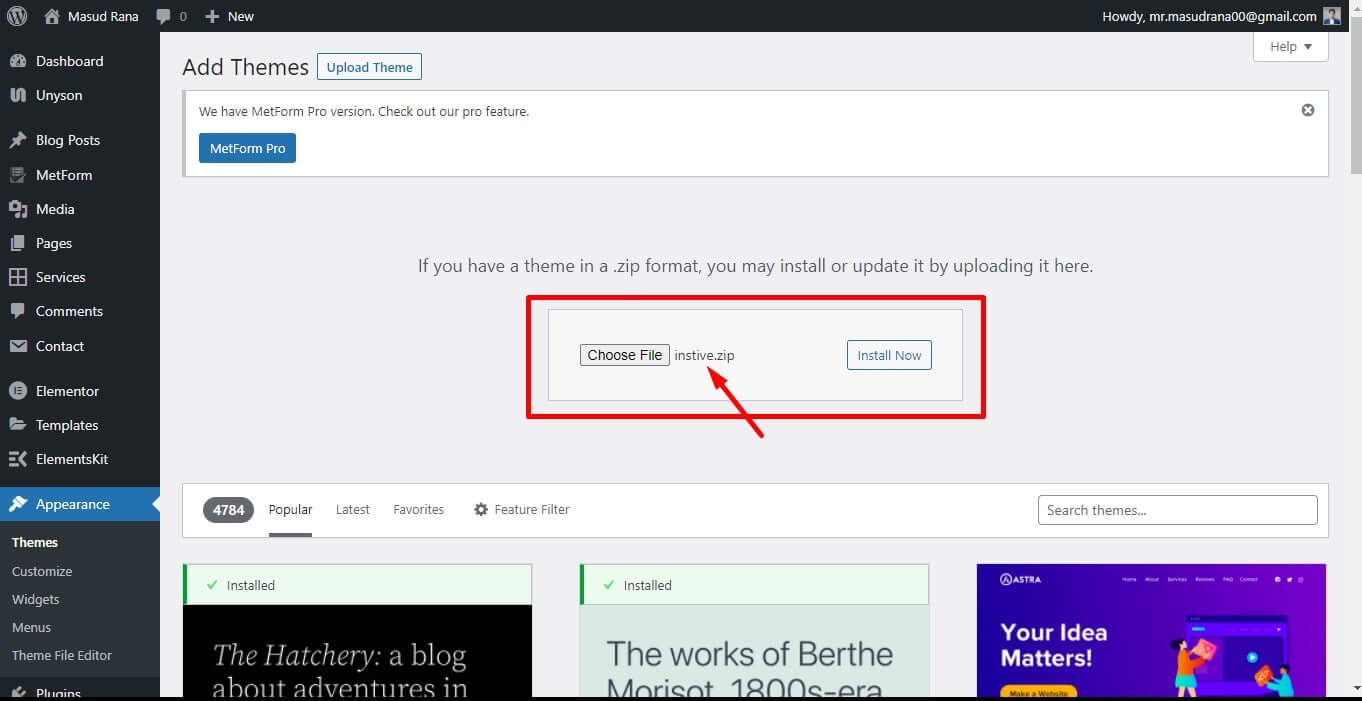
- Click Install Themes
- Click Upload
- Now you just need to find the "Instive.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
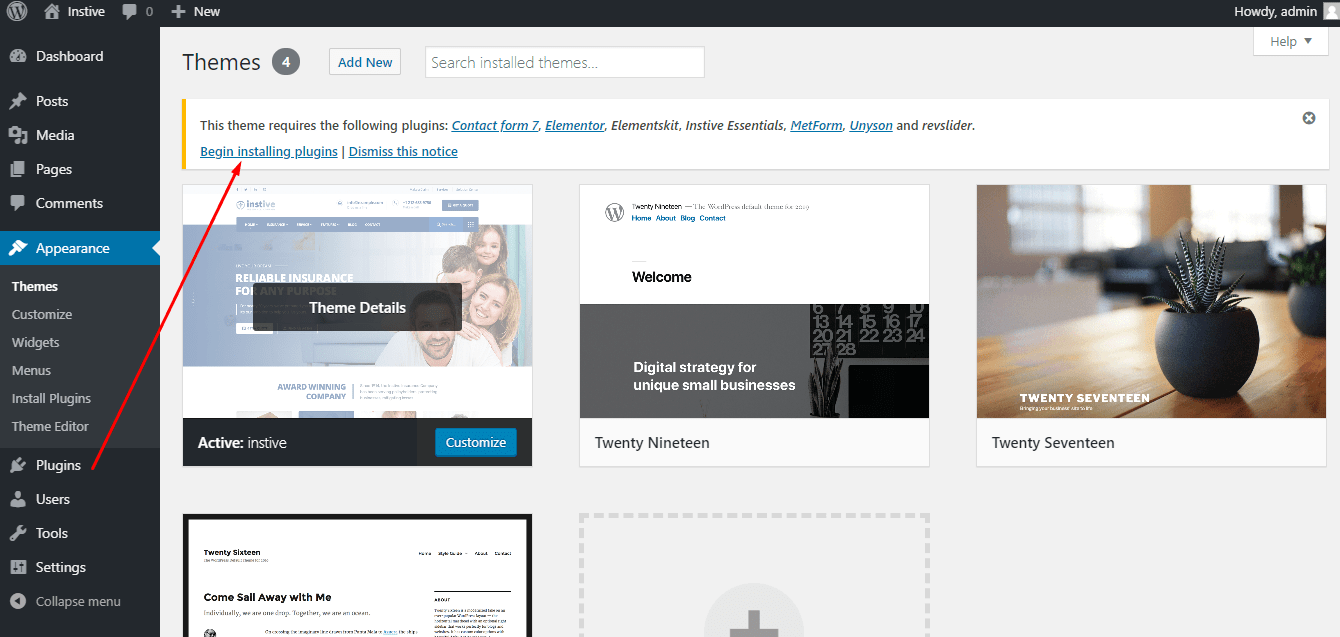
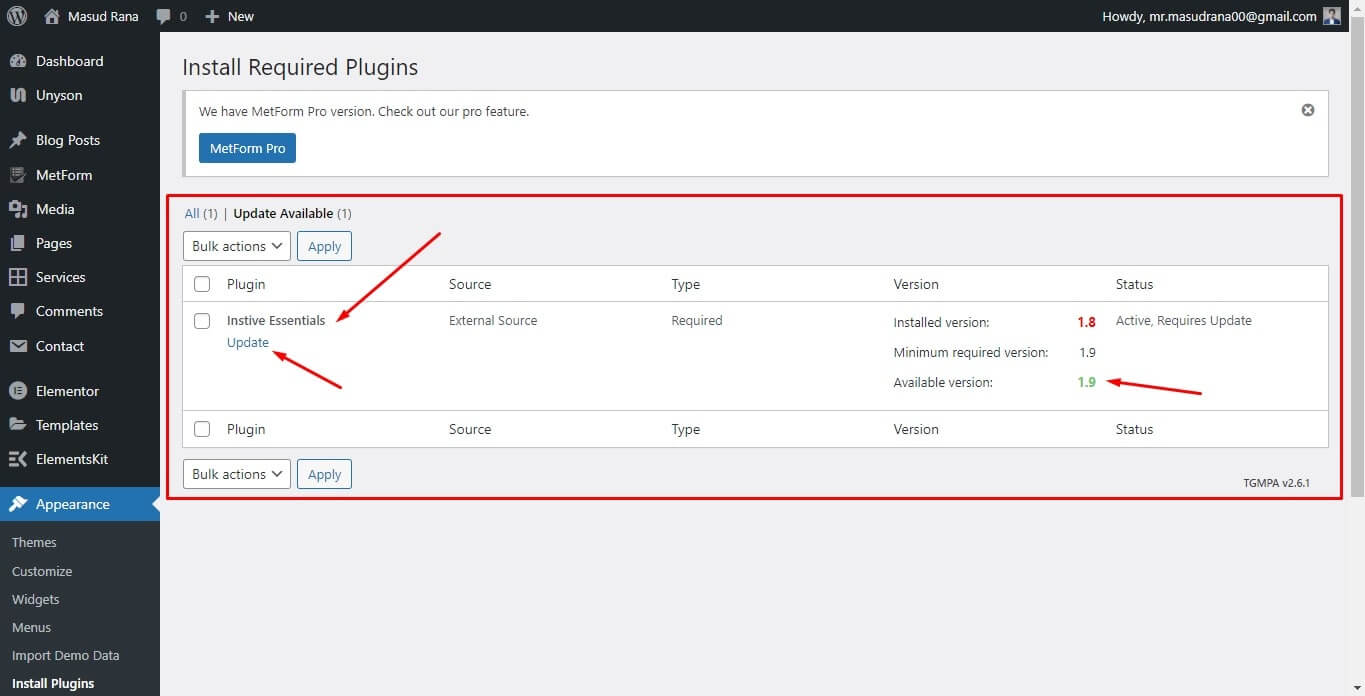
Install Required Plugins
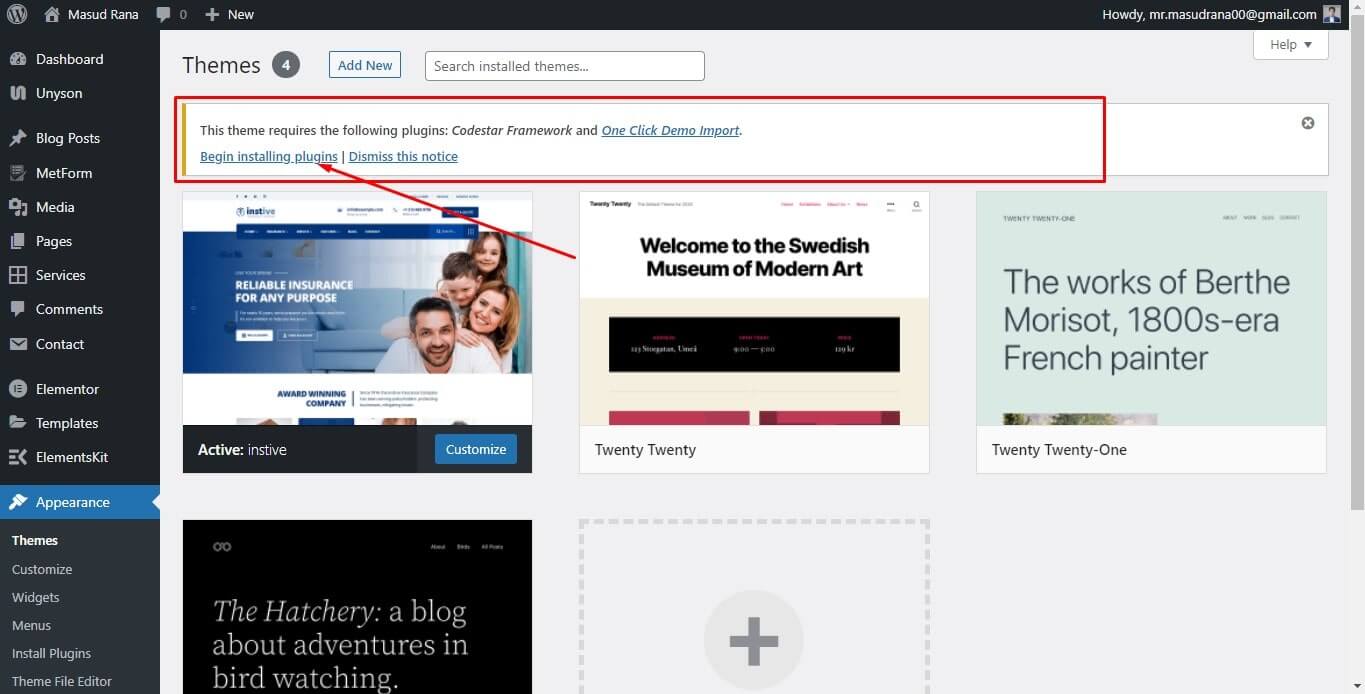
After activating the Instivetheme you will see the below window. and install all required plugins.
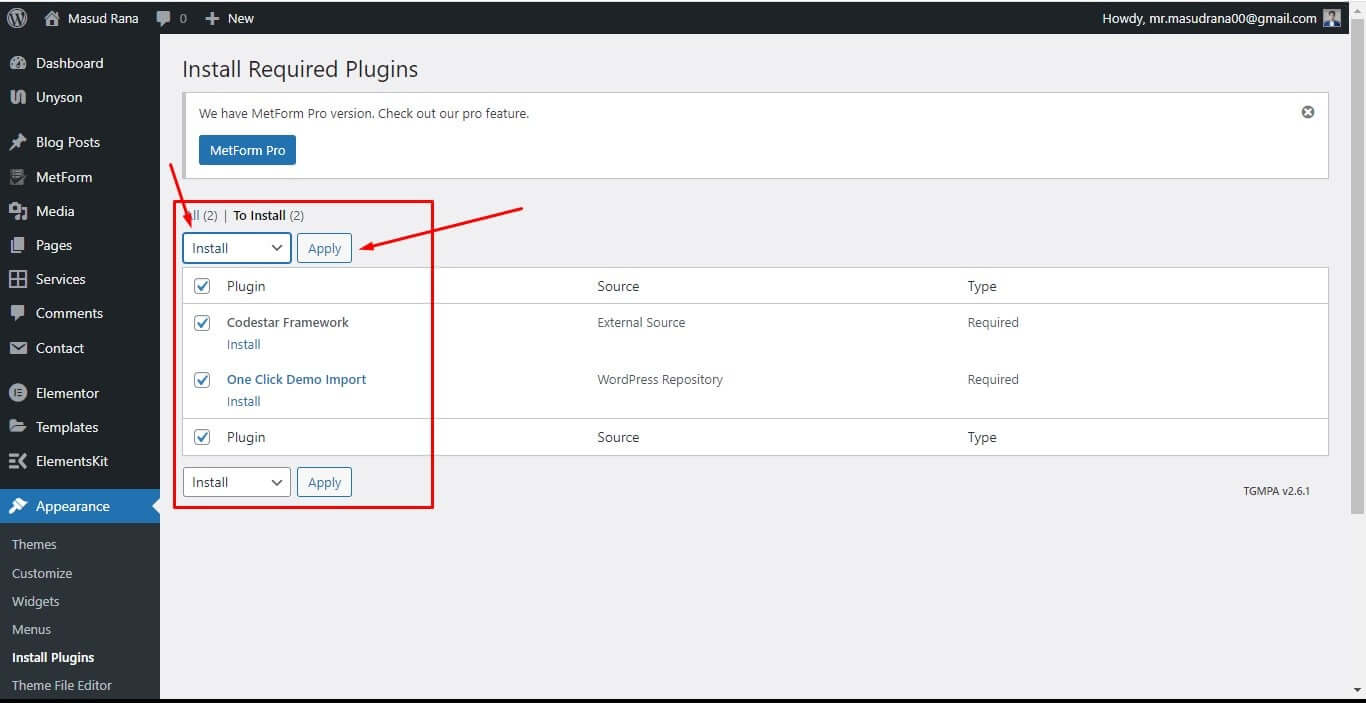
Step 1:

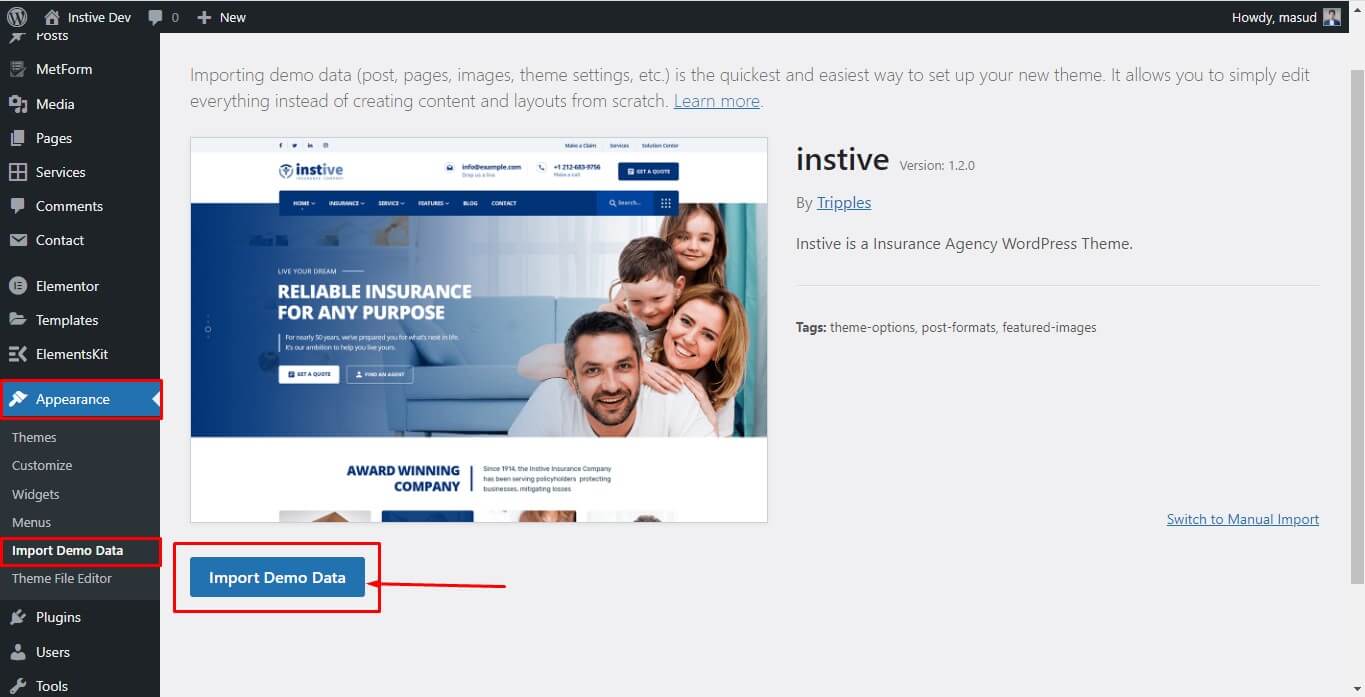
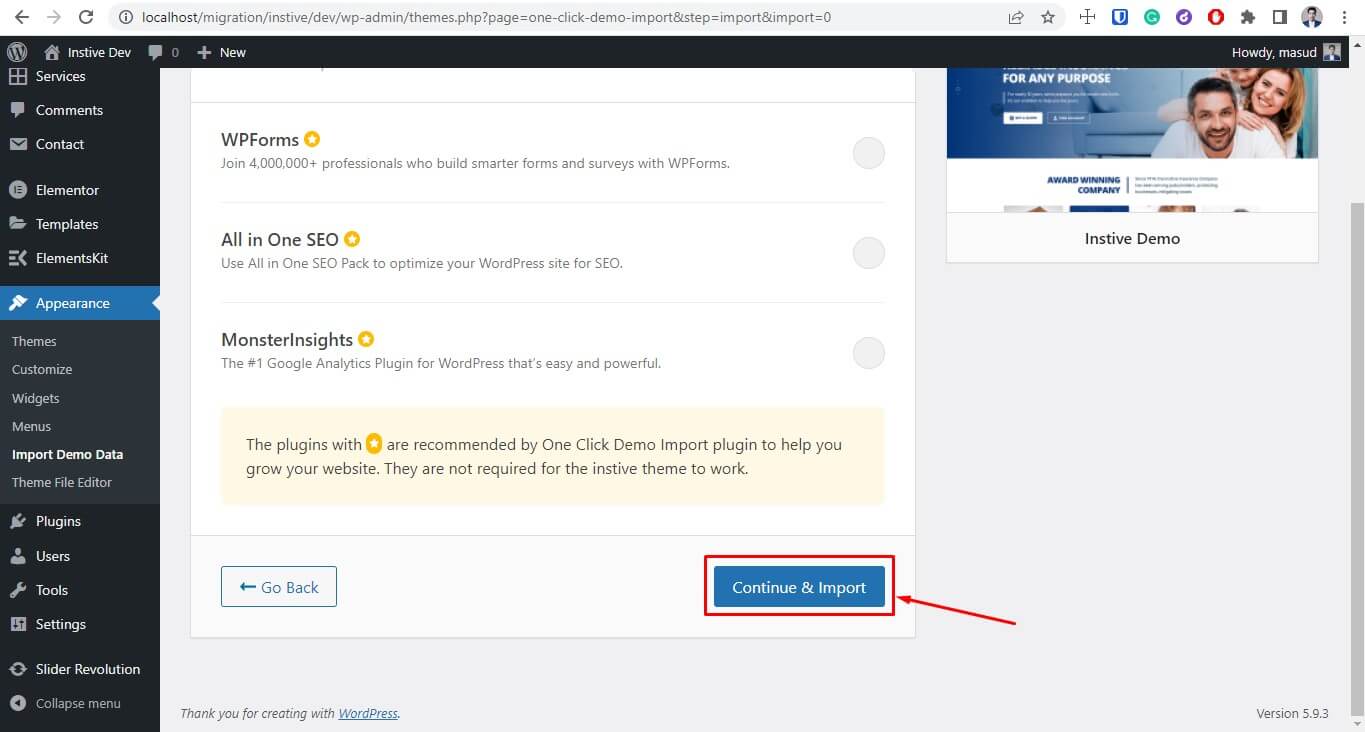
Setp 2: Click on Tools > Demo content instll > Install
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.


It will take some times to install full demo data like demo site.
You are done ! :)
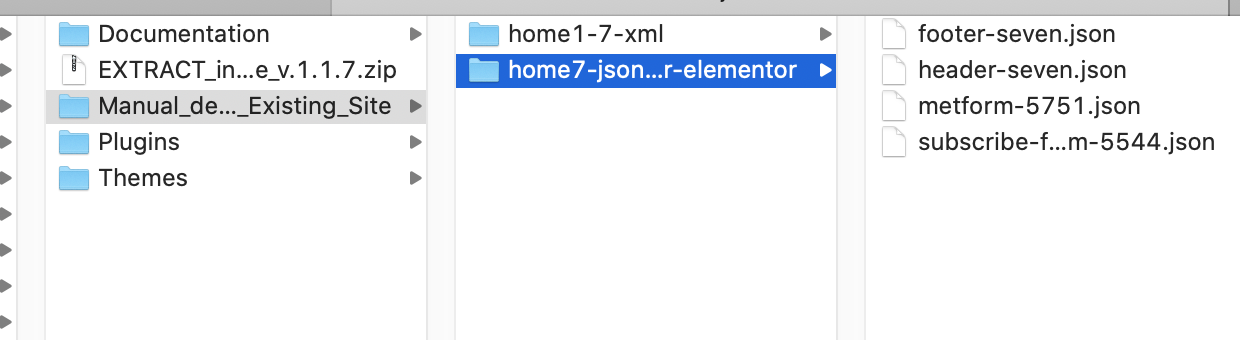
For new design in existing site you have to use JSON file. Go to your download folder.
You can find JSON files from here.

Video of Installation and Overview of Instive
Install with Normal process
Make sure you have upload your theme via appearance-> themes or via ftp. and Active the theme
If you are experiencing any issues during the installation I would recommend to check out this
Installation Screencast
- ACTIVATE THEME
- .. That's it ! :) ...
Theme Customizer
Navigation Setting
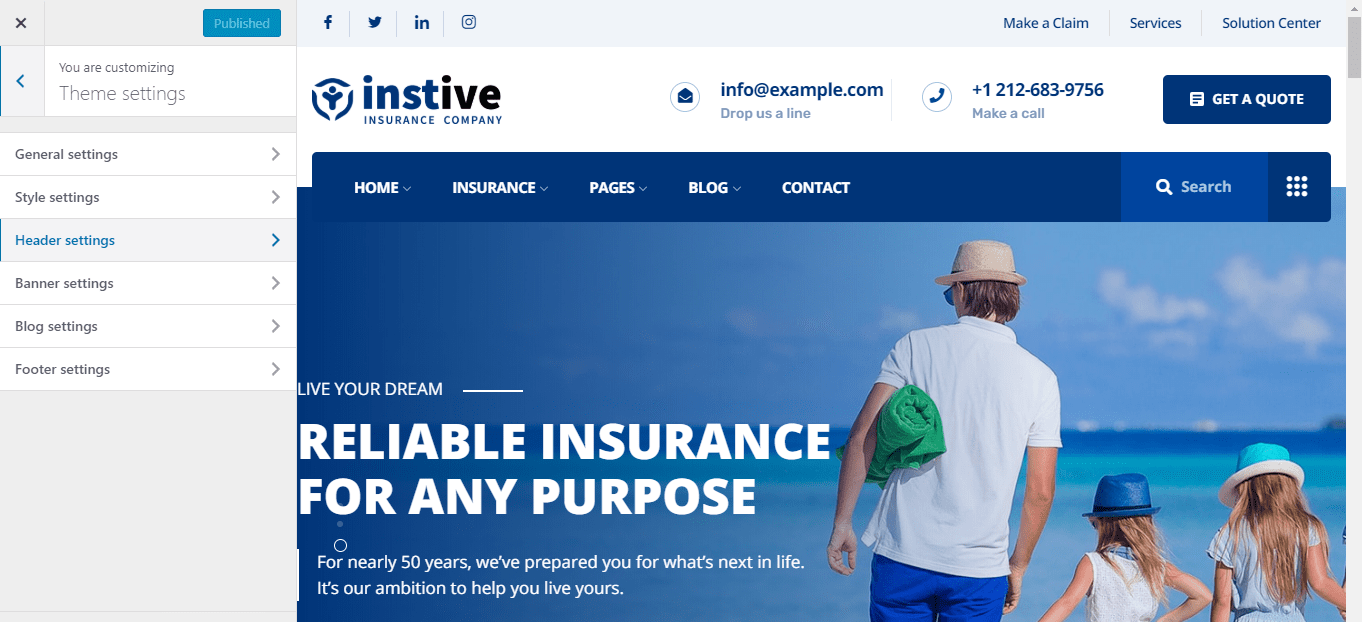
You can find the all Theme Option from Appearance -> Customize -> Theme settings
From Header Settings, you can add/update your site logo, menu etc.
- 1. Select one of them style and then
- 2. Click on Publish

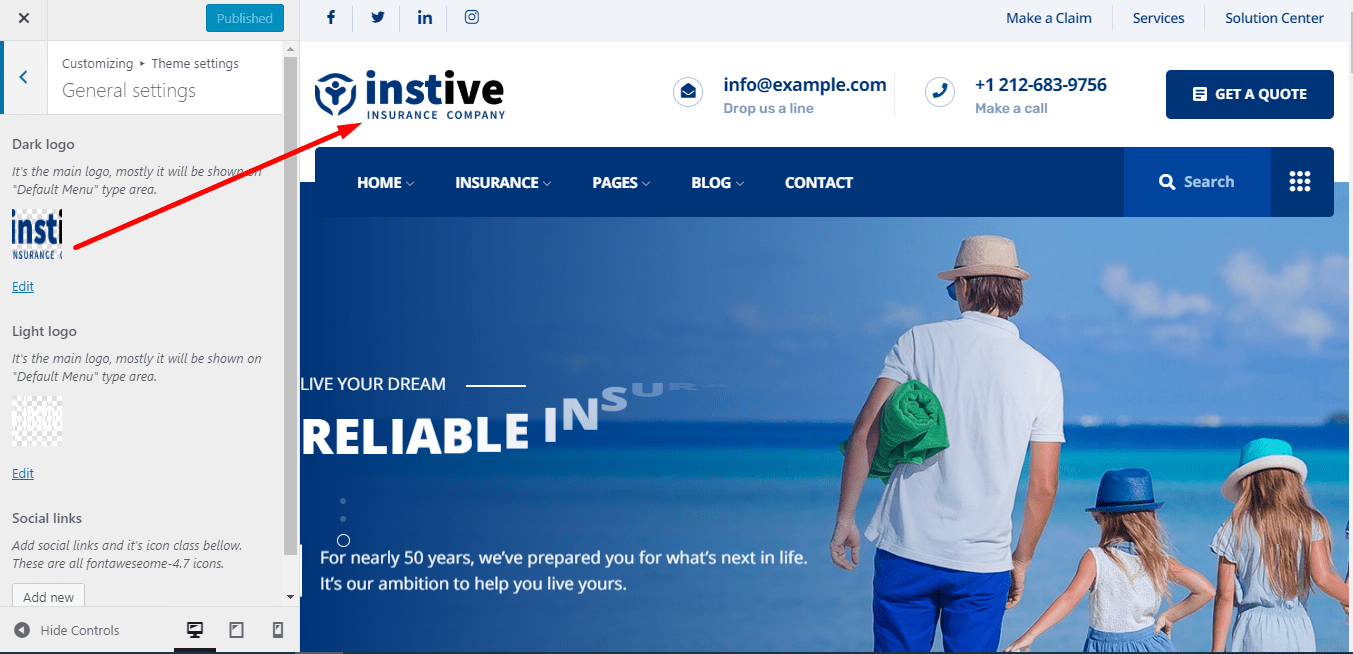
Header logo
To change the header logo, go to Appearance -> Customize >Theme settings -> General Settings and scroll down a little bit

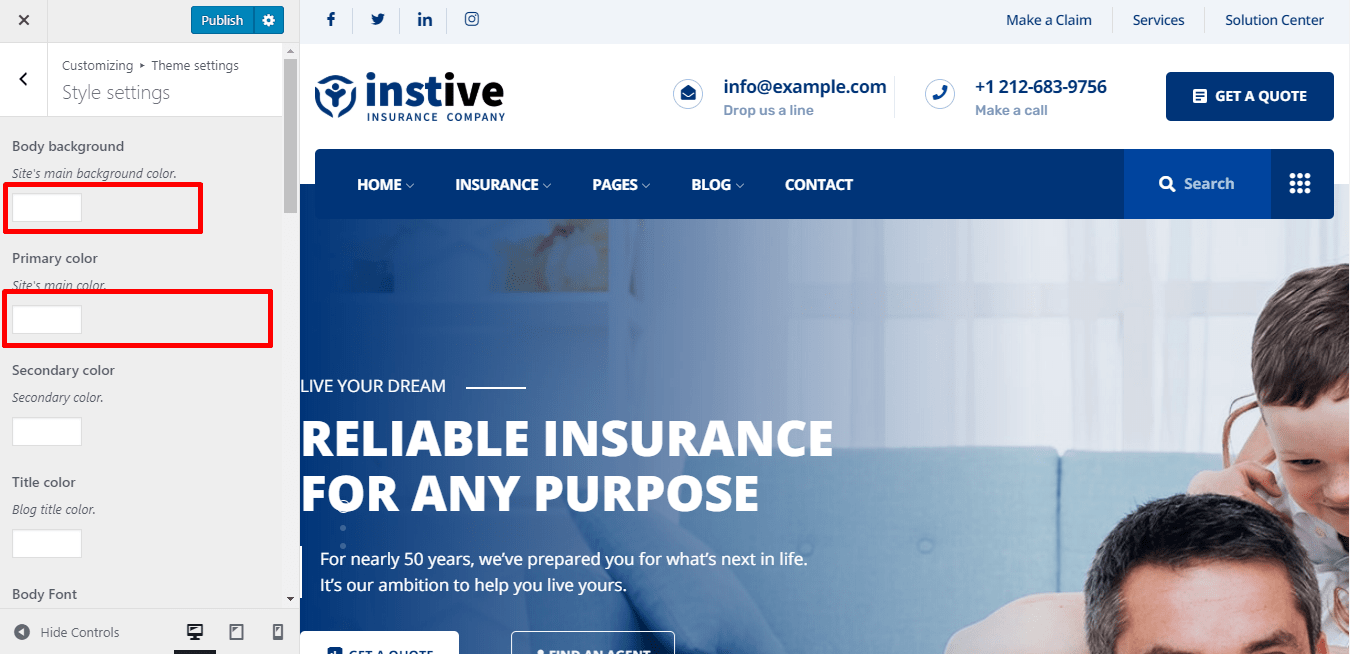
Theme style Settings
From Appearance-> Customize->Theme settings-> Style Settings , you can change font family, color, font size and also heading fonts etc.

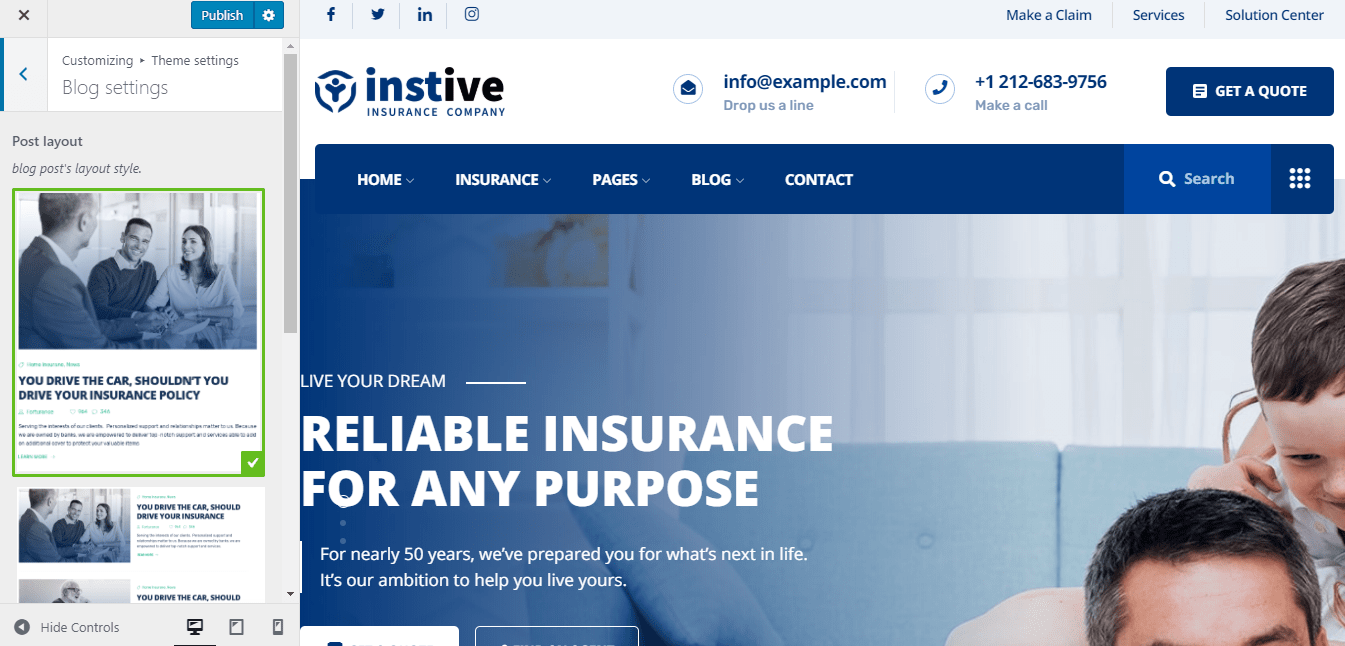
Theme blog Settings
From Appearance-> Customize->Theme settings-> Blog settings, you can change blog layout form.

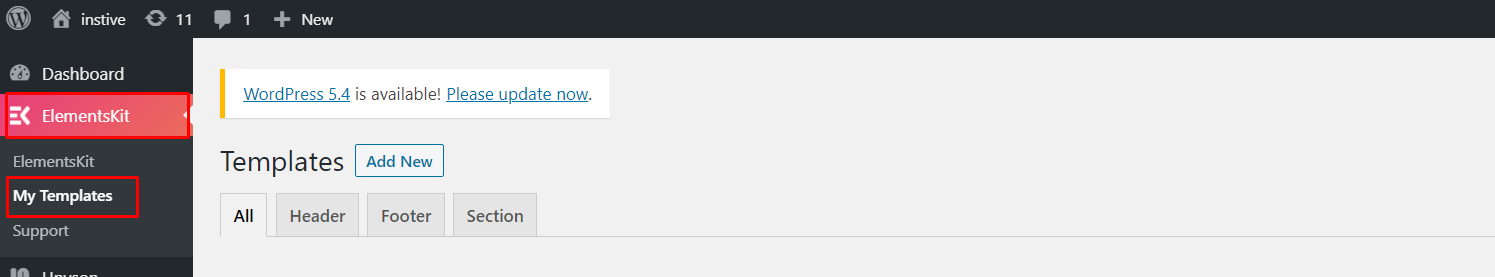
ElementsKit Header Footer Builder
For change and create header footer builder go to ElementsKit > My Templates

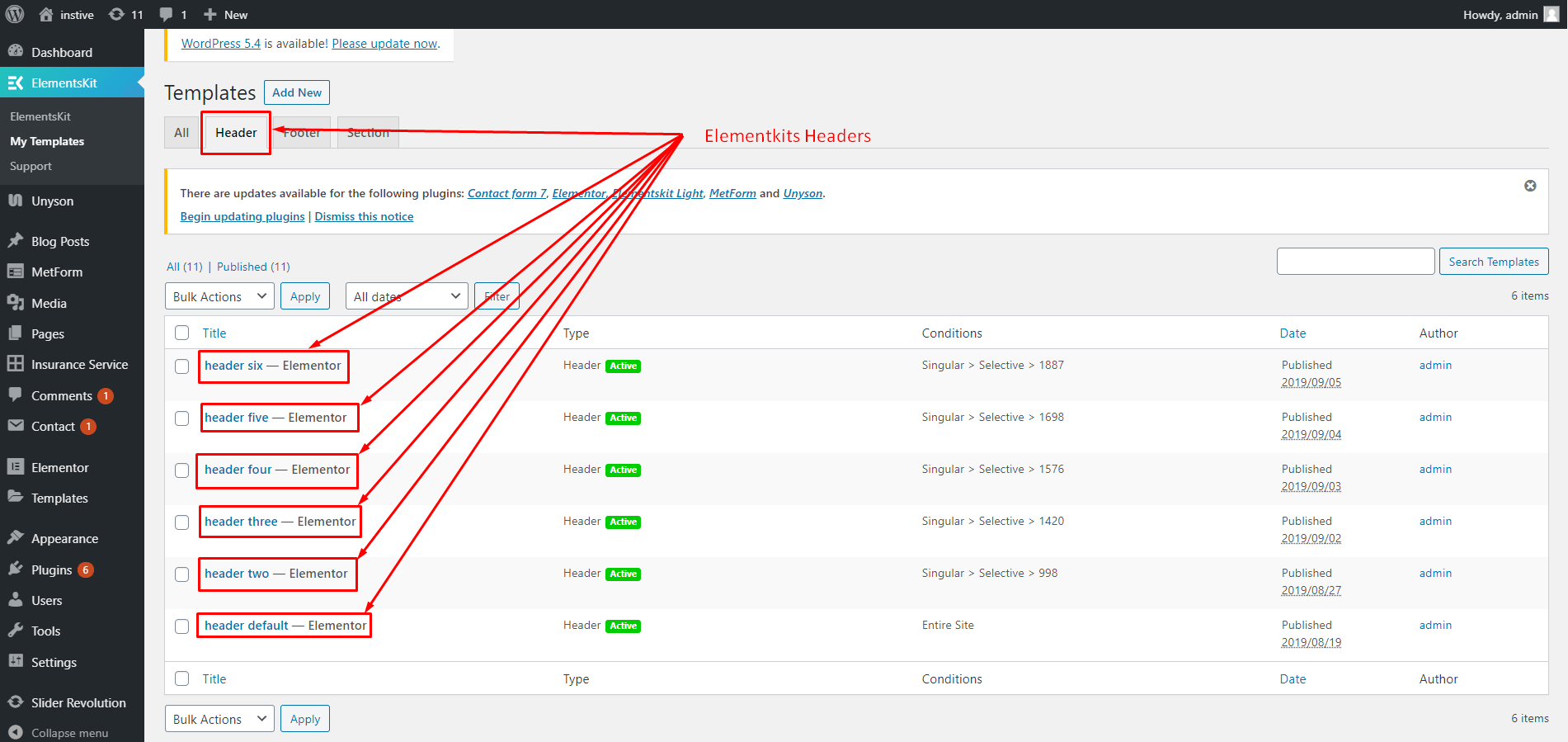
Here ElementsKit Headers


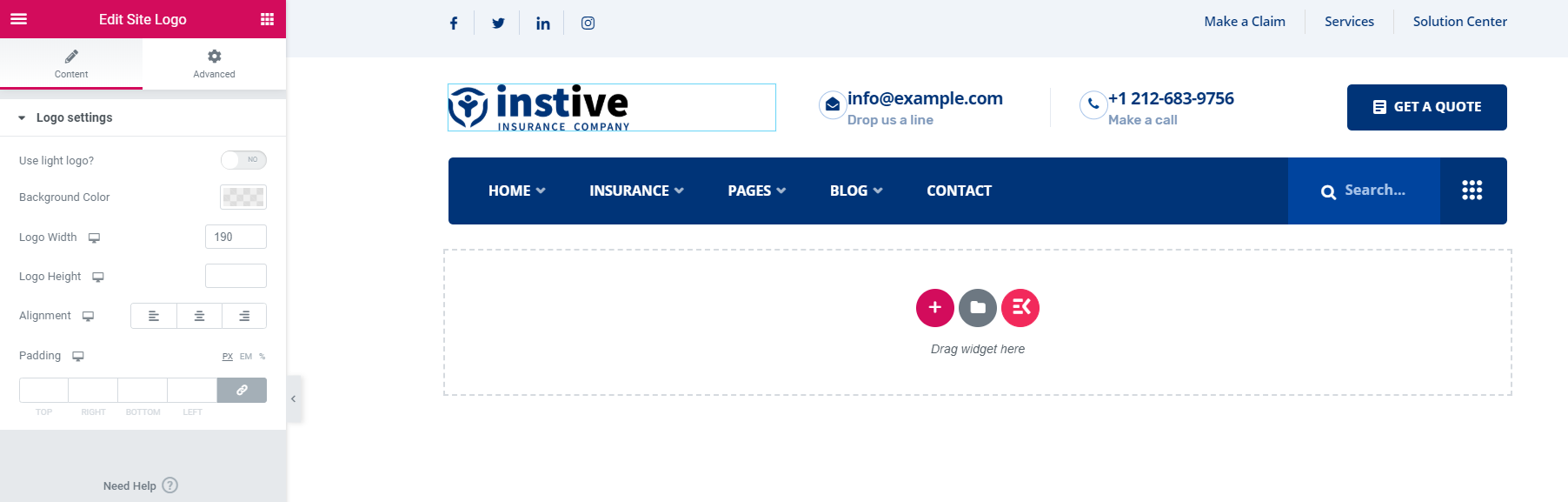
Header logo Settings

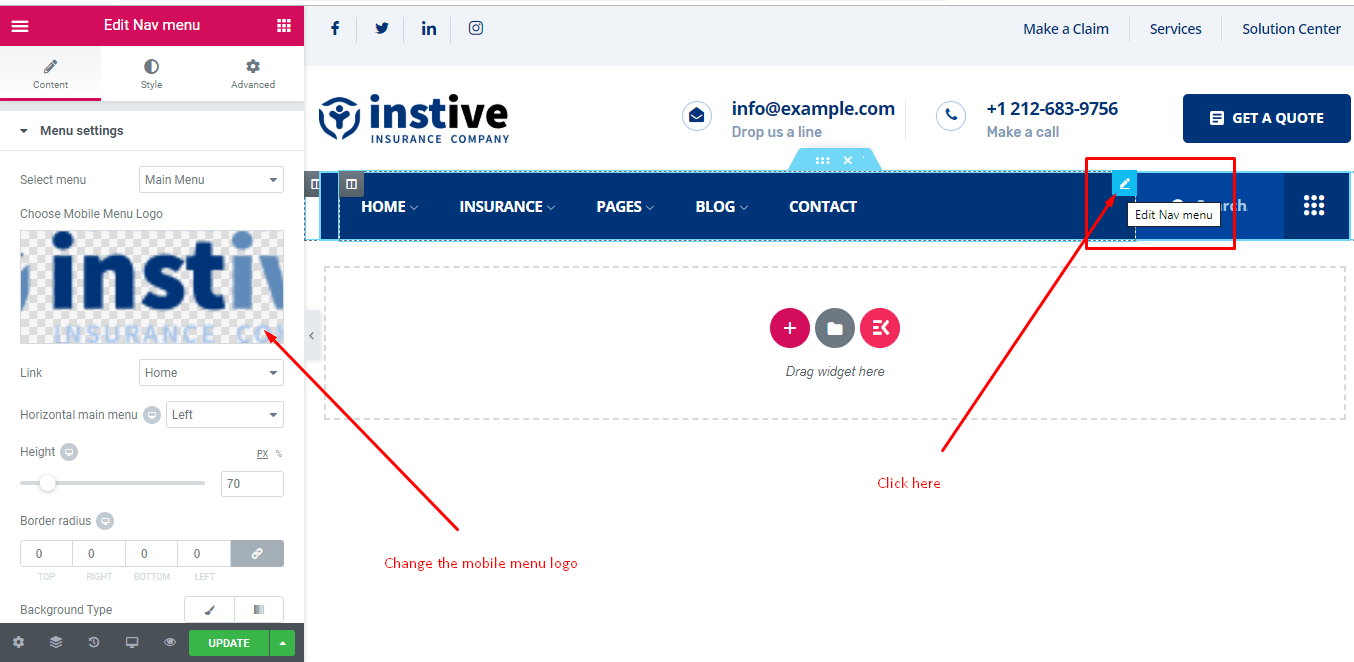
Header Mobile logo

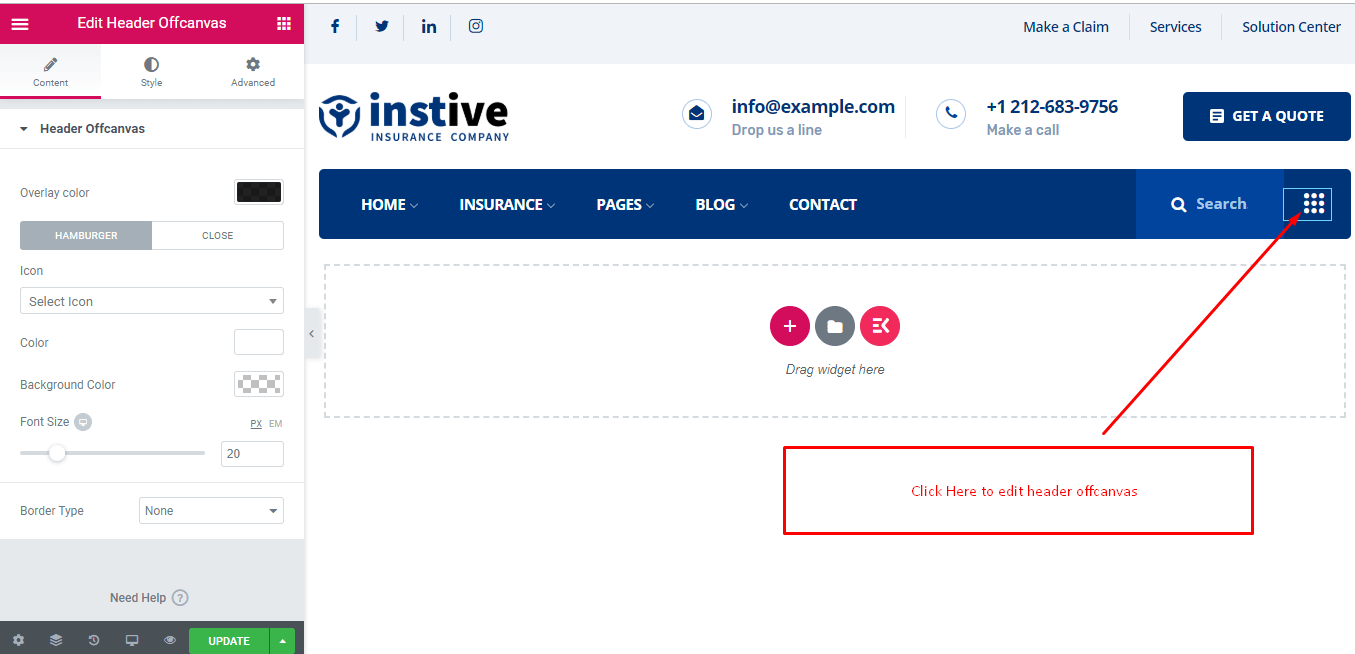
Header Offcanvas
To change the header offcanvas, go to ElementsKit -> My Templates -> Header and Edit with Elementor

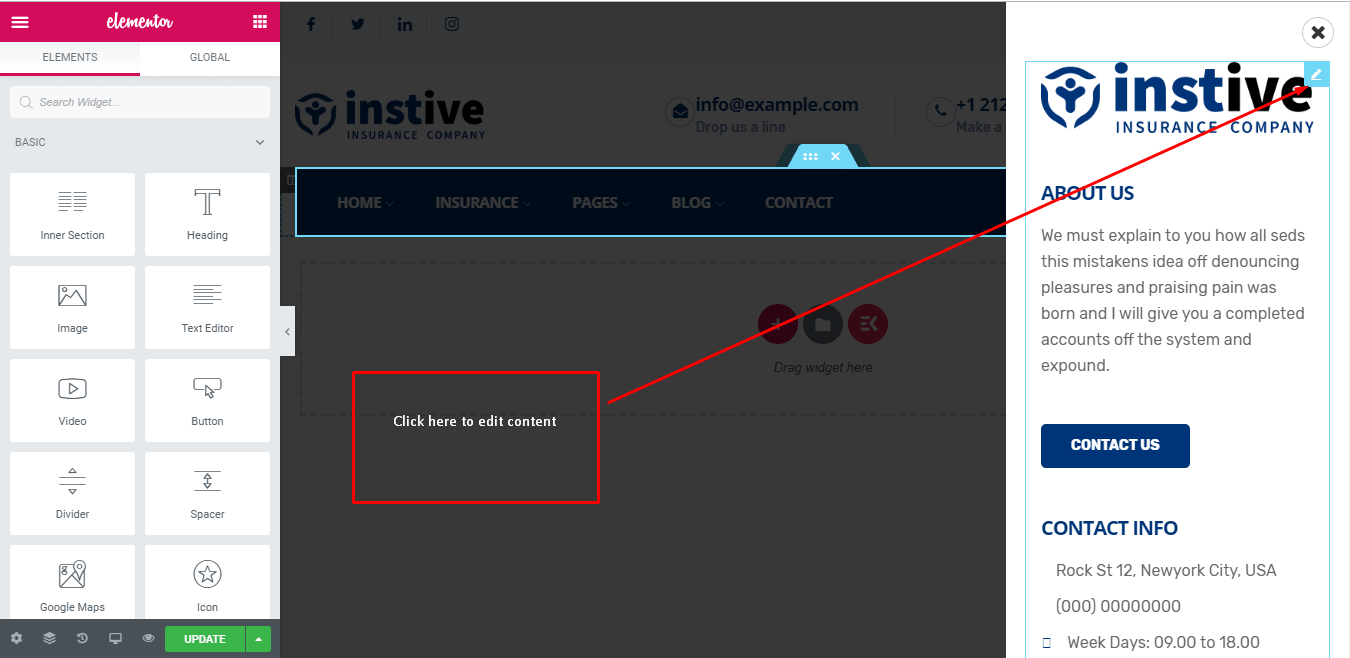
Change header offcanvas content

Codestar Freamwork Migration #back to top
Important Notice: Presently, we discontinued the compatibility of the Unyson Framework. However, we are providing compatibility of a new framework called Codestar Framework. If you want to update the theme, then please backup your site before updating version 1.2.0 If you face any difficulties then restore your site backup.
If your theme update process is successful then you can Deactivate and Delete the Unyson plugin from your site.
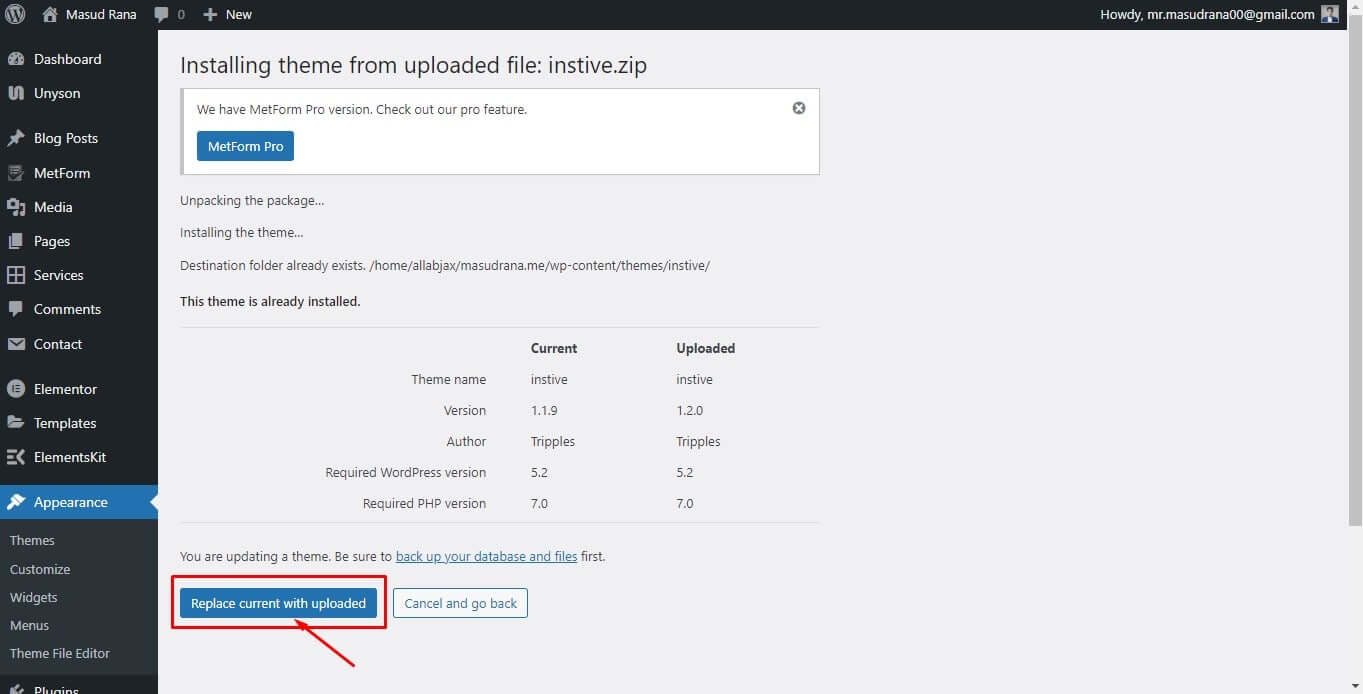
Steps to update the theme from 1.1.9 to 1.2.0
Please flow these steps for successful update and migration process of the Instive theme.
-
Upload new version of the theme.

-
Replace old theme with the new theme.

-
Install the Codestar Framework and the One Click Demo Import plugin.
*Install One Click Demo Import if you need to import the demo content.


-
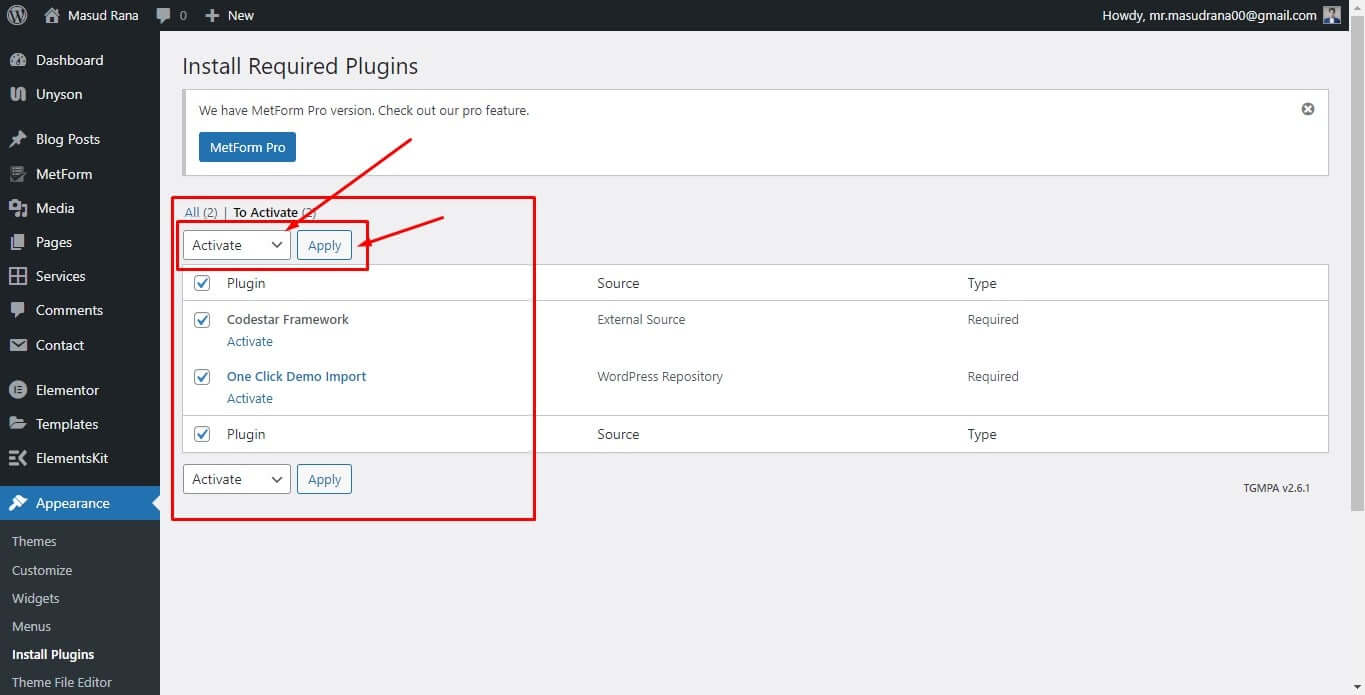
Active the Codestar Framework and the One Click Demo Import plugin.
*Active One Click Demo Import if you need to import the demo content.

-
Update the Instive Essentials Plugin.

Migration Video Tutorial
After updating the theme and activating of all the required plugins, if you find that any settings has changed you can enabled or disabled them just like you did before or contact our support team at https://support.themewinter.com/support-center/
Home Page 7
Please, check the video doc to get step by step guideline to create Home 7
Visual Page Builder
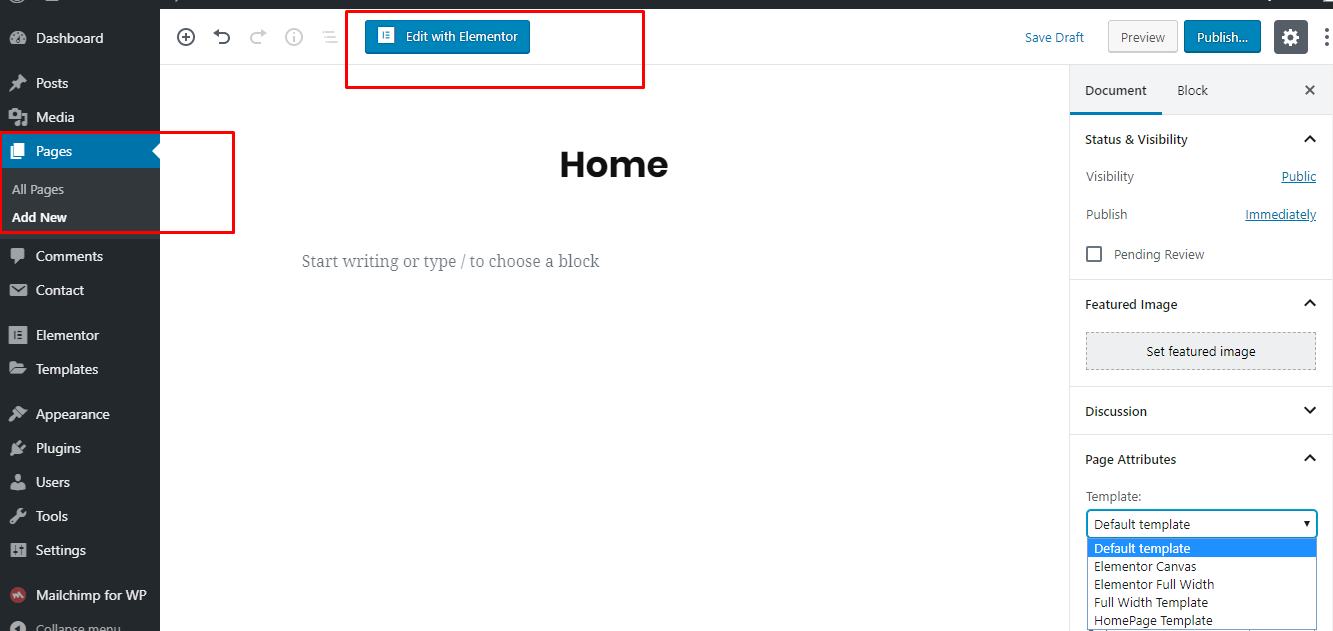
Accessing the editor
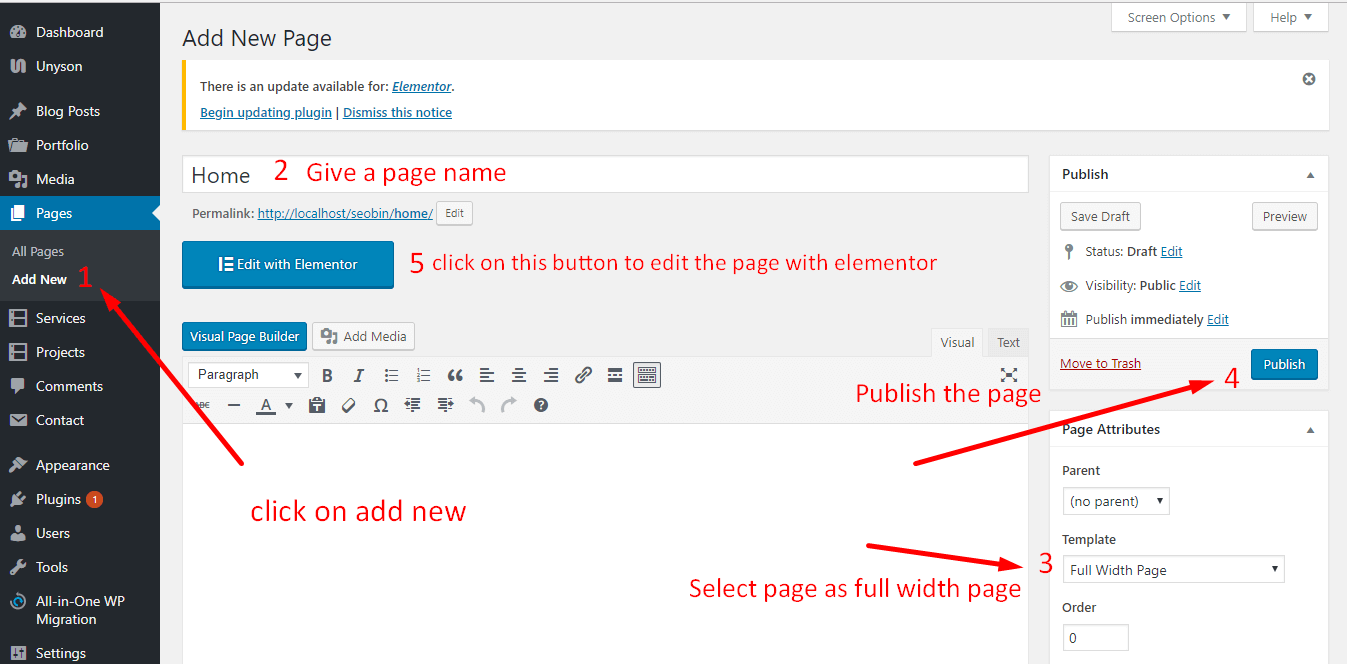
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

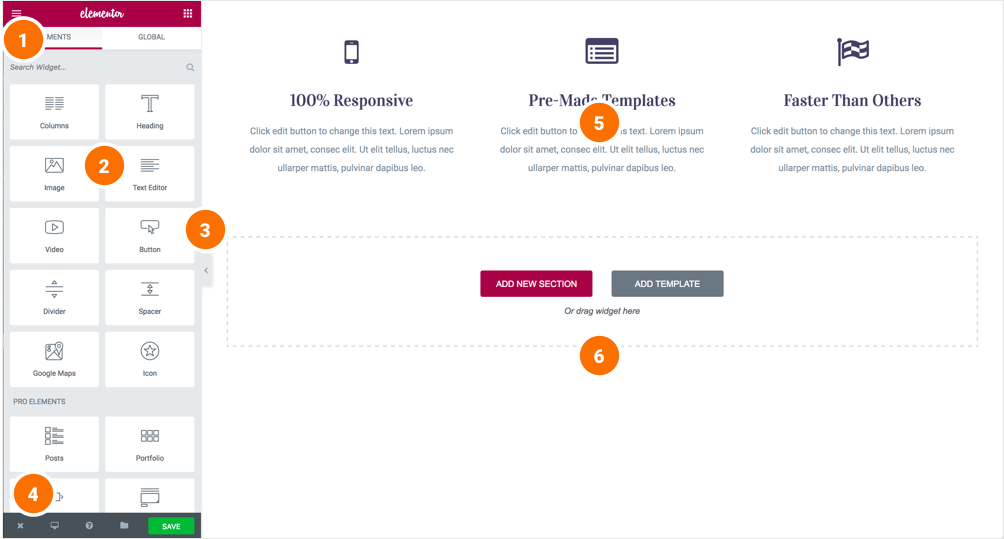
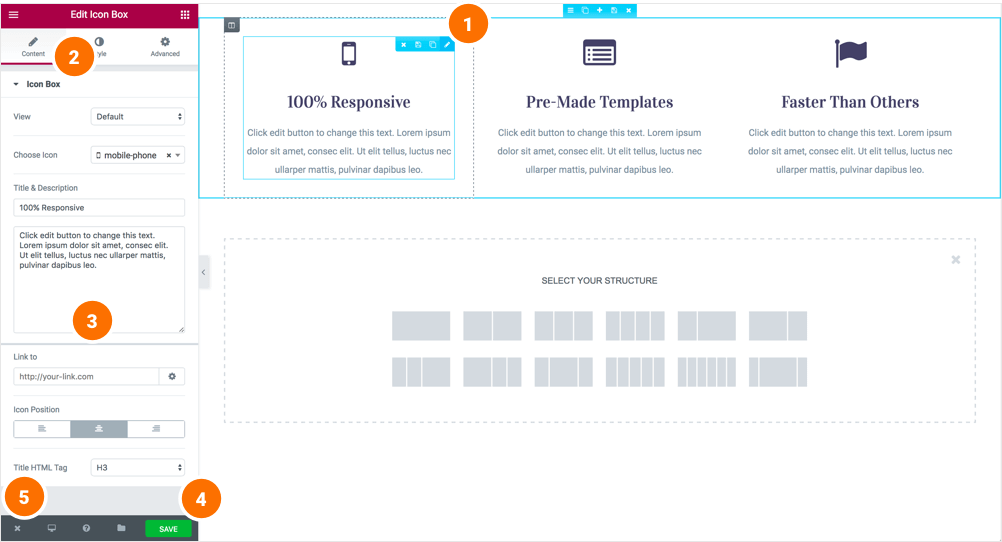
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
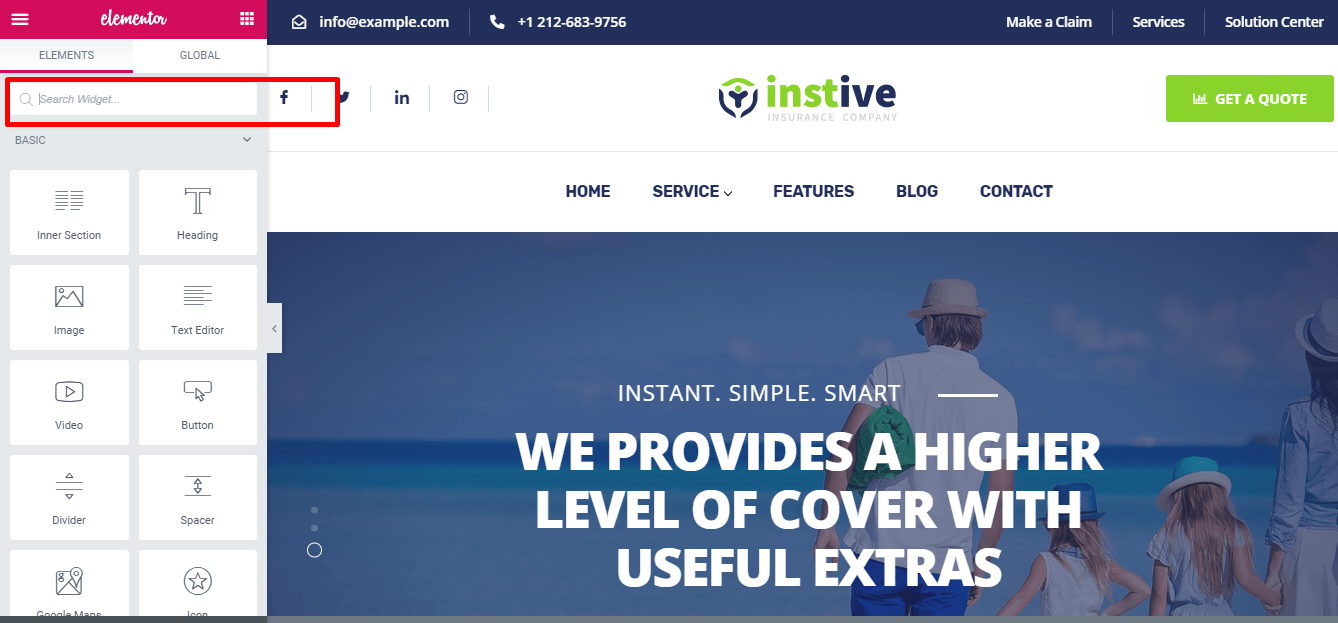
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it
hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new
section
or inserting an existing template.

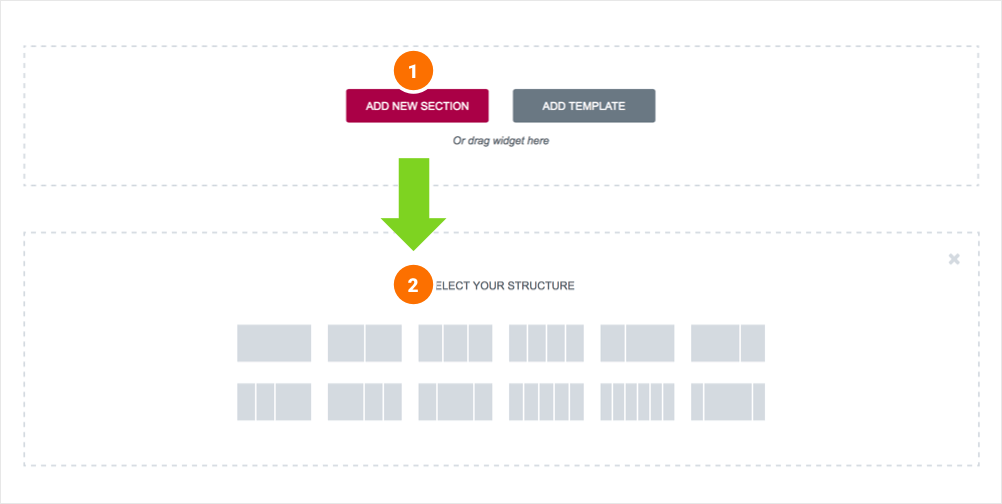
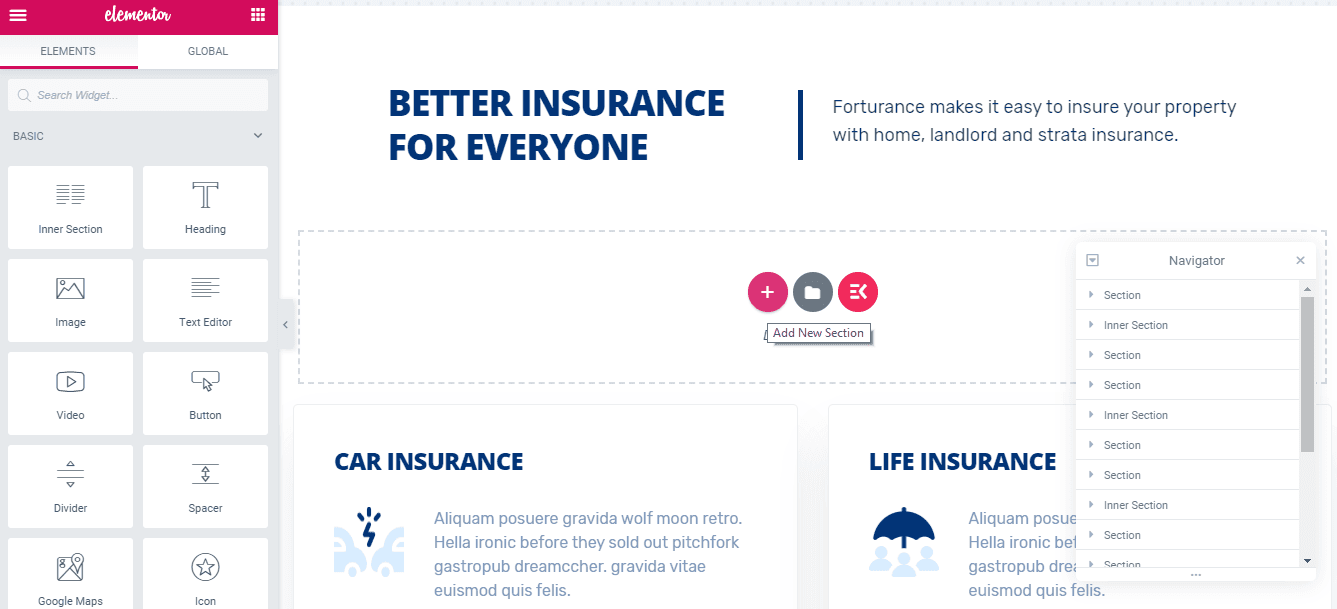
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.

Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and
view the page.

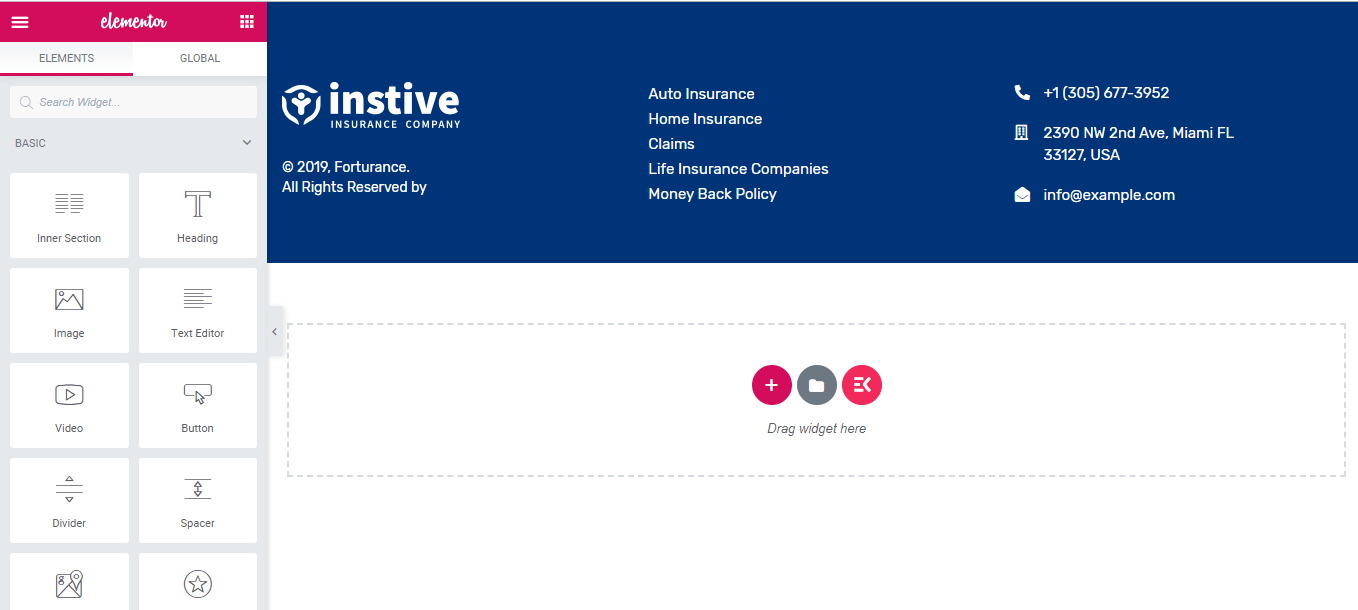
Instive Shortcodes
Create Elementor Page

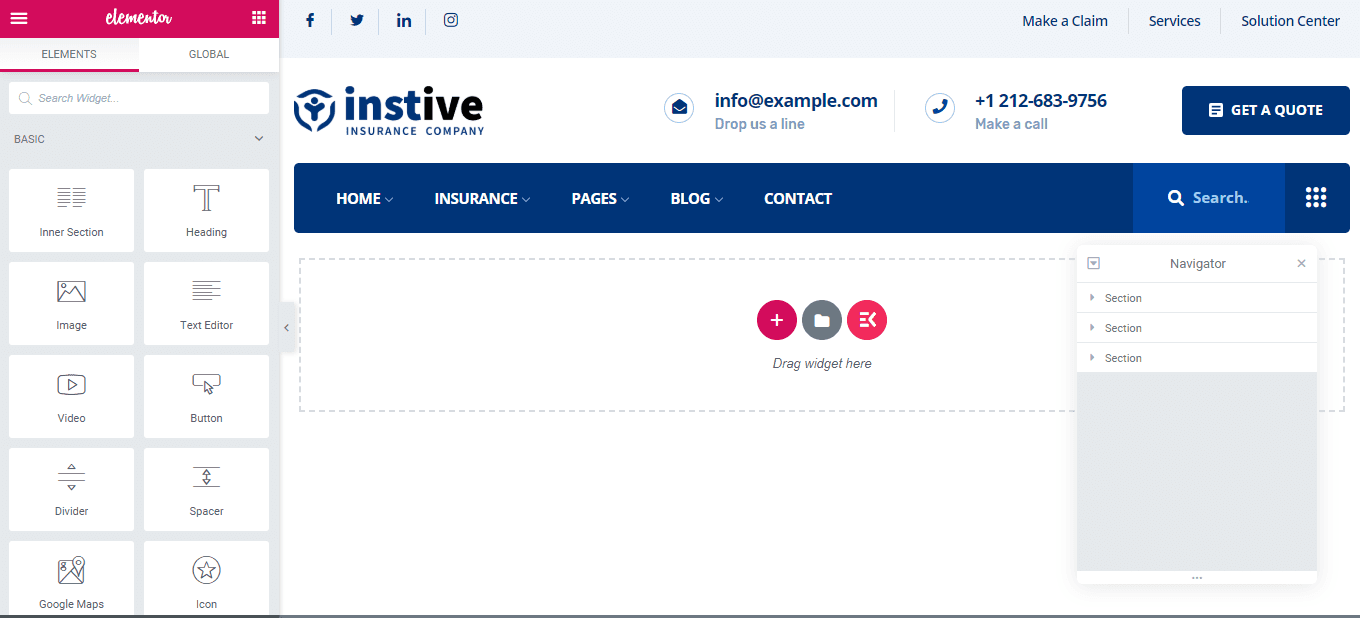
How to get all the elements of our theme?
Just go to elementor editor & see the elements of the "Elementskit" & "Instive" category tab.

Elementor add section

Instive Header
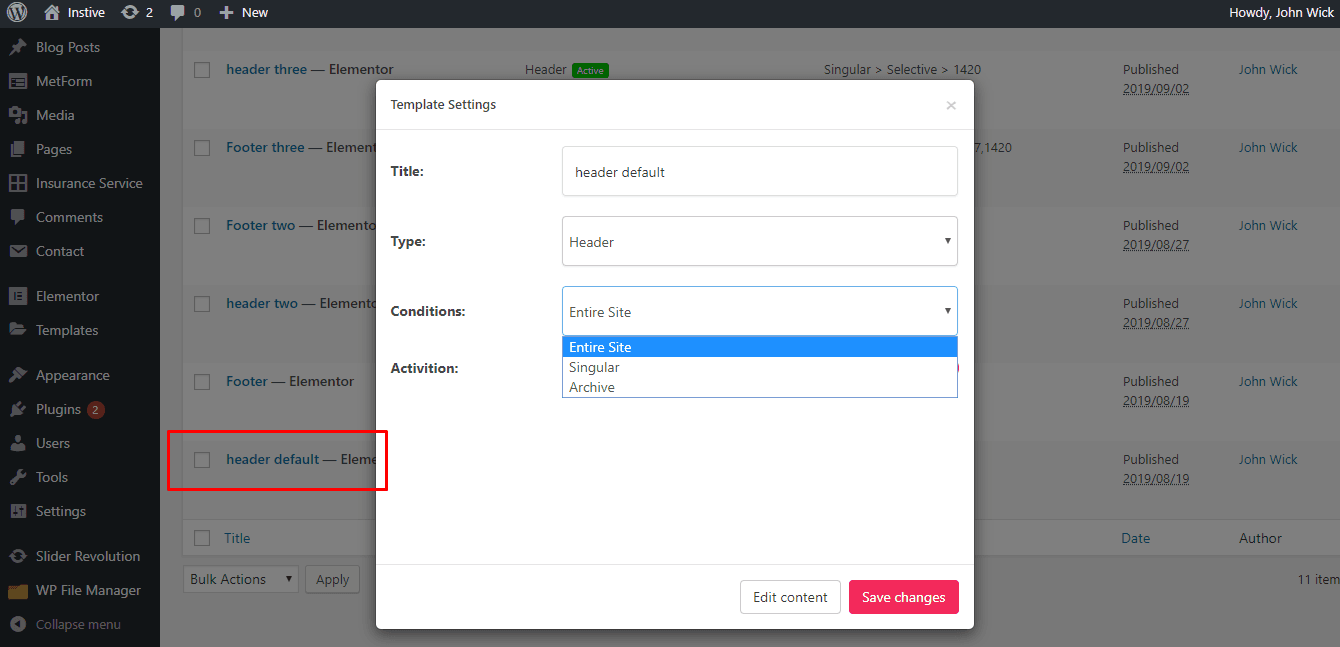
Just go to "Elementskit" Prebuild header template and select one Entire site or singular

Just drug and drop

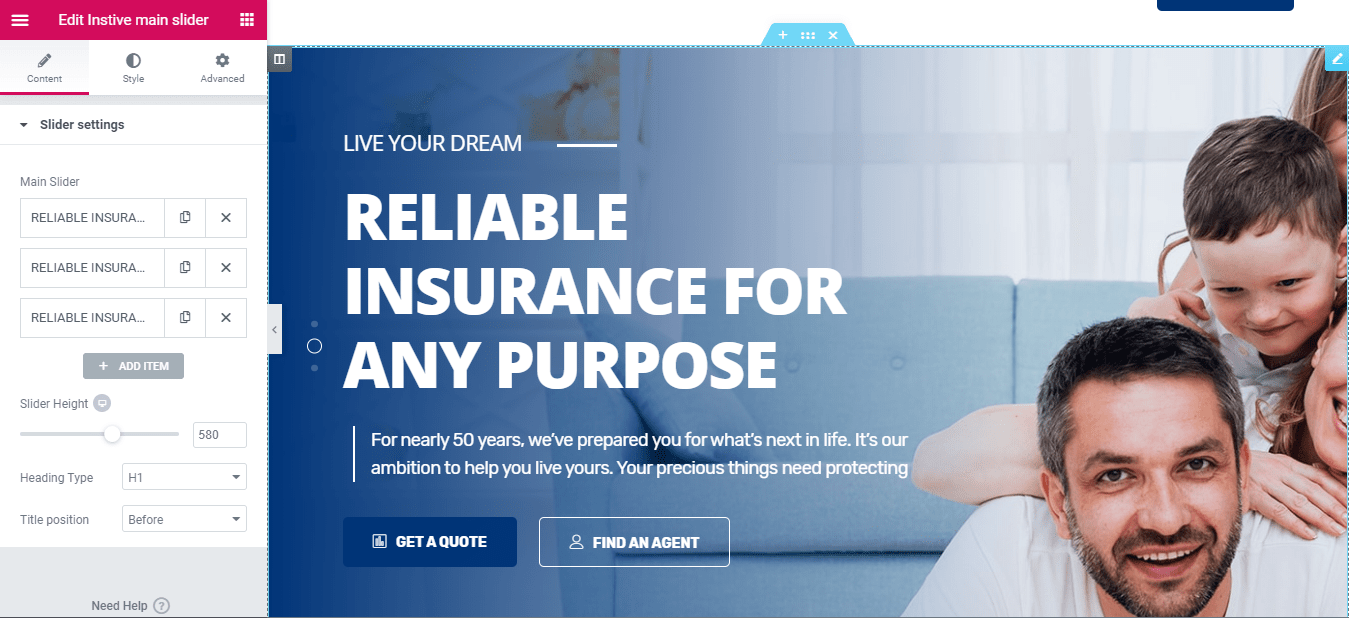
Instive Main Slider

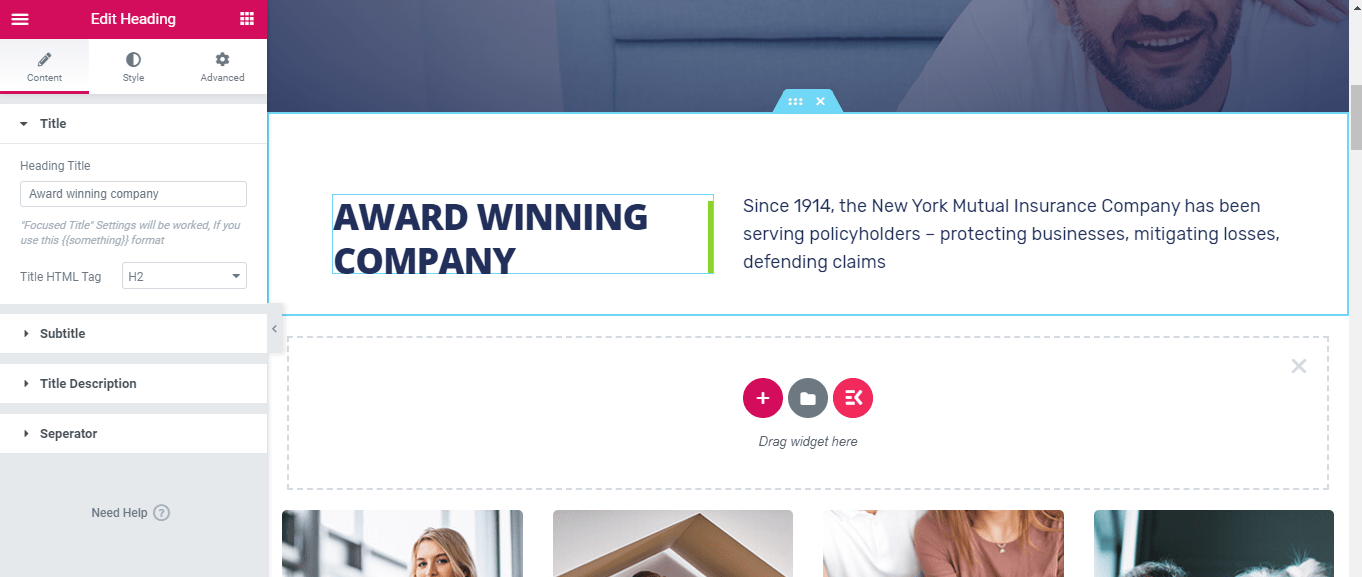
Instive title

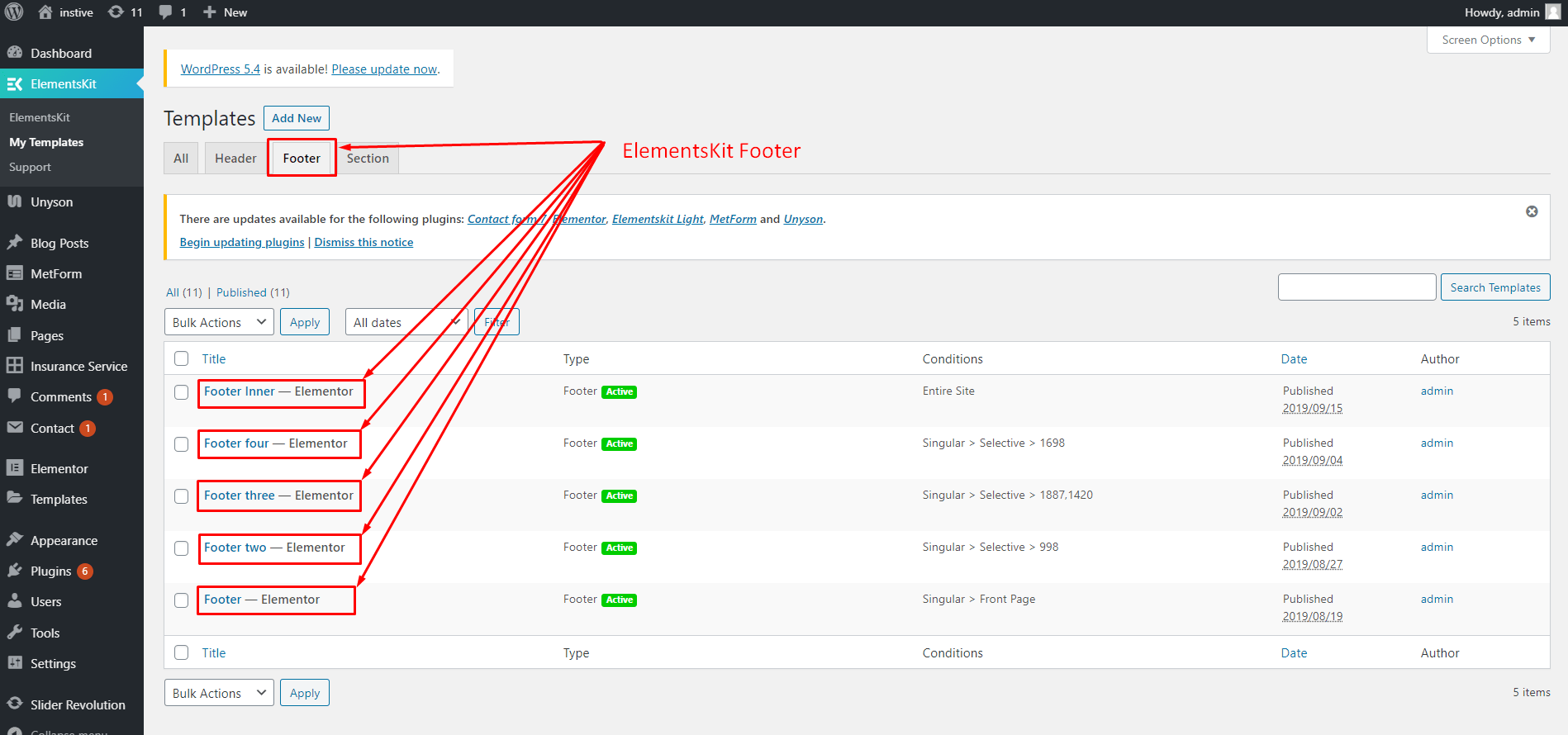
Instive Footer widget

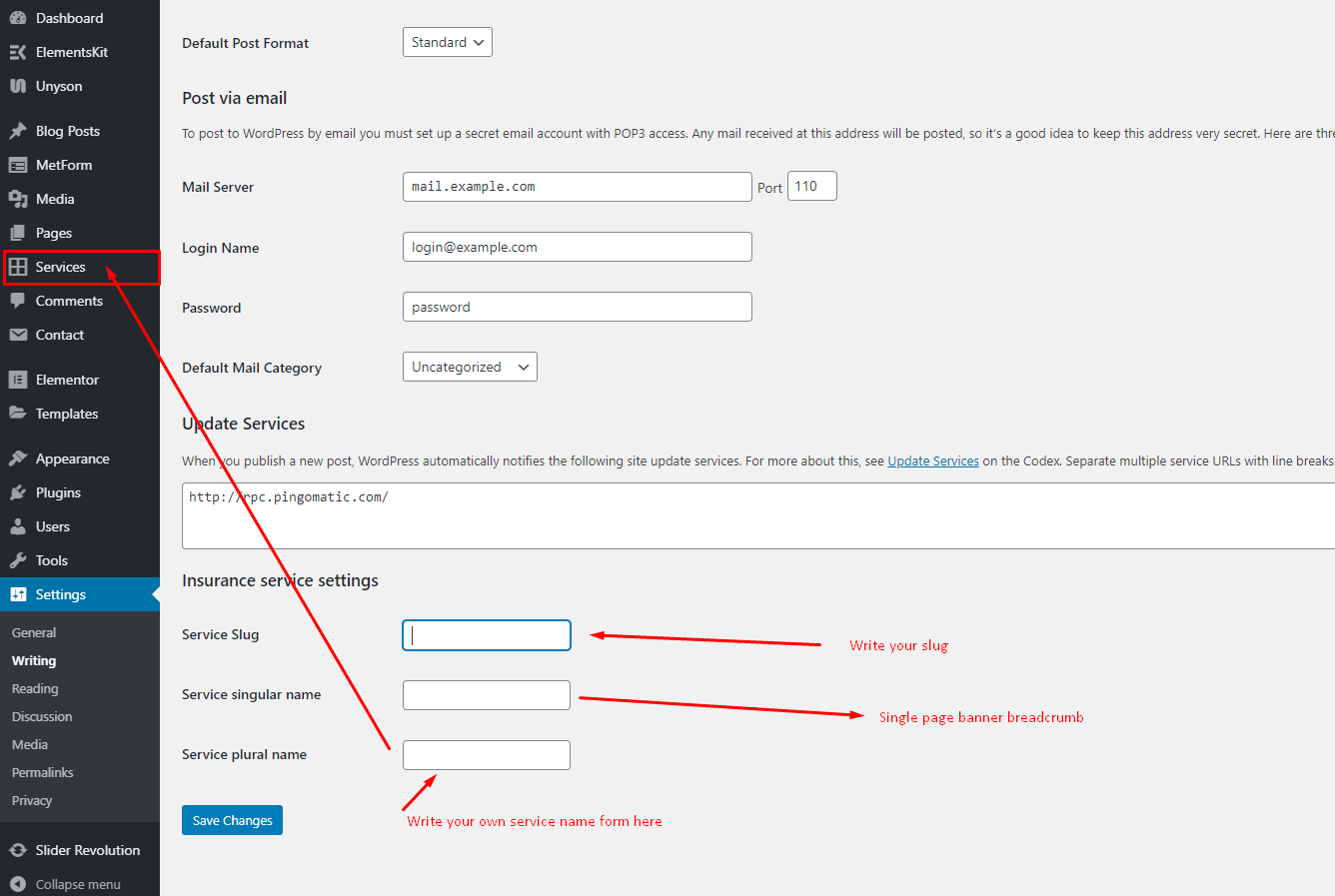
Slug Change#back to top
Goto Admin Dashboard->Setting->Writing and Write your Slug , Post type name , Banner Breadcumb name

CSS Customization#back to top
Create a css file name style.css file on
Instive-child\style.css folder and write your own css
customization.
Some characteristics of the style.css file
- The file is not included by default
- The file is the last file to be loaded in your site.
Main css file is Instive/assets/scss/style.scss
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question mailto:[email protected]
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Image Source #back to top
- https://www.freepik.com/free-photo/family-home_4465399.htm#page=1&query=family&position=1
- https://elements.envato.com/business-colleagues-at-their-workplace-in-office-R9HYAS8
- https://www.freepik.com/premium-photo/senior-couple-looking-camera_1950568.htm#page=9&query=old+people+old+couple+senior&position=9
- https://elements.envato.com/happy-family-on-a-road-trip-L75FYVJ
- https://www.freepik.com/premium-psd/business-woman-with-arms-crossed-looking-forward_4030888.htm#page=1&query=business%20woman%20with%20arms%20crossed%20looking%20forward&position=0
- https://www.freepik.com/premium-psd/man-wearing-waistcoat_3773121.htm#position=45
- https://www.freepik.es/psd-premium/hombre-negocios-joven-pose-orgullo_1699492.htm
- https://www.freepik.com/premium-psd/young-blonde-woman-posing-with-arms-hip_3672825.htm#position=9
- https://www.freepik.com/premium-photo/real-estate-agent-shaking-hands-with-his-client-after-sealing-deal_2836831.htm#page=7&query=insurance+agent&position=12
- https://elements.envato.com/couple-buying-new-car-at-car-dealership-T2UQ6JH
- https://www.freepik.com/premium-photo/back-view-young-family-tropical-beach_5279730.htm#page=4&query=caribbean+family+on+beach+lifestyle&position=5
- https://www.freepik.com/premium-photo/mother-her-little-daughter-visiting-doctor-s-office_5277125.htm
- https://elements.envato.com/es-419/matrimonio-sonriente-y-alegre-comprando-un-coche-K8H6A9E
- https://elements.envato.com/es-419/concepto-de-vivienda-para-la-familia-QNX596A
- https://www.freepik.com/free-photo/happy-elderly-couple-retirement-home_2284881.htm#page=1&query=senior&position=3
- https://www.freepik.com/free-photo/female-salesperson-car-showroom_4410764.htm
- https://br.freepik.com/fotos-gratis/feliz-casal-jovem-e-gerente-de-corretor-handshaking-apos-a-assinatura-do-contrato_3938446.htm
- https://elements.envato.com/es-419/alegre-familia-sentada-en-el-sofa-en-el-sala-de-PEZSBAK
- https://elements.envato.com/es-419/cuidador-en-residencia-de-pagina-de-inicio-P5B5M43
Version History (Changelog) #back to top
You can check changelog on template sales page on Themeforest
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
Current Theme Version 1.2.0 (see Change log at the bottom of Themeforest Item Description Page)
