Getting Started #back to top
- Item Name : Privsa - Lawyer & Attorney Business WordPress Theme
- Item Version : V 1.8
- Author : Tripples
- Support : Support Center
First of all, Thank you so much for purchasing this theme and for
being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to
top
Thank you so much for purchasing our theme called Privsa - Education WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about wordpress here
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme. Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the Privsa.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 512M
max_execution_time = 600
max_input_time = 400 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the Privsa Theme and click activate
- FTP Upload:
- Unzip the "Privsa.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Privsa in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Privsa Theme and click activate
- Wordpress Dashboard:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "Privsa.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out this
Install Required Plugins
After activating the Privsa theme you will see the below window. and install all required plugins.
Step 1:

Step 2: Click on Tools > Demo content insatll > Install
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.

It will take some times to install full demo data like demo site.
You are done ! :)
Install with Normal process
Make sure you have upload your theme via appearance-> themes or via ftp. and Active the theme
If you are experiencing any issues during the installation I would recommend to check out this
Theme Customizer
Navigate to Appearance -> Customize -> Theme Settings , to access the theme customizer.
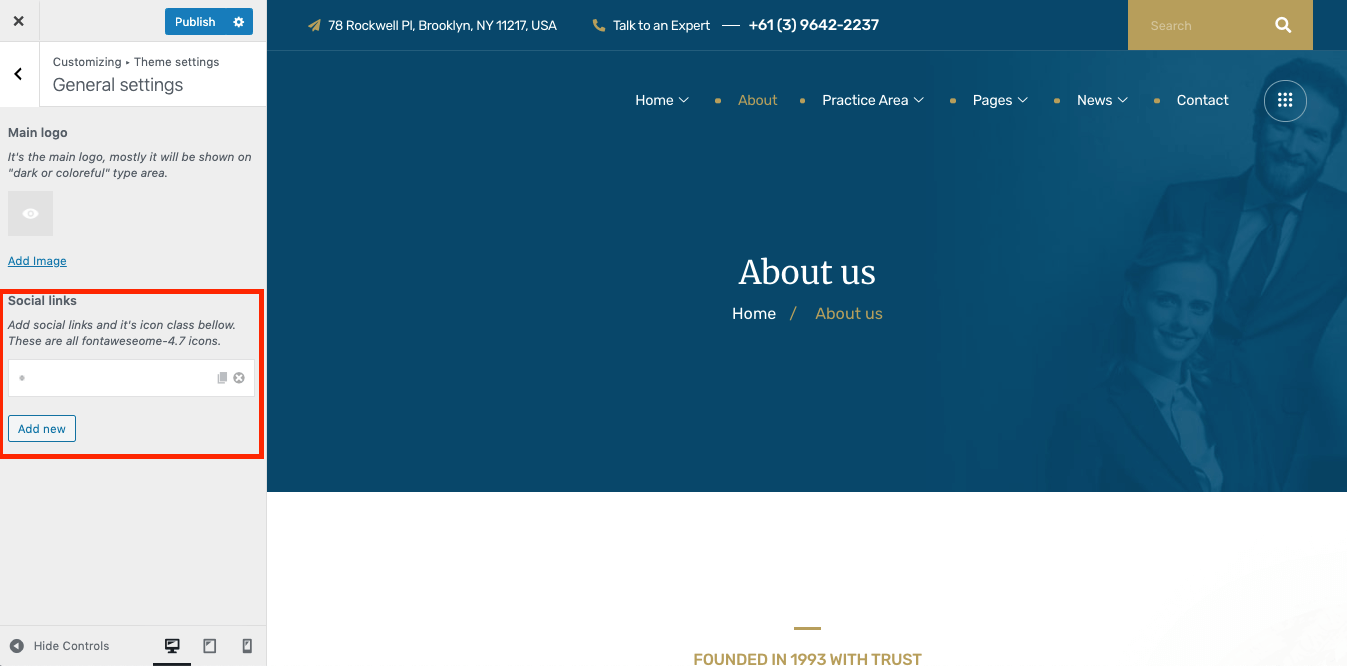
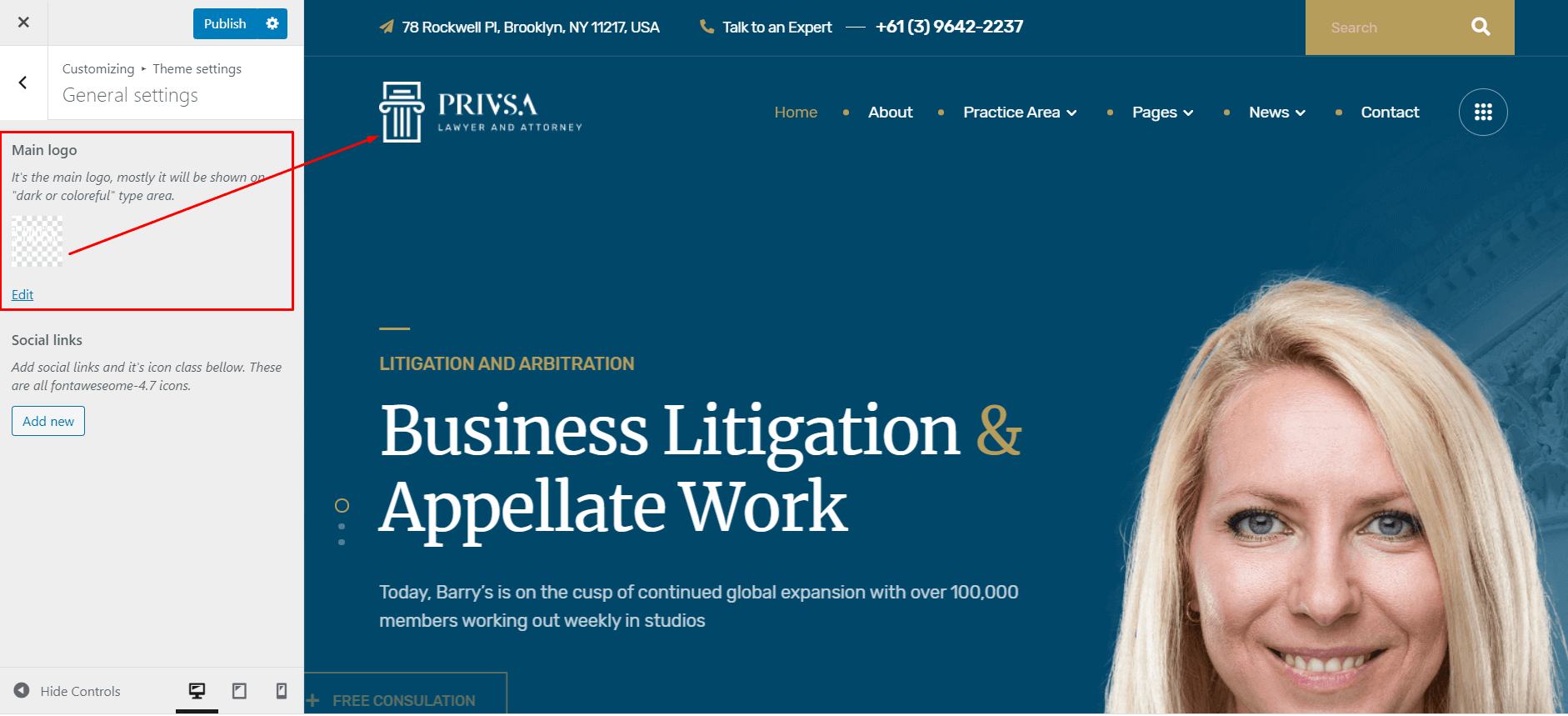
General Settings
Navigate to Appearance > Customize > Theme Settings > General Settings for theme's general settings to change the main logo and social links.
Header Logo
Change the main logo from here.

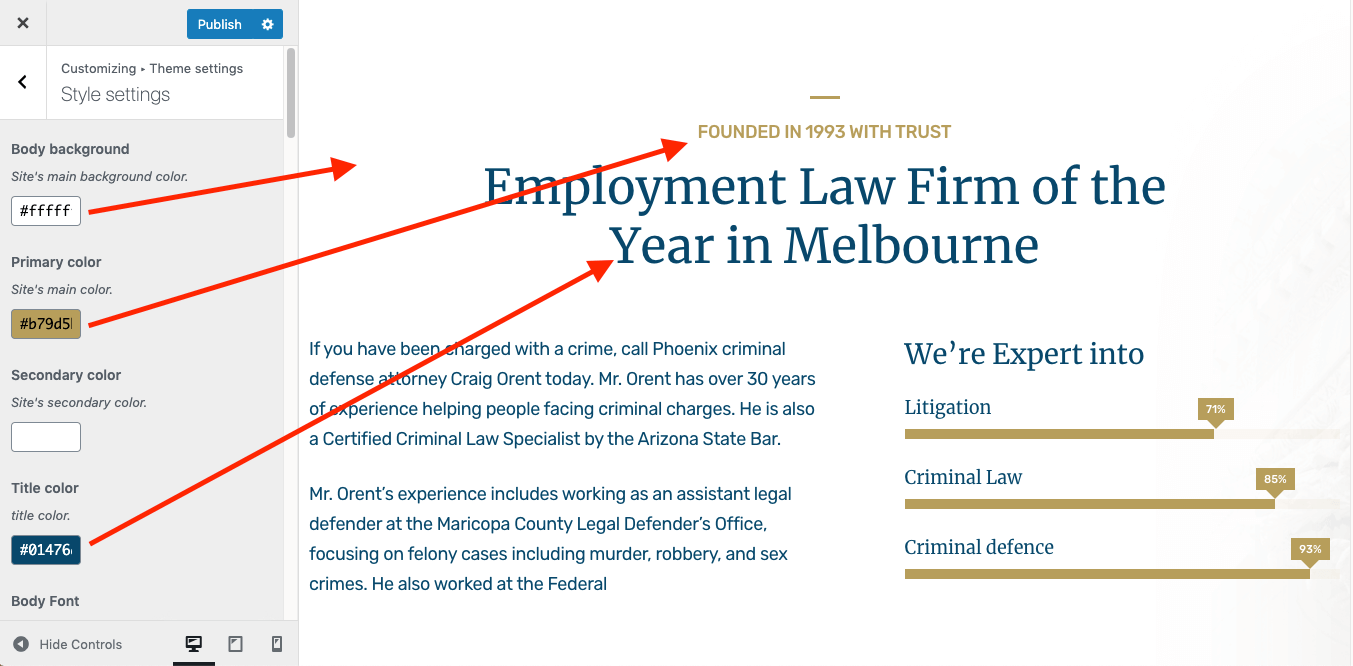
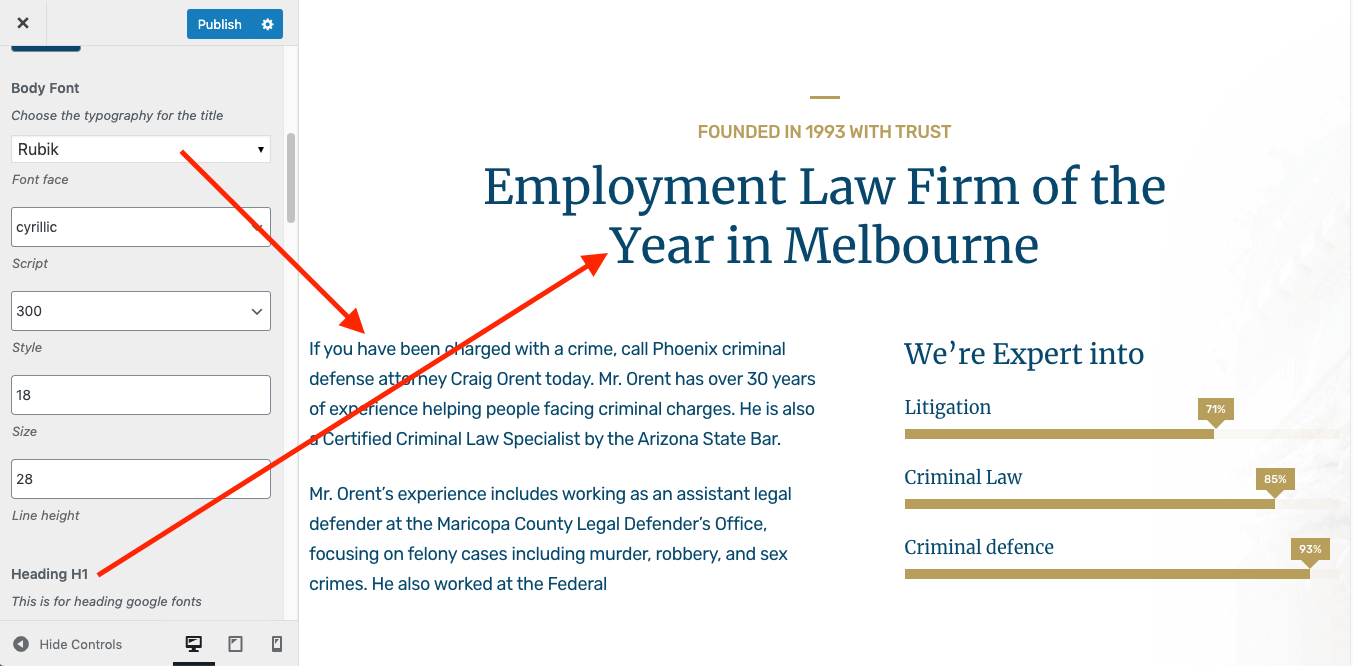
Style Settings
Setting Location: Appearance -> Customize -> Theme Settings -> Style Settings
You can change the body background color, font family, color, font size and also heading fonts etc.


Header Settings
!!! If you are using ElementsKit Header Footer, see the documentation from here.
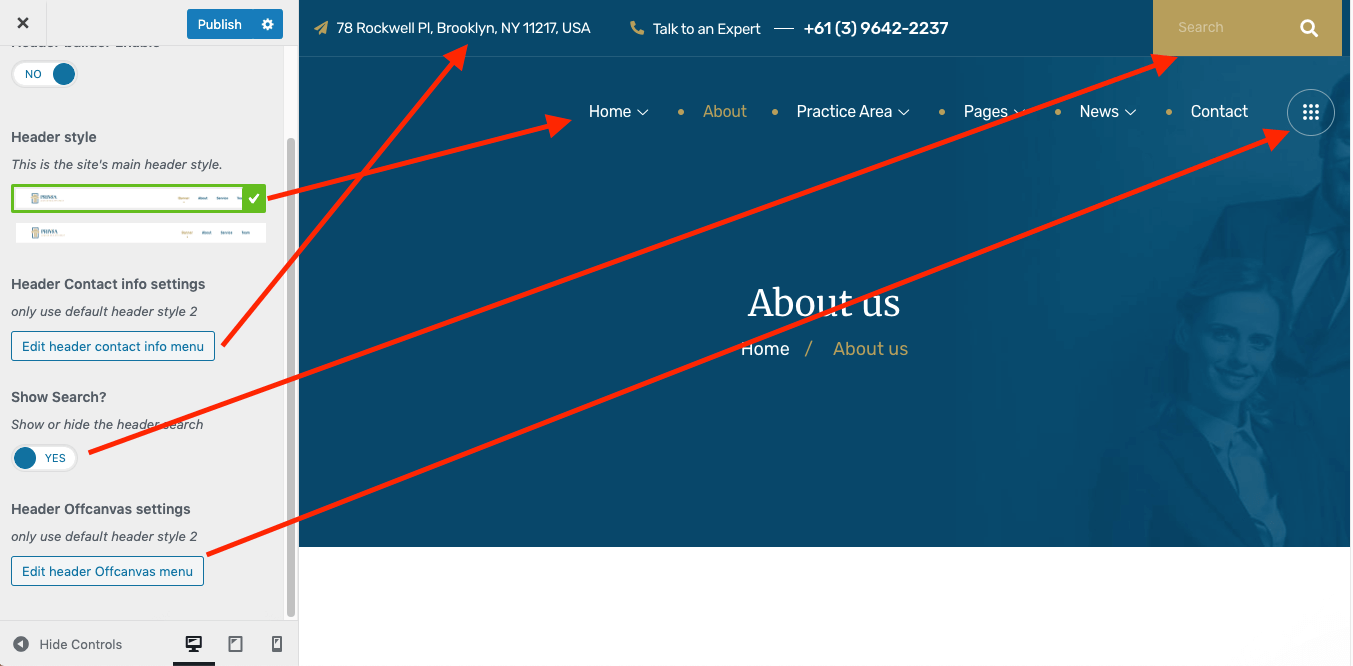
Setting Location: Appearance -> Customize -> Theme Settings -> Header Settings
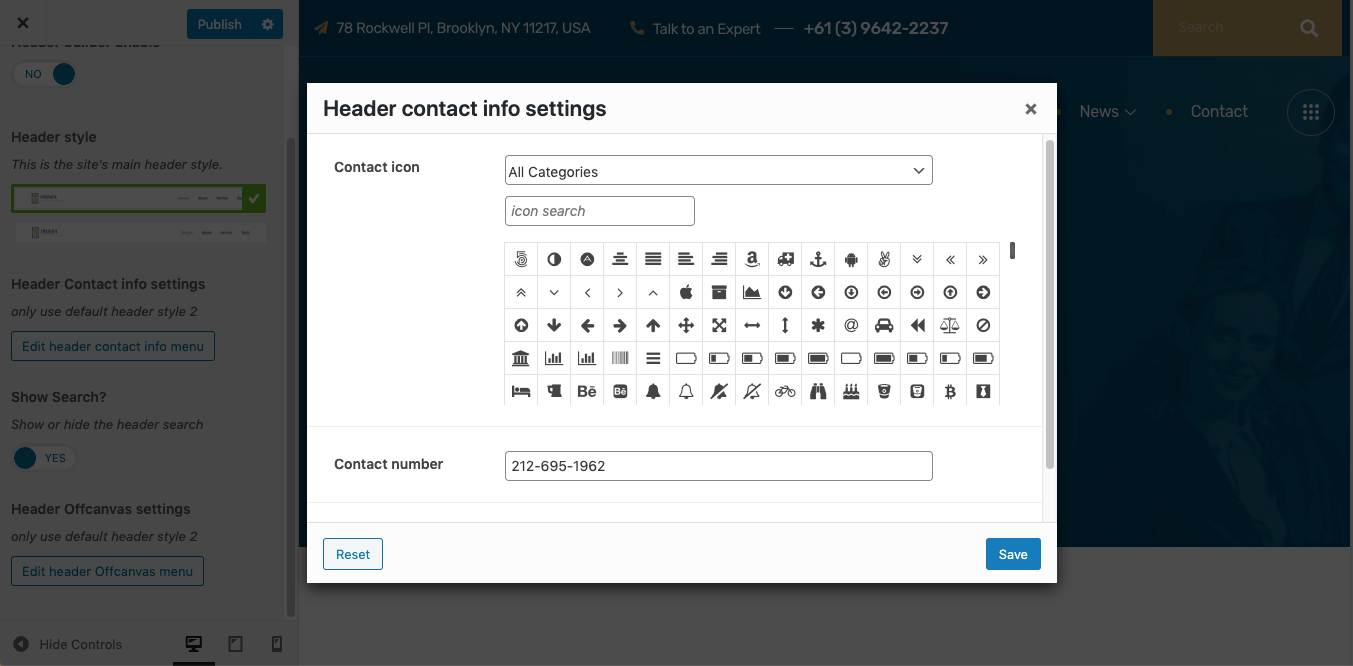
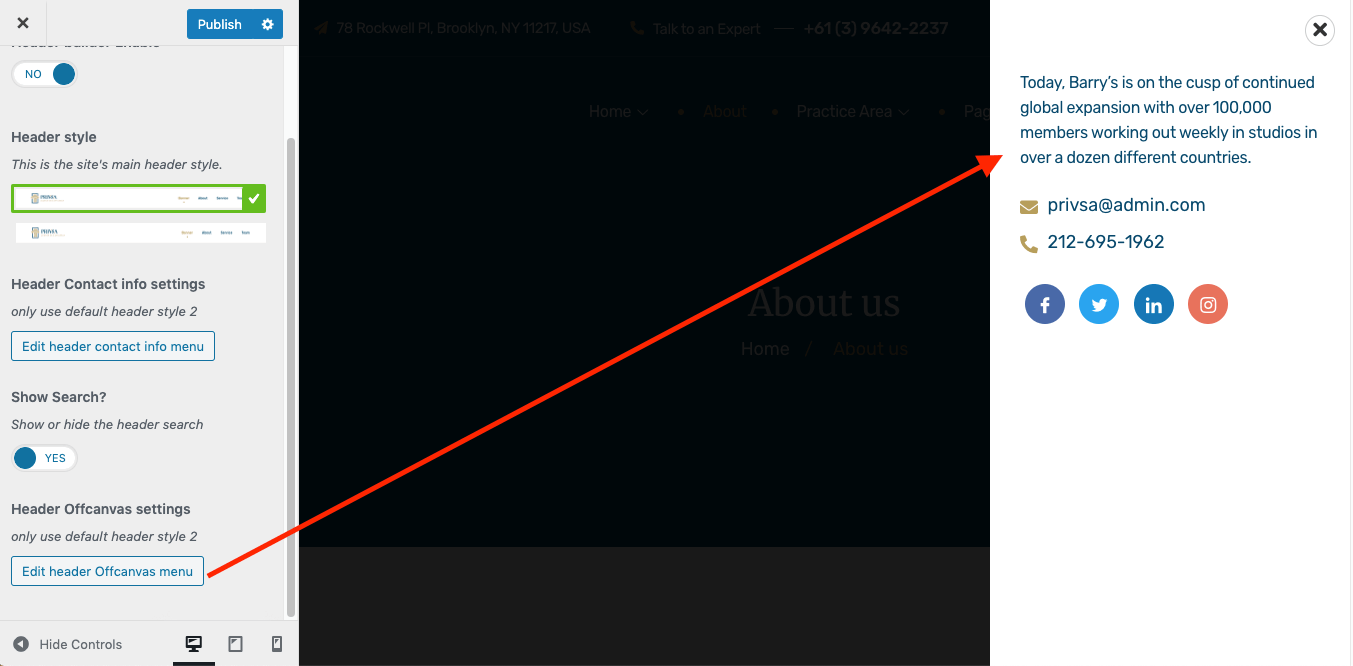
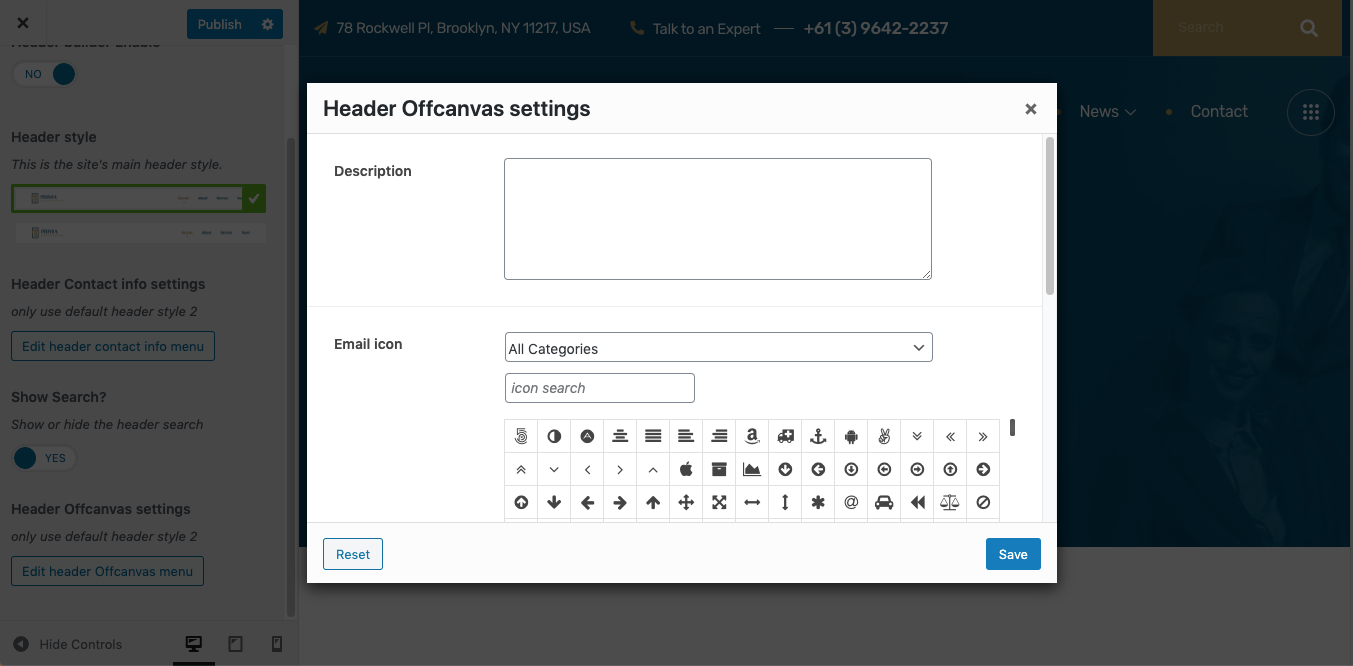
You can change the header style, contact information, show/hide search icon in header, header offcanvas menu settings from here.
Header Style

Contact Information

OffCanvas


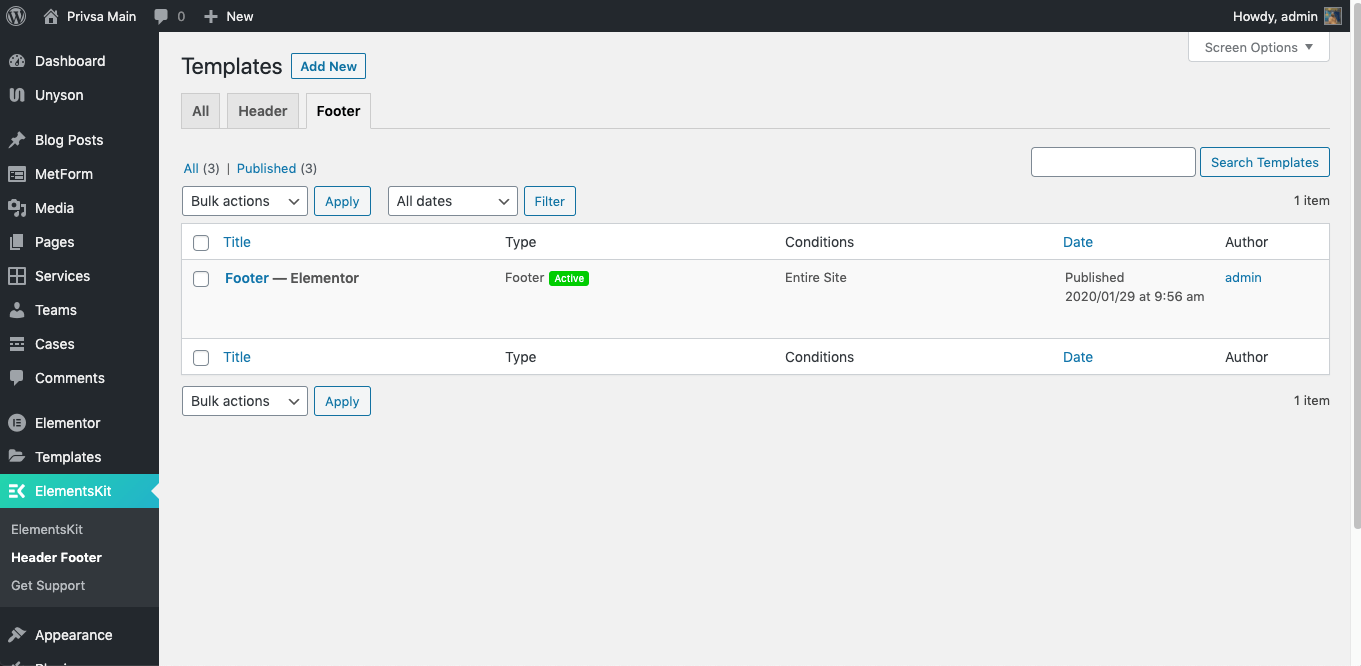
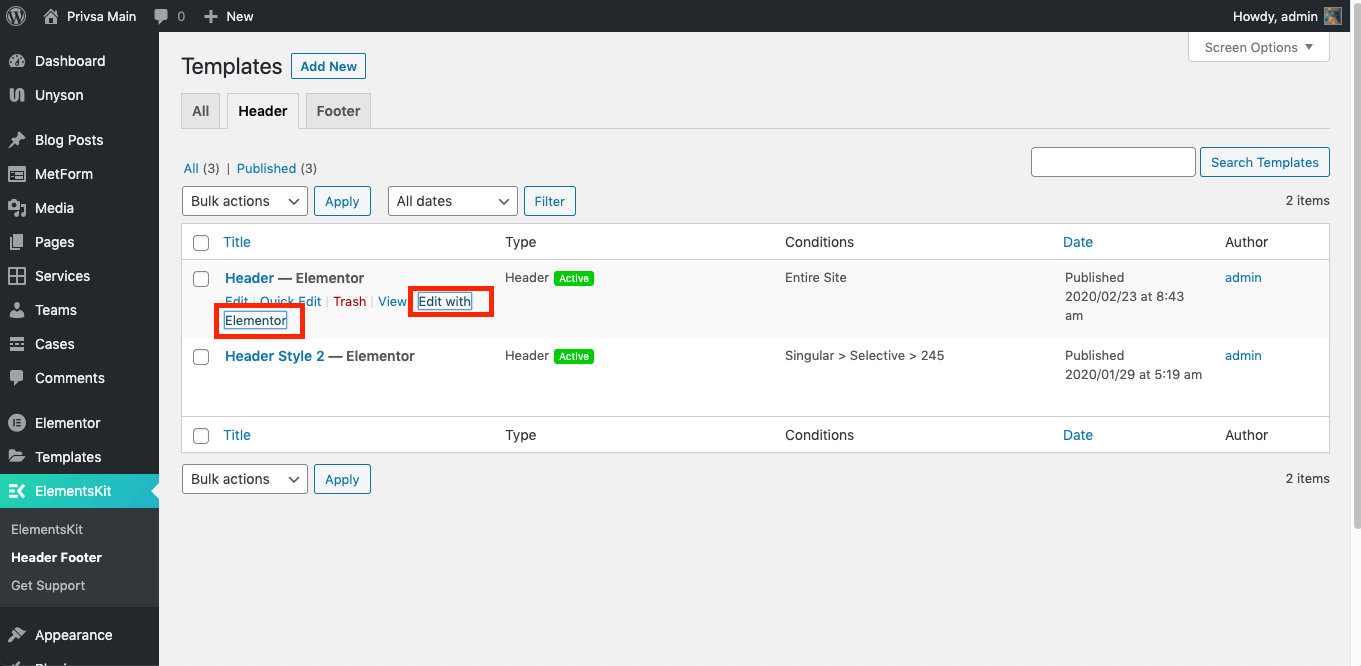
ElementsKit Header Footer Builder
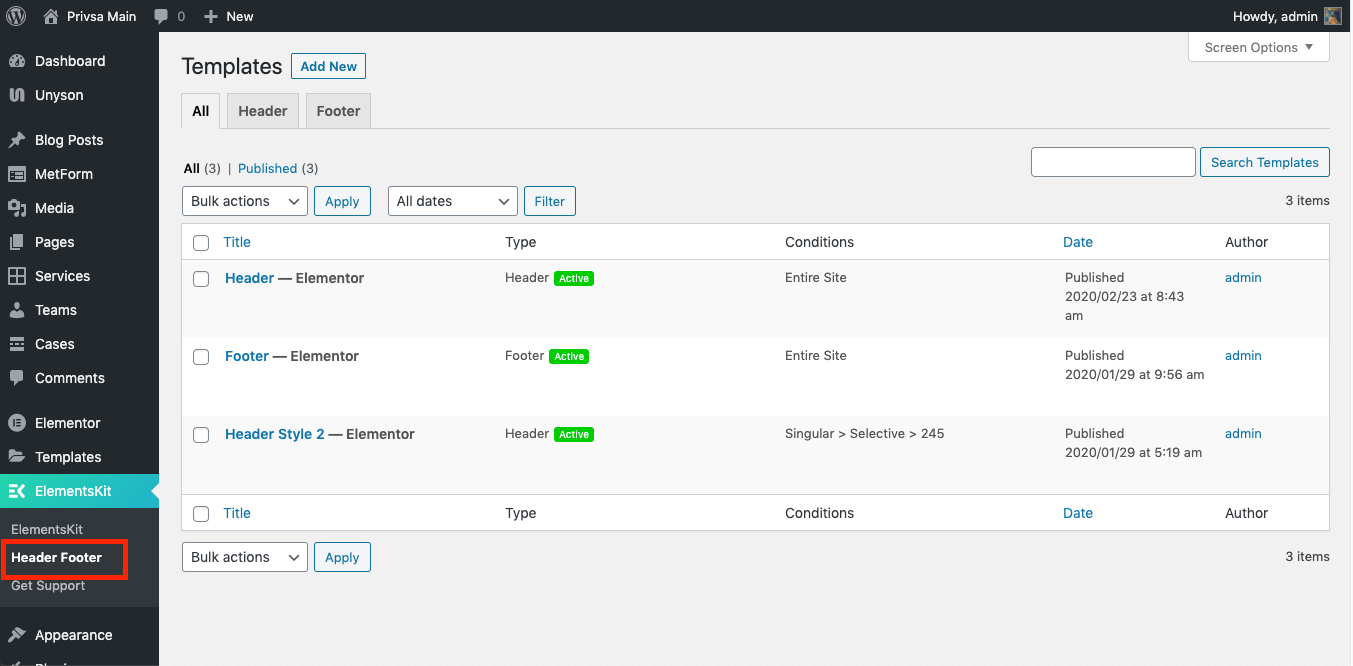
For change and create header footer builder go to ElementsKit > Header Footer

ElementsKit Headers

Editing the header with Elementor

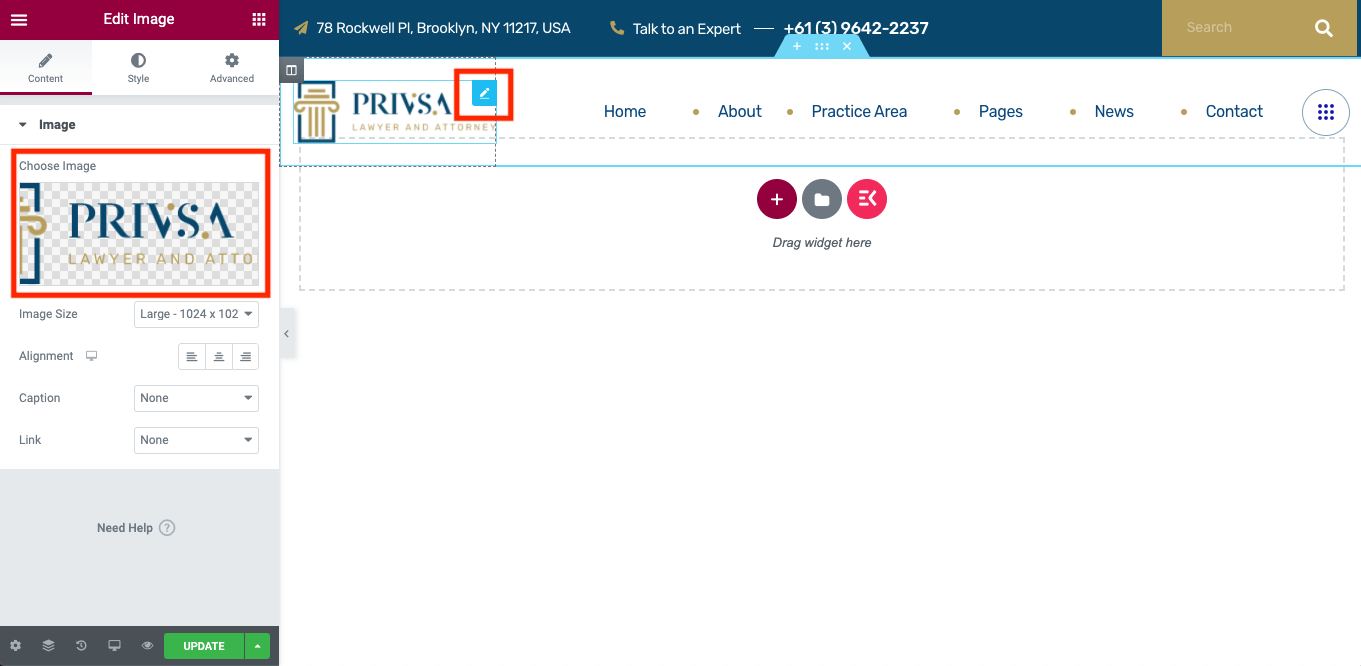
Header logo Settings
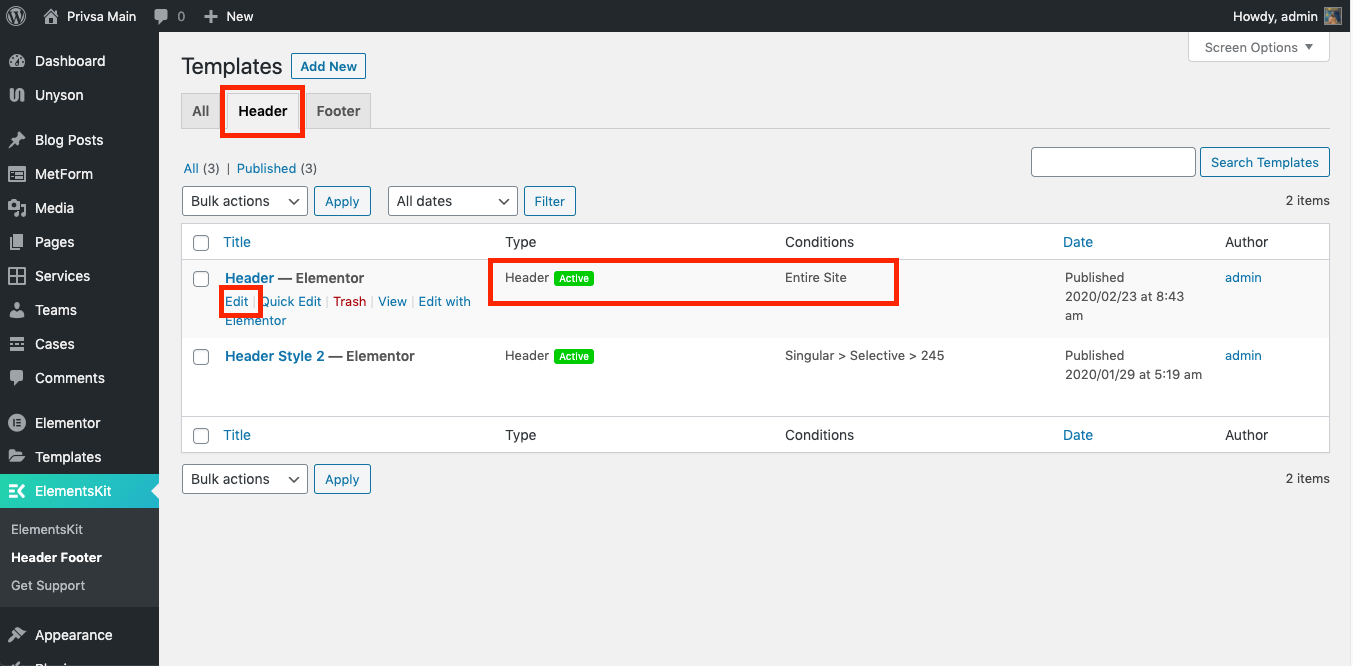
For change logo, navigate to ElementsKit > Header Footer > Headers


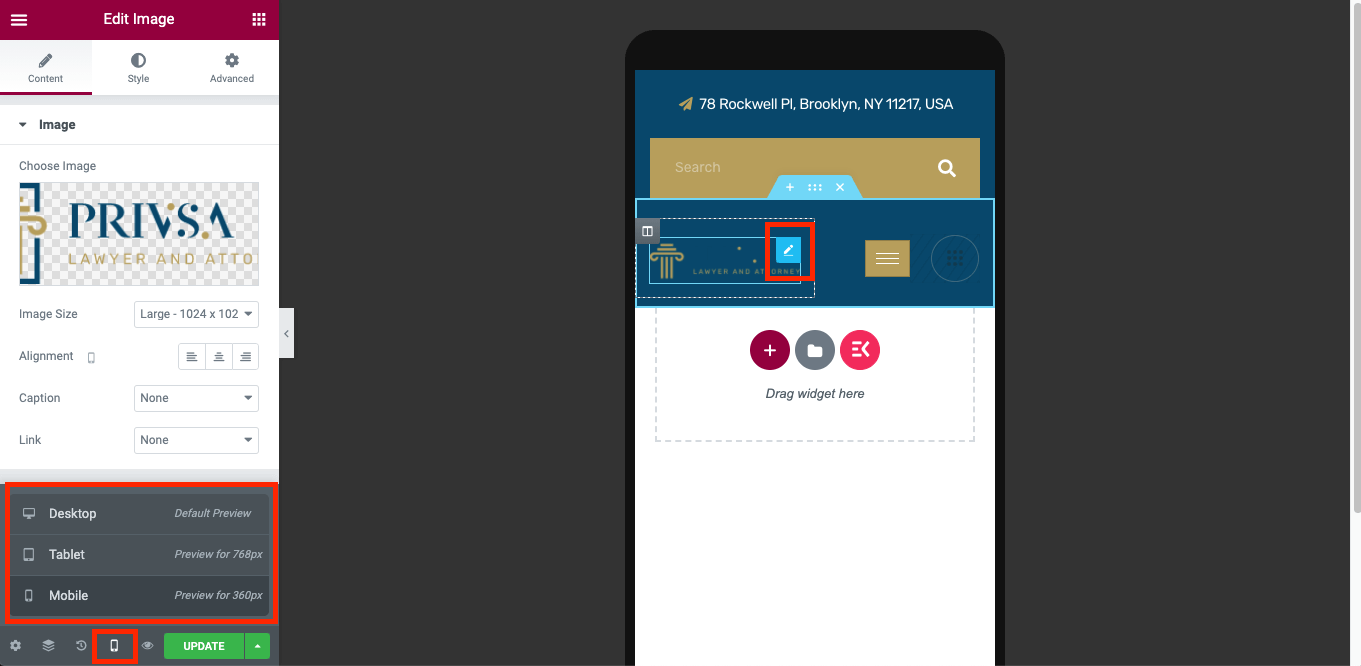
Header Mobile Logo

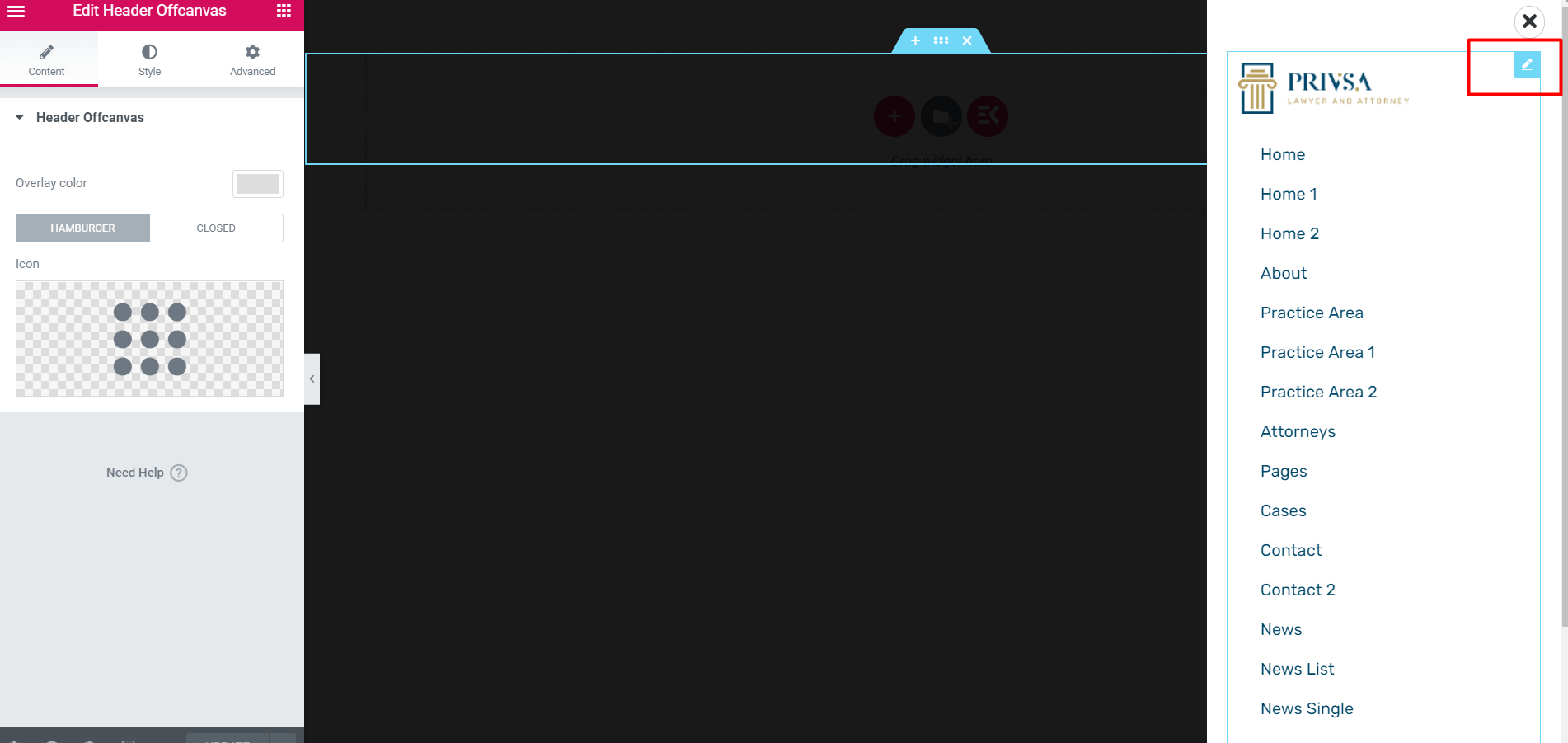
Header Offcanvas
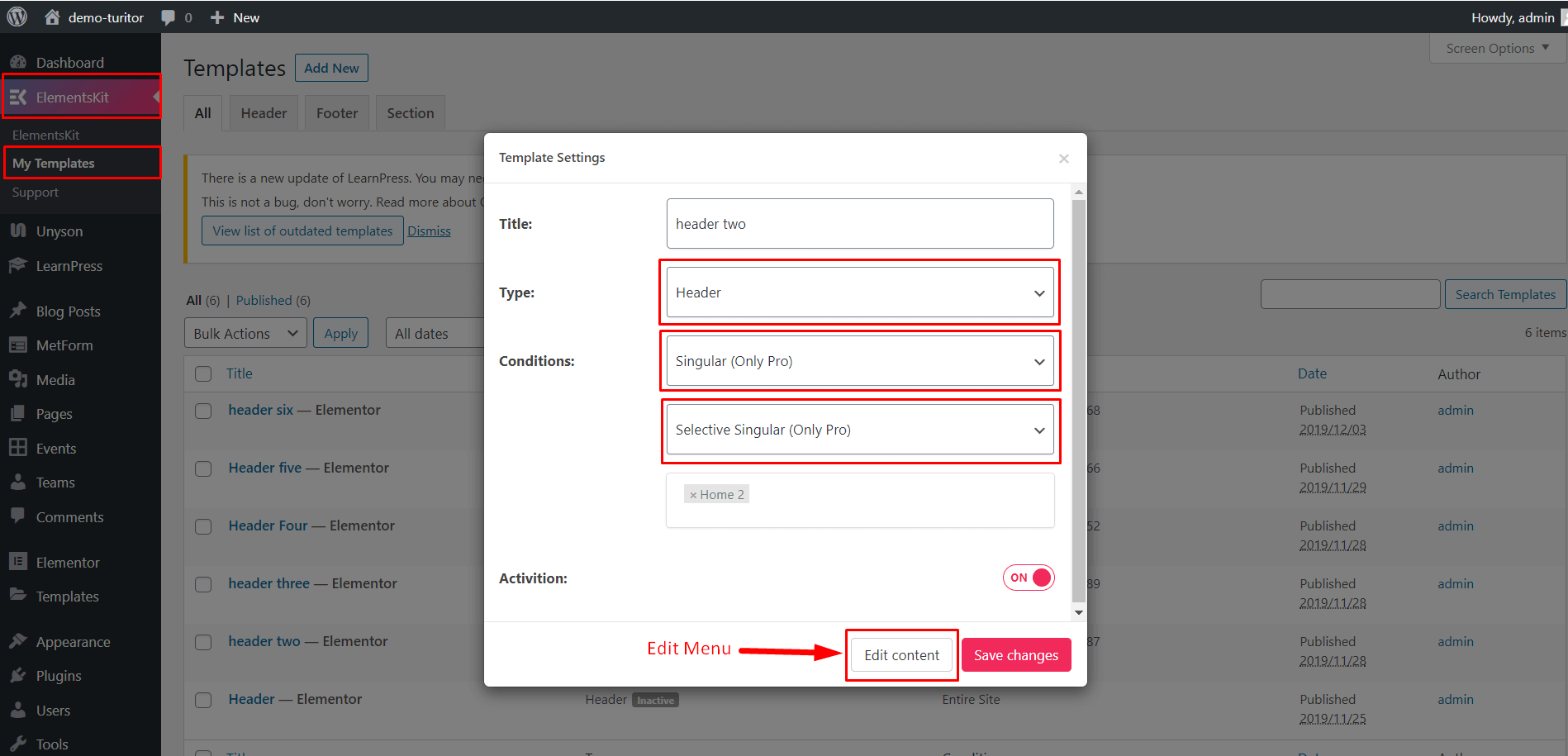
To edit the Header Offcanvas Menu, go to Dashboard -> Elements kIts > My templates >header 2 > Edit with Elementor

Click on Hamburger -> Edit menu content

ElementsKit's Intro
For ElementsKit's Header Footer builder, here is a quick introduction about the basics.
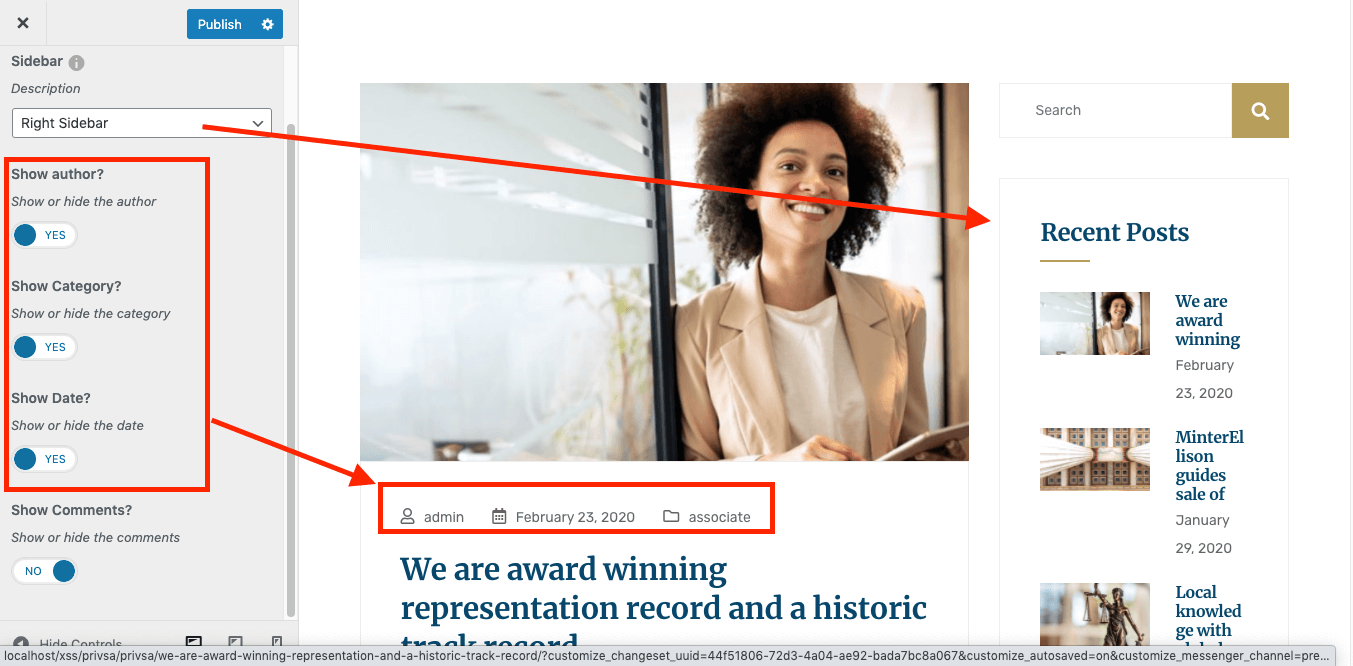
Blog Settings
Setting Location: Appearance -> Customize -> Theme Settings -> Blog Settings
Enable blog Sidebar, show/hide author,category, date, comment etc.

Theme style Settings
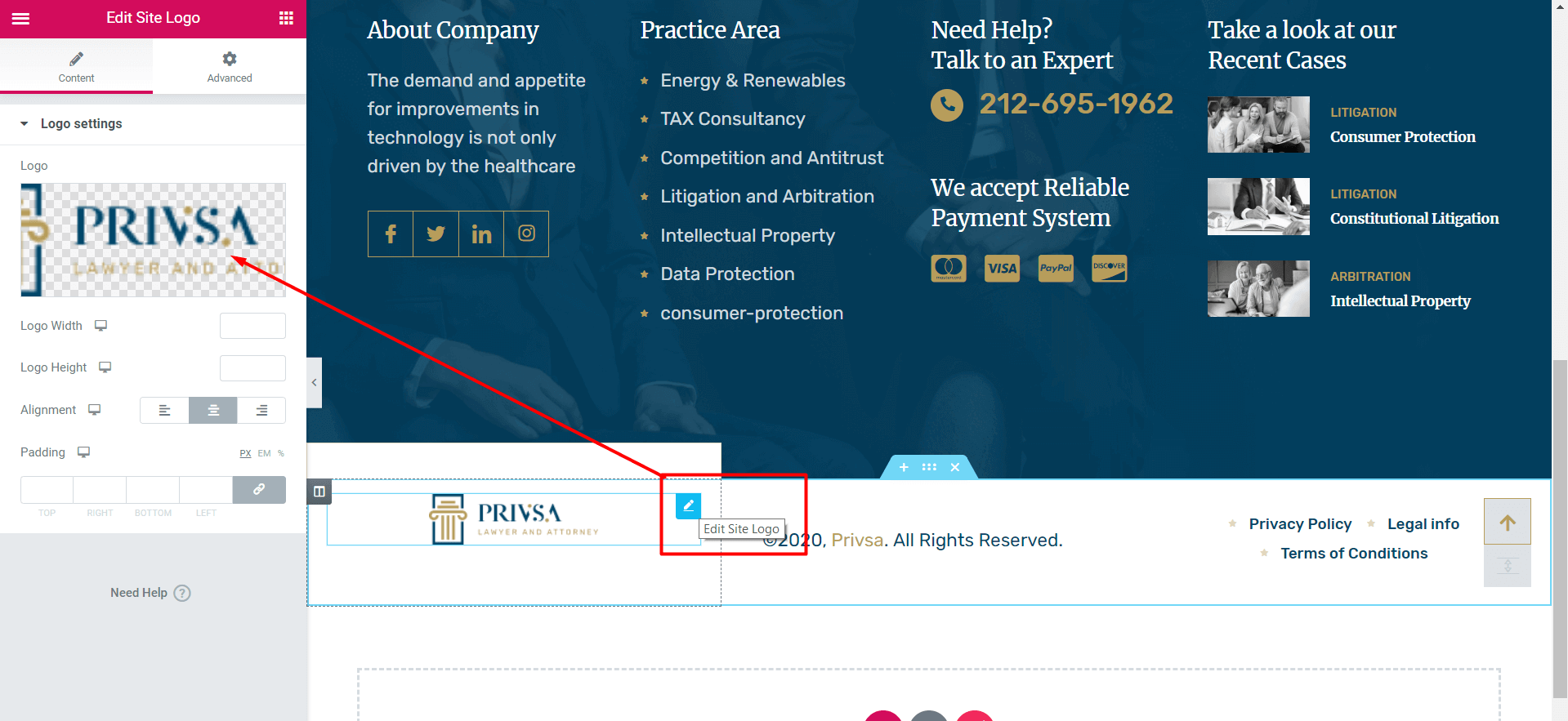
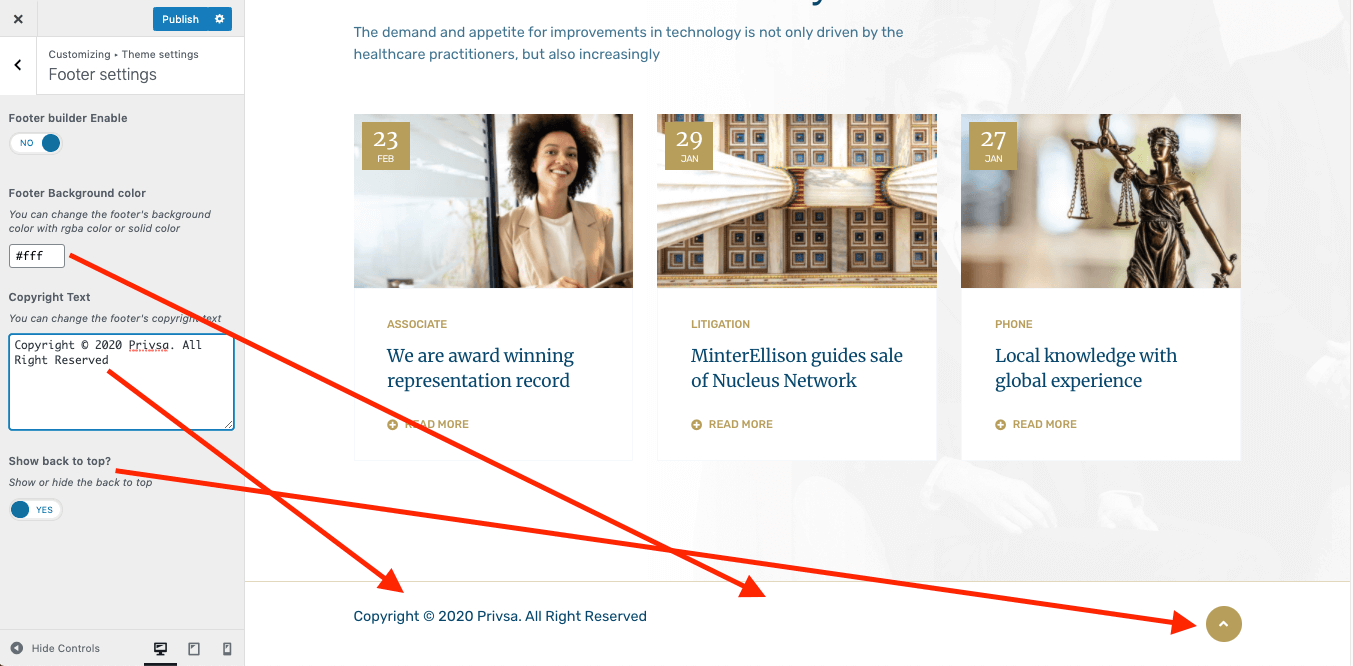
Theme Footer Settings
From Elements kits-> Footer -> Edit with Elementor->Edit the section you want

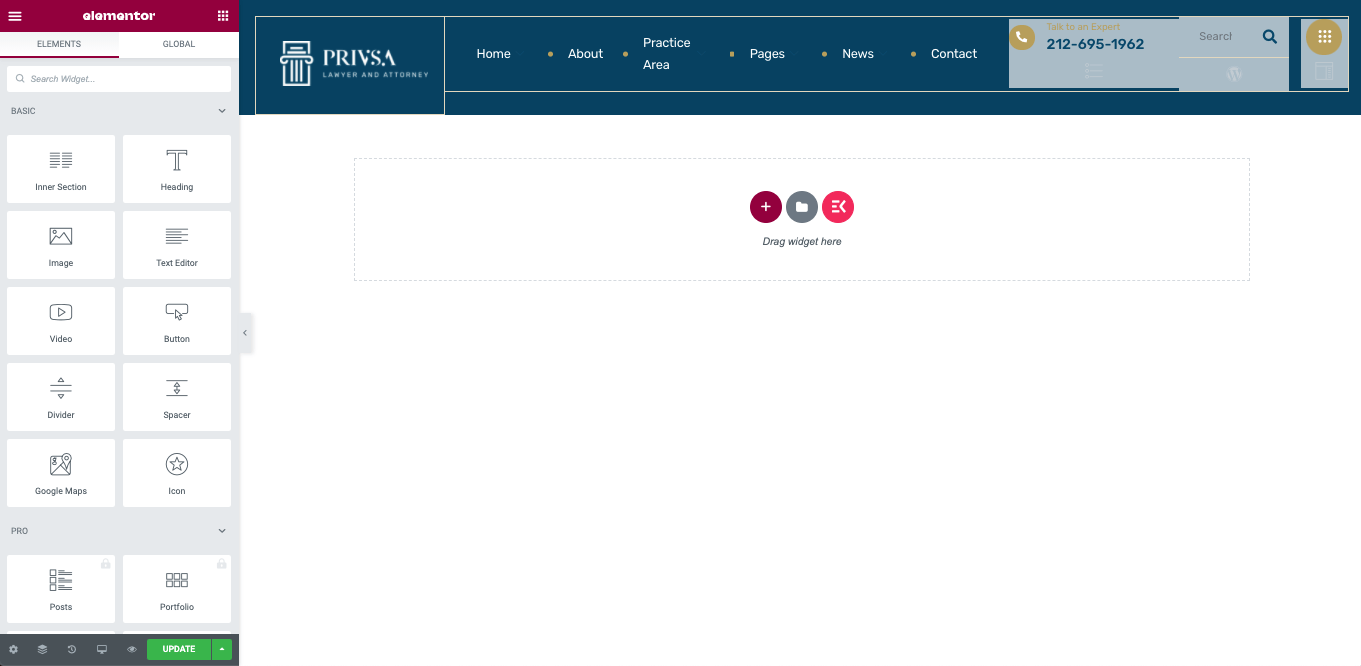
Visual Page Builder
Accessing the editor
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

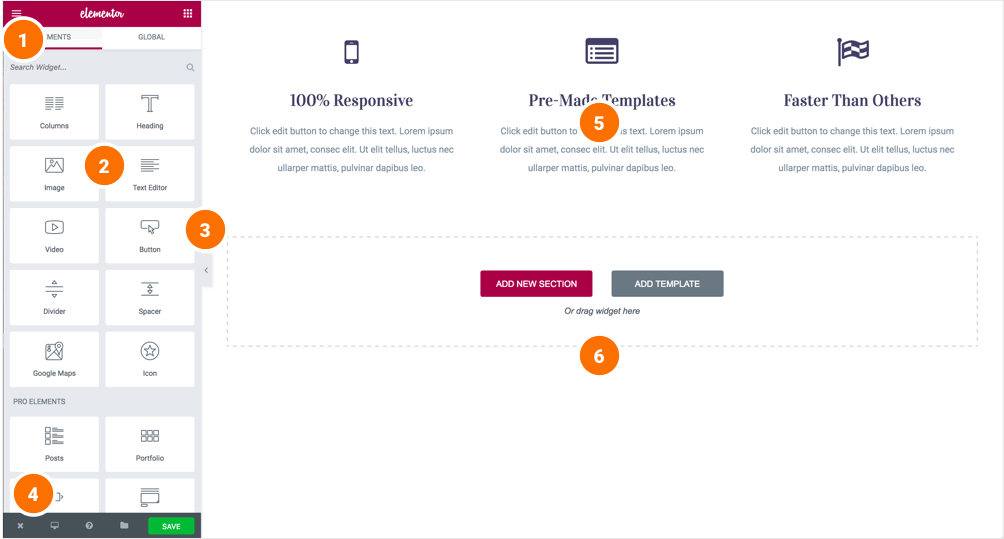
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it
hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new
section
or inserting an existing template.

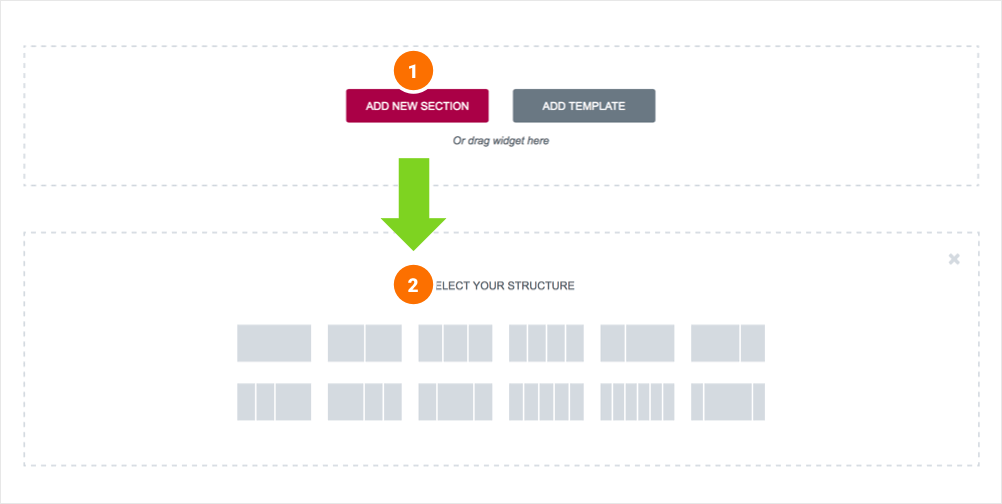
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.

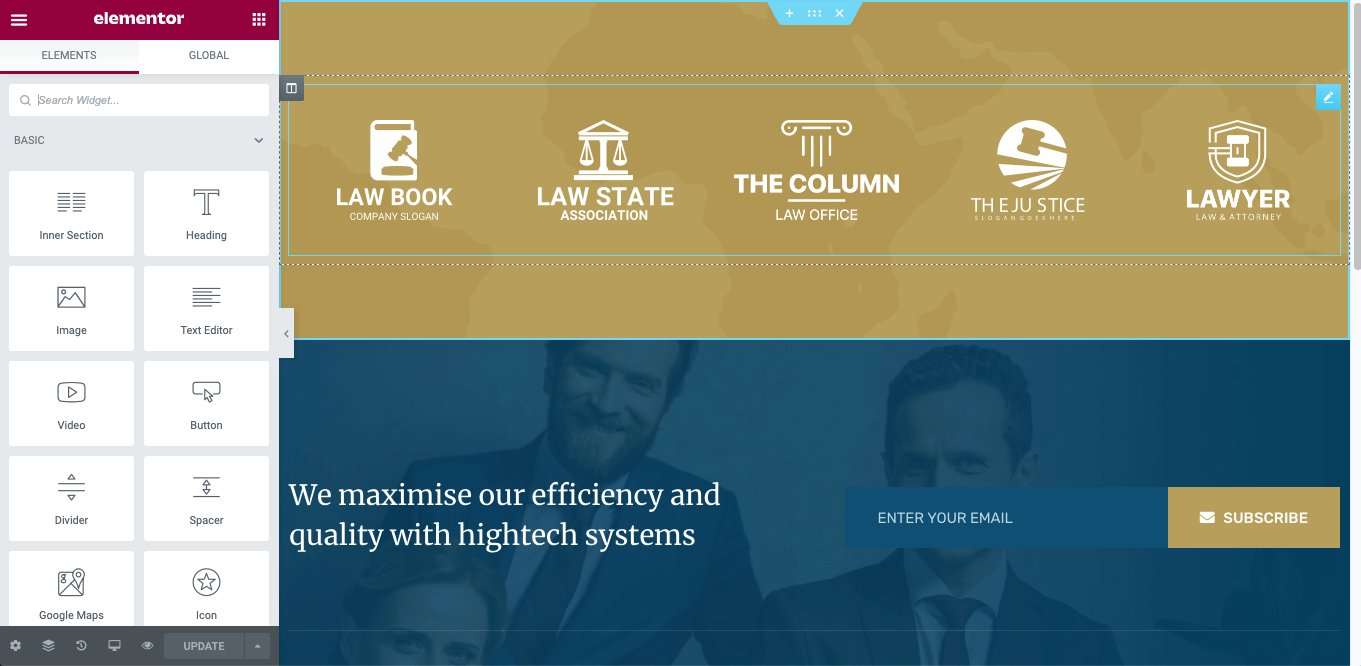
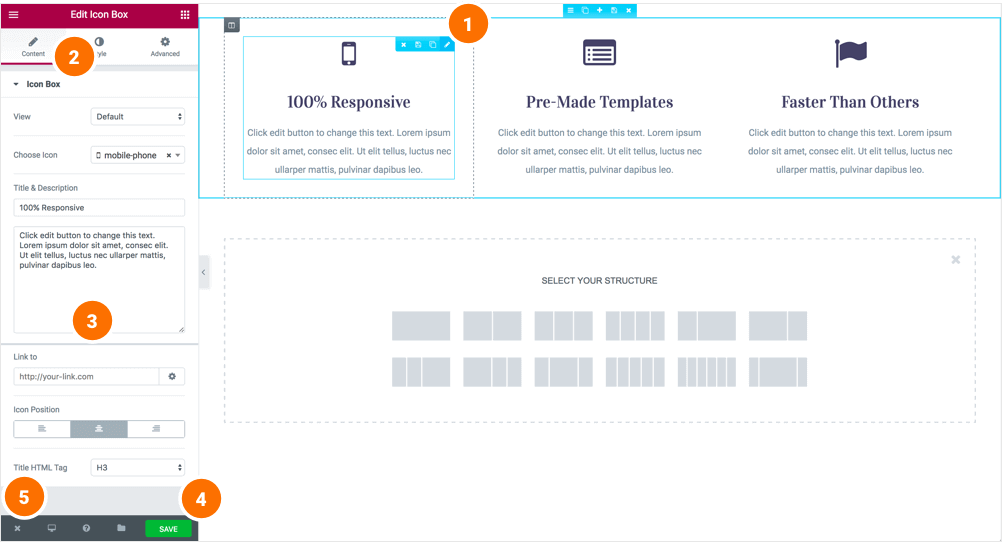
Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and
view the page.

Elementor Header
From Dashboard Elements Kits -> My templates ->Header-> Edit Content

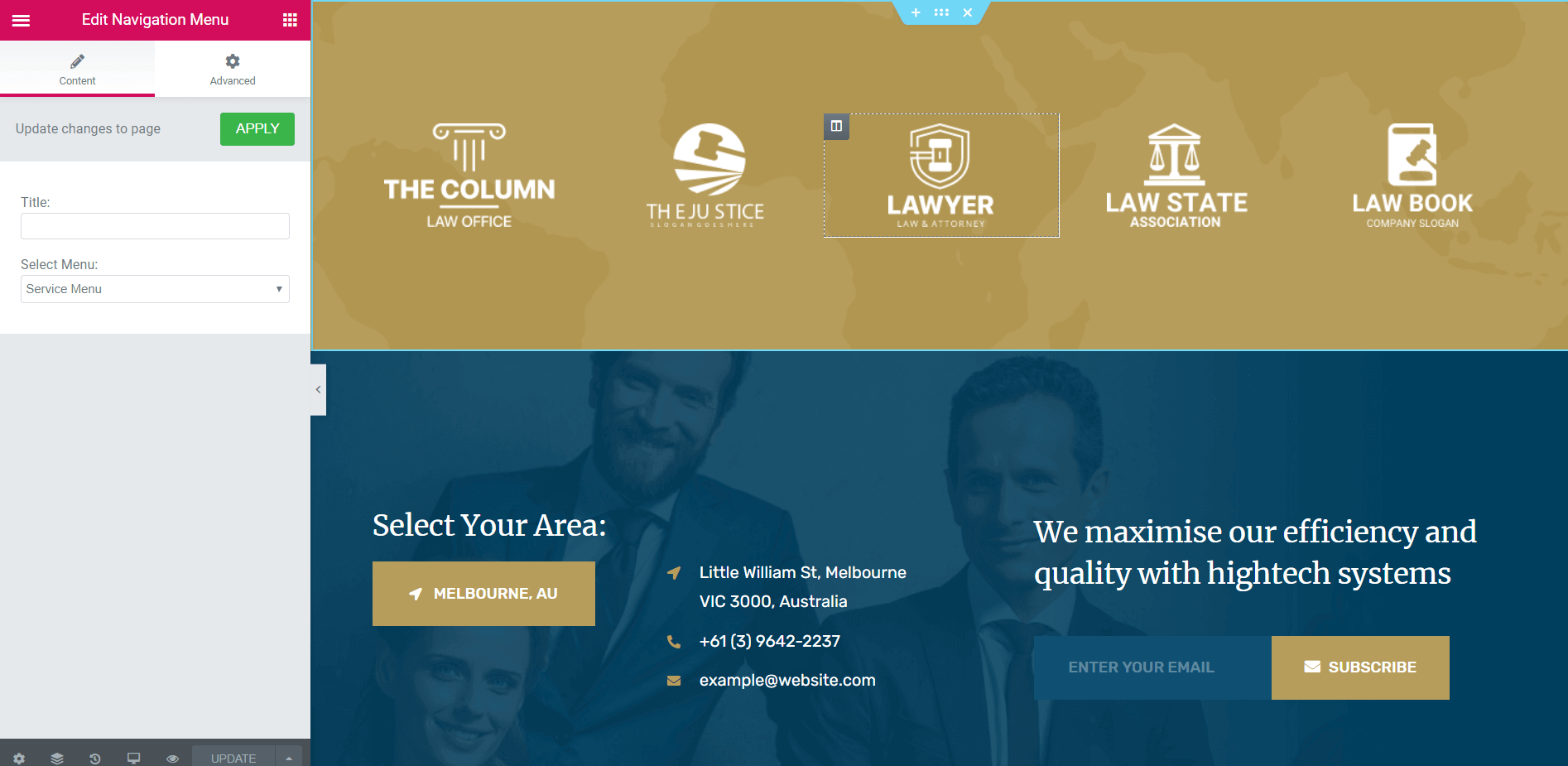
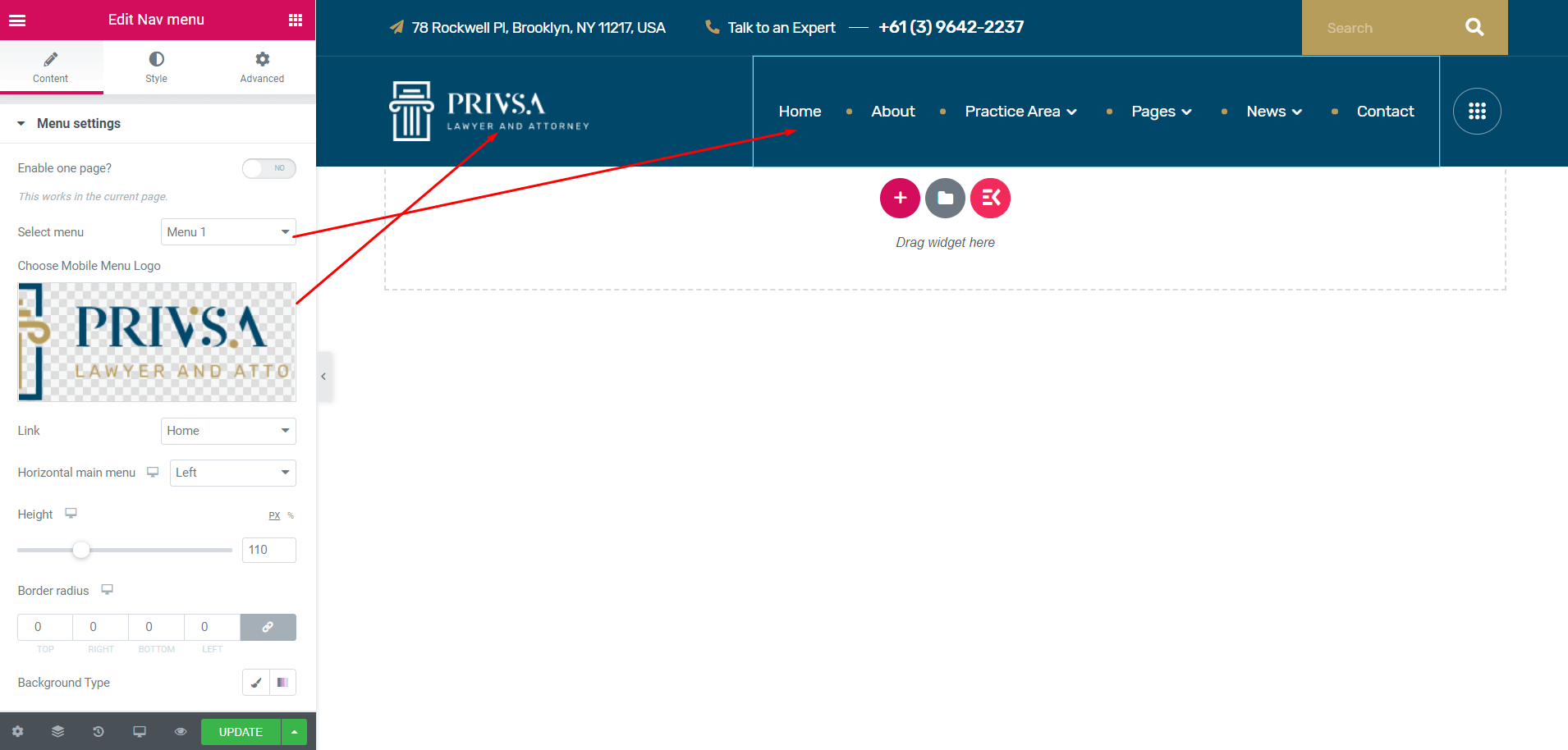
Theme Menu Settings
From Elements Kits -> Header default -> Edit with Elementor

Elementor add section

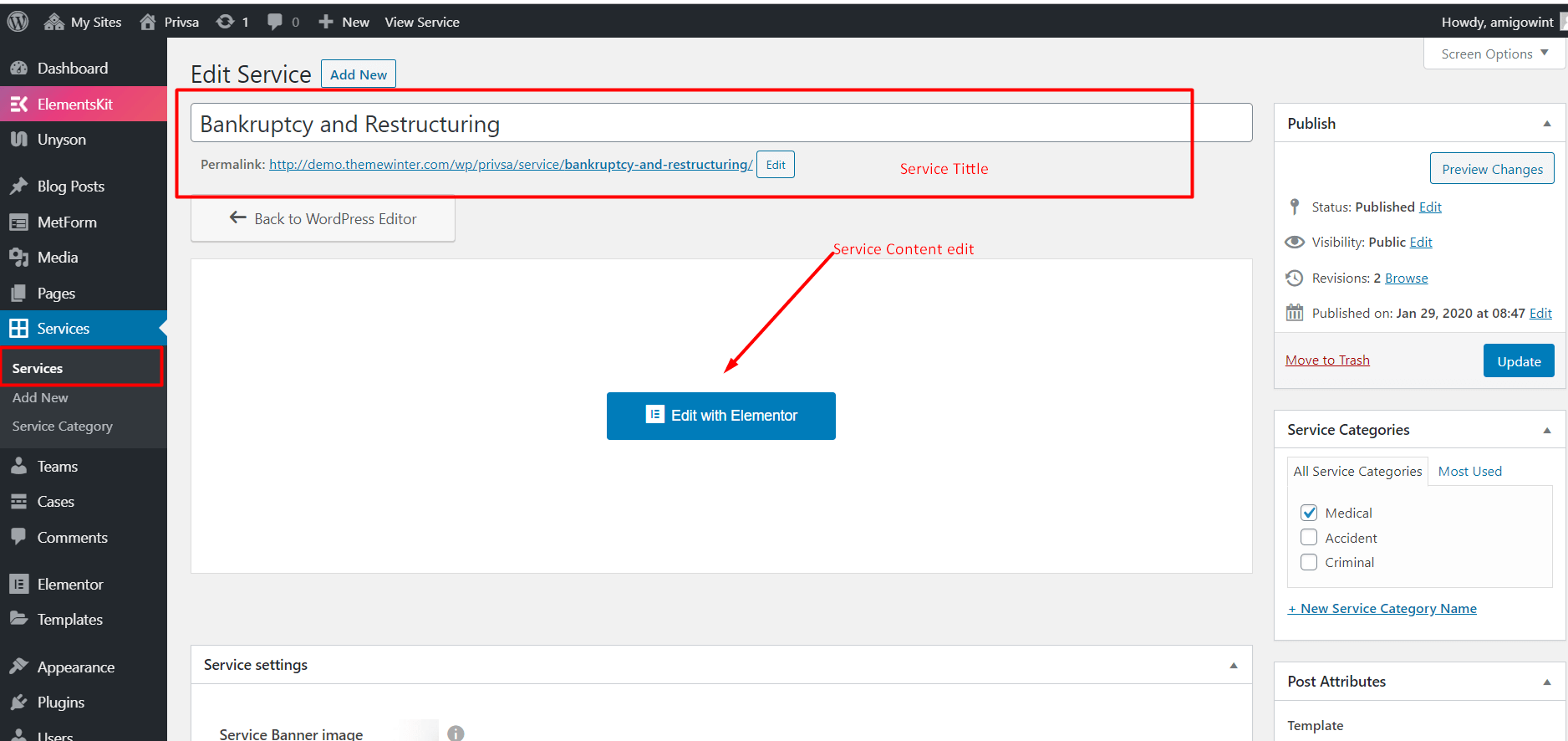
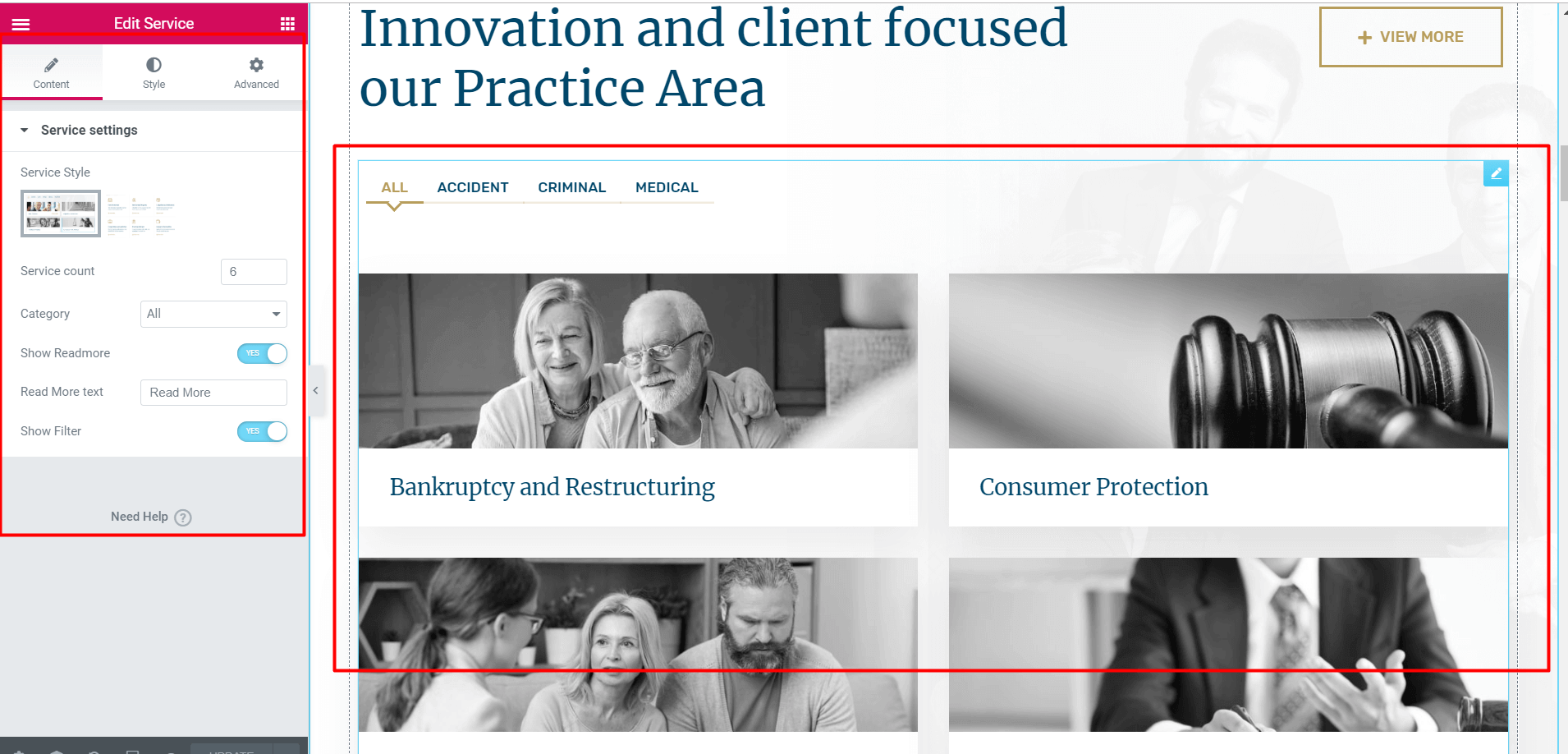
Privsa Services
1 : Step One

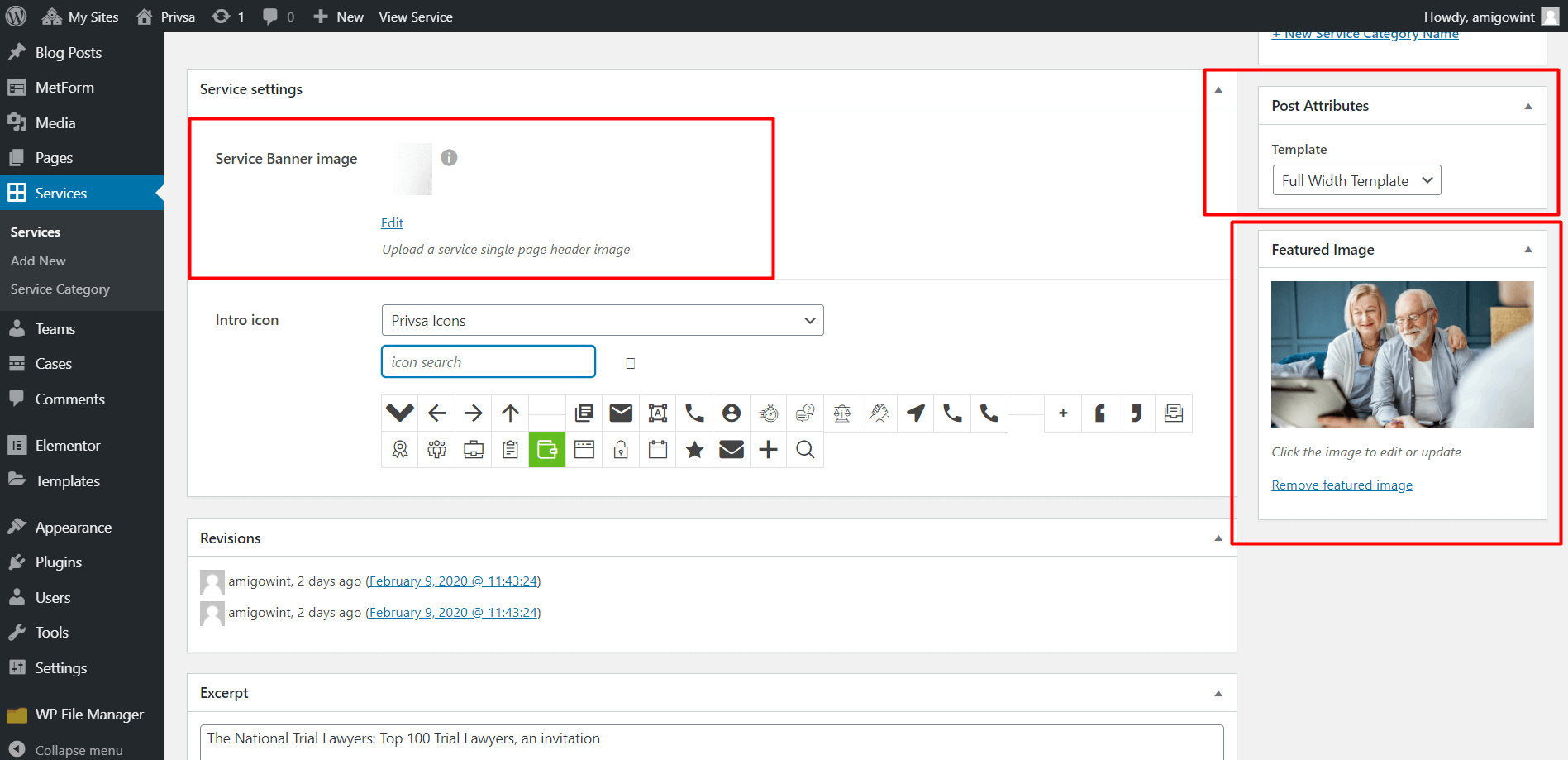
2 : Step Two

3 : Step Three

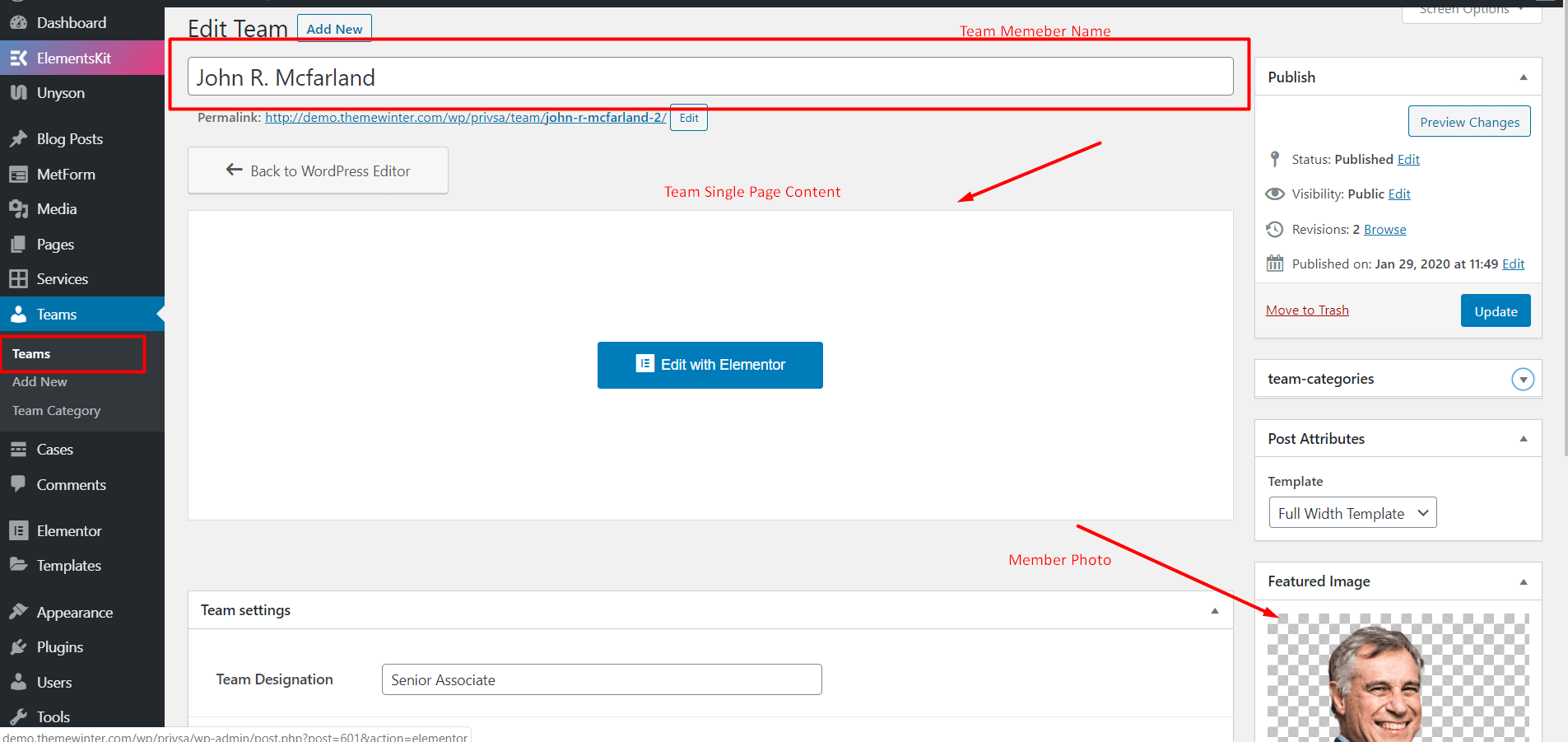
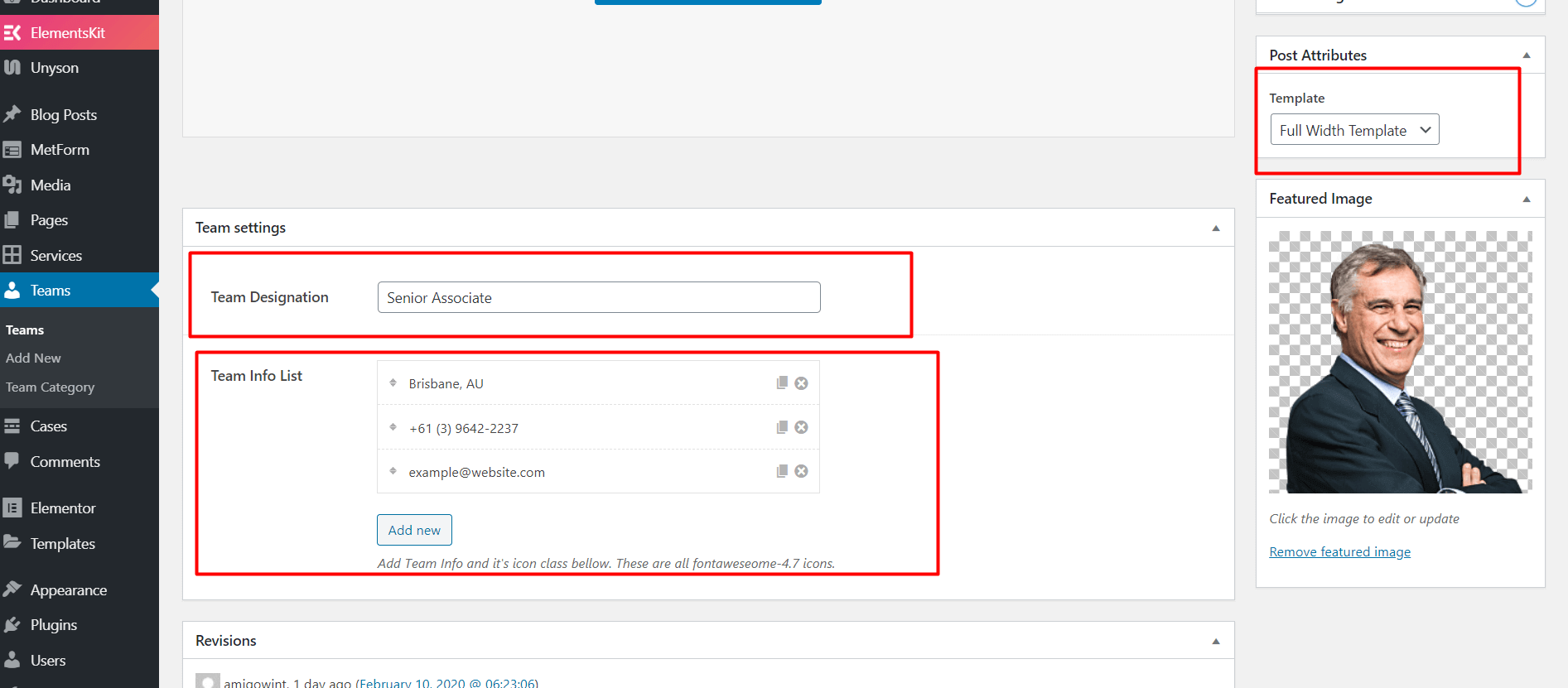
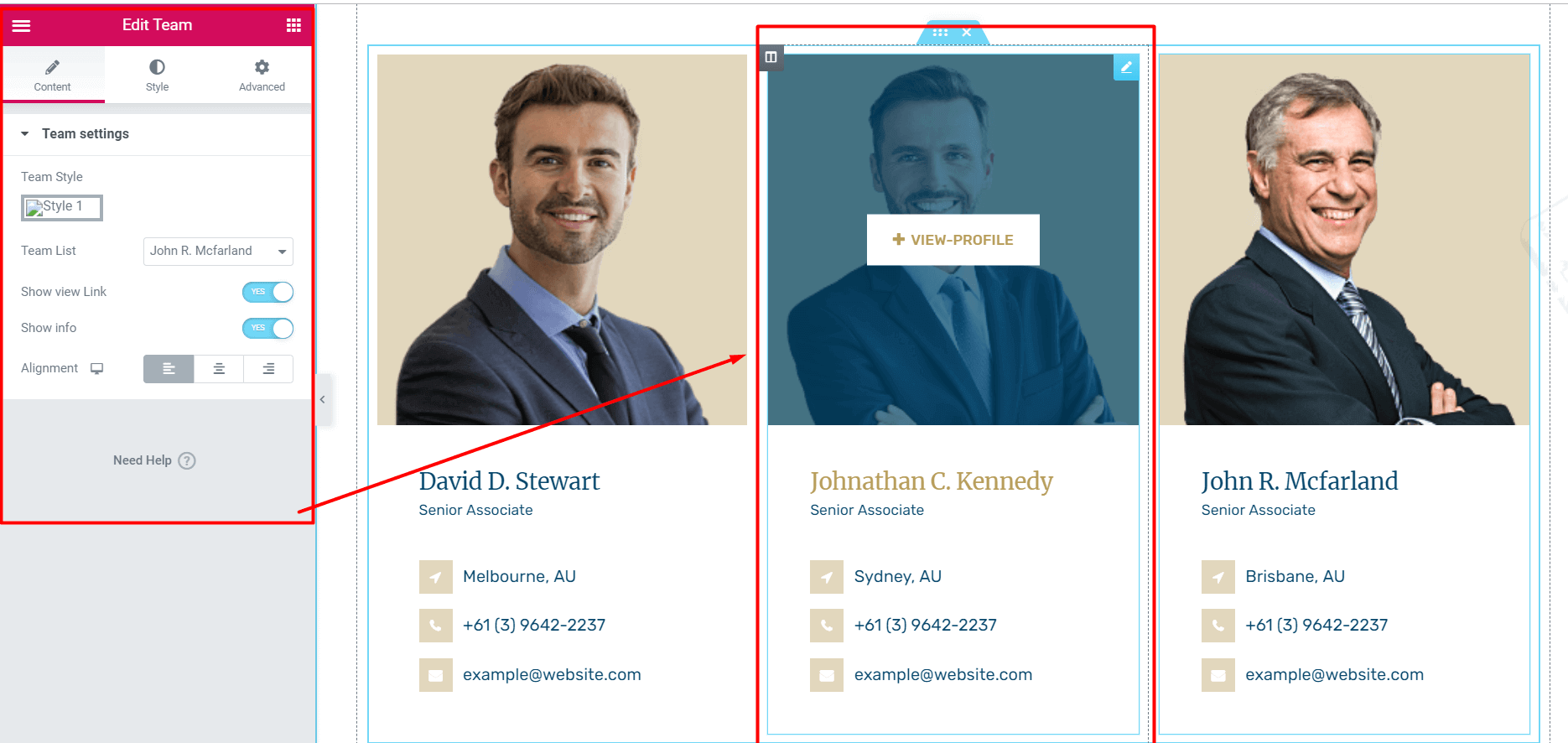
Privsa Team
1 : Step One

2 : Step Two

3 : Step Three

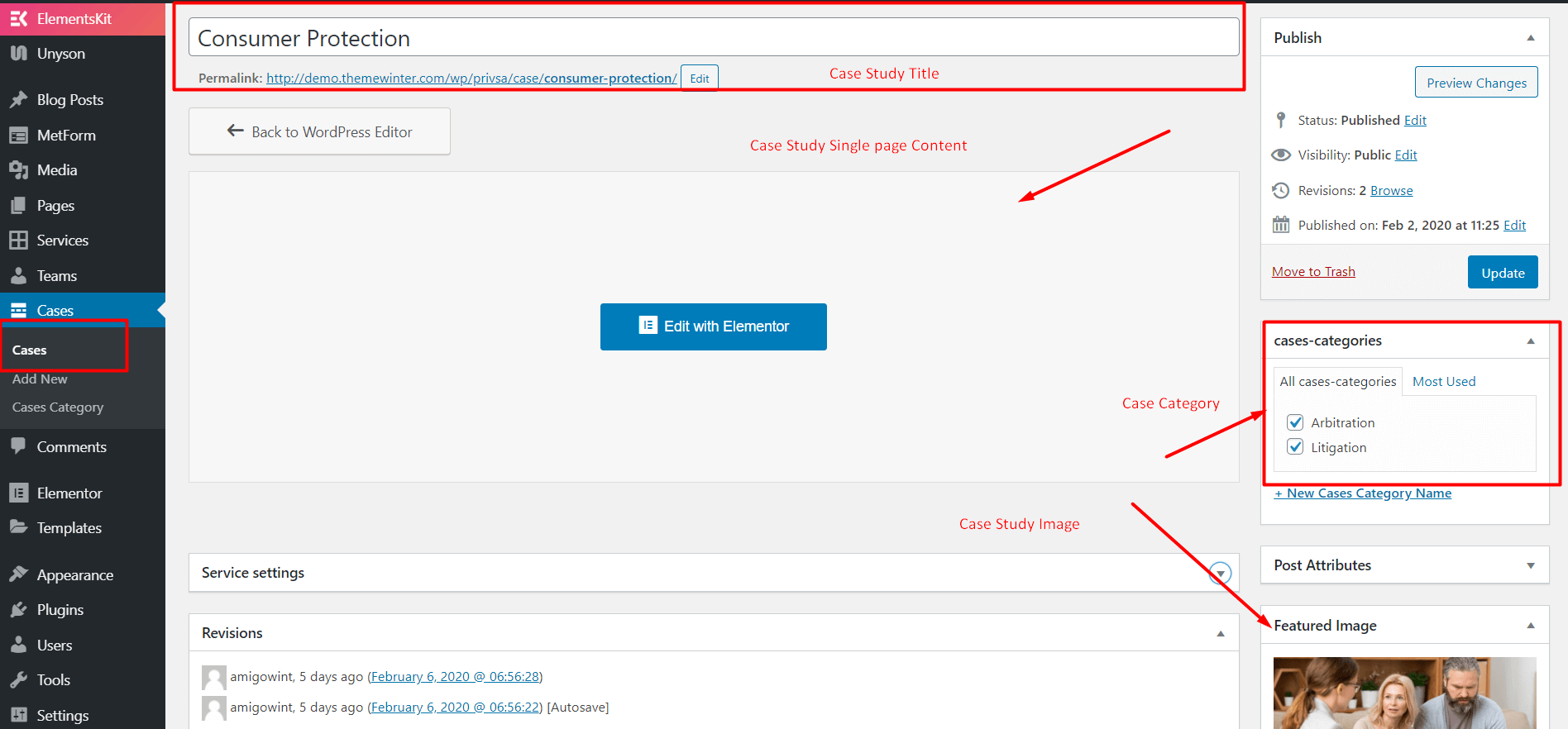
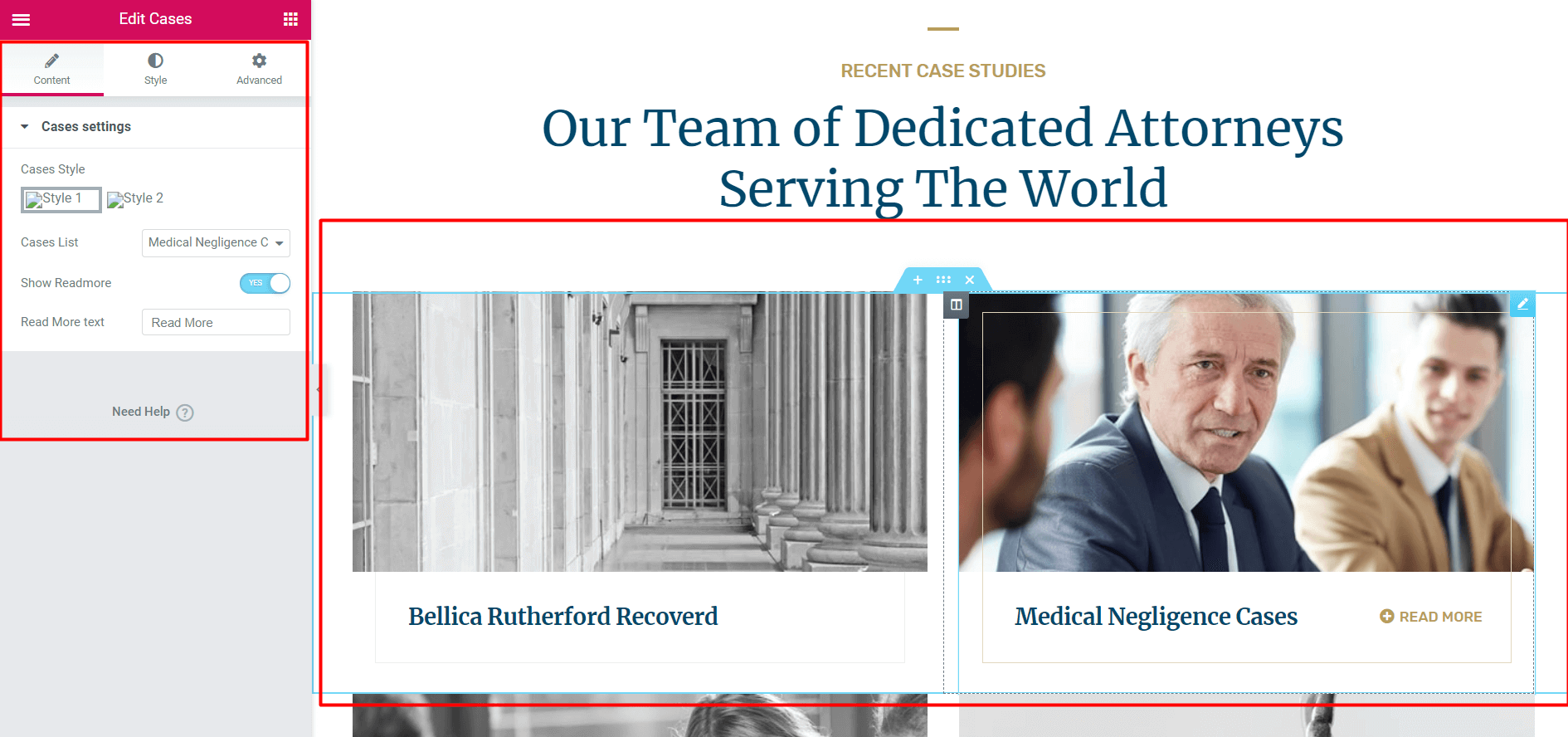
Privsa Cases
1 : Step One

2 : Step Two

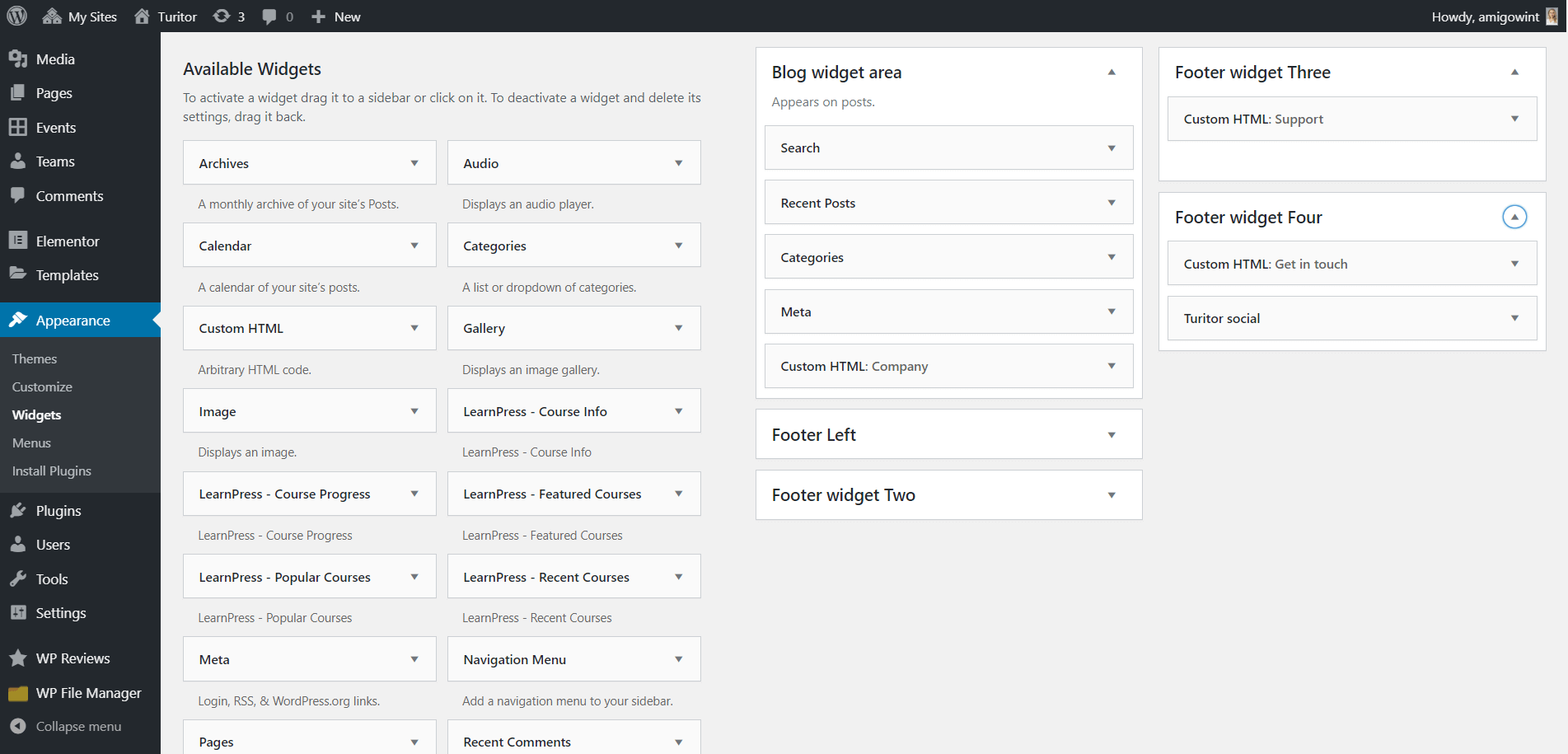
Footer Widget

CSS Customization#back to top
Create a css file name style.css file on
Privsa-child\style.css folder and write your own css
customization.
Some characteristics of the style.css file
- The file is not included by default
- The file is the last file to be loaded in your site.
Main css file is Privsa/assets/scss/style.scss
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question in our Support Center
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Image Source #back to top
- https://www.freepik.com/free-vector/modern-online-education-landing-page_5481895.htm
- https://www.freepik.com/free-vector/online-education-landing-page_5481891.htm
- https://www.freepik.com/free-vector/online-education-landing-page_4360113.htm
- https://www.freepik.com/free-vector/online-education-landing-page-template_3063249.htm
- https://www.freepik.com/premium-vector/set-landing-page-with-theme-education-illustration_5183624.htm
- https://www.freepik.es/vector-gratis/conjunto-jovenes-leyendo_5306598.htm
- https://elements.envato.com/landing-page-templates-flat-concept-84VJGT
Common Error #back to top
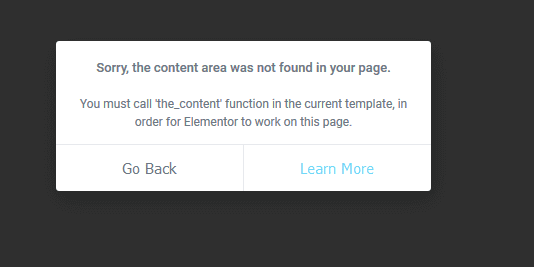
1) The Content Area Was Not Found in Your Page

If you get this error make sure you Refresh or Flush WordPress Permalinks
1 2 3 | Step 1: In the WordPress admin area, go to “Settings > Permalinks”Step 2: Click “Save Changes”Step 3: Permalinks and rewrite rules are flushed. |
If not work you have to follow the article from Elementor Blog. The red mark steps can solve the issue.
The red mark steps can solve the issue.
2) Can’t Edit with Elementor. The editor is a blank, white page
If you get a blank page (white screen of death) when you try to edit with Elementor, it might be due to a lack of memory or to another fatal error.
Please, follow the article from Elementor Link
Also Make sure you have the following Settings on your server:
1 2 3 4 5 6 | max_execution_time = 600
upload_max_filesize = 32Mpost_max_size = 48Mmemory_limit = 512Mmax_input_time = 300 |
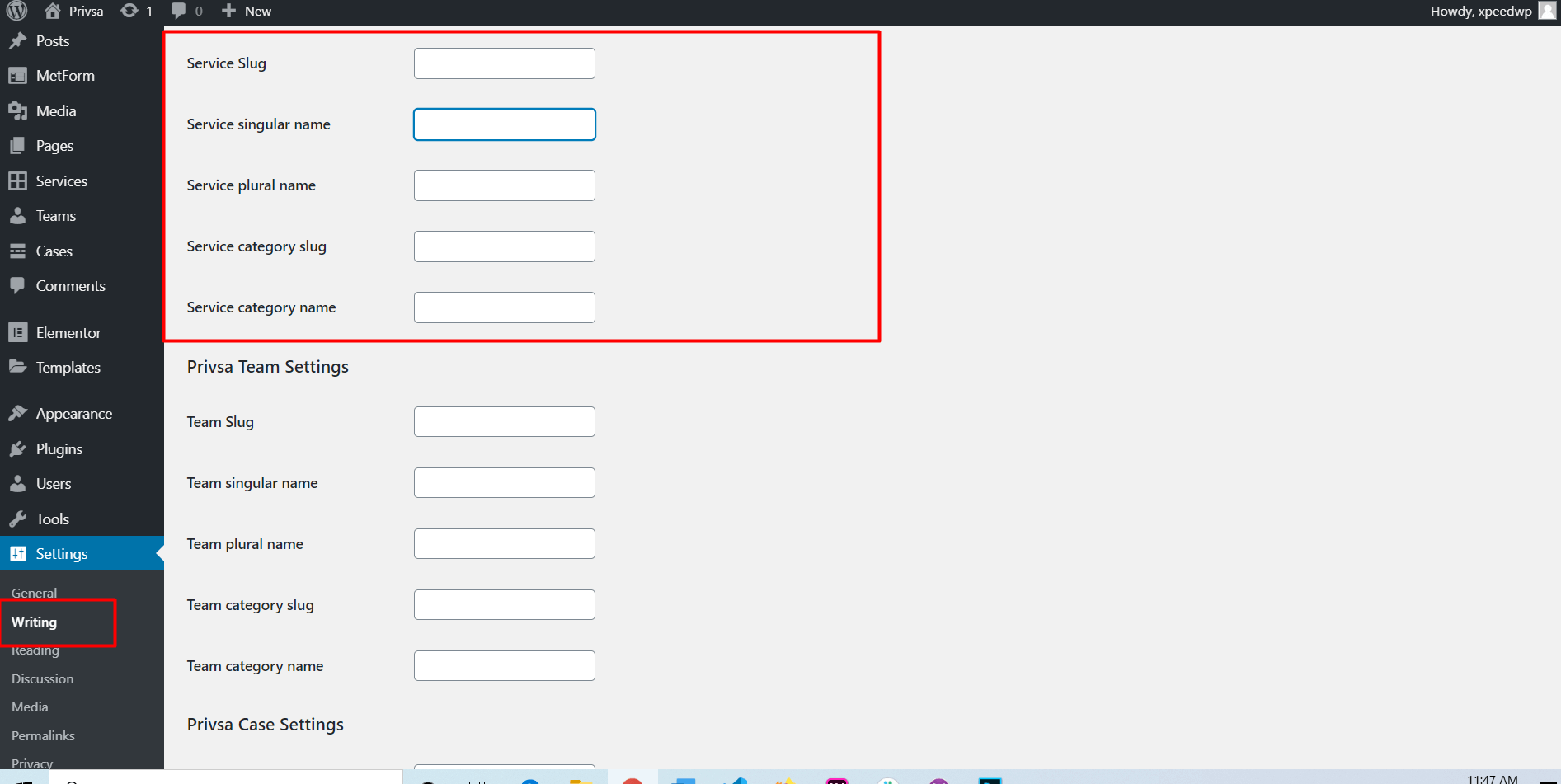
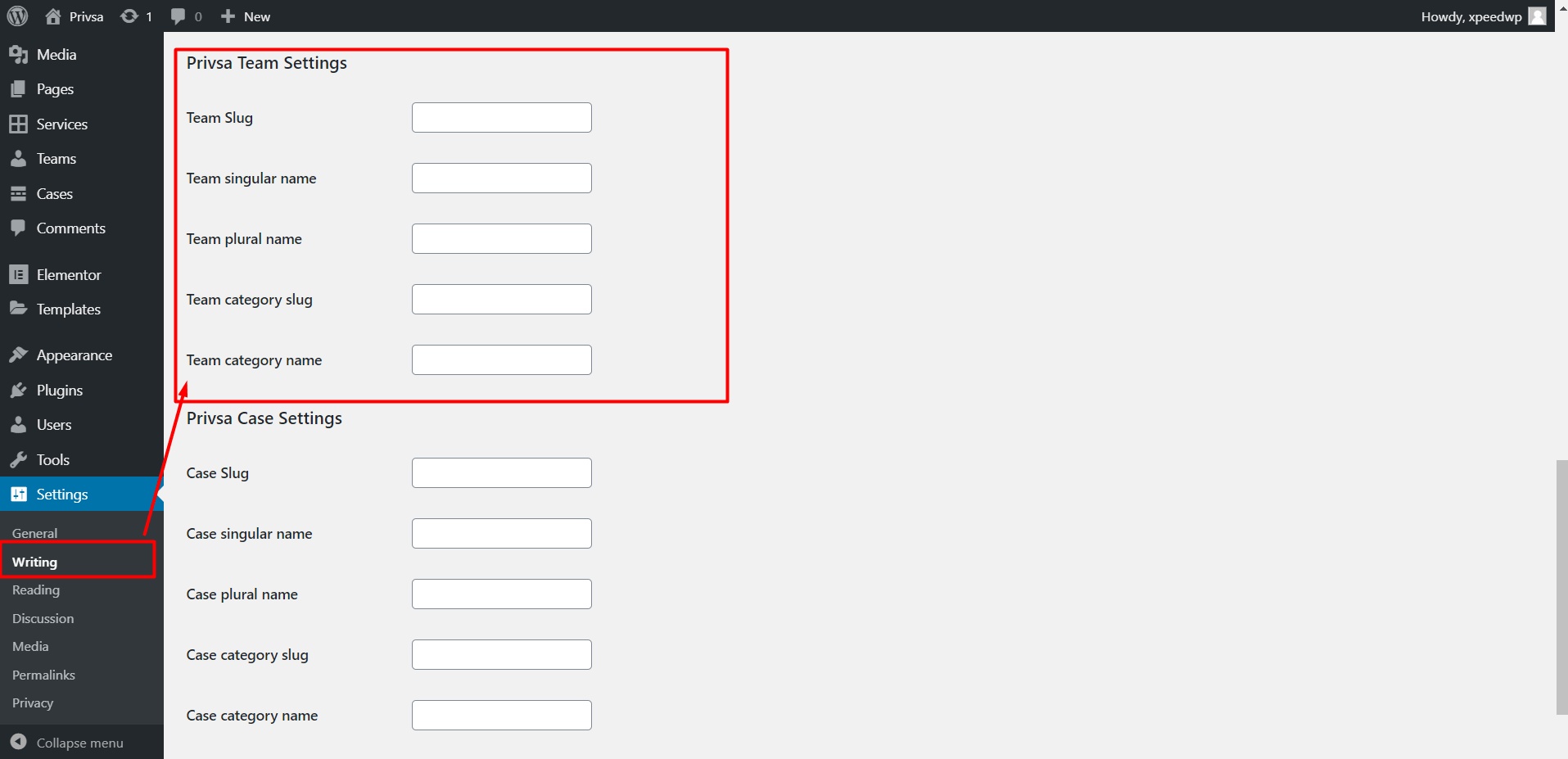
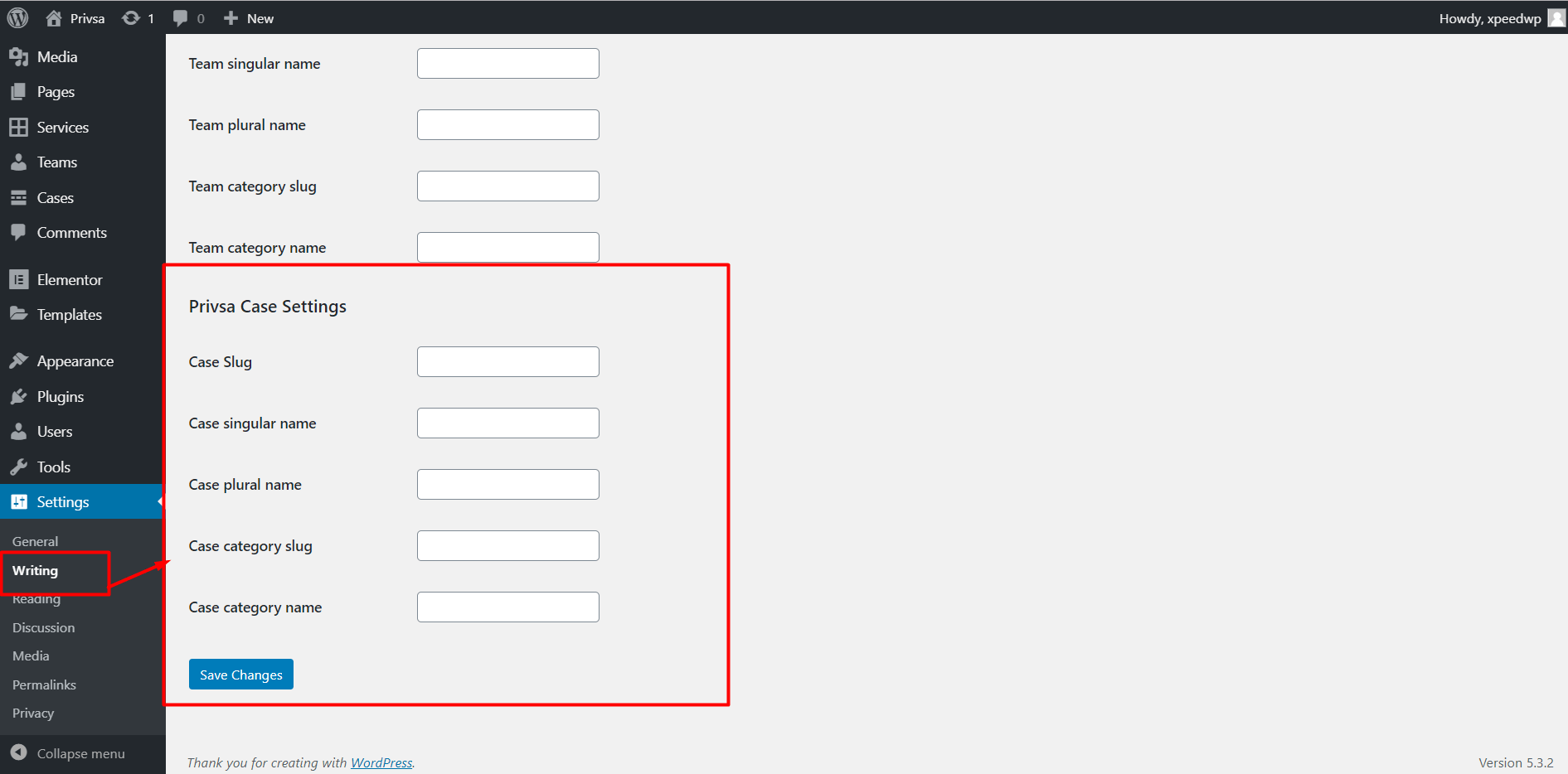
Slug Change
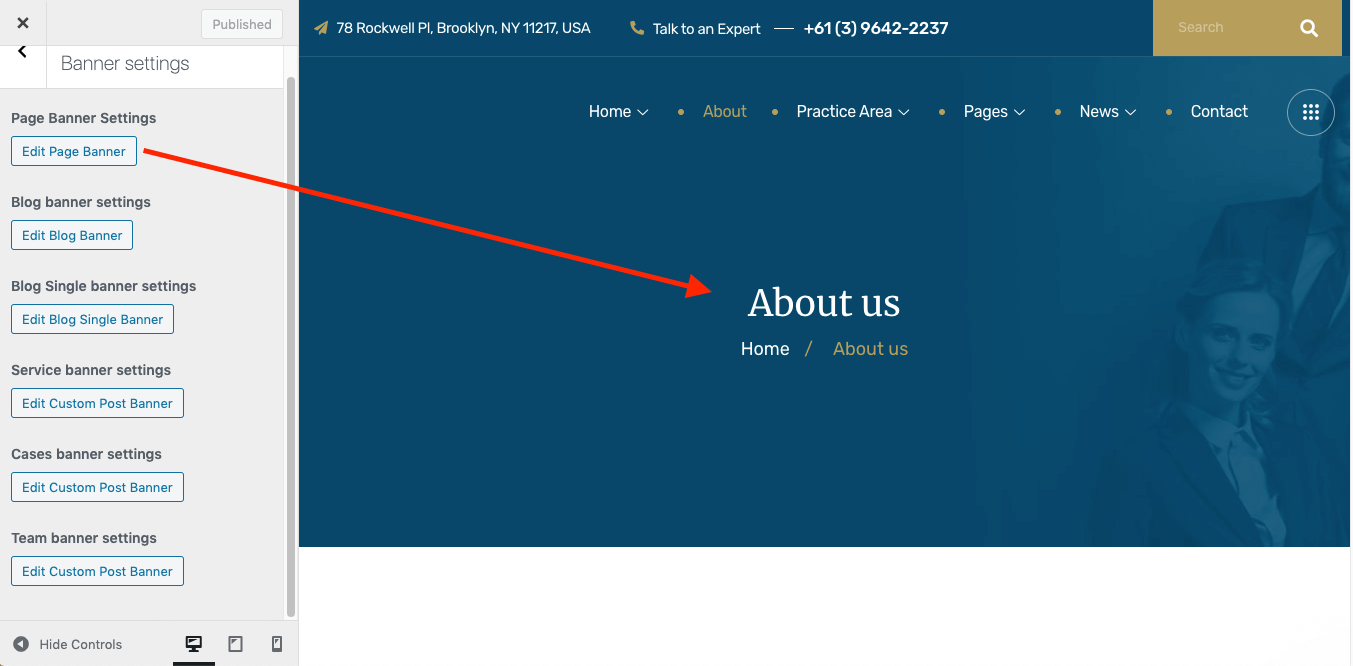
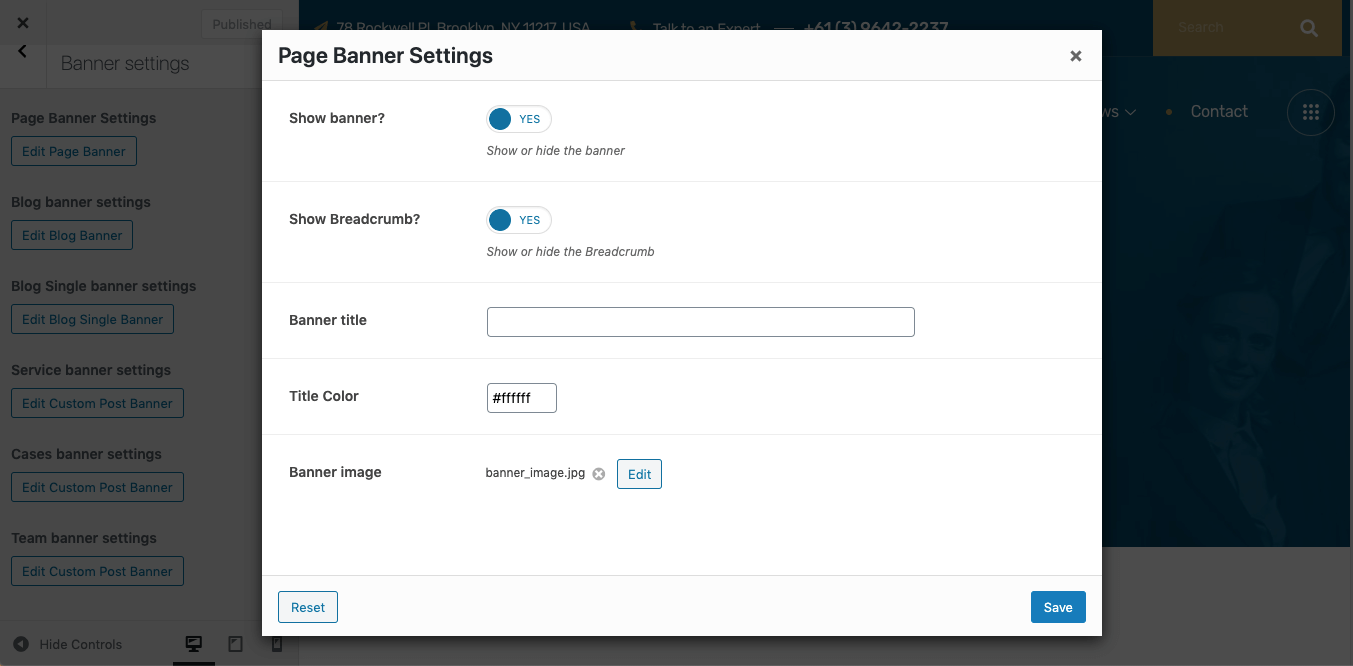
Goto Admin Dashboard->Setting->Writing and Write your Slug , Post type name , Banner Breadcumb name
Service Slug Change

Team Slug Change

Case Slug Change

Version History (Changelog) #back to top
You can check changelog on template sales page on Themeforest
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
Current Theme Version 1.7 (see Change log at the bottom of Themeforest Item Description Page)