Getting Started #back to top
- Item Name : Turitor - Education WordPress Theme
- Item Version : V 1.1.9
- Author : Tripples
- Support Desk : Get Support
First of all, Thank you so much for purchasing this theme and for being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Be careful while editing the template. If not edited properly, the design layout may break completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to top
Thank you so much for purchasing our theme called Turitor - Education WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about wordpress here
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme. Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the turitor.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
max_execution_time = 600 upload_max_filesize = 32M post_max_size = 48M memory_limit = 512M max_input_time = 300 max_input_vars = 10000 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the Turitor Theme and click activate
- FTP Upload:
- Unzip the "Turitor.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Turitor in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Turitor Theme and click activate
- Wordpress Dashboard:
- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "Turitor.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
If you are experiencing any issues during the installation I would recommend to check out the configurations first.
Video Documentation on Theme installation
Install Required Plugins
After activating the Turitor theme you will see the below window. and install all required plugins.
Step 1:

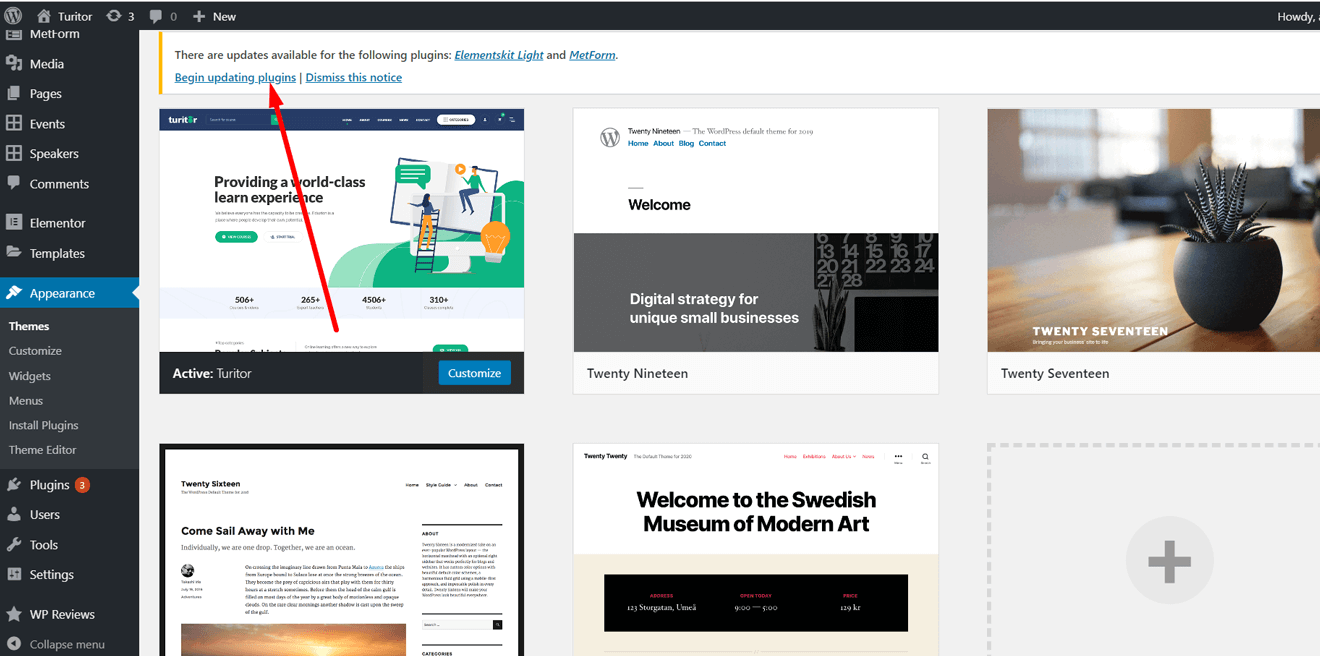
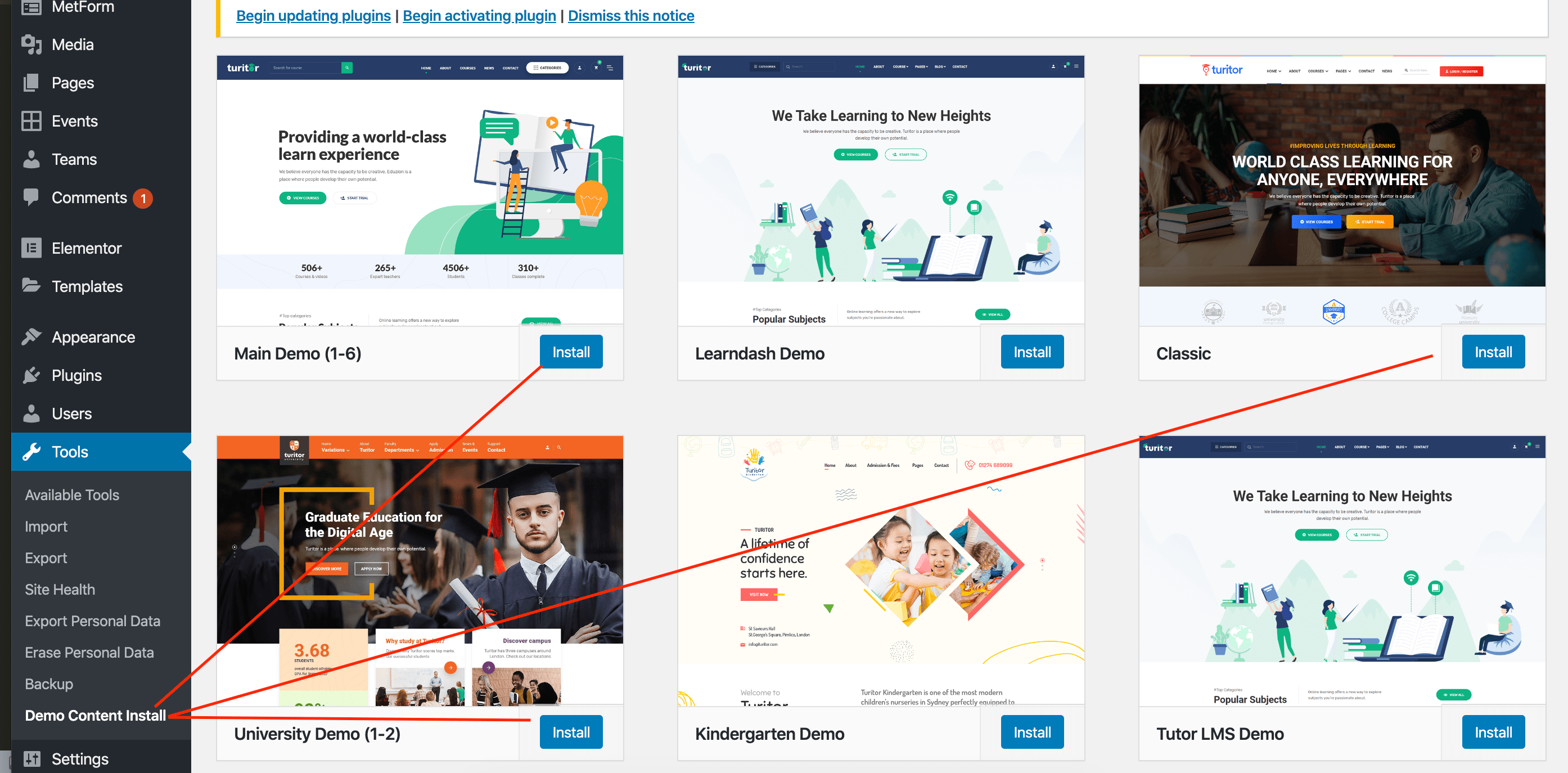
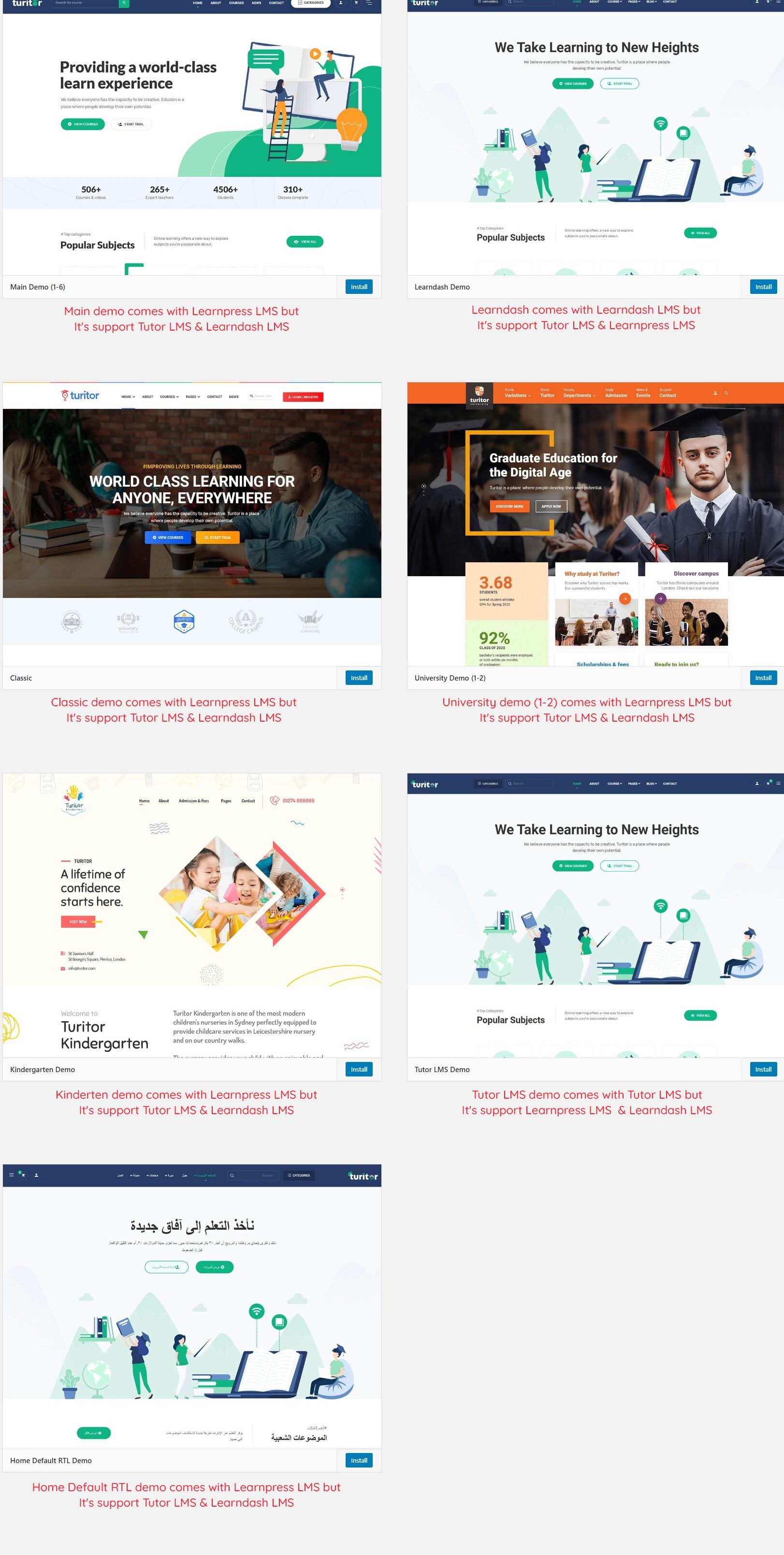
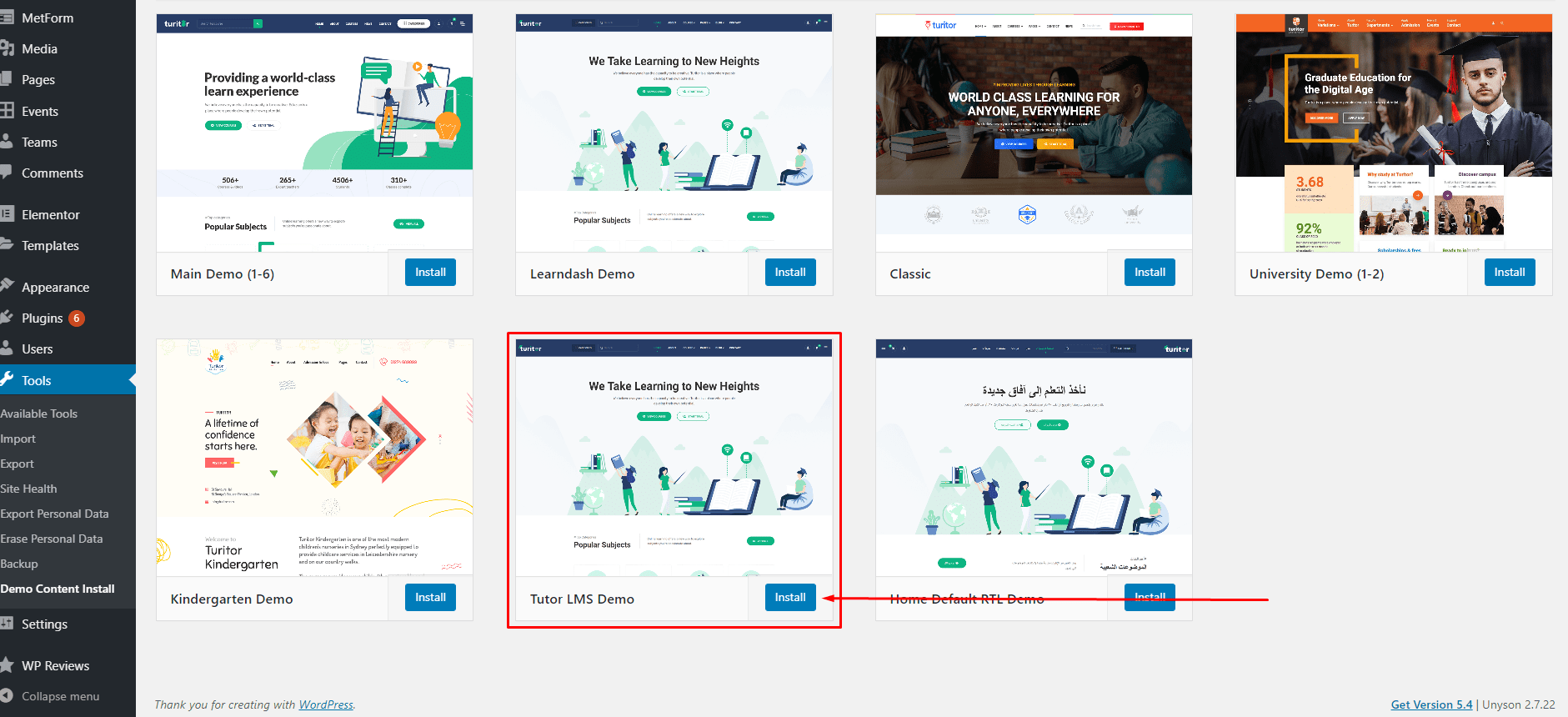
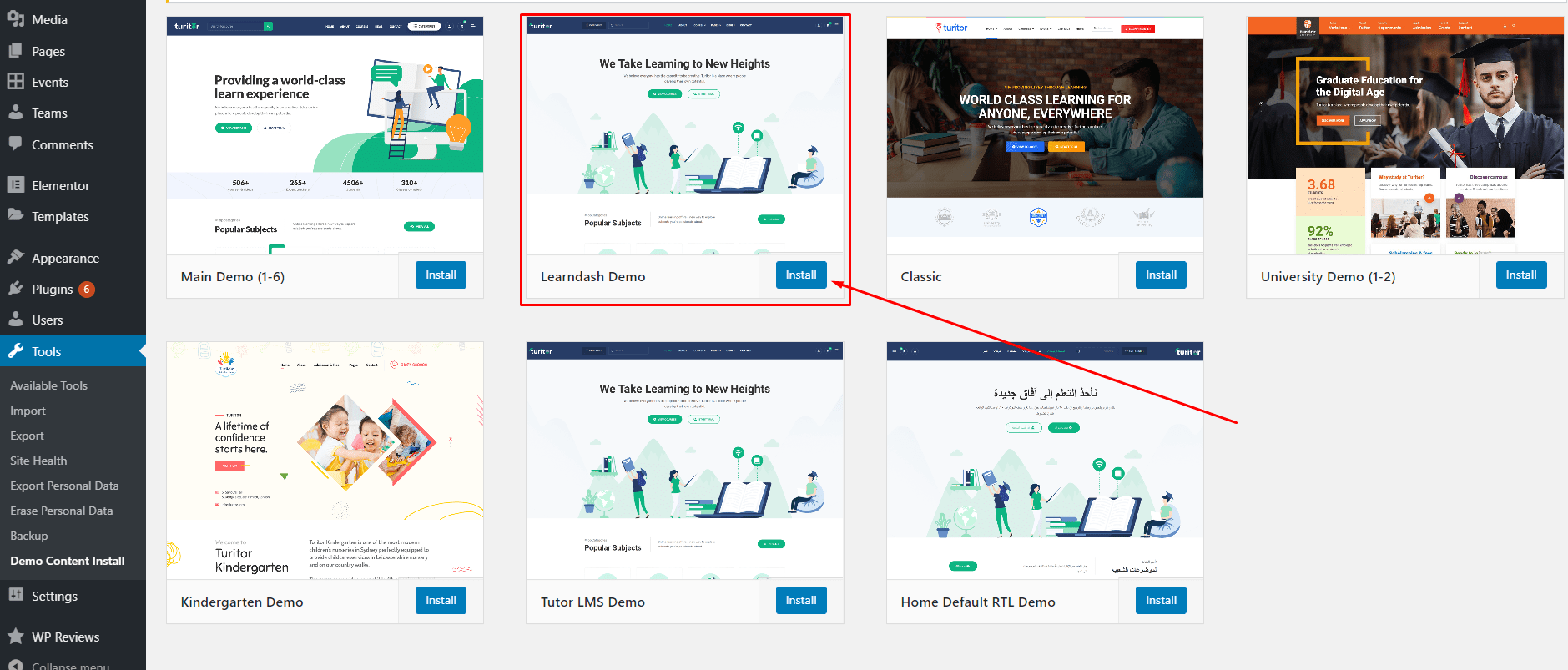
Step 2: Click on Tools > Demo content install > Install
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.

It will take some times to install full demo data like demo site.
You are done ! :)
Install with Normal process
Make sure you have upload your theme via appearance-> themes or via ftp. and Active the theme
If you are experiencing any issues during the installation I would recommend to check out this
Theme Demo Support

Video Documentation for Demo Creation (LearnPress LMS)
Video Documentation for Demo Creation (LearnDash LMS)
Theme Customizer
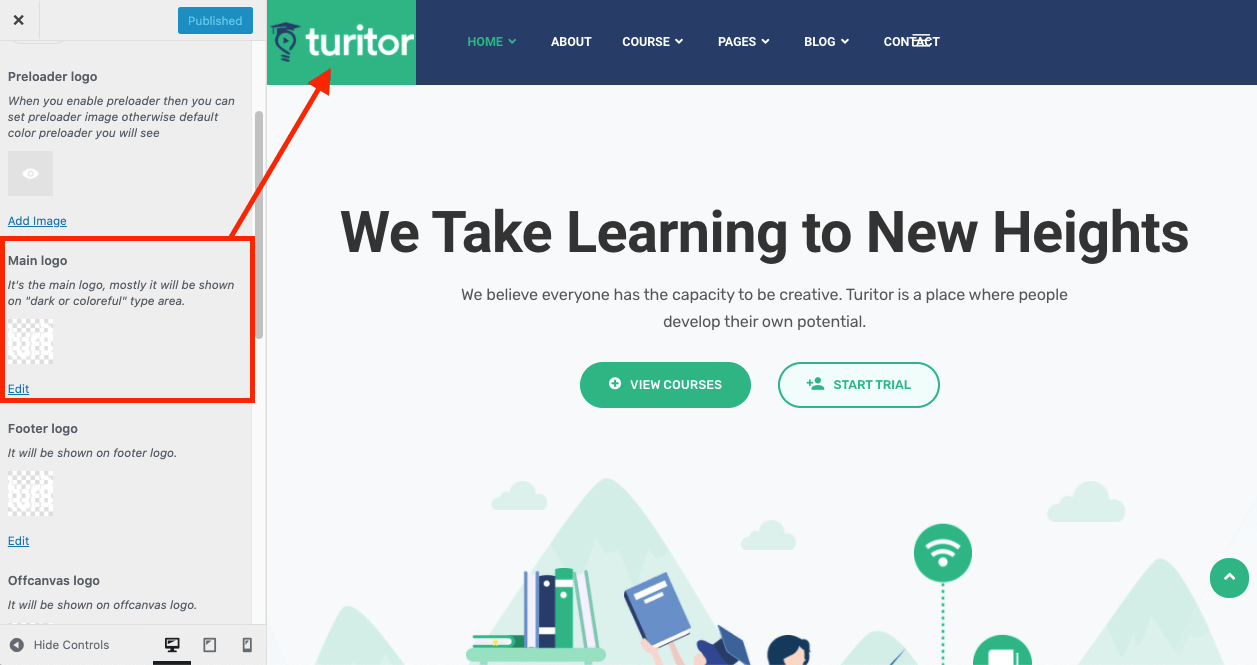
!!! If the header is set from ElementsKit, chagne the logo from here.
Header logo
To change the header logo, go to Appearance > Customize > Theme Settings > General Settings.

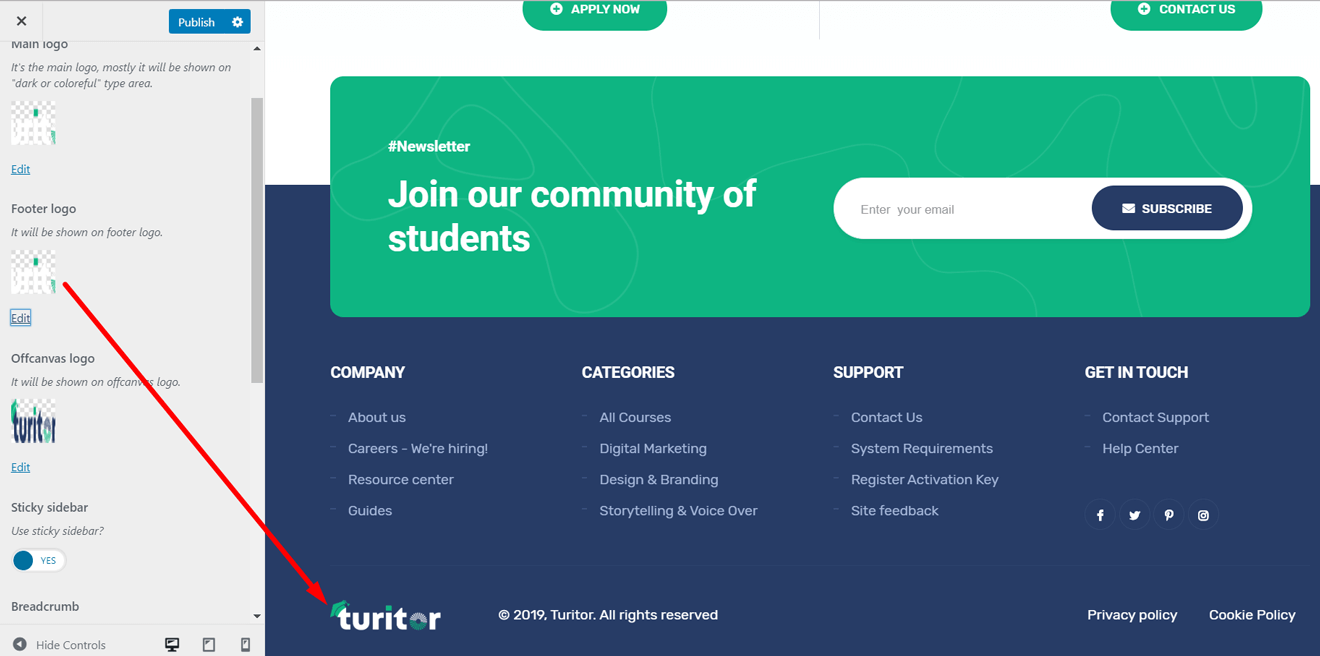
Footer logo
To change the Footer logo, go to Appearance > Customize >Theme Settings > scroll down a little bit

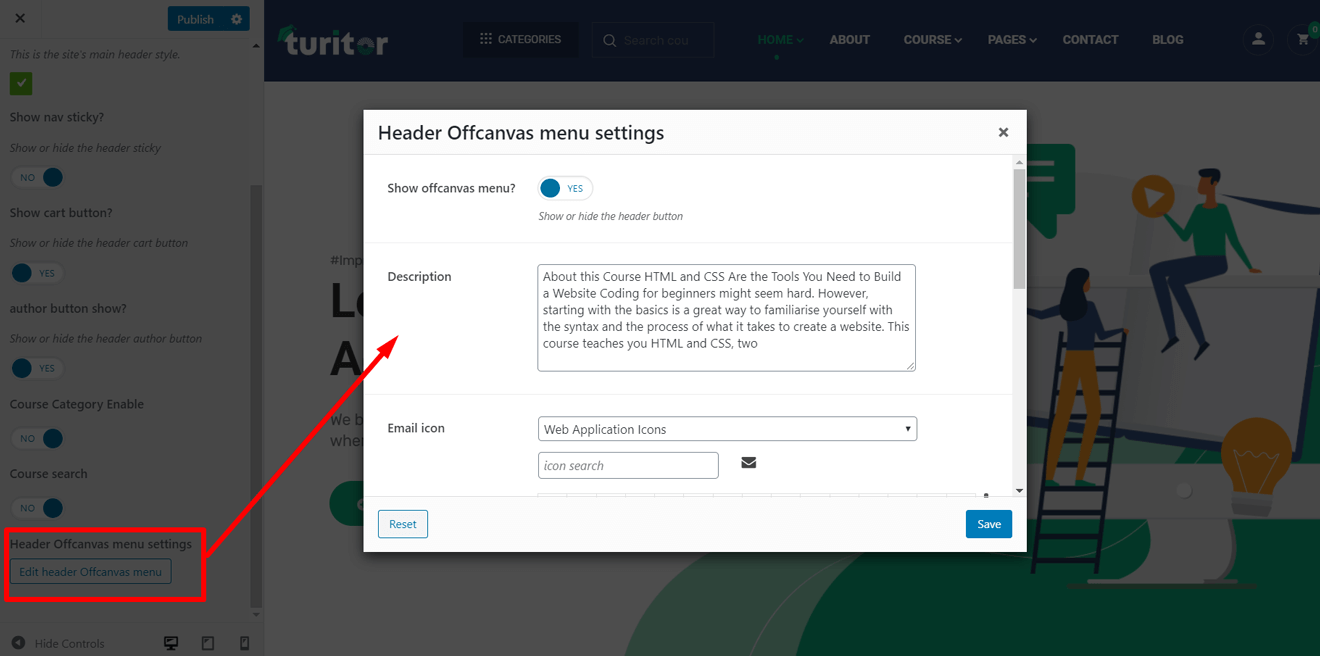
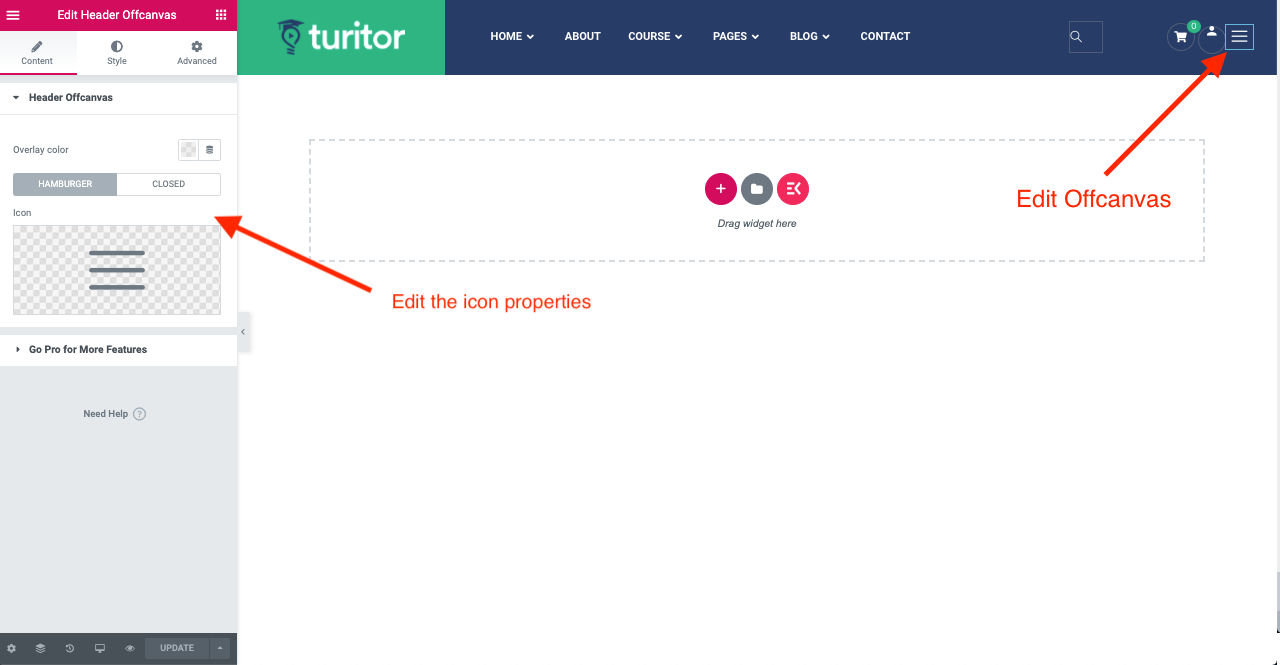
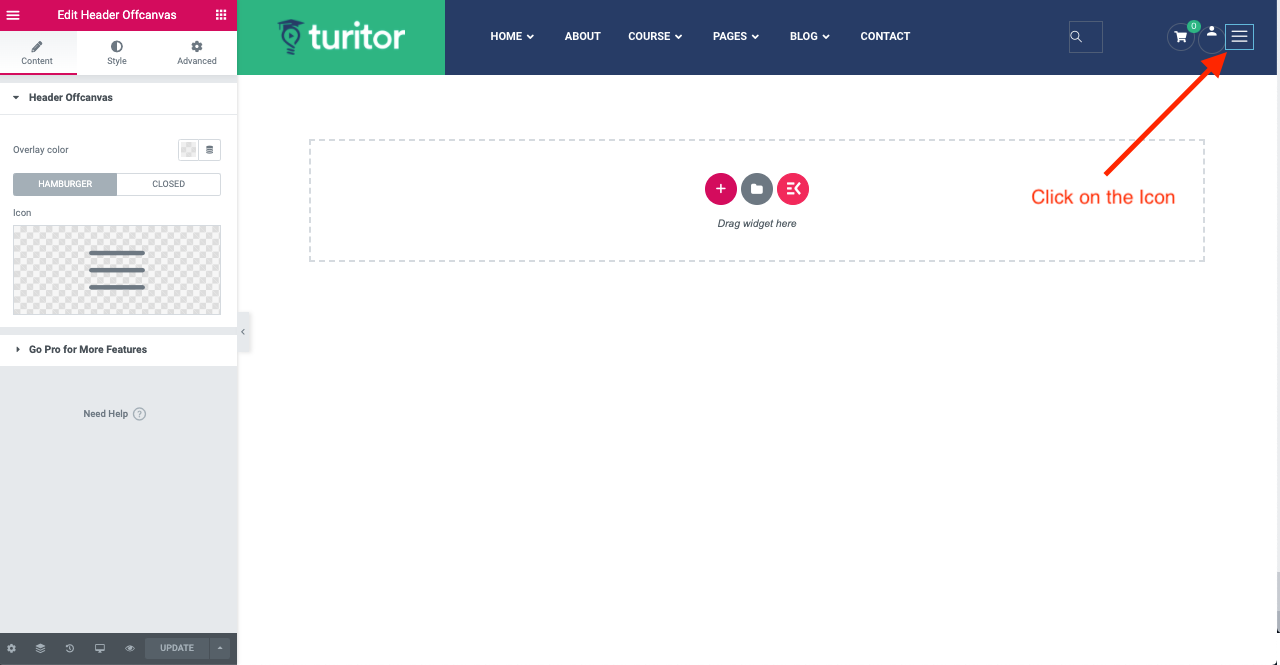
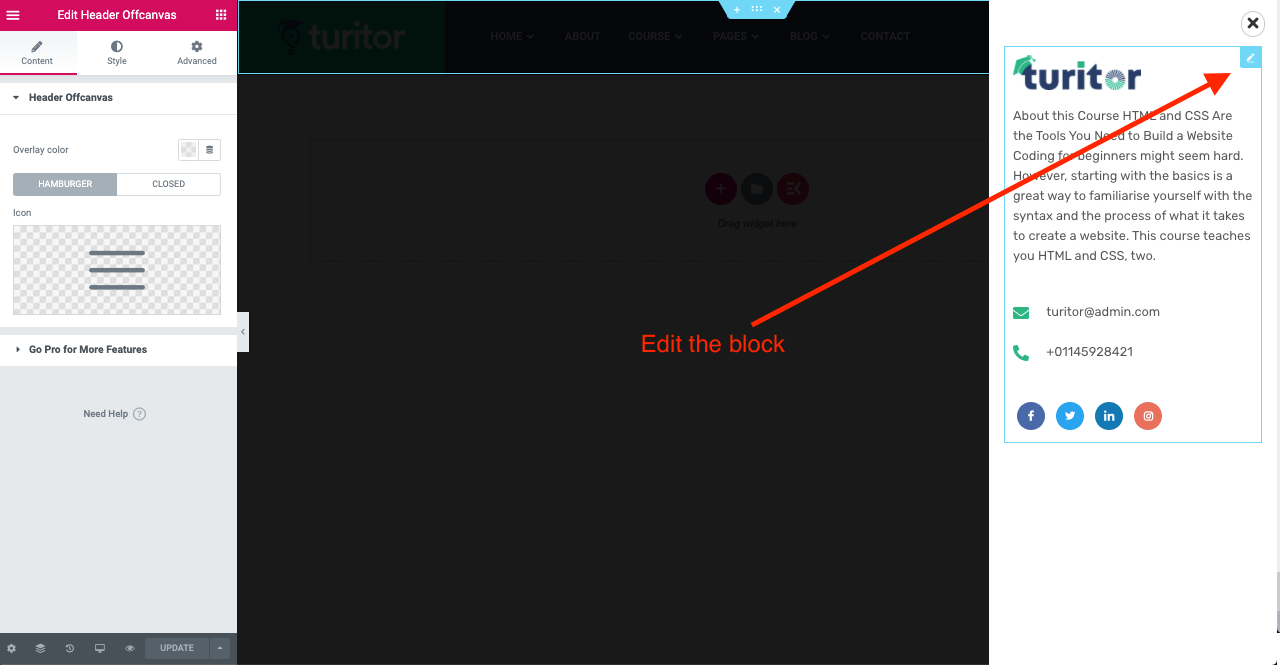
Header Offcanvas
To change the header logo, go to Appearance > Customize >Theme Settings > Header setting > scroll down a little bit

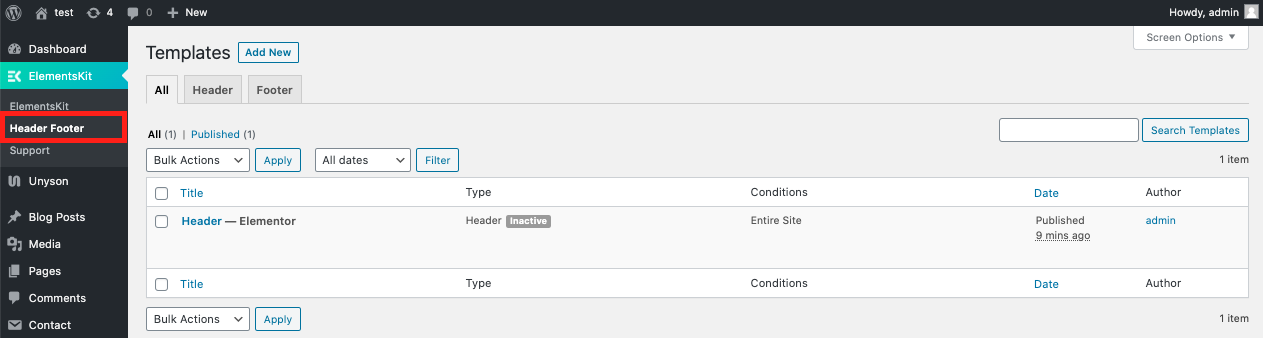
ElementsKit Header Footer Builder
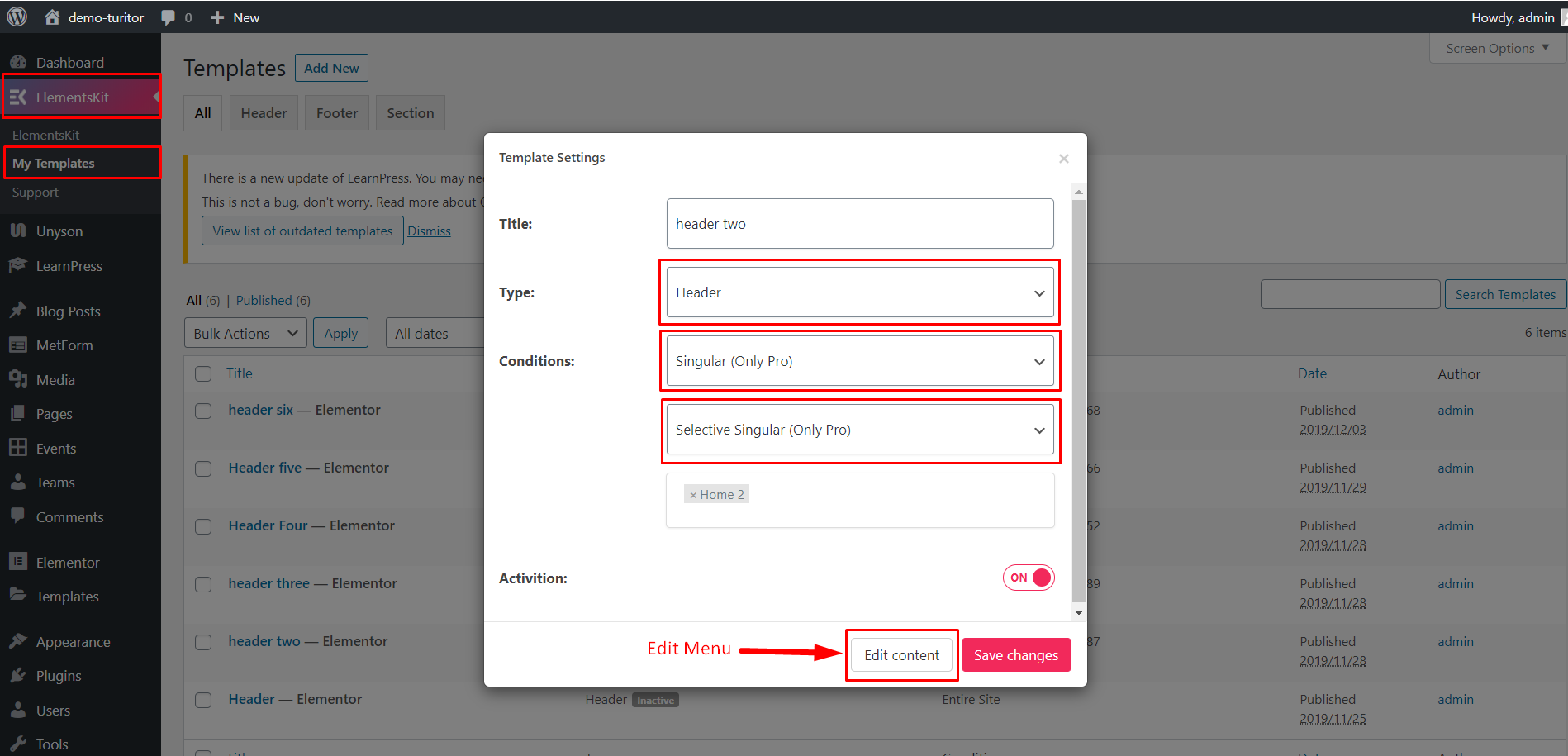
ElementsKit Templates
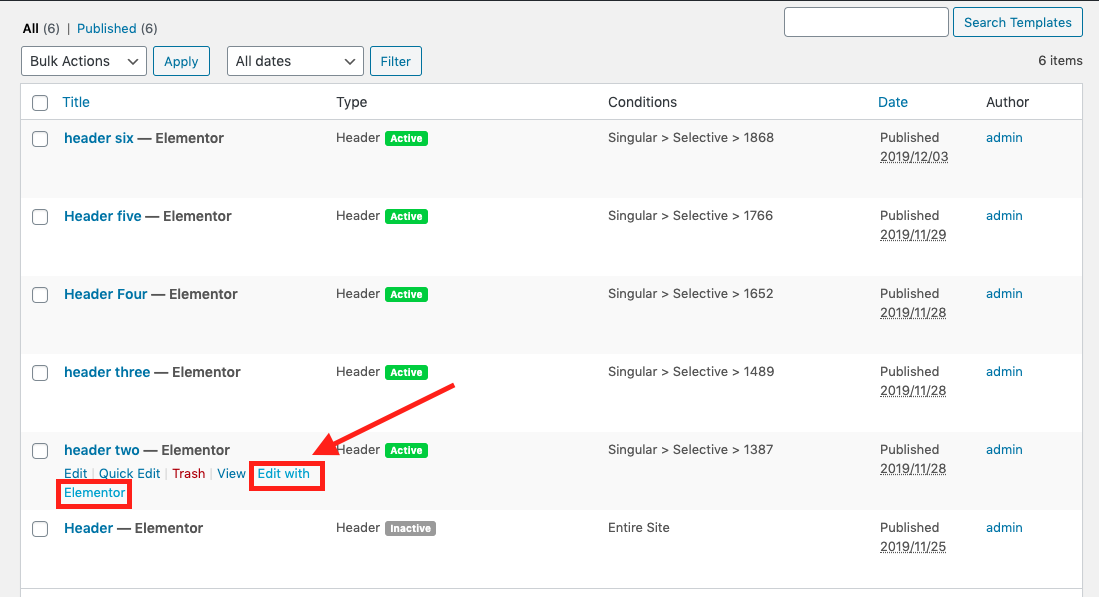
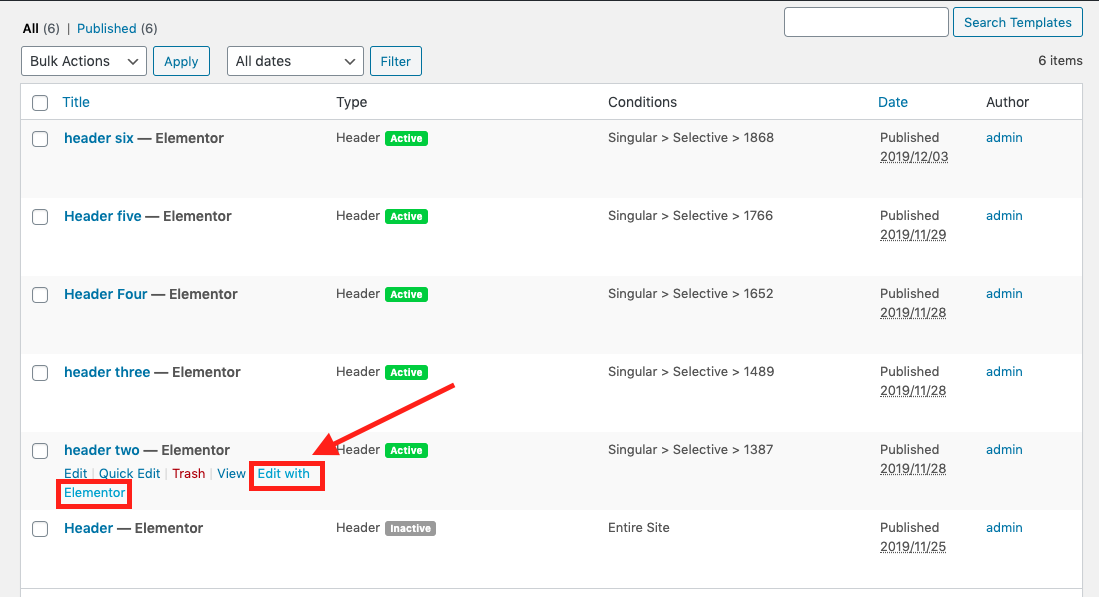
For change and create header footer builder go to ElementsKit > Header Footer

ElementsKit Headers

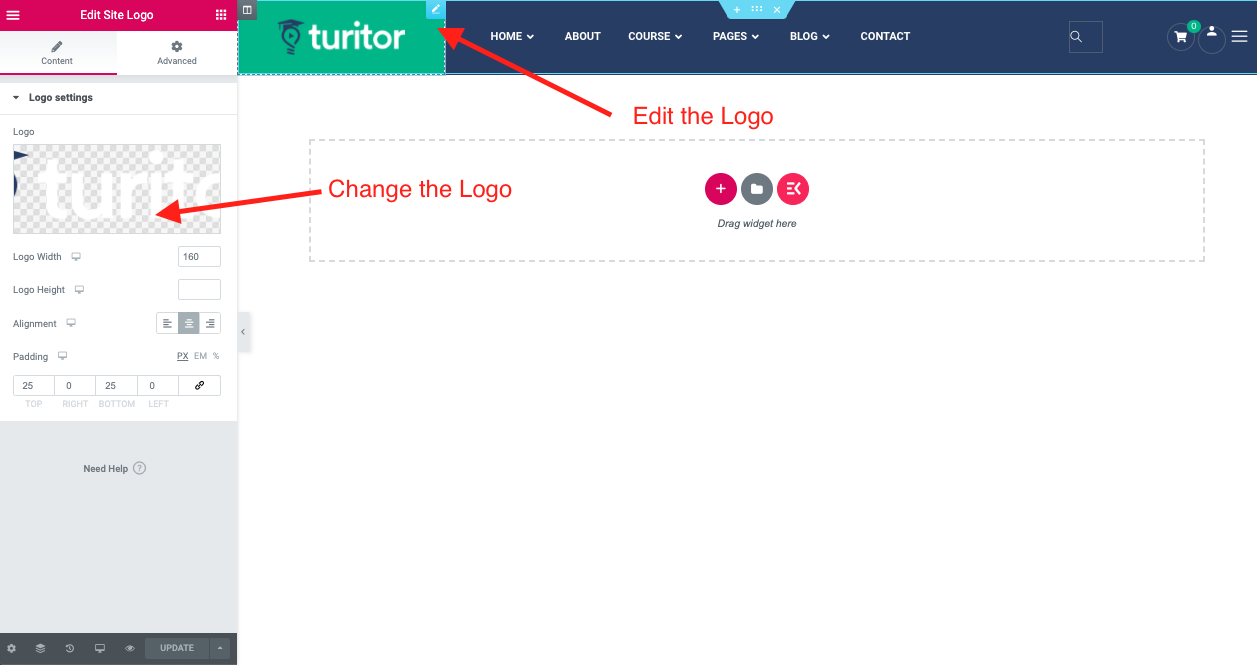
Header logo Settings
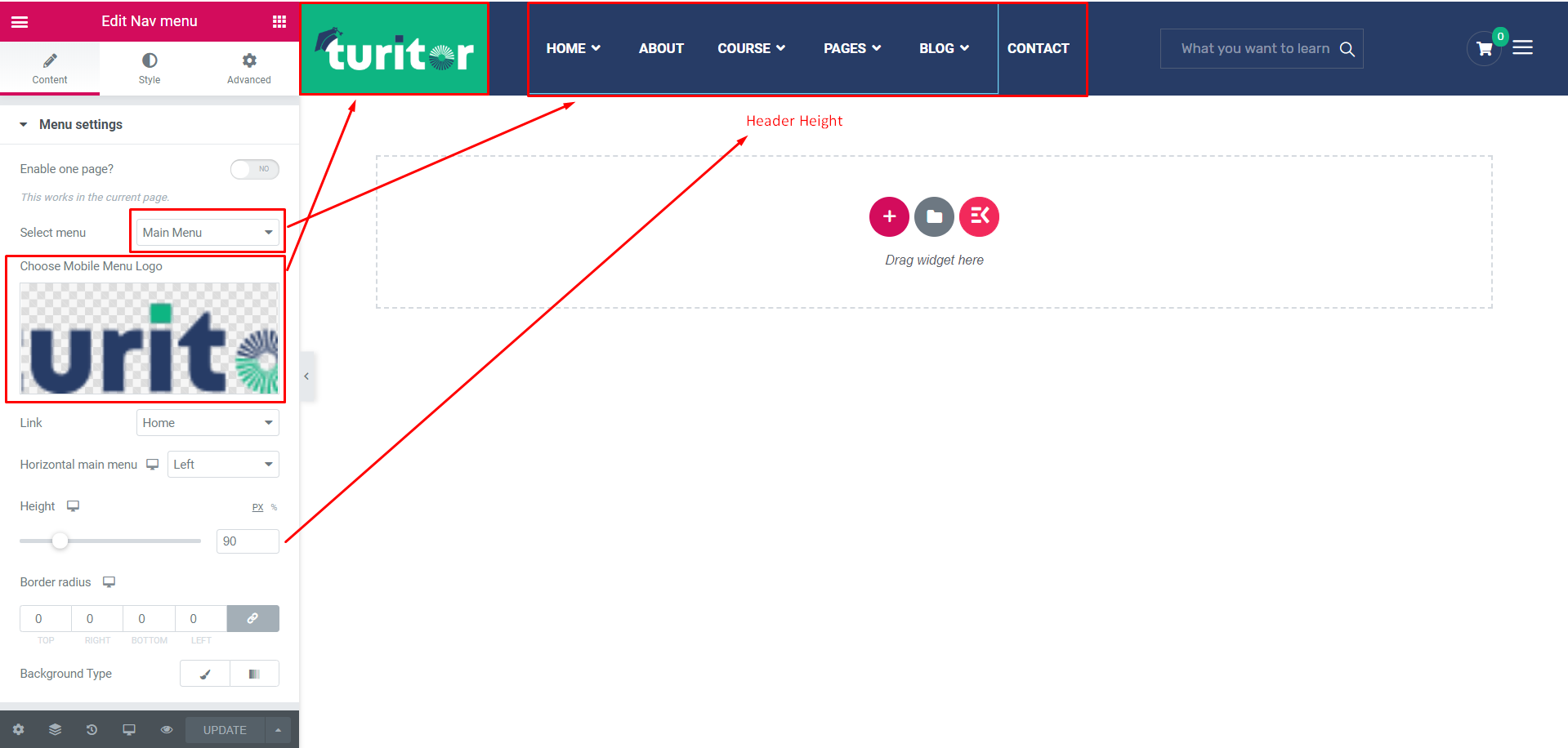
For change logo, navigate to ElementsKit > Header Footer > Headers > Edit with Elementor


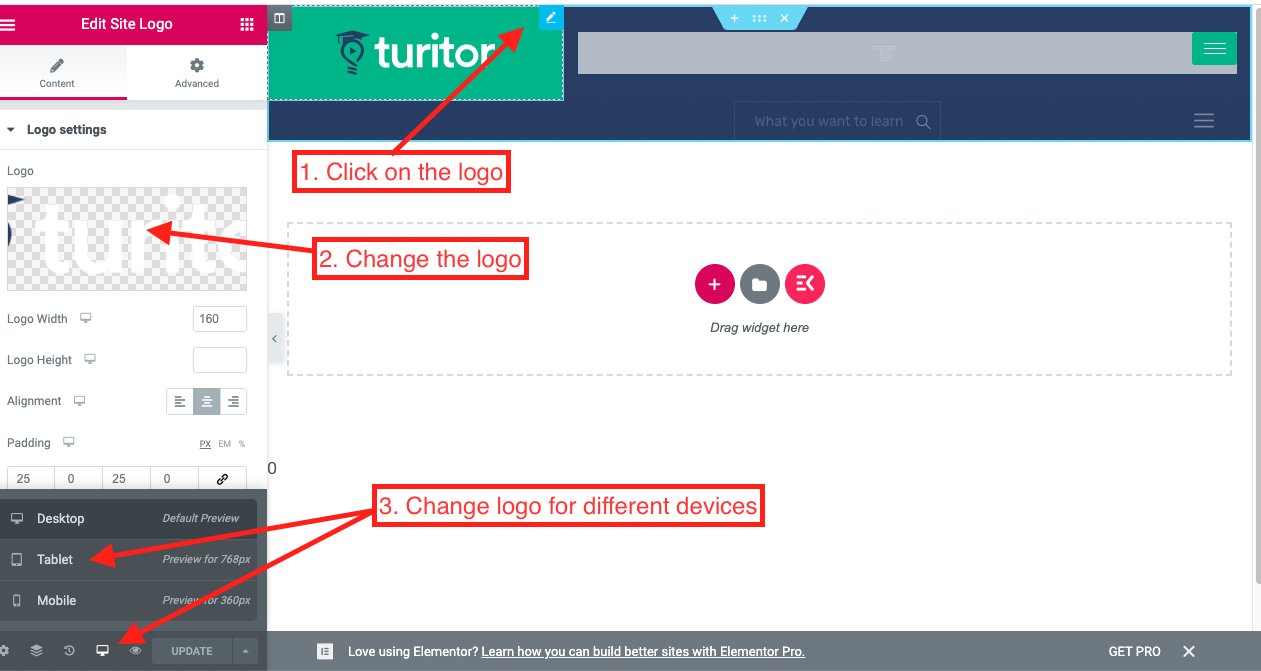
Header Mobile Logo
Change the logo and option for different device dependent logo.

Header Offcanvas
Change the logo and option for different device dependent logo.



Build header footer using Elementskit Addon Builder
Build header footer using Elementskit Addon Builder (University Demo)
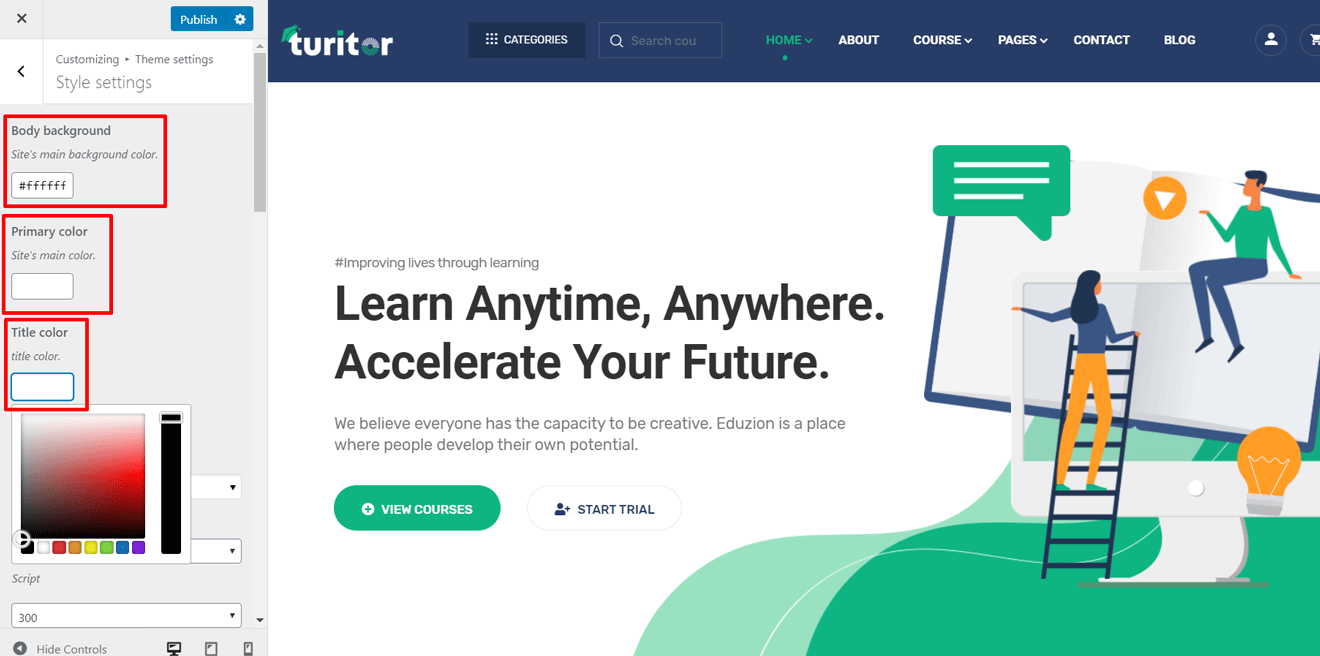
Theme style Settings
From Appearance-> Customize-> Theme Setting -> Style Setting , you can change font family, color, font size and also heading fonts etc.

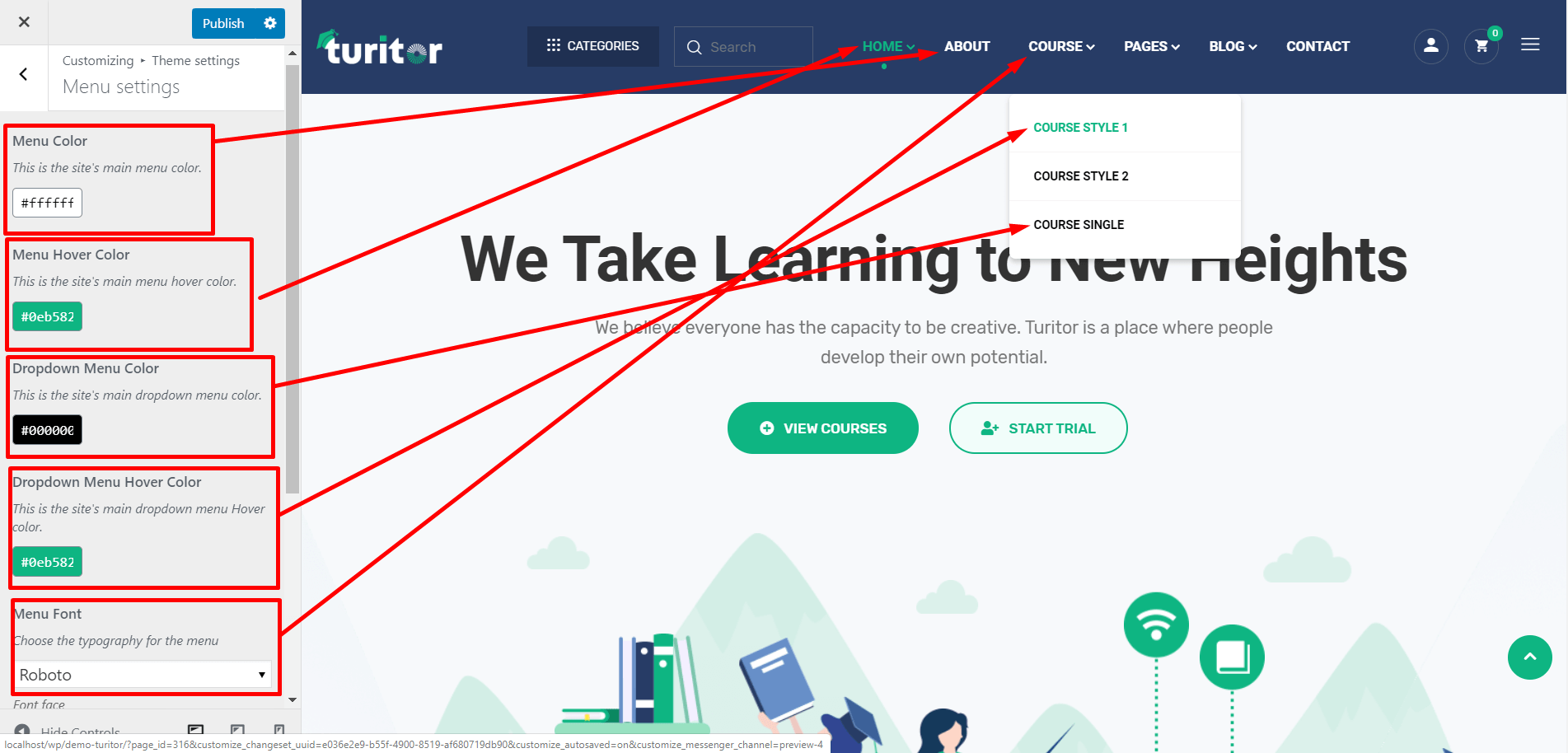
Theme Menu Settings
From Appearance-> Customize-> Theme Setting -> Menu Setting

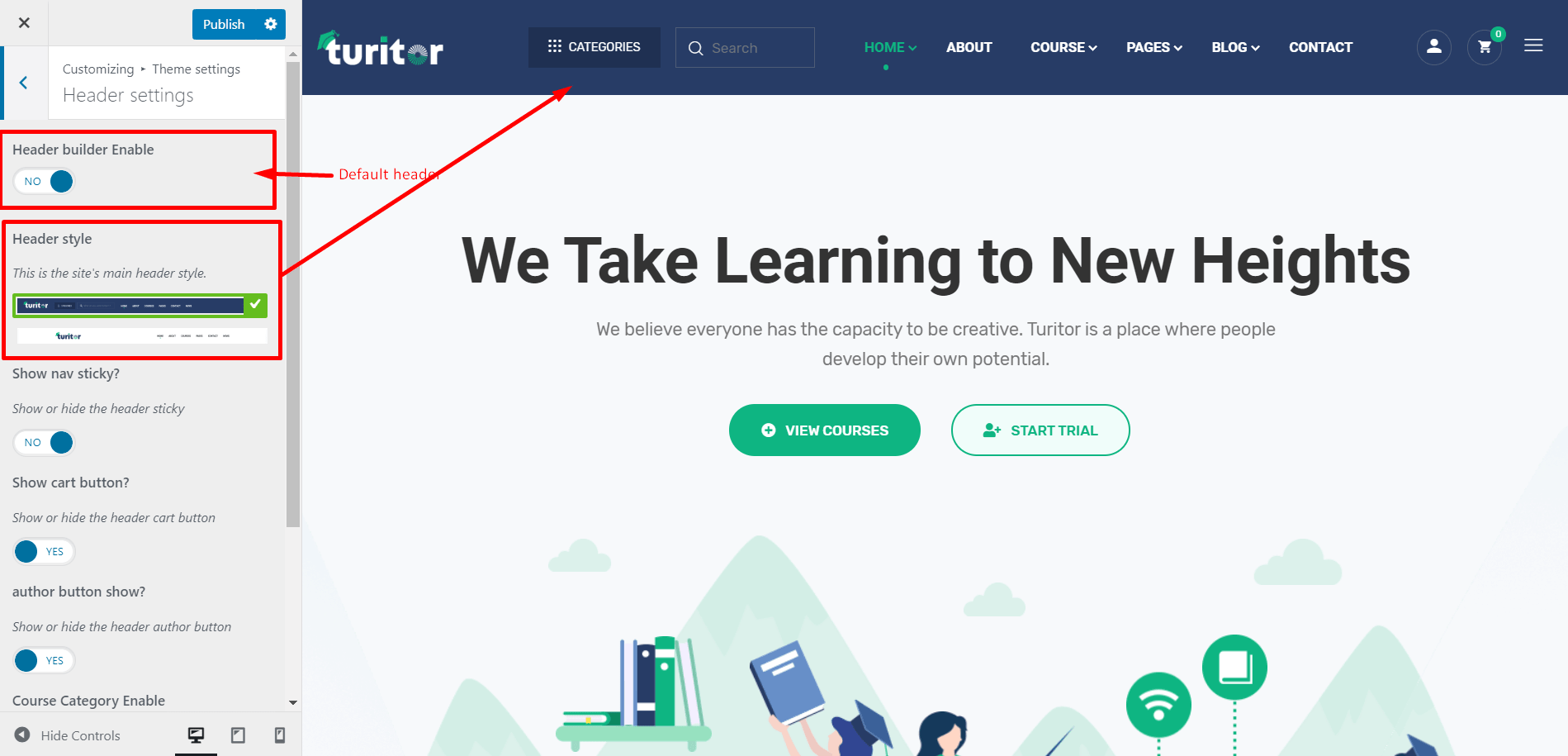
Default Header Settings
From Appearance-> Customize-> Theme Setting -> Header Setting

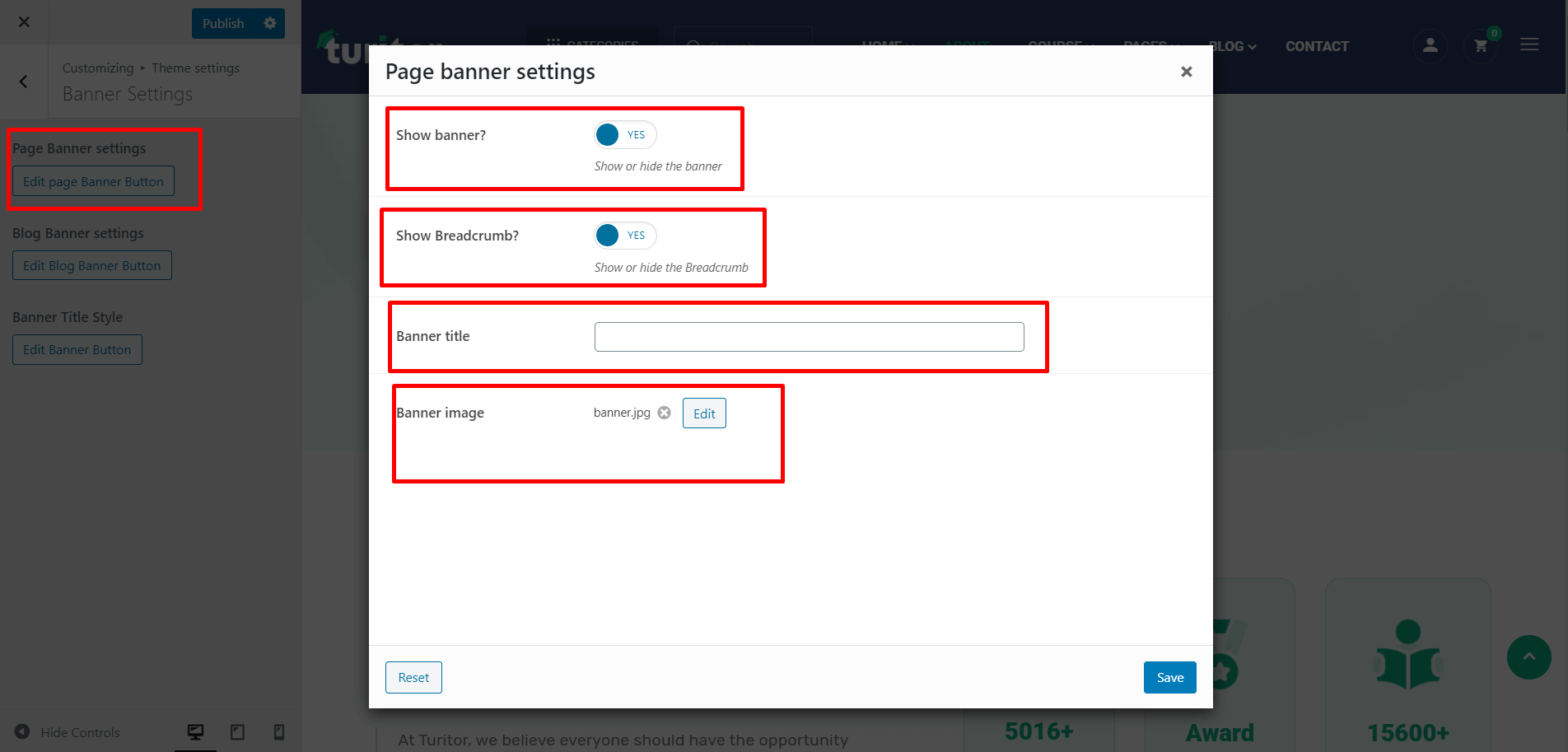
Theme Banner Settings
From Appearance-> Customize-> Theme Setting -> Banner Setting

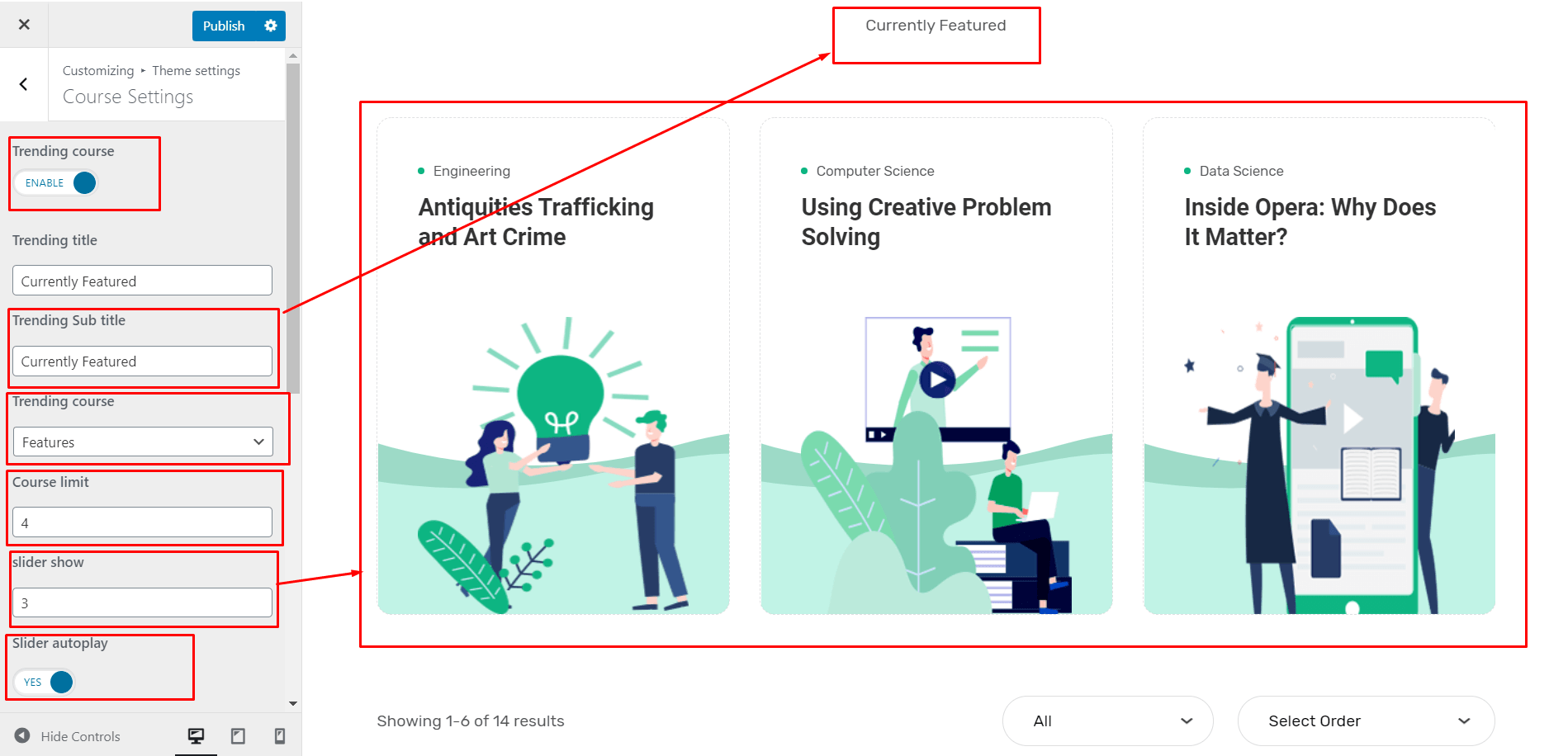
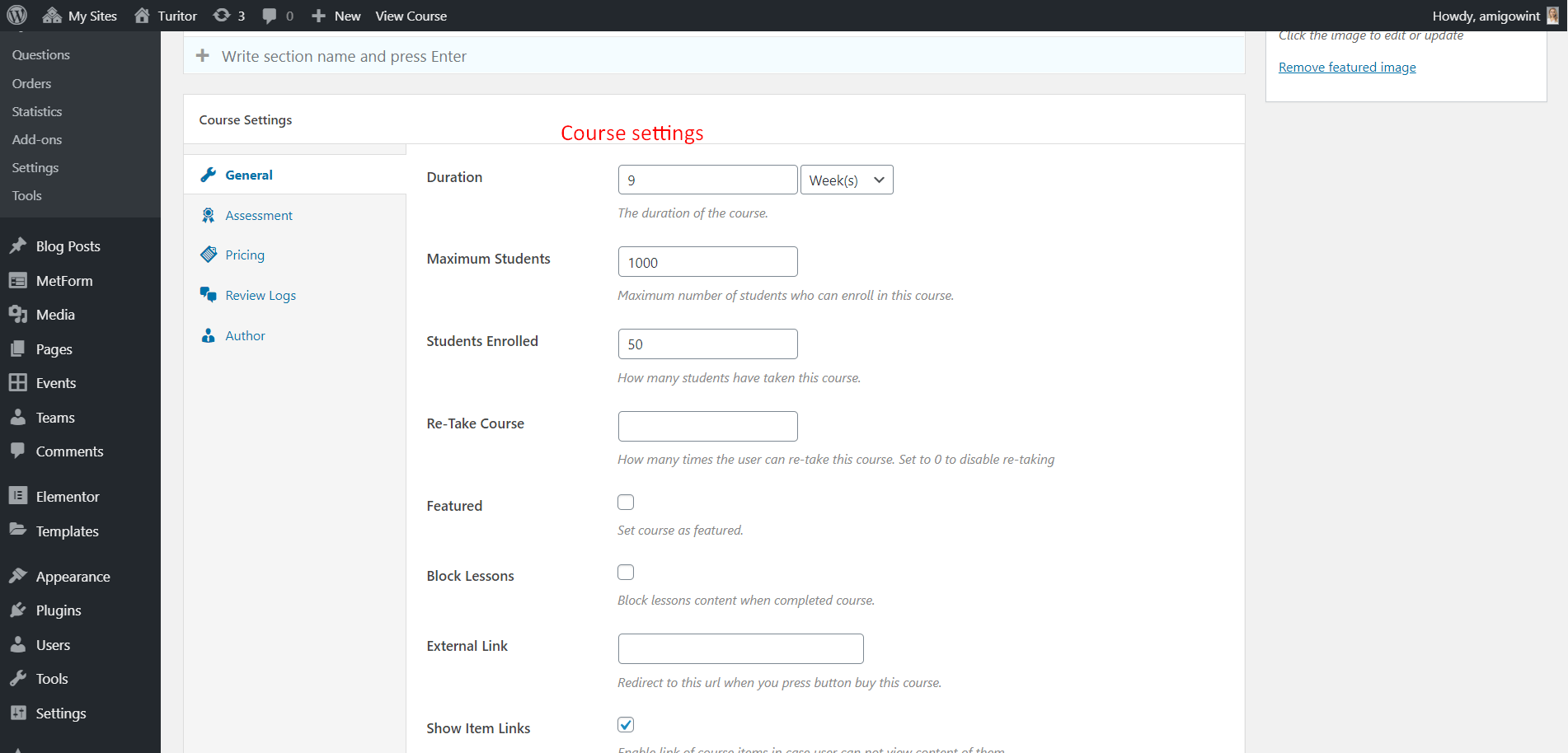
Theme Course Settings
From Appearance-> Customize-> Theme Setting -> Course Setting

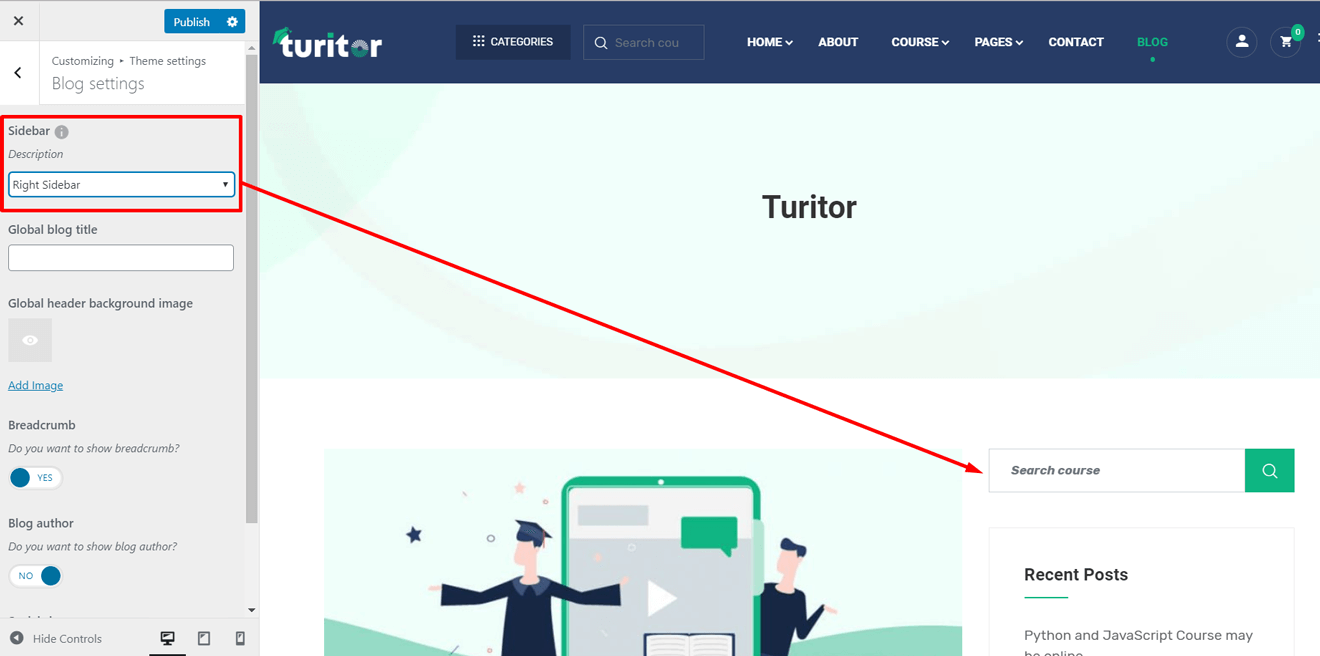
Theme blog Settings
From Appearance-> Customize-> Theme Setting -> Blog Setting , you can change font family, color, font size and also heading fonts etc.

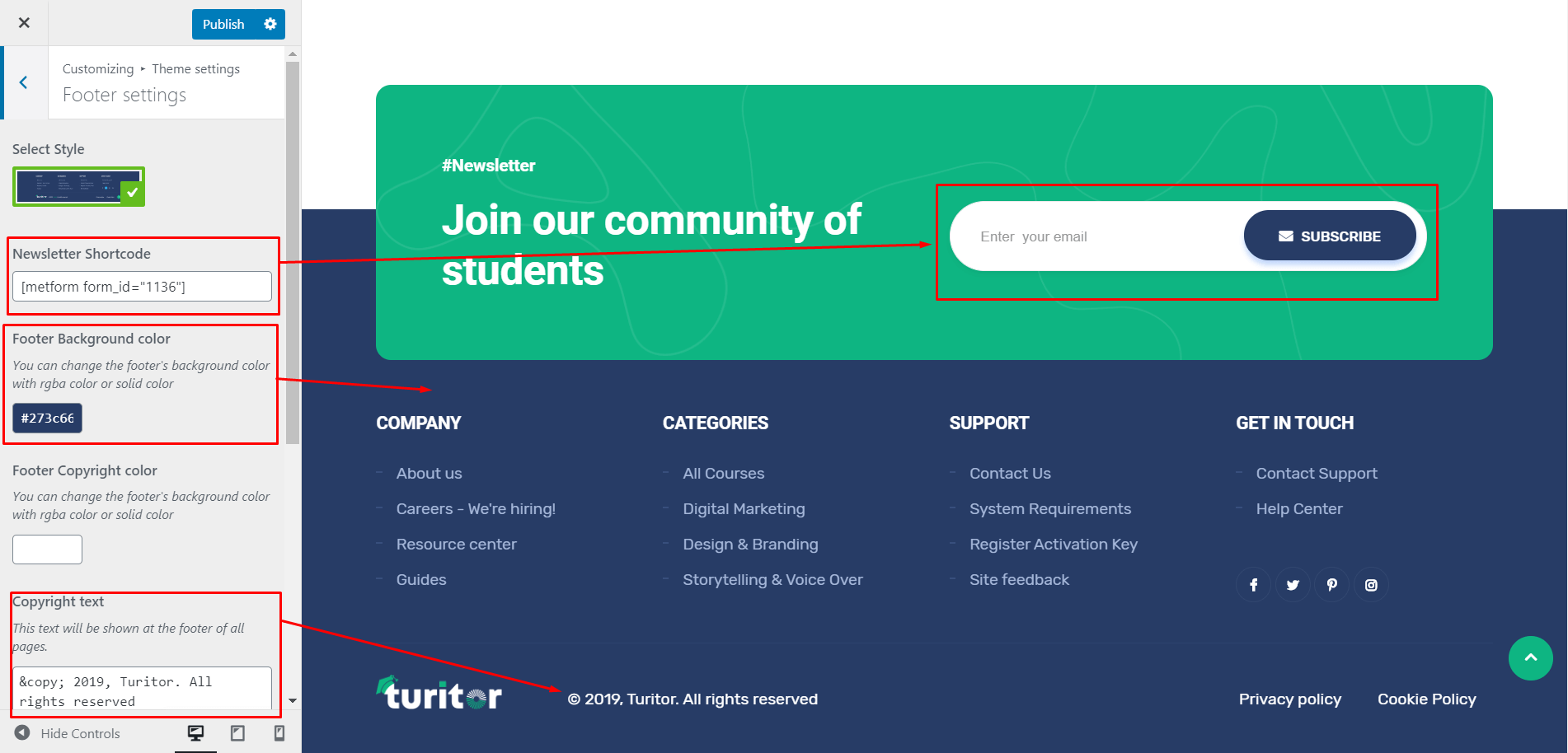
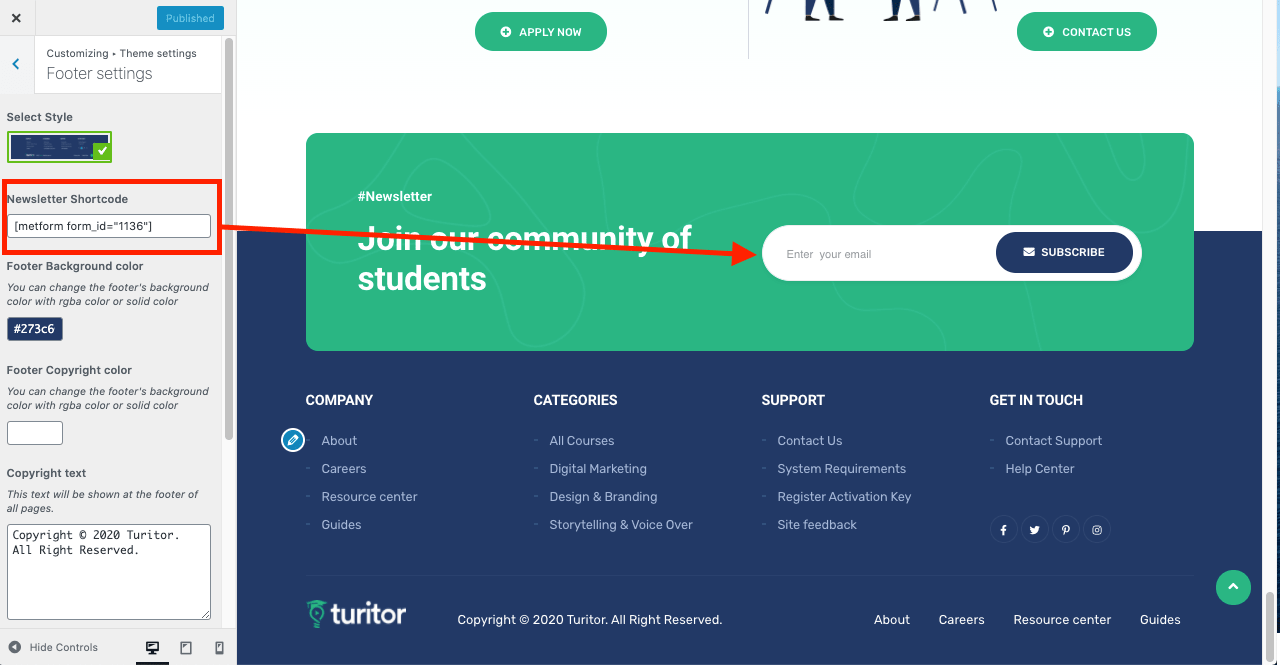
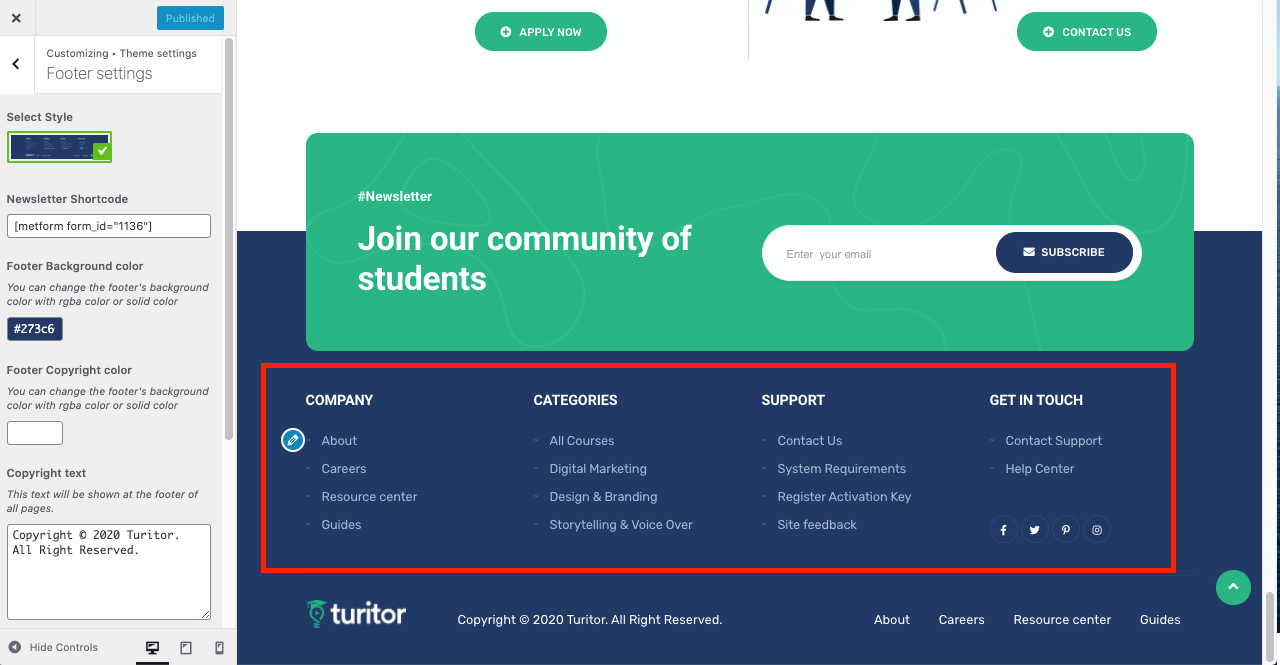
Theme Footer Settings
General
From Appearance-> Customize-> Theme Setting -> Footer Setting, change the footer background colors and copyright text.

Newsletter
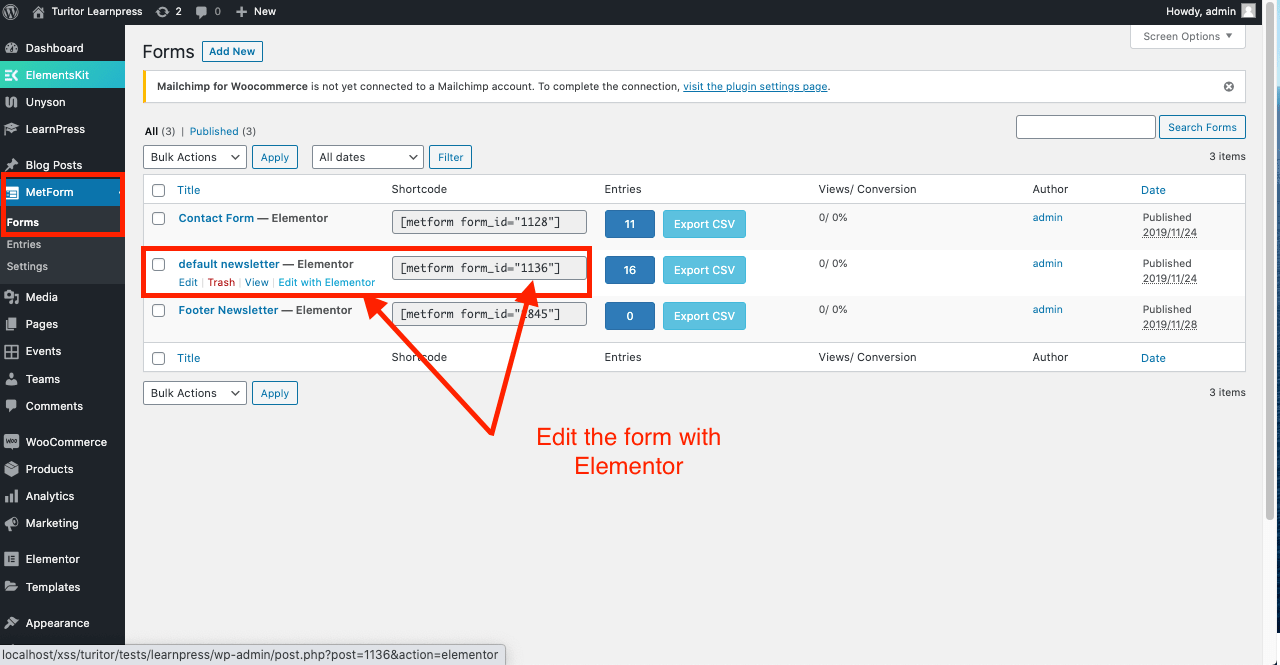
From Appearance-> Customize-> Theme Setting -> Footer Setting, remember the form_id from the newsletter shortcode field.

From MetForm -> Forms, Edit the form with Elementor.

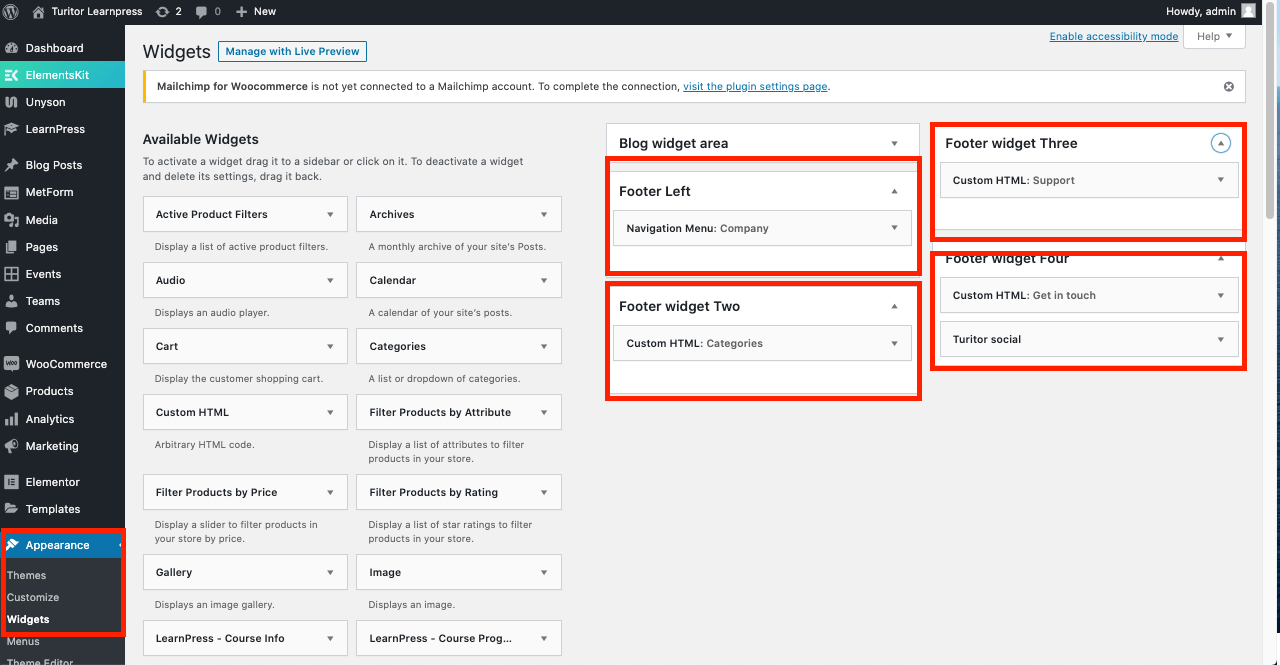
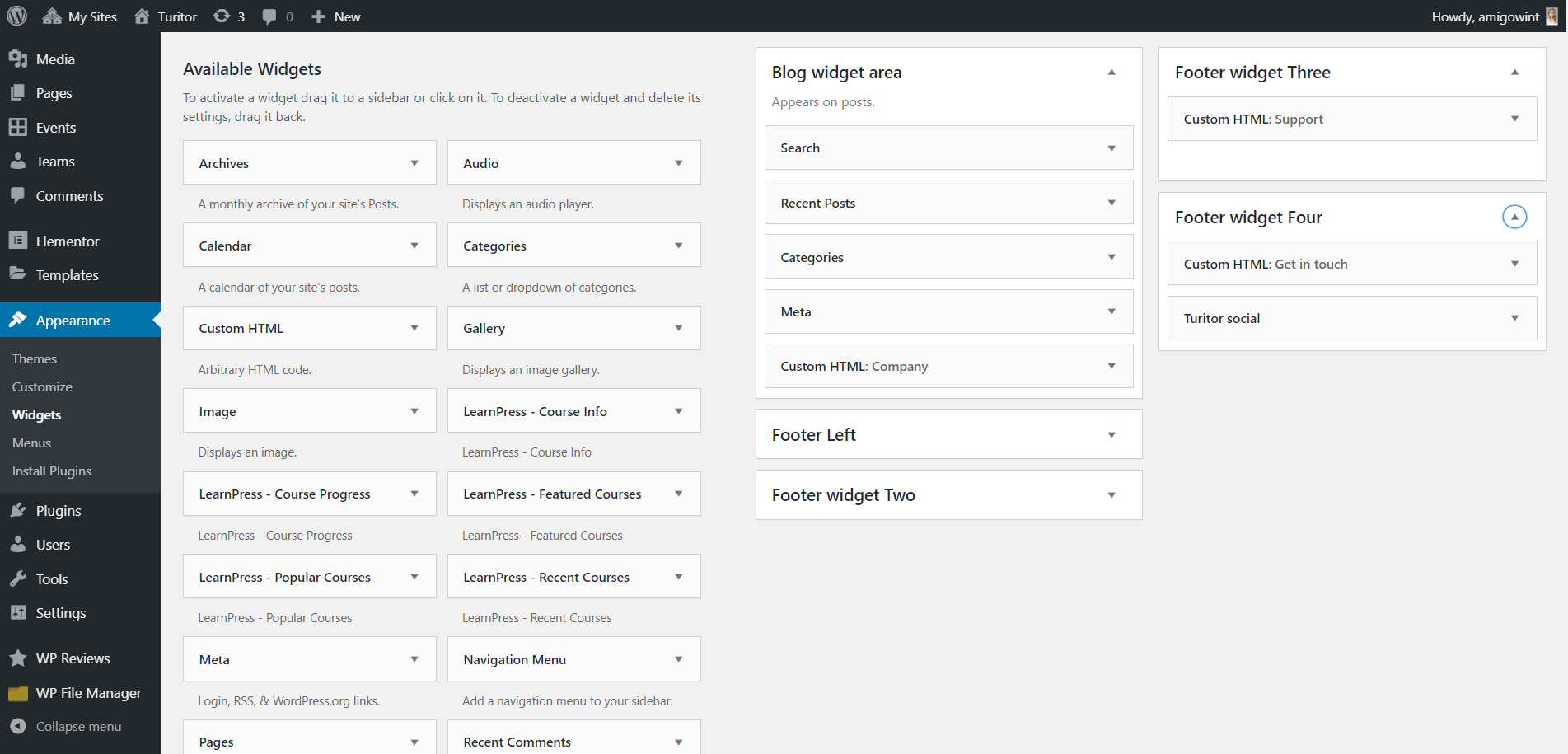
Footer Widgets
From Appearance-> Widgets, edit the widgets dedicated to footer.


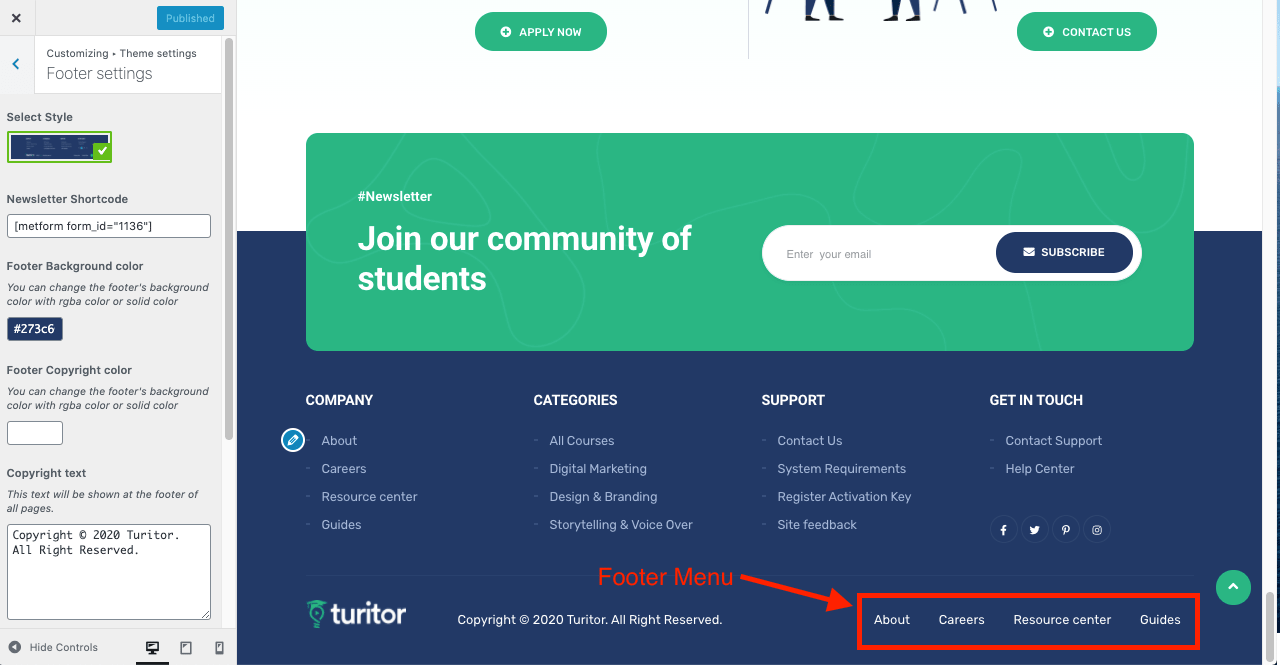
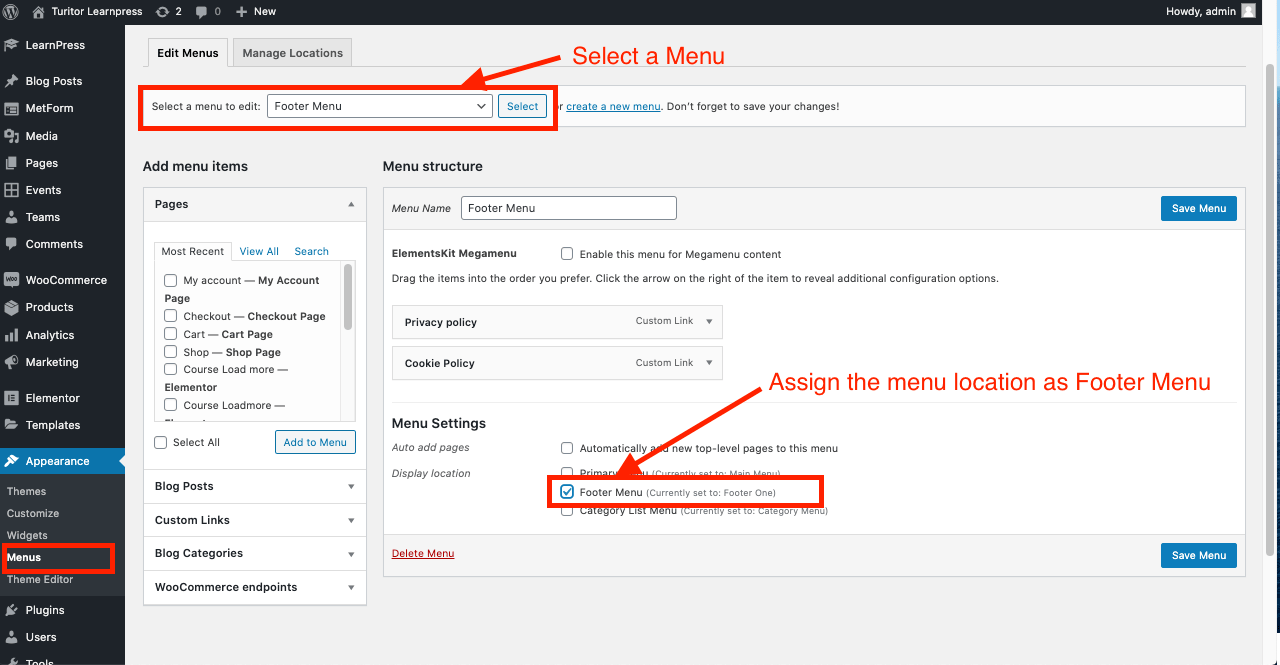
Footer Menu
From Appearance-> Menus, edit the menu assigned to footer.


Video Documentation for Customizer Settings
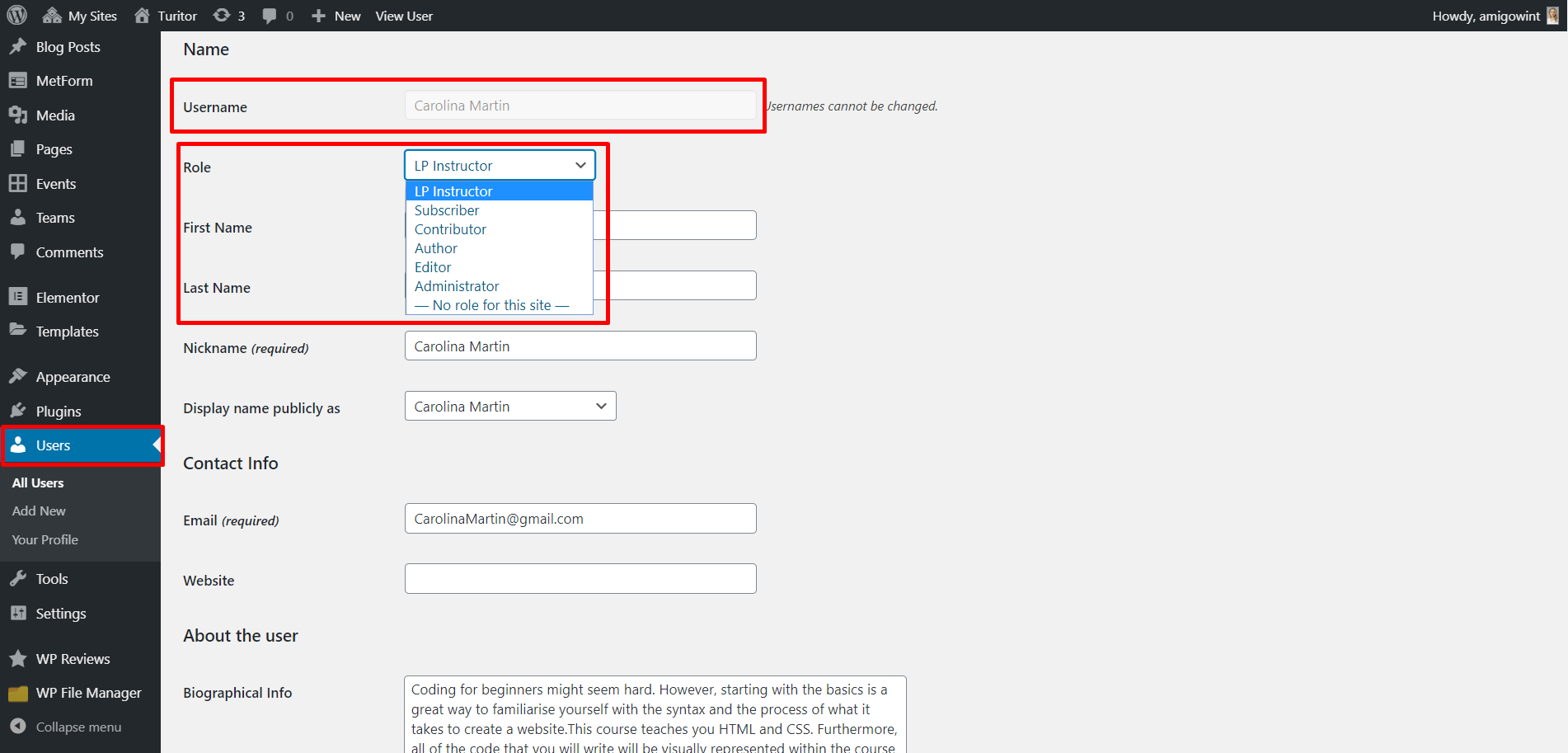
Create Instructor
Video Documentation for Creating Instructor
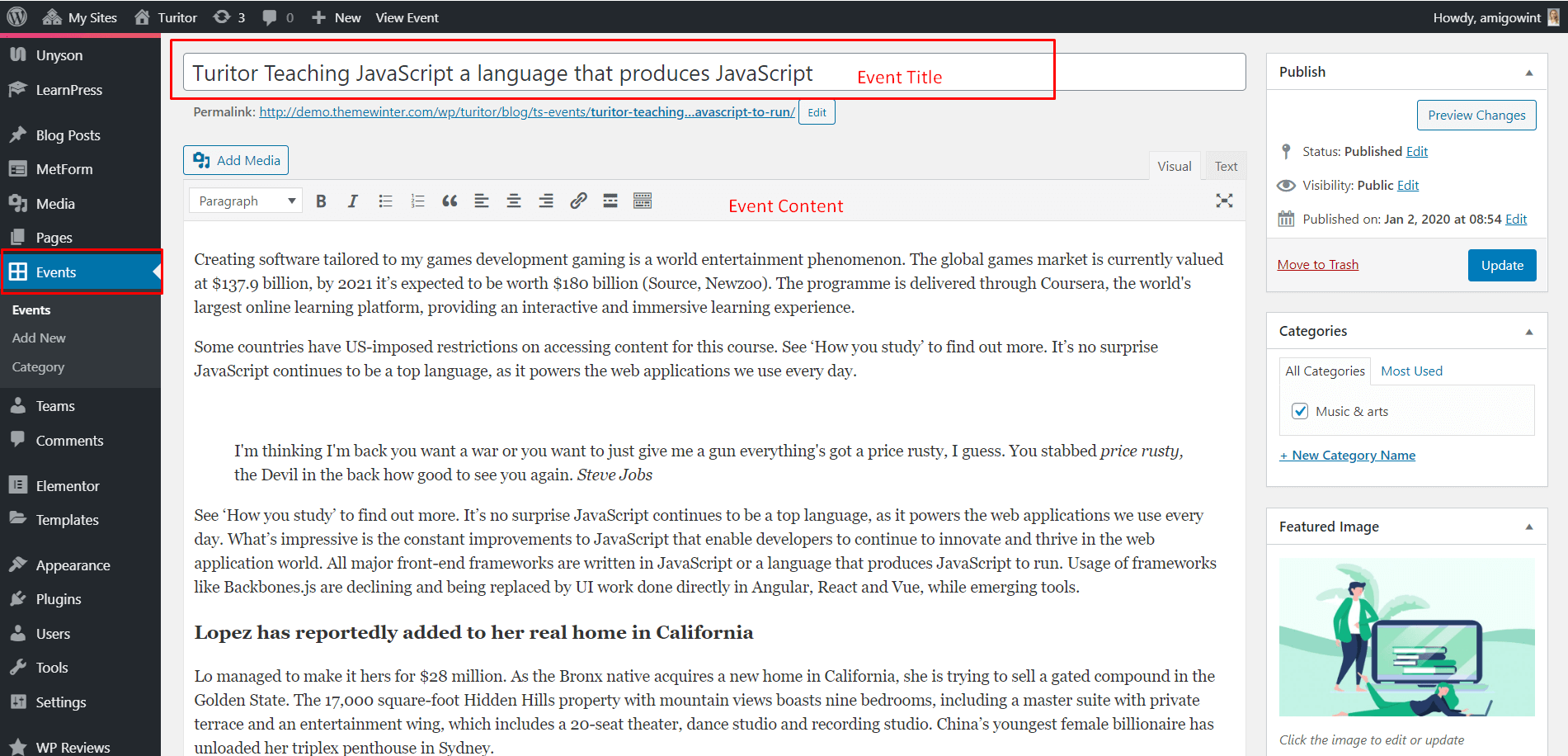
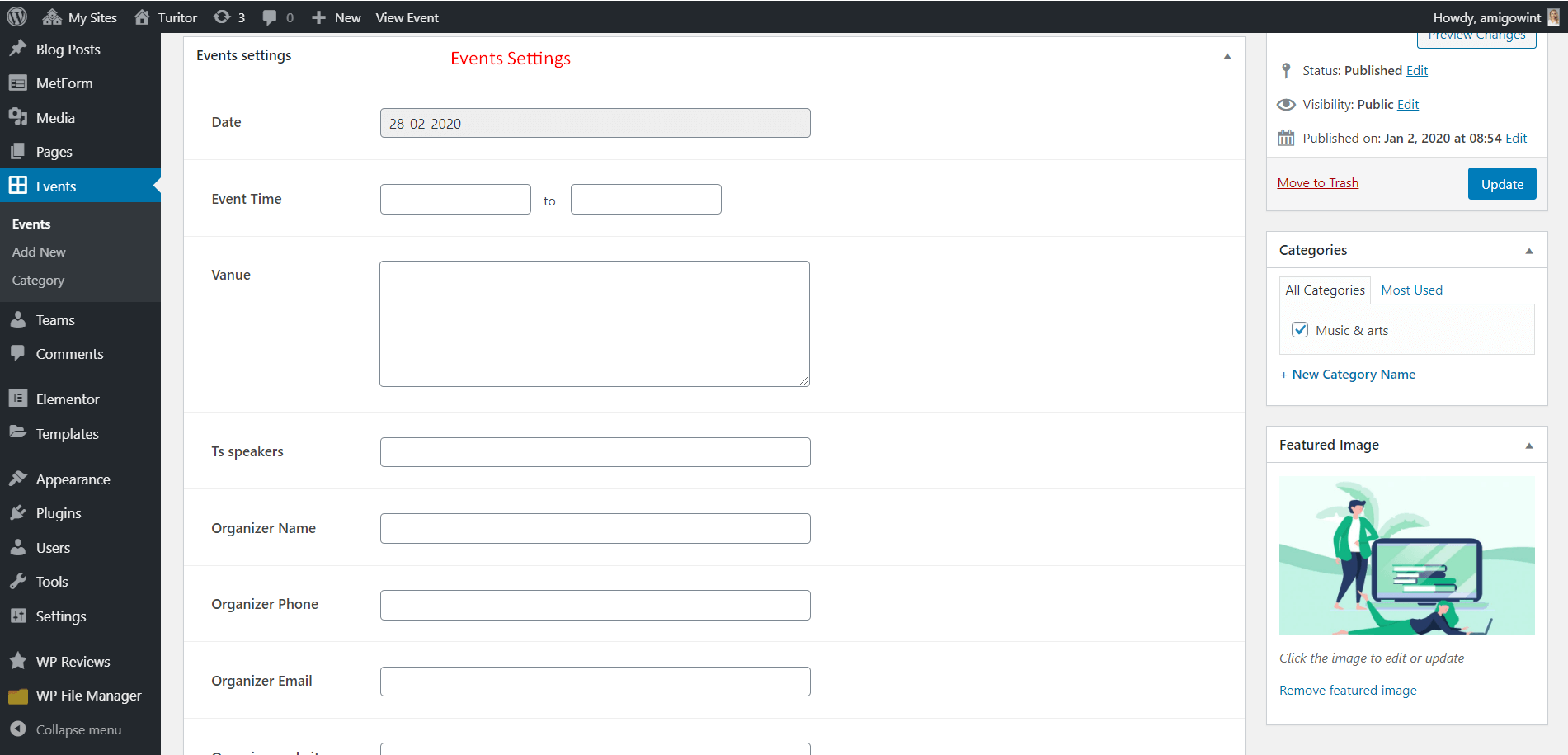
Create Event
Video Documentation for Creating Events
Learnpress LMS
Header login registration icon
!!! If the header is set from ElementsKit, set the login icon from here.
Default Header
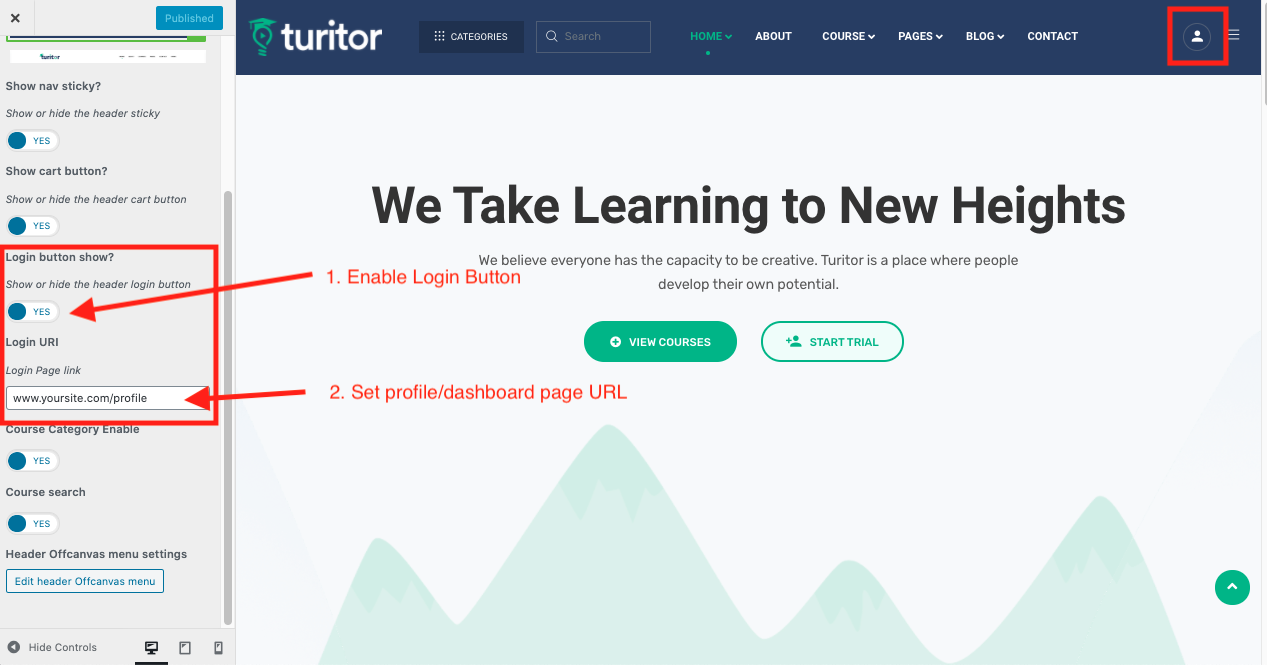
Navigate to Appearance > Customize > Theme Settings > Header Settings for enabling the login button in header.


Header Builder
Drag and drop the "User Learnpress Login" widget to the header for enabling the Login/Registration button.

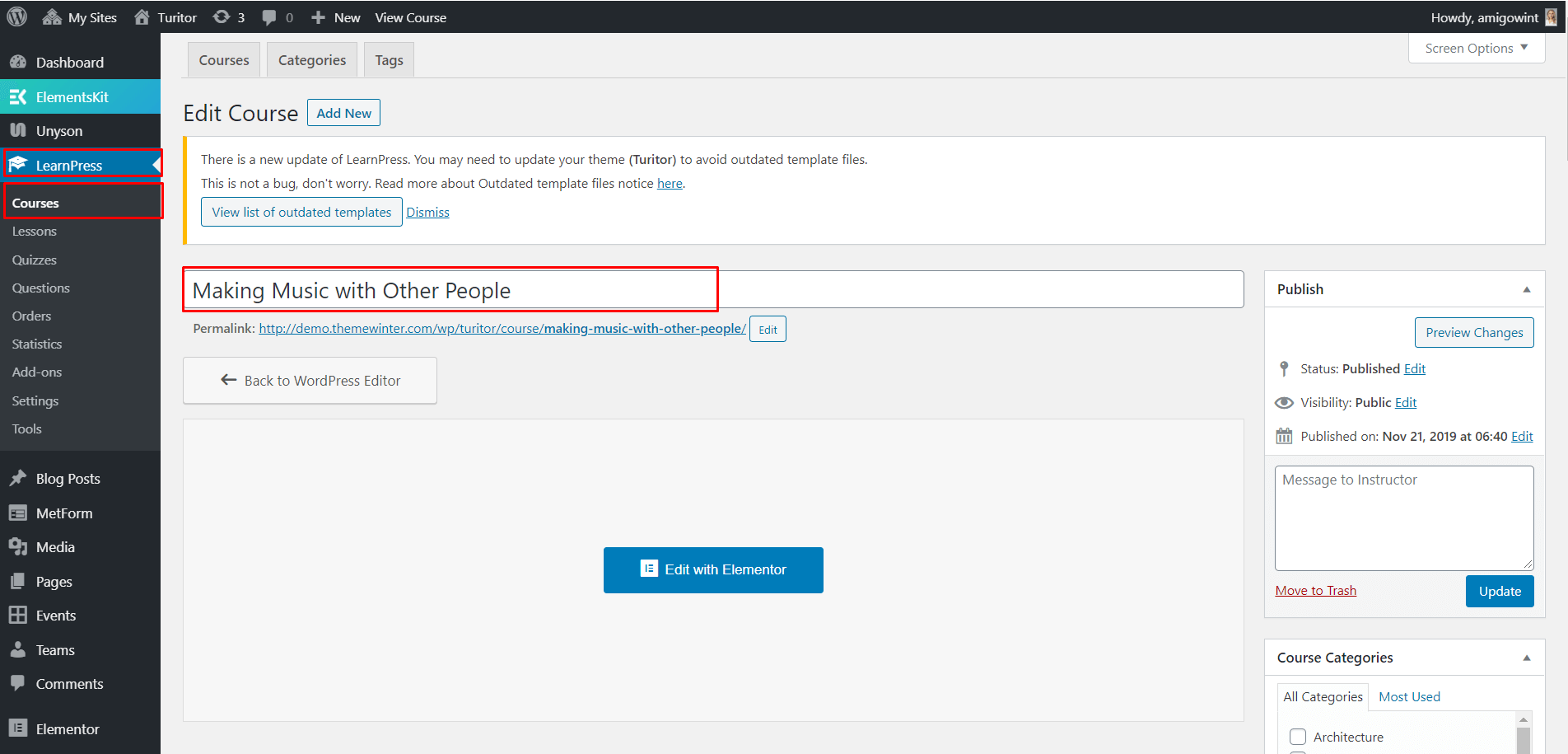
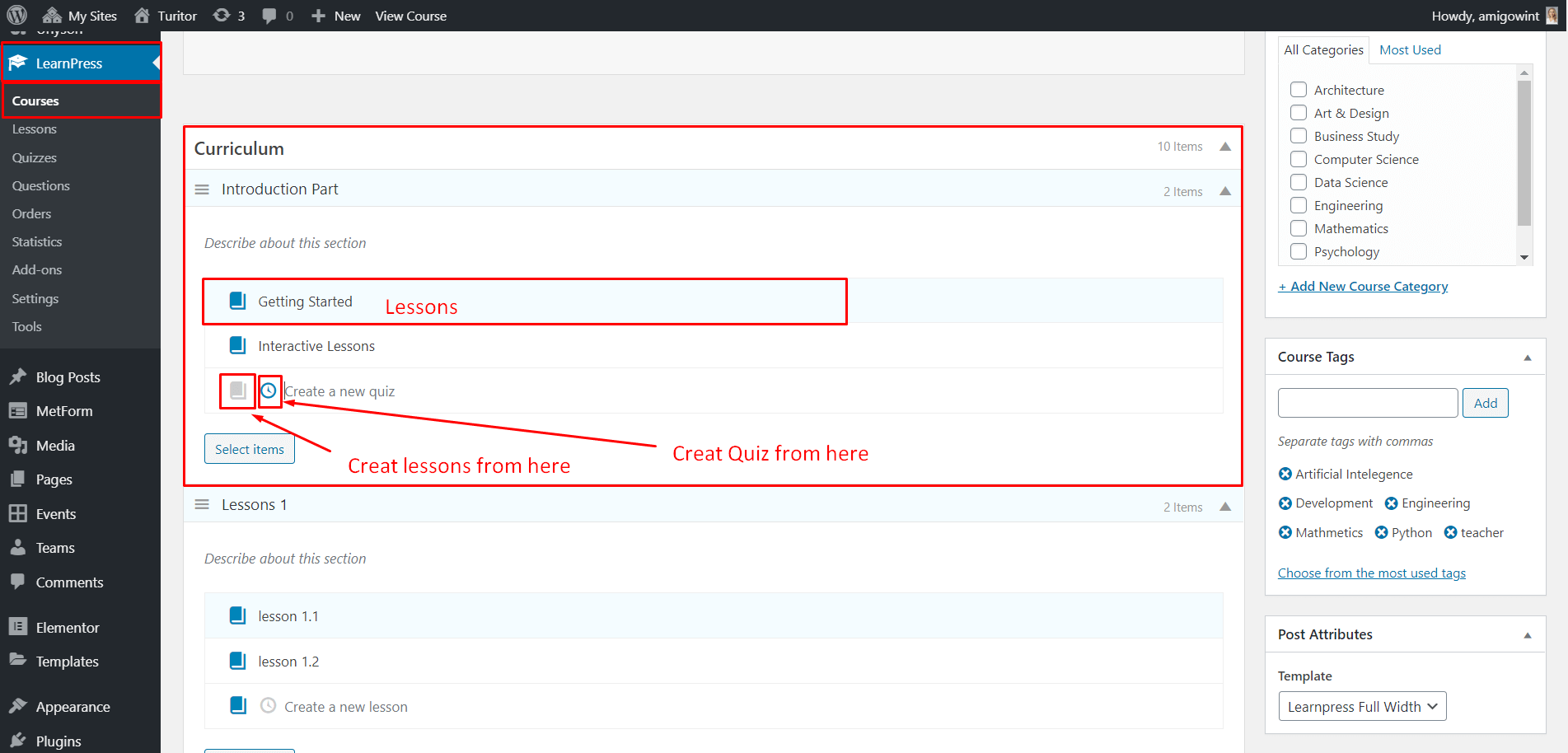
Course Setup
Here is a short video about the process of creating course using LearnPress LMS including the other settings.
Tutor LMS
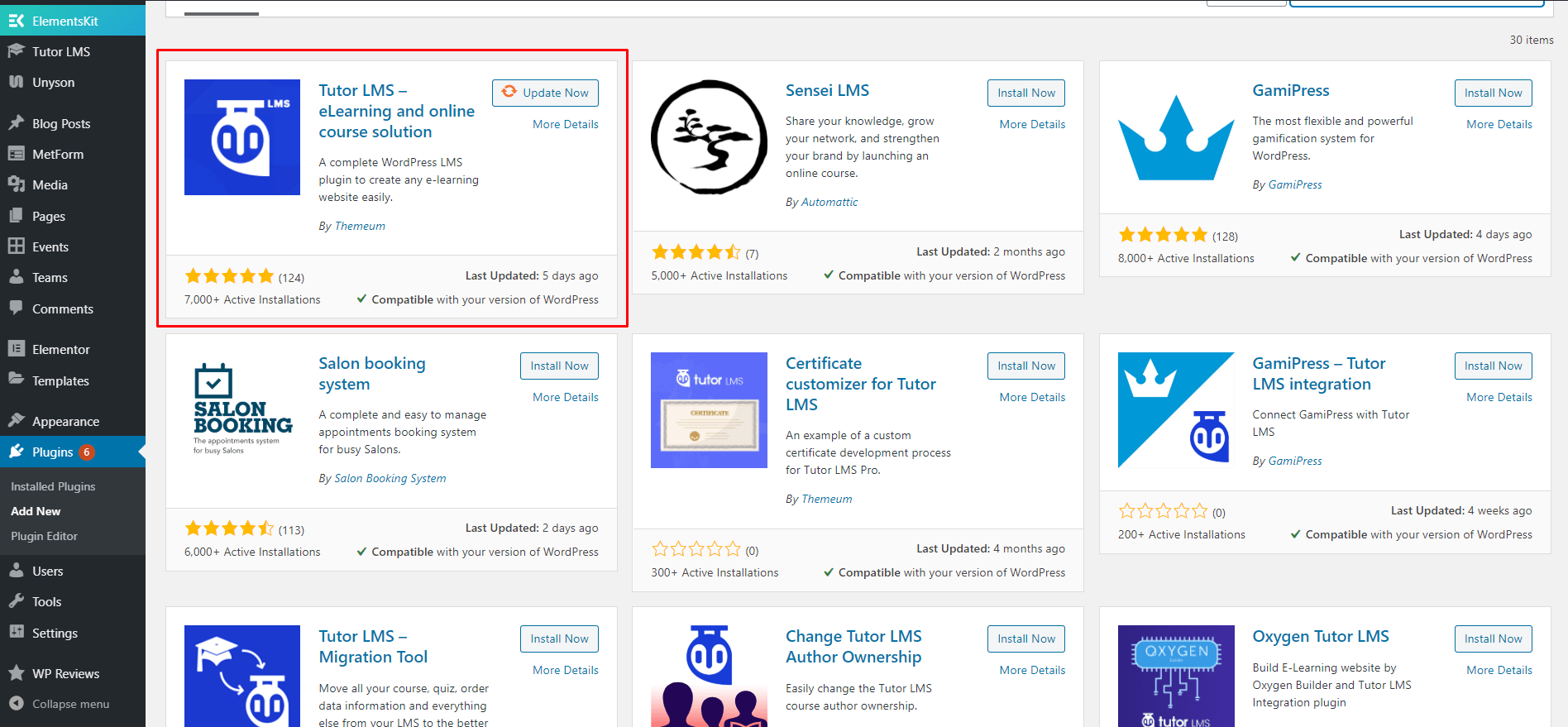
Tutor LMS plugin installation

Download / Install Tutor LMS plugin From here Click Here
Install Tutor LMS demo content.
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.

Tutor LMS User Dashboard
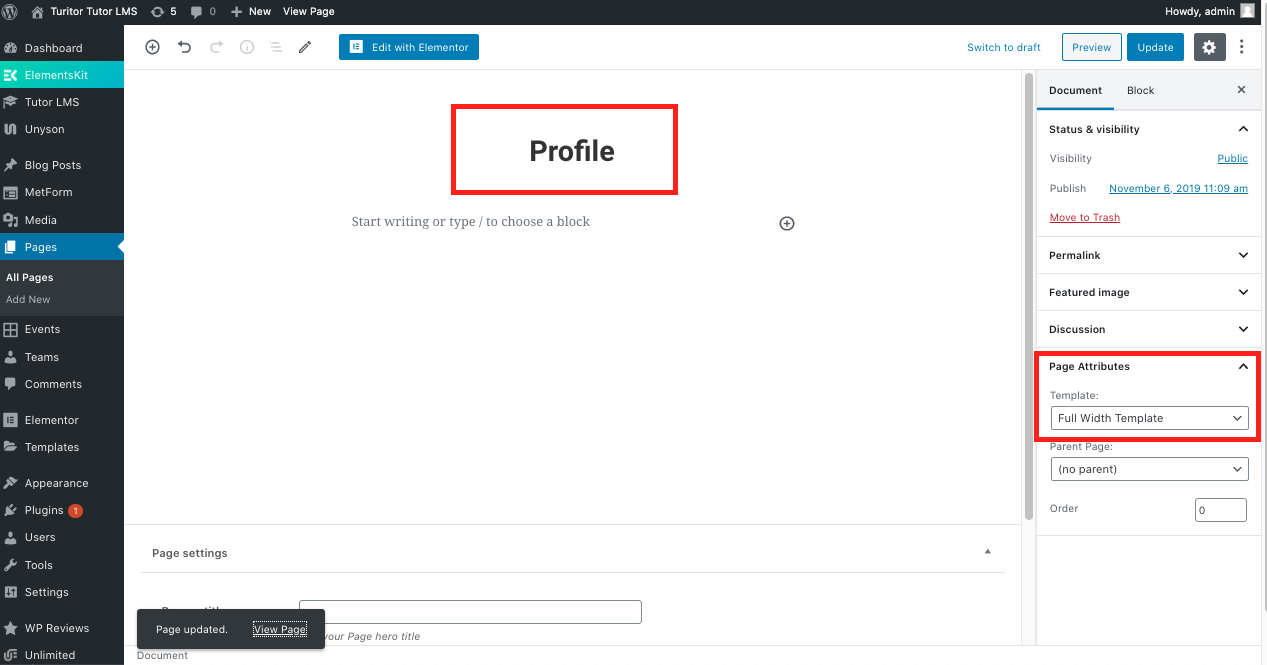
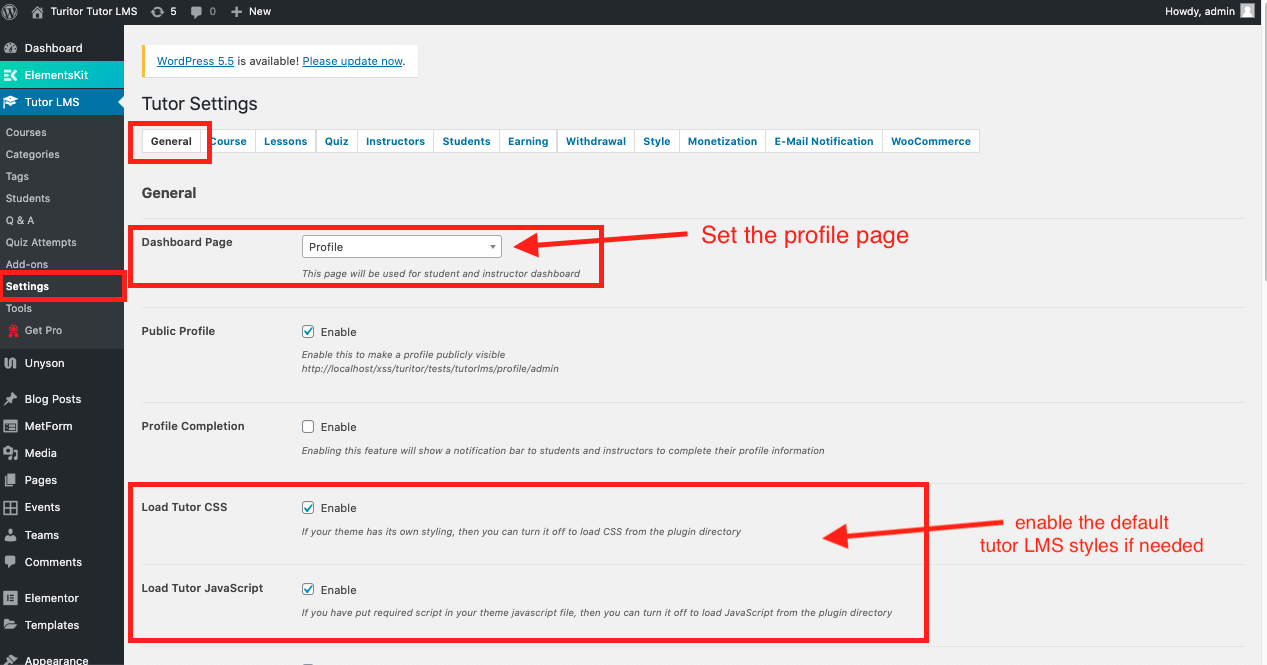
Create a page for dashboard.

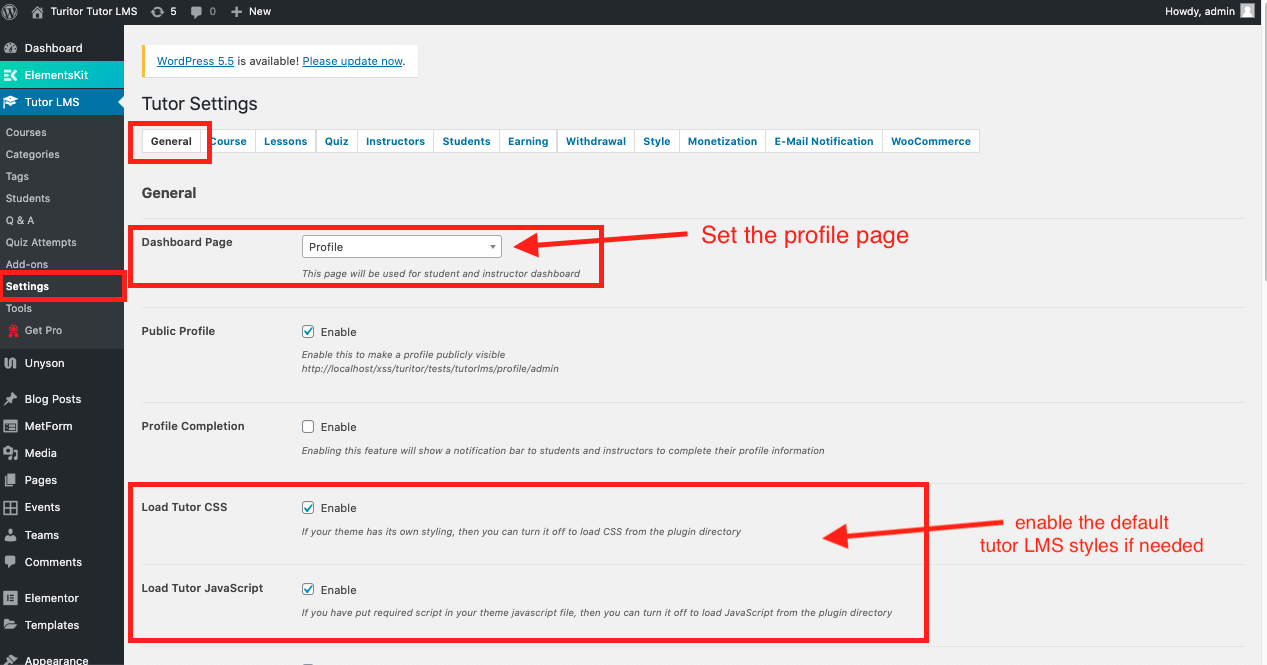
Enable the dashboard page from Tutor LMS > Settings > General as Dashboard Page.

Tutor LMS Login/Registration
Header Login Icon
!!! If the header is set from ElementsKit, set the login icon from here.
Default Header
Navigate to Appearance > Customize > Theme Settings > Header Settings for enabling the login button in header.

Enable the profile page from Tutor LMS > Settings > General as Dashboard Page.

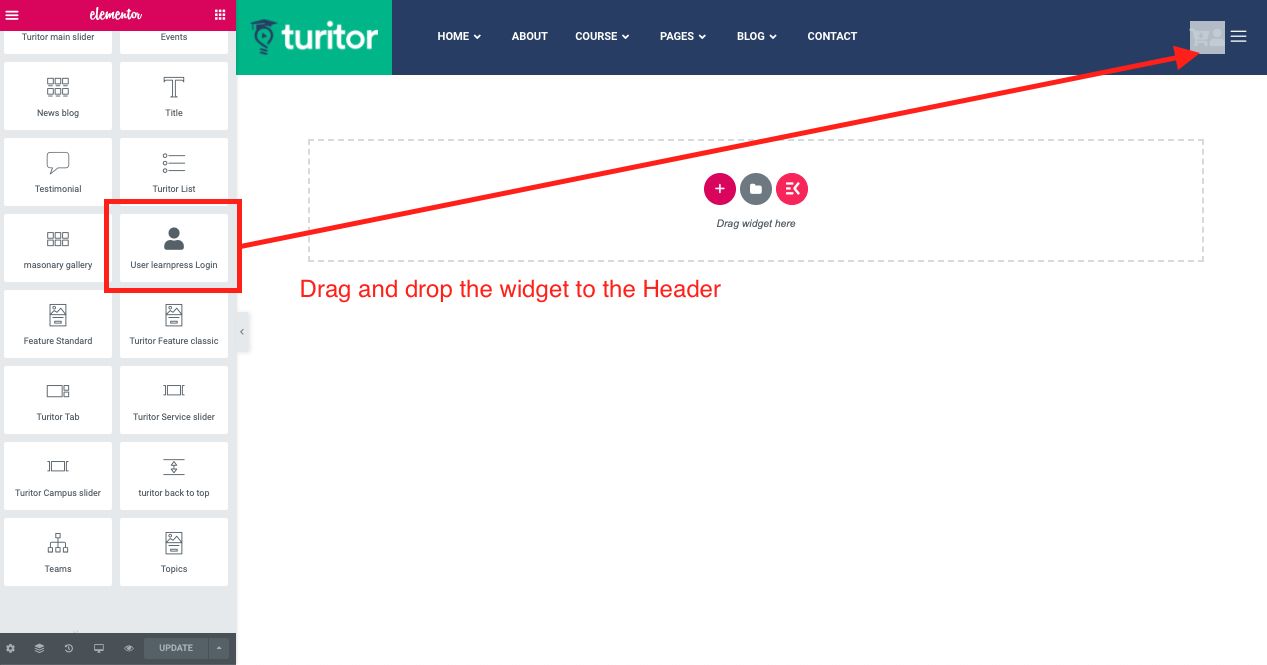
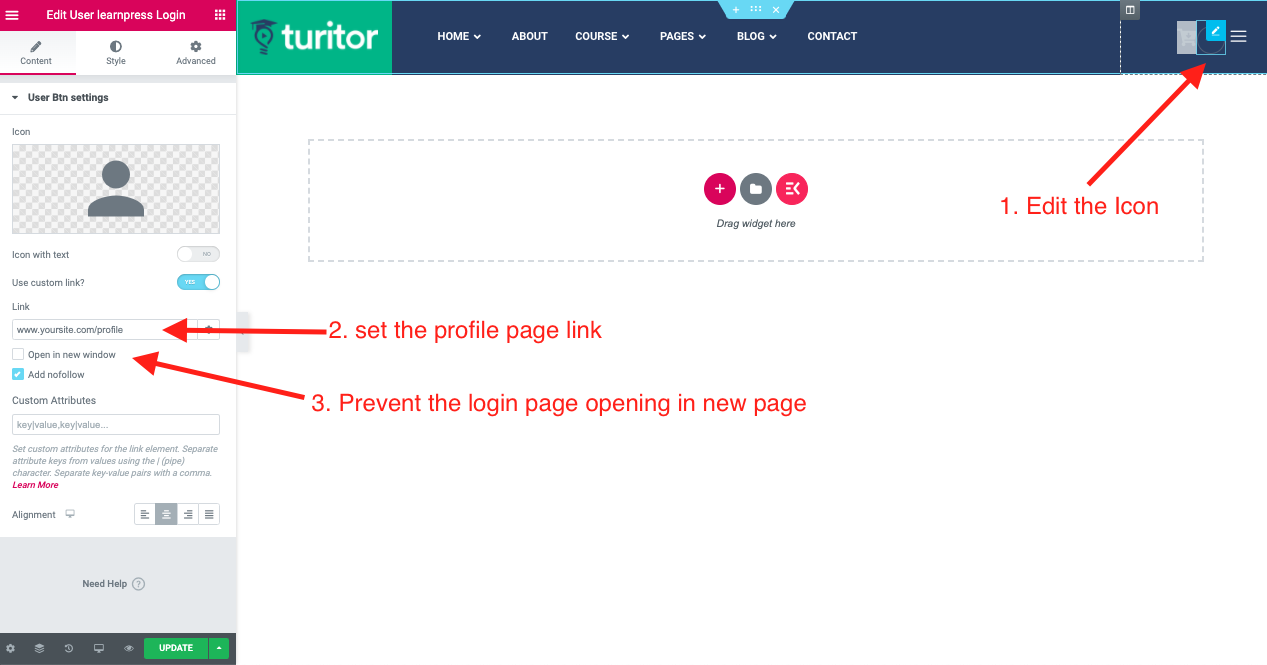
Header Builder
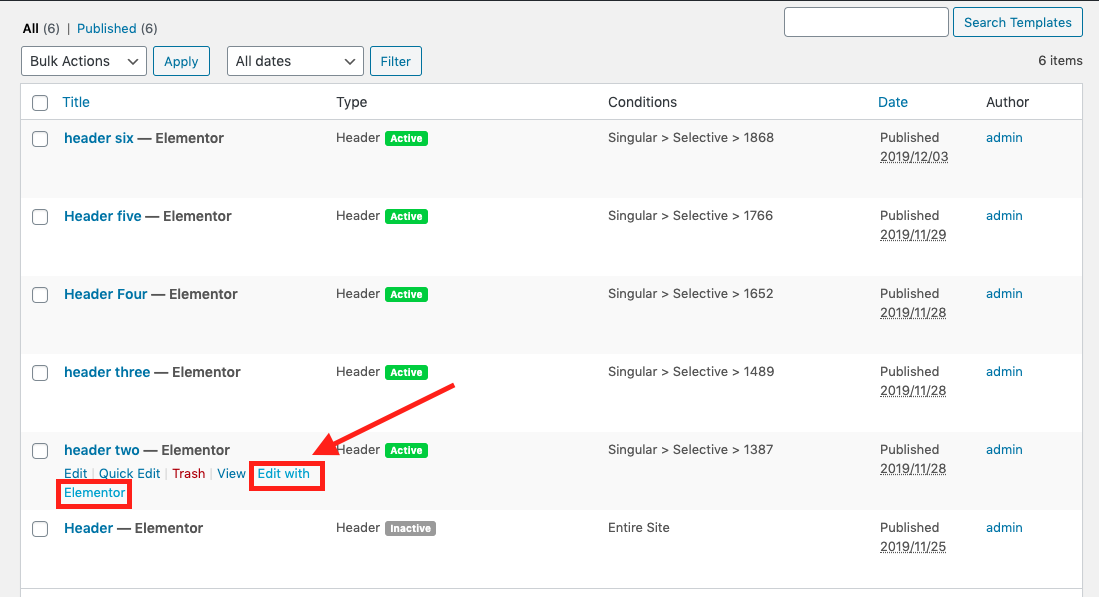
Navigate to ElementsKit > Header Footer > Edit the Header with Elementor.

Drag and drop the "User LearnPress Login" widget on the header.

Set the profile page URL for the icon.

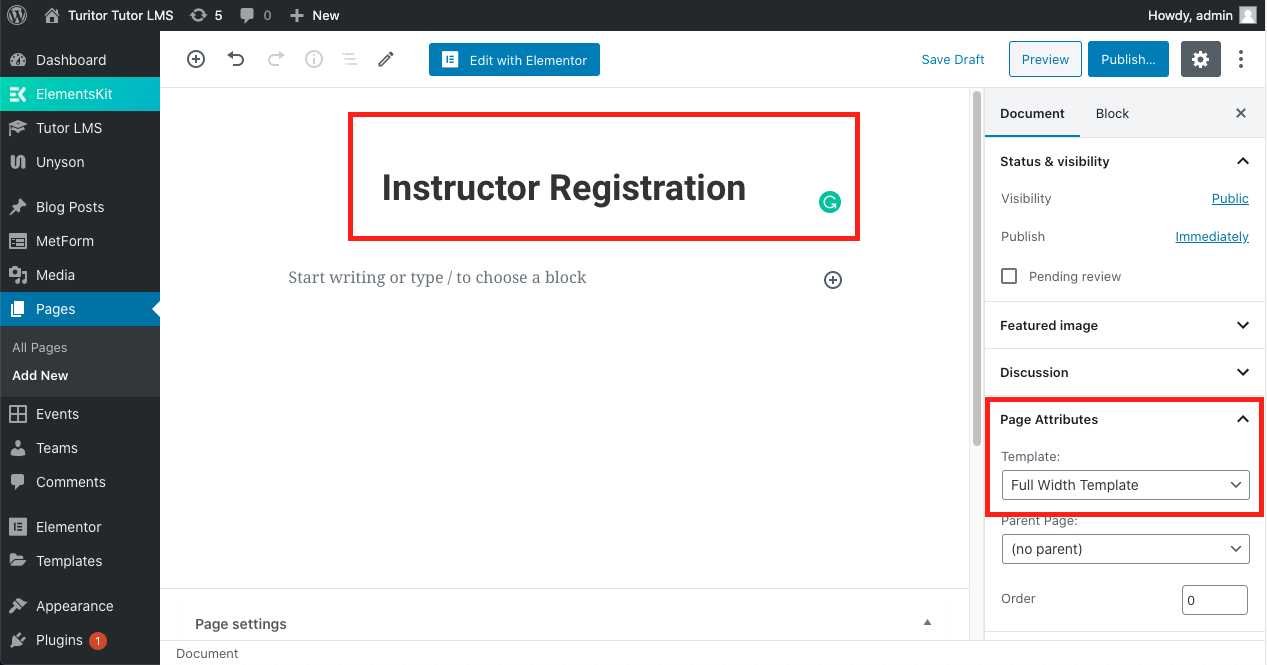
Instructor Registration
Create a page for instructor registration.

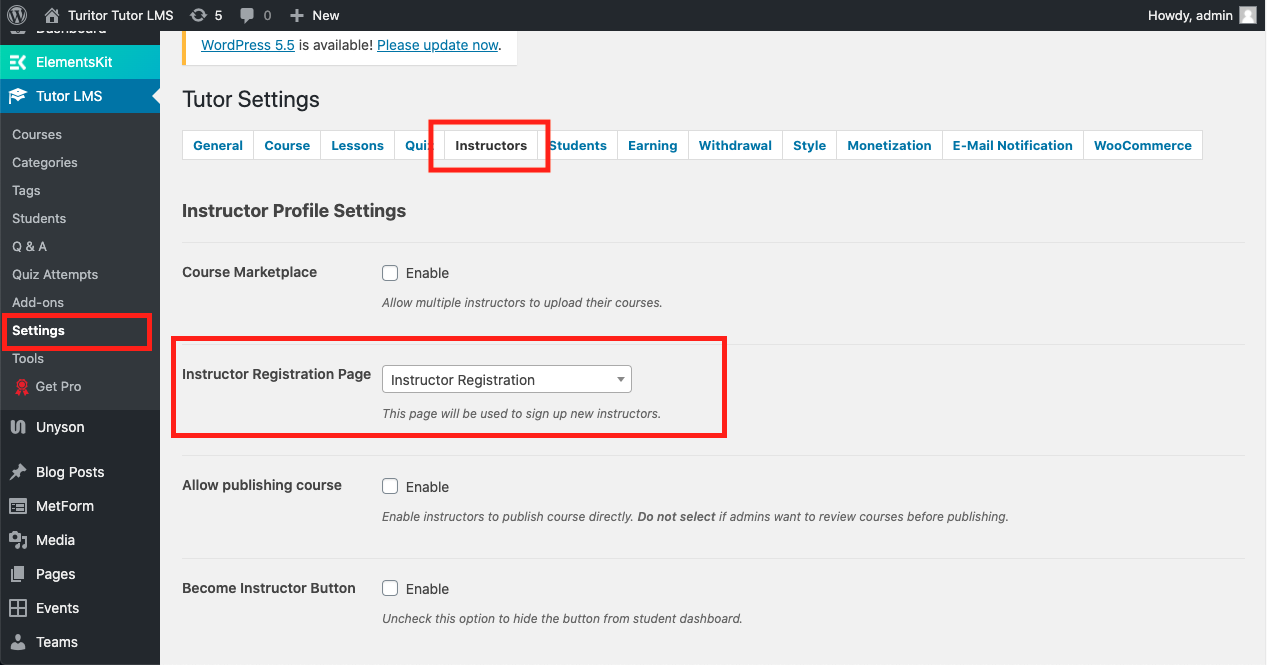
Set the page for instructor registration from Tutor LMS > Settings > Instructors tab.

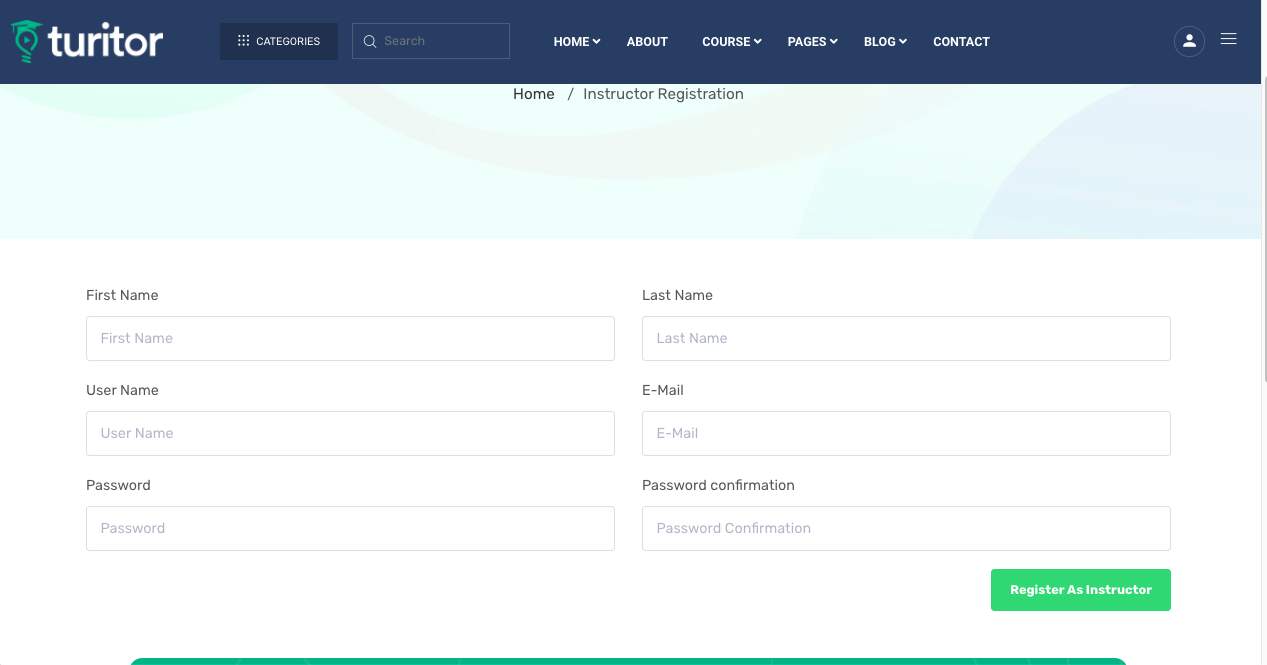
The Instructor registration page should look like the attached image.

Student Registration
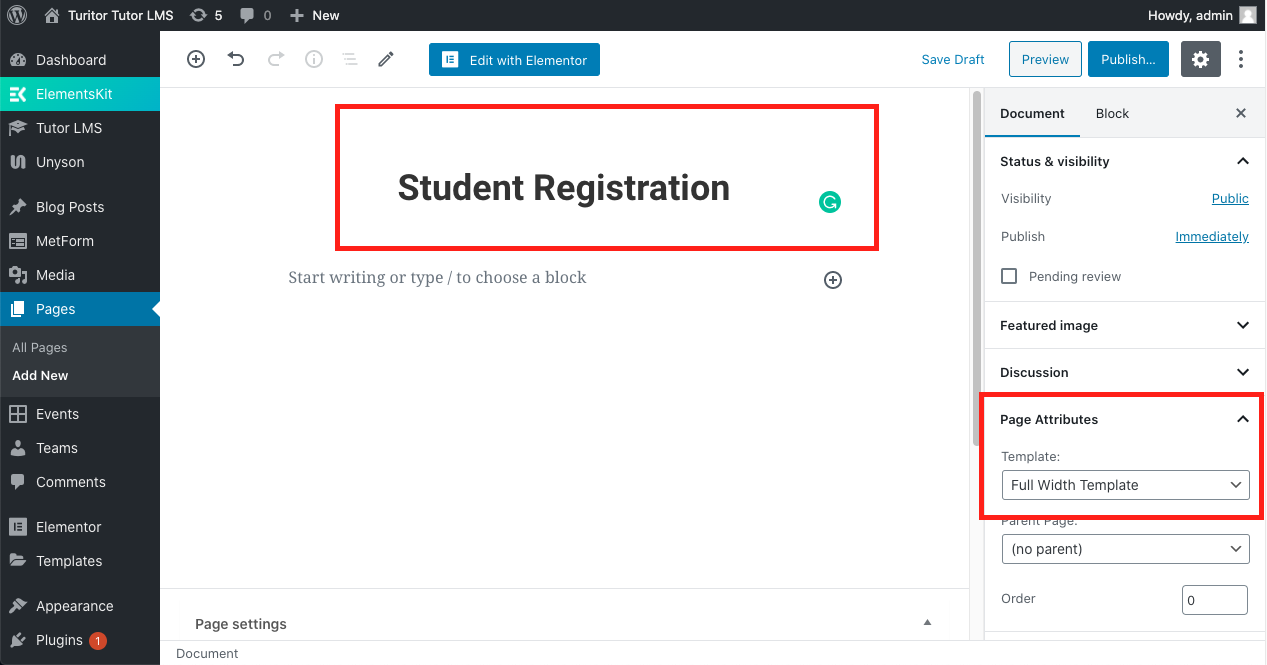
Create a page for student registration..

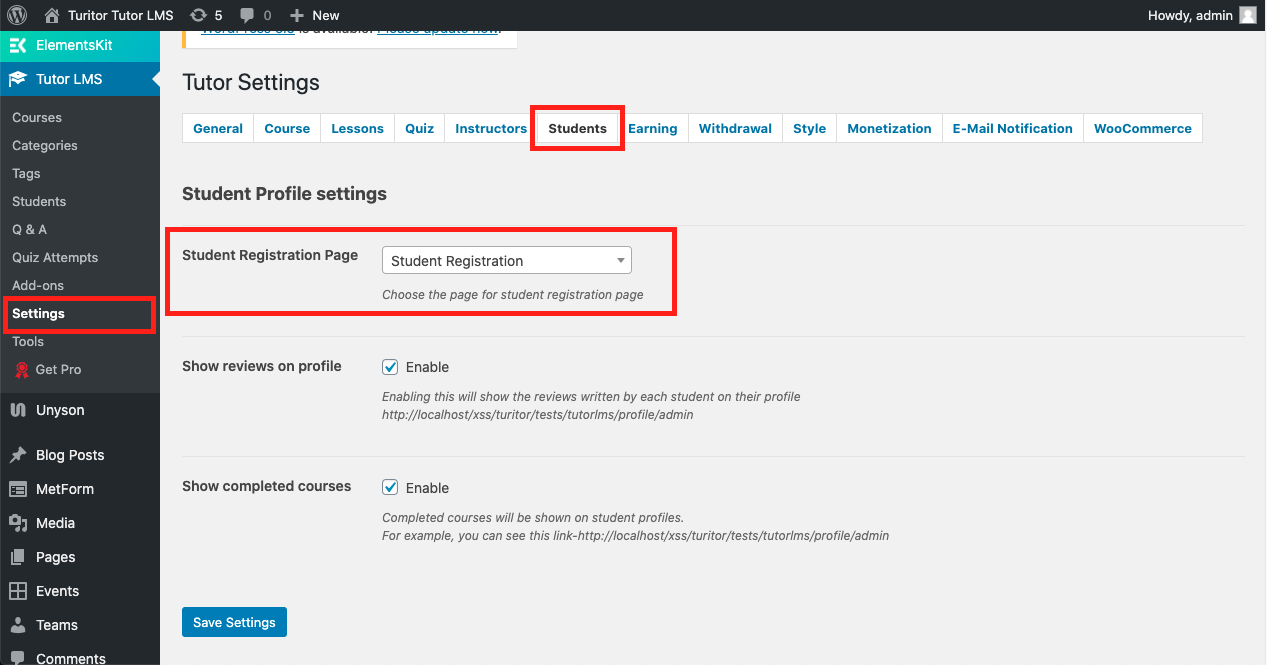
Set the page for student registration from Tutor LMS > Settings > Students tab.

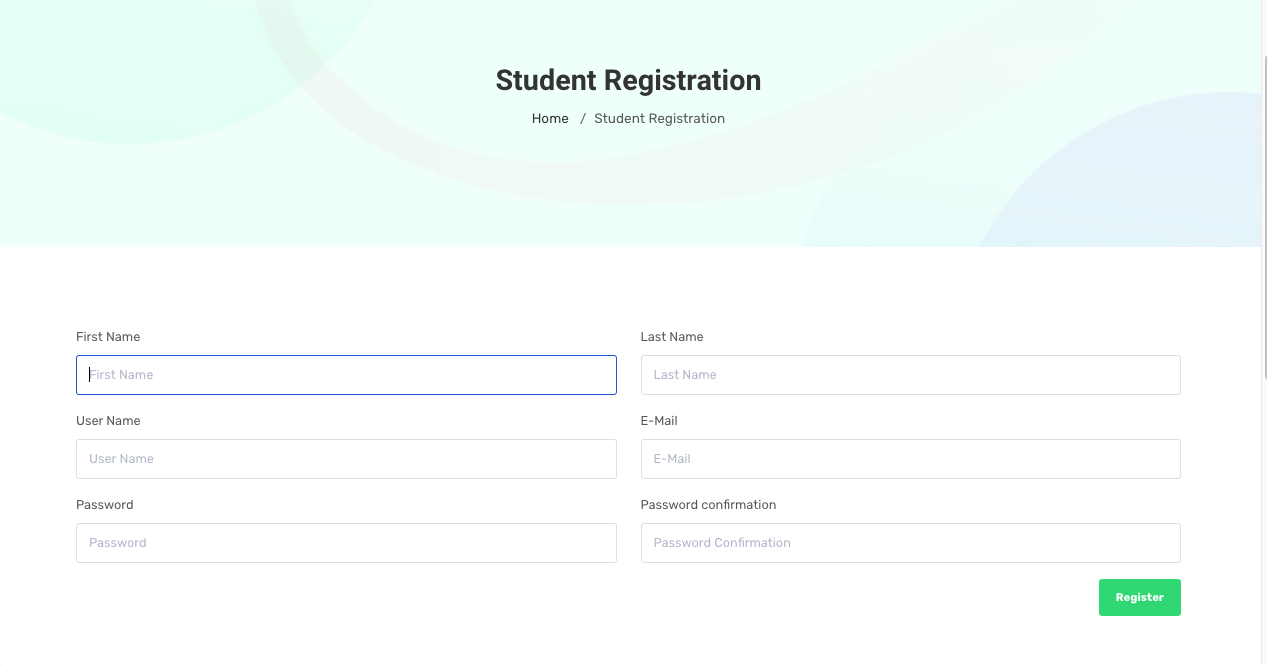
The student registration page should look like the attached image.

For more customization options, visit the official documentation site of Tutor LMS from HERE
Learndash LMS
LearnDash Plugin (You have to buy LearnDash Plugin HERE)
Install LearnDash Demo
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.
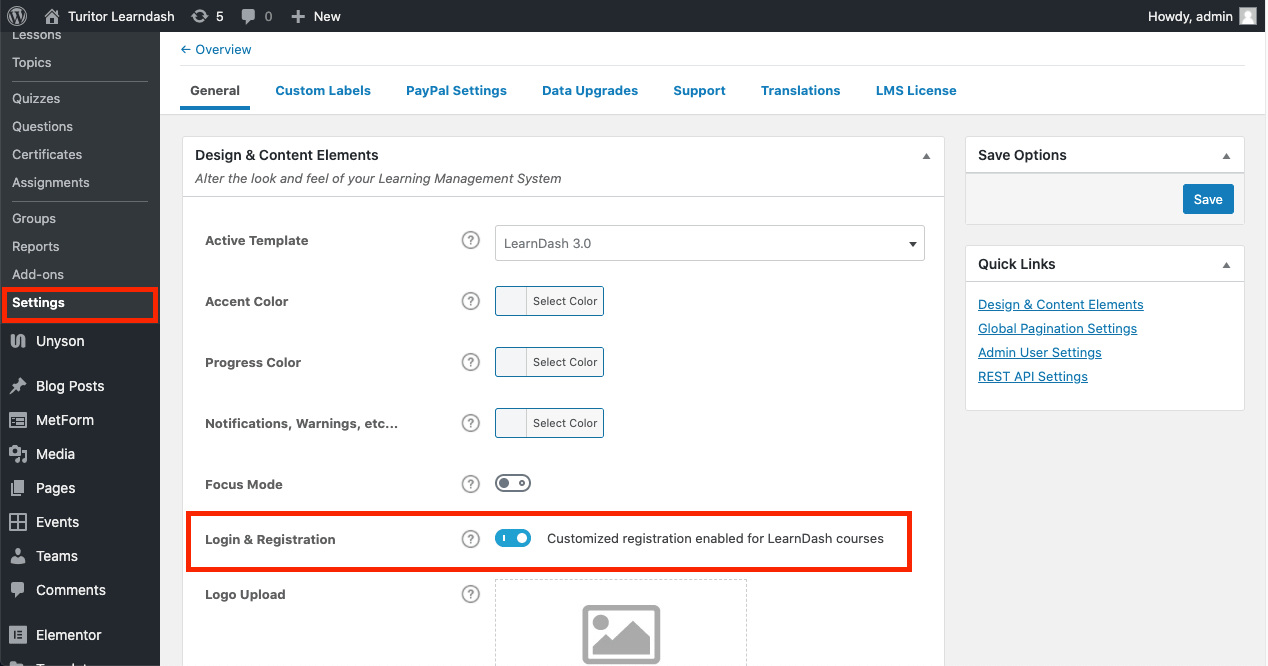
After Install and active LearnDash Plugin Install LearnDash Demo

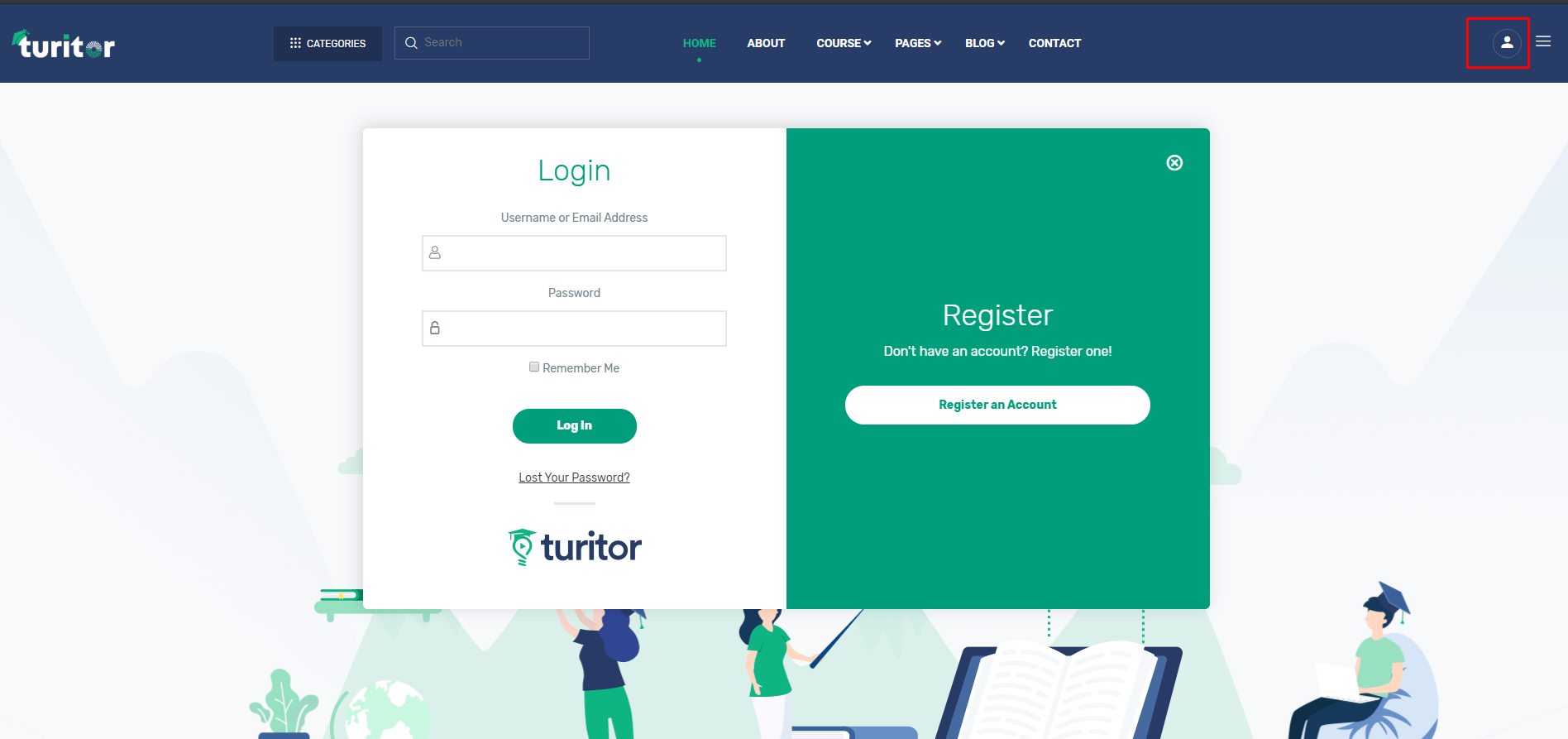
LearnDash Login Register
When Learndash LMS Plugin active and user are not login then pop will works

Also enable registration from Learndash > Settings > General.

Course Setup
Here is a short video about the process of creating course using LearnDash LMS including the other settings.
Live Class with Zoom#back to top
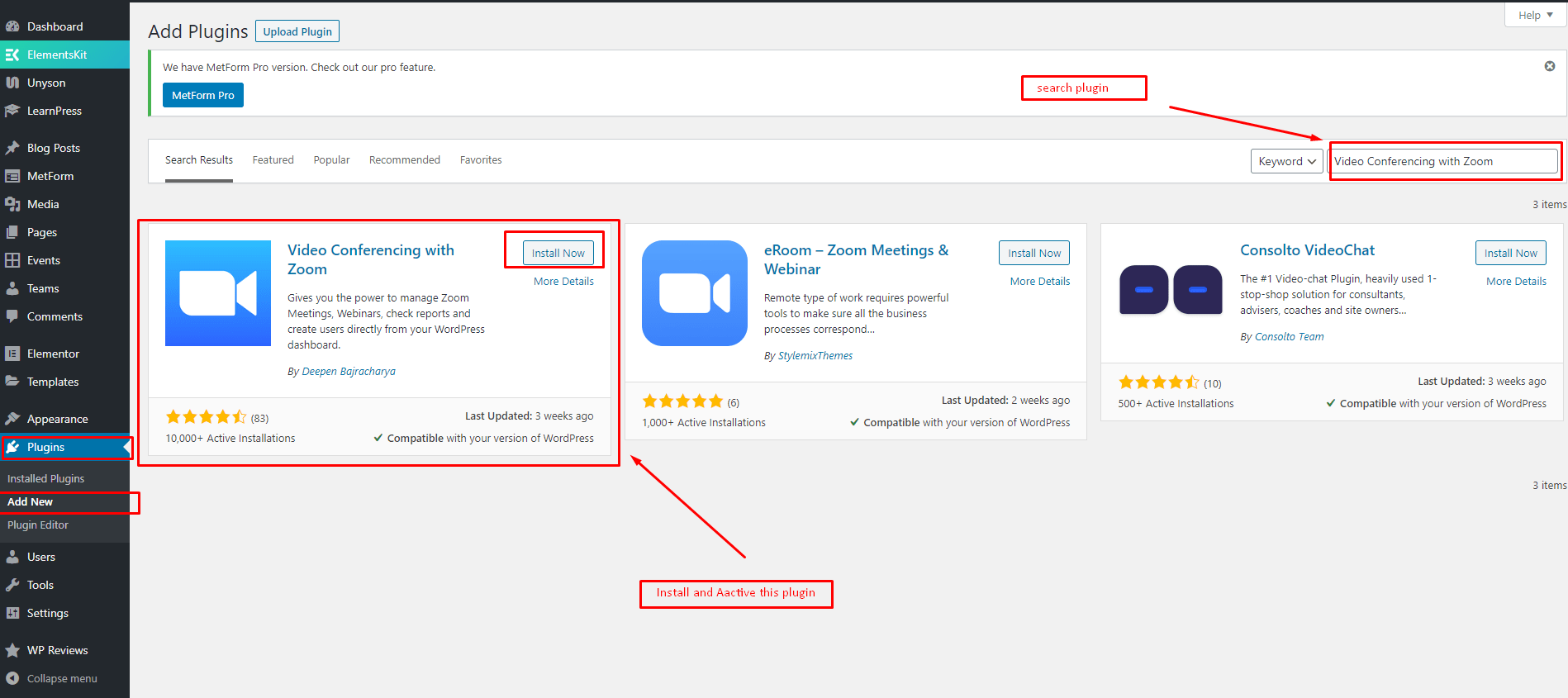
Plugin Installation
For Zoom integration need to install and activate Video Conferencing with Zoom plugin

Generating API Key and Secret
For this plugin you’ll be using JWT token method to make the API connection. Please note, this method is only account level connection.
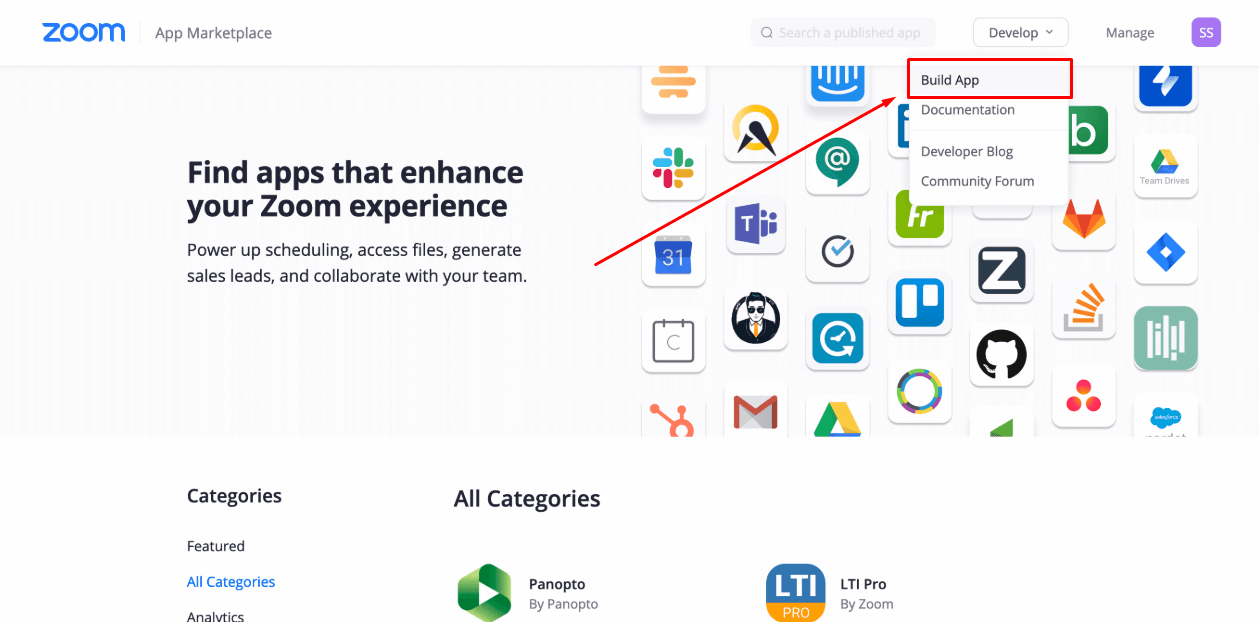
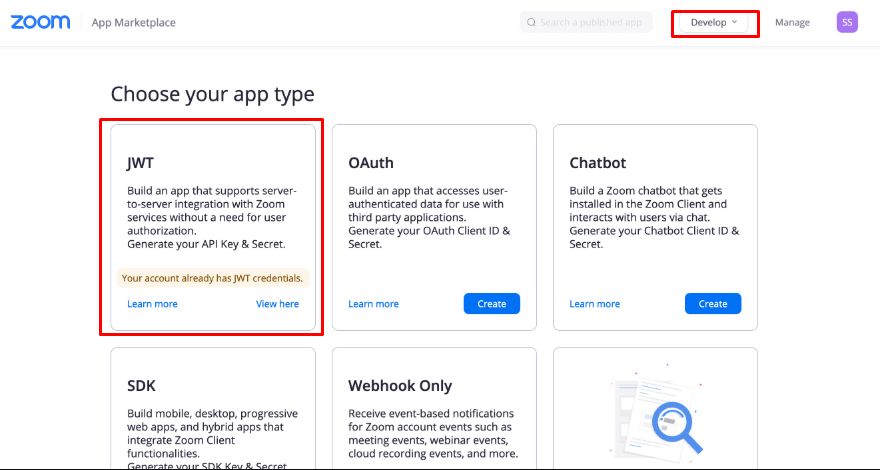
- 1. First goto https://marketplace.zoom.us/develop/create
-
2. Click on Develop on top of the page and build app page if you directly did not go into https://marketplace.zoom.us/develop/create page

-
3. Click JWT and “Create”

- 4. Click “Create”
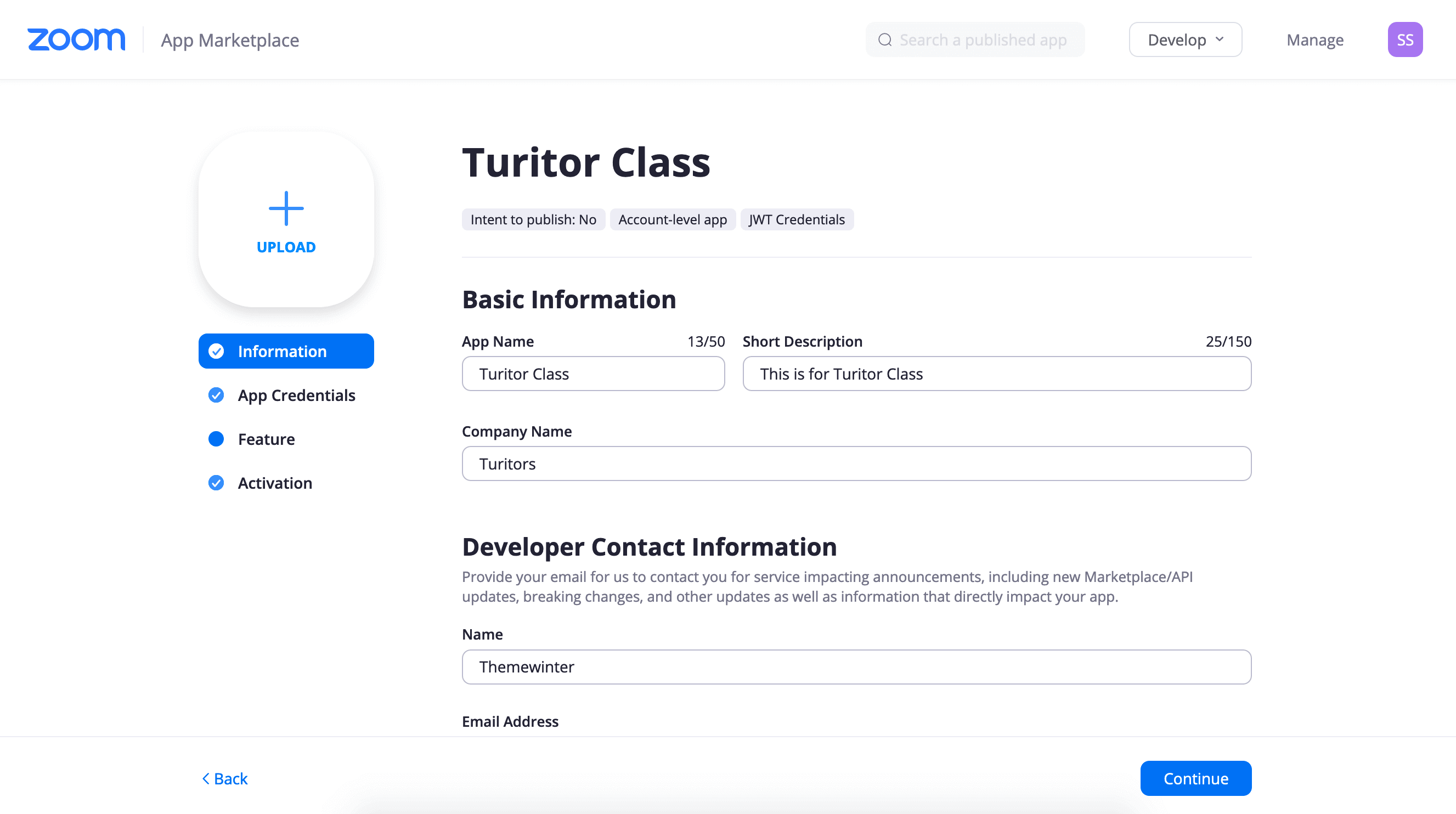
- 5. On the next screen you should see Information, App Credentials, Feature and Activation menus
-
7. Fill in your basic information about the App.

-
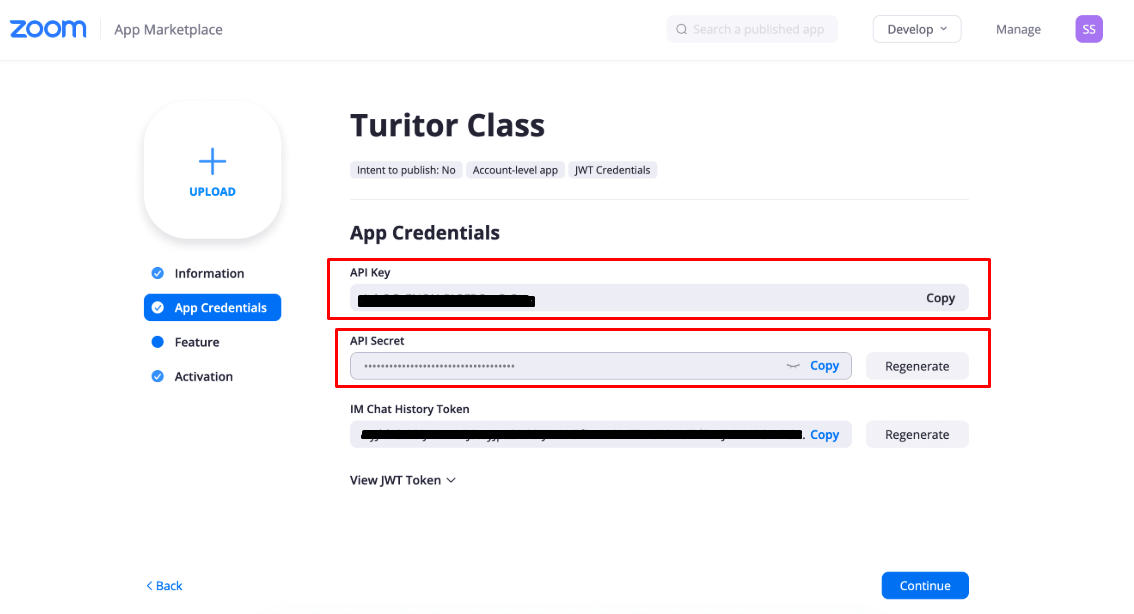
8. On the Credentials Page. Copy both API key and API Secret after you have filled all the details in information page.

-
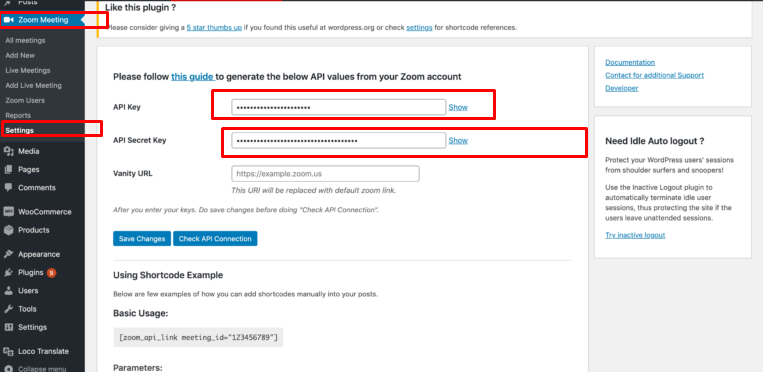
9. Paste API key and API Secret

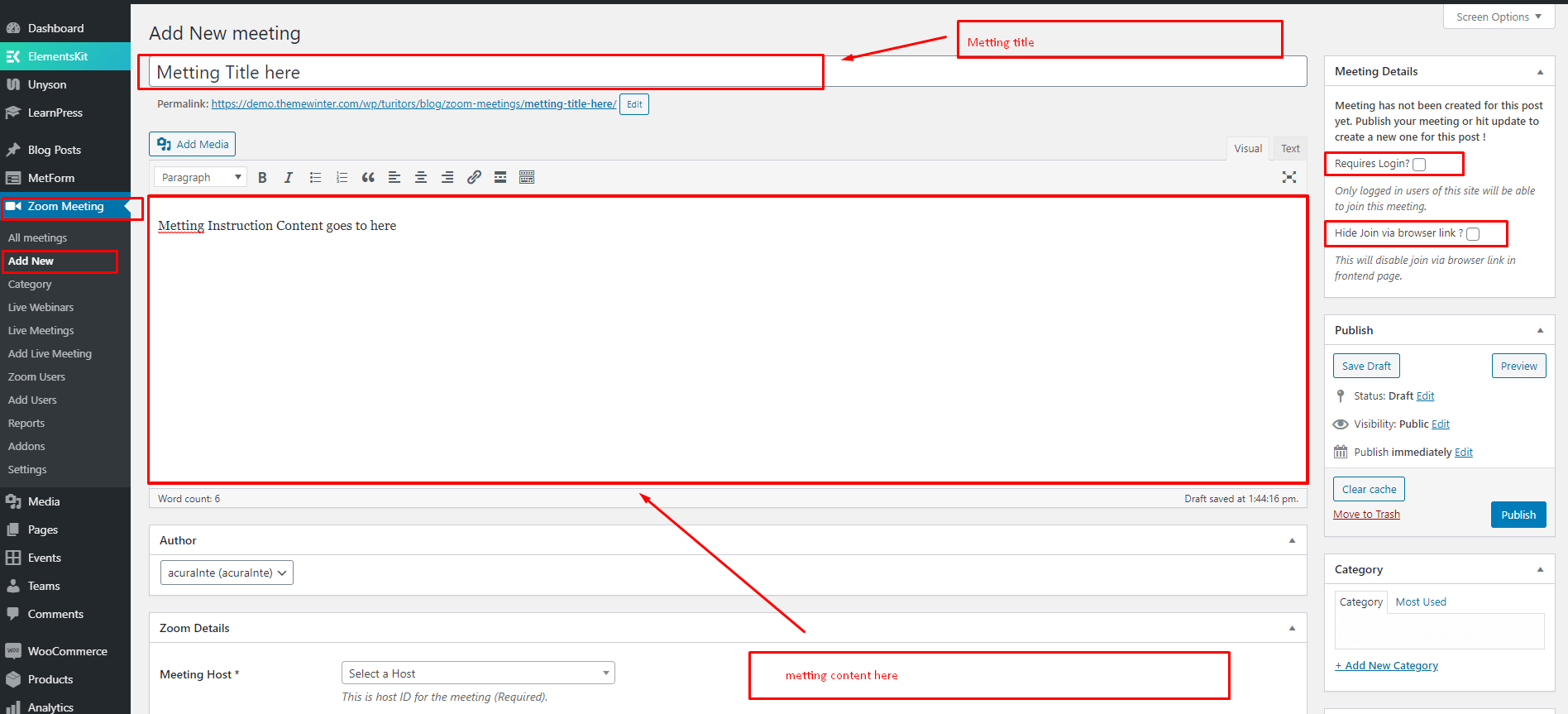
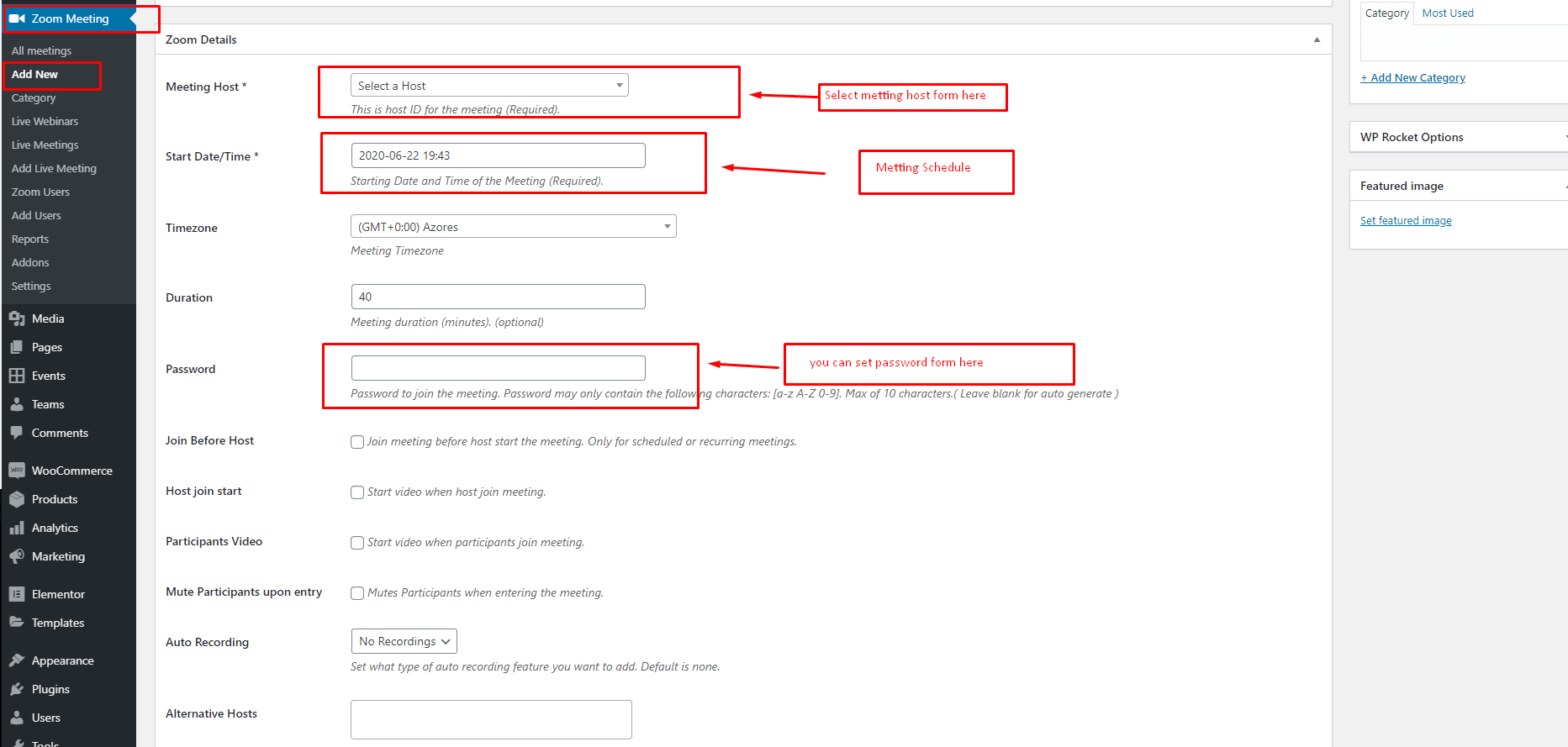
Now goto plugin dashboard setting and Add New Mettings

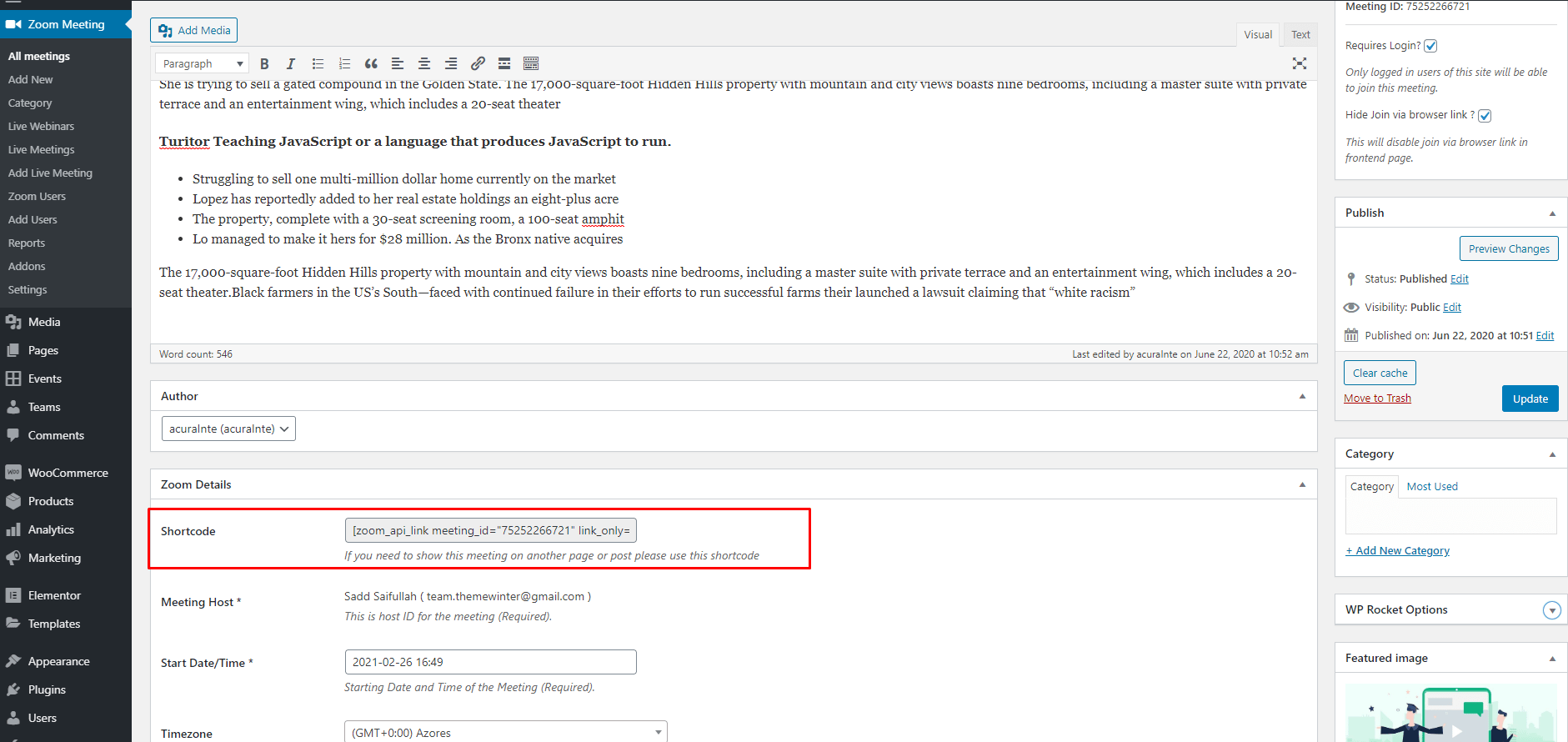
Copy shortcode form here


Shortcode
- 1. [zoom_api_link meeting_id="75252266721" link_only="no"] – Just enter your meeting ID and you are good to show your meeting in any page or any course, lessons. Adding link_only=”yes” would show join link only.
- 2. [zoom_api_webinar webinar_id="YOUR_WEBINAR_ID" link_only="no"] – Show webinar details based on webinar ID.
- 3. [zoom_list_meetings per_page="5" category="python,js,Development" order="DESC"] – Show list of meetings in frontend via category.
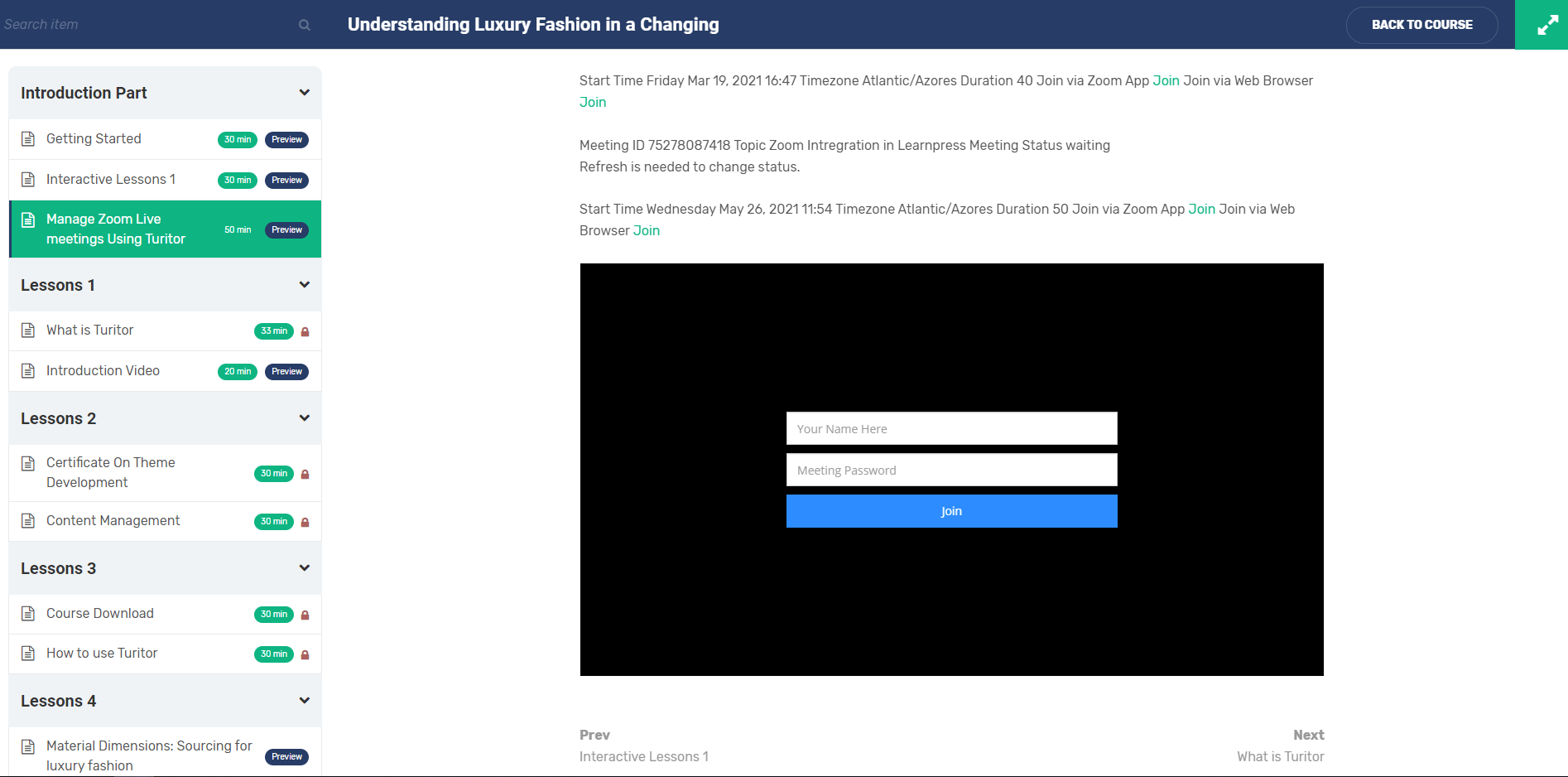
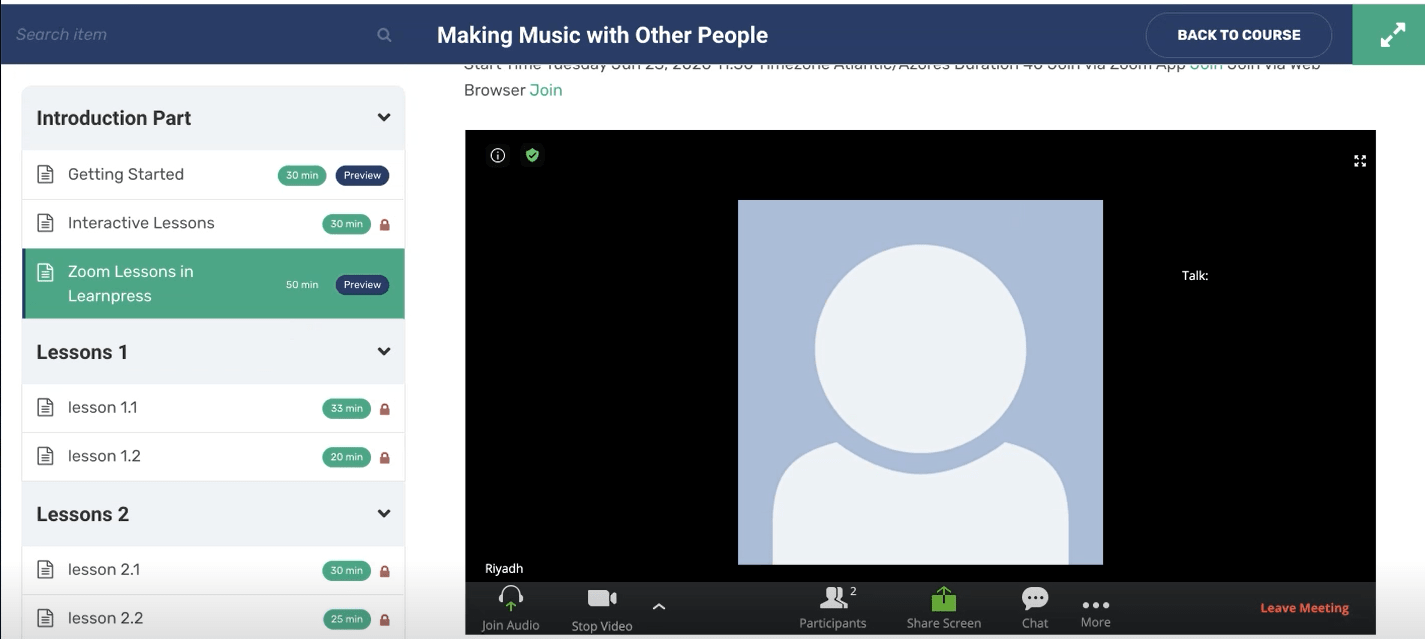
- 4. [zoom_join_via_browser height="500px" meeting_id="72422787987" login_required="no" help="no" disable_countdown="yes"] .
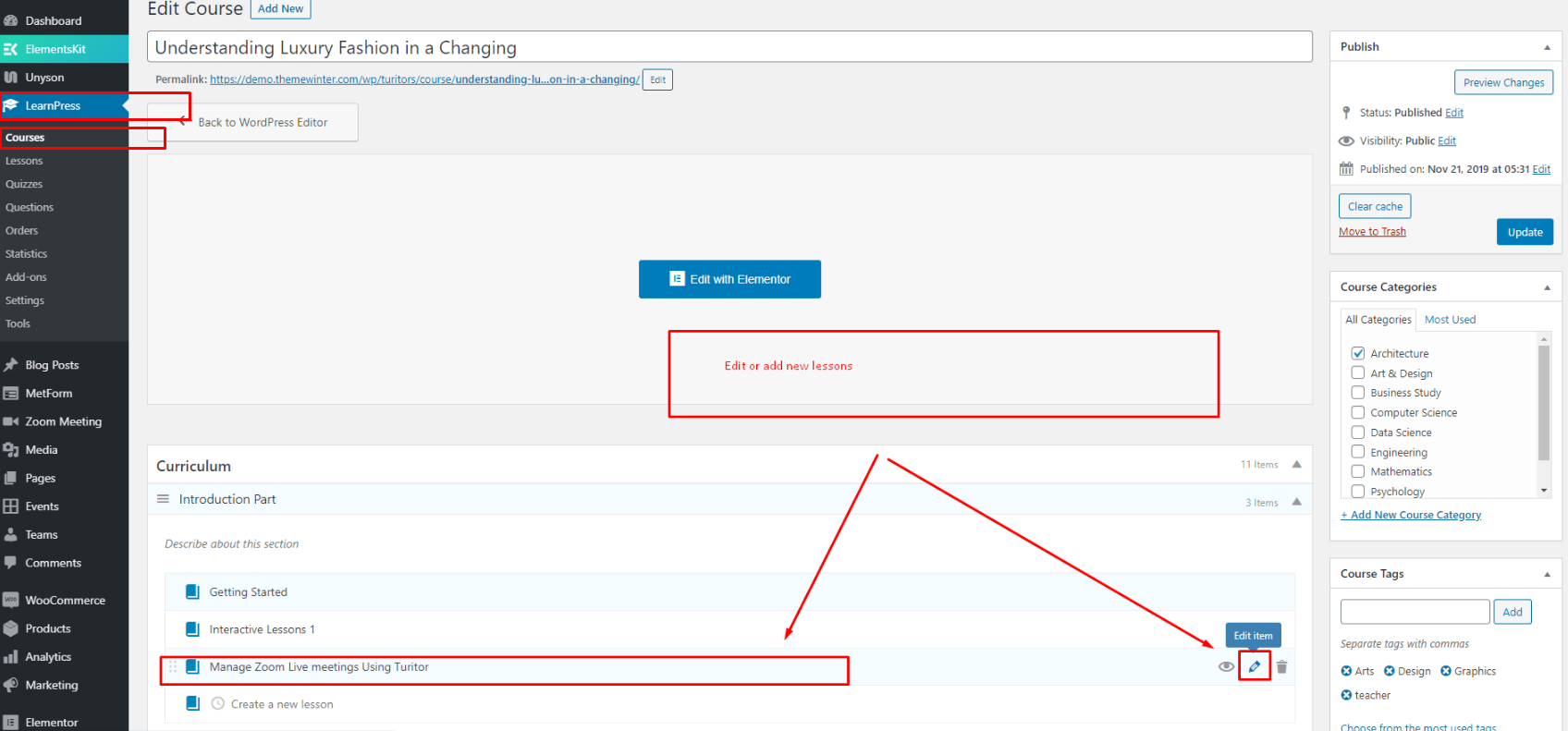
Now goto LearnPress Course
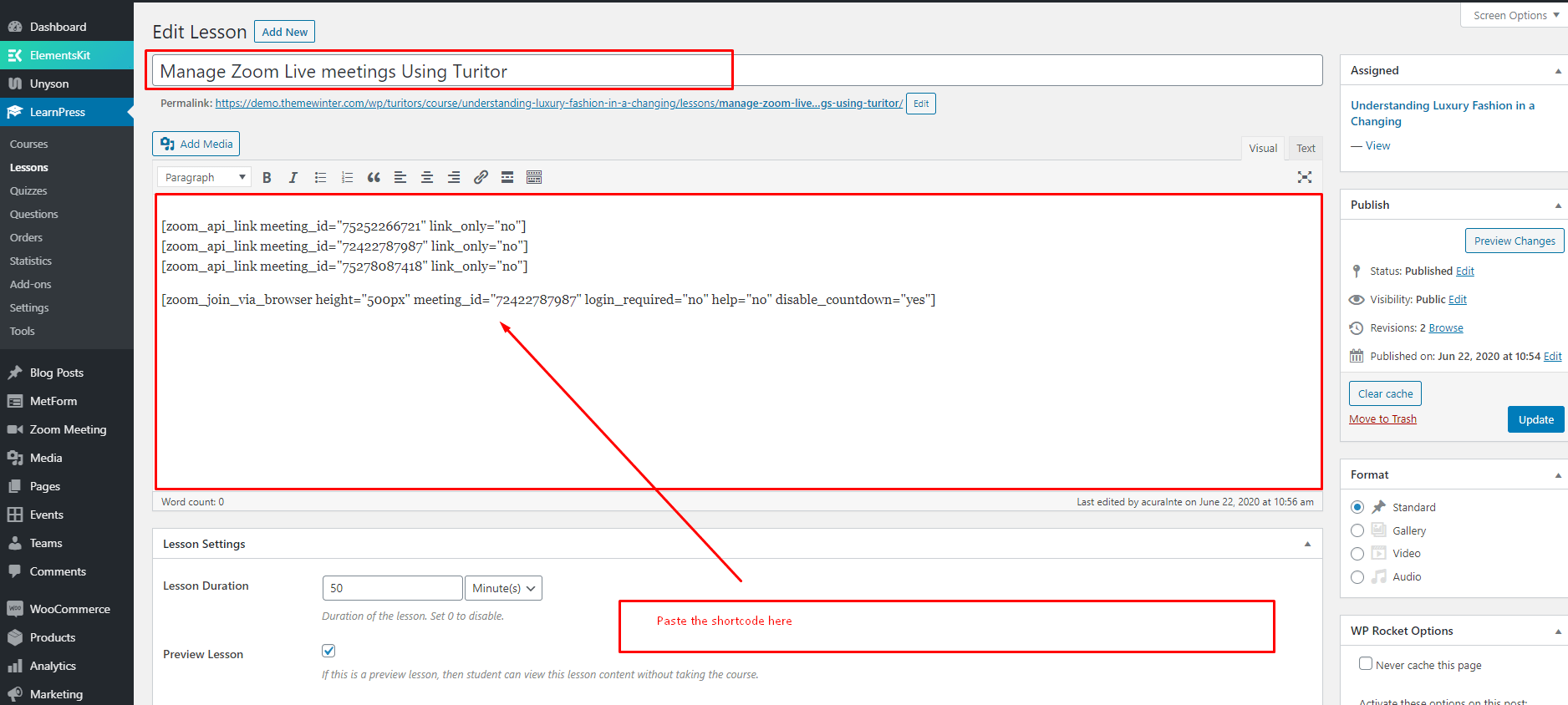
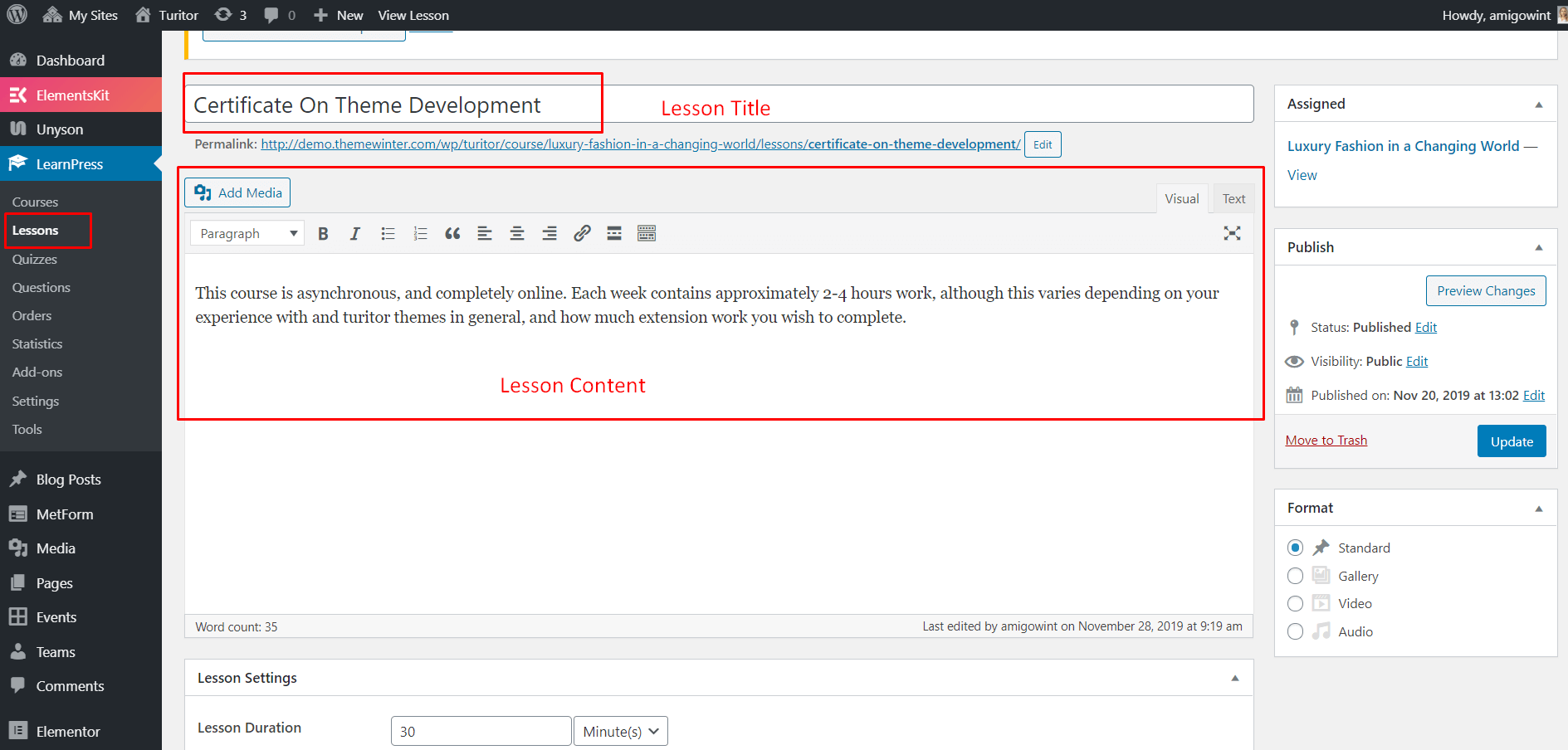
To share the Zoom meeting to others you need to copy the shortcode, then paste it into the lesson section of the course.

Edit lessons => Paste the metting shortcode into the blank and update lesson



Visual Page Builder
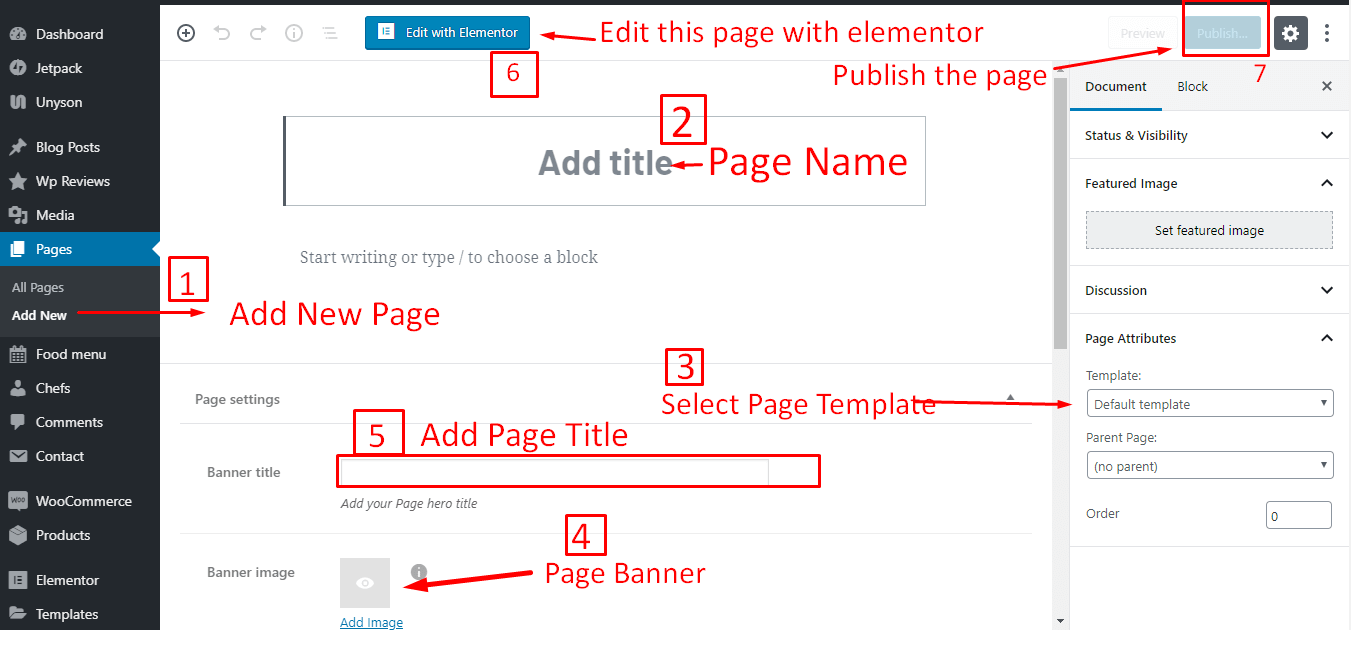
Accessing the editor
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

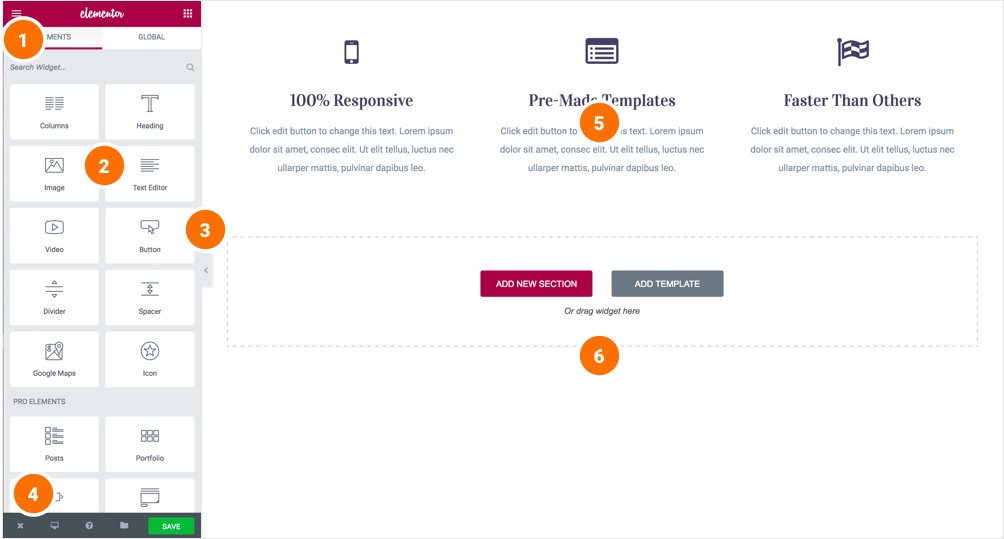
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it
hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new
section
or inserting an existing template.

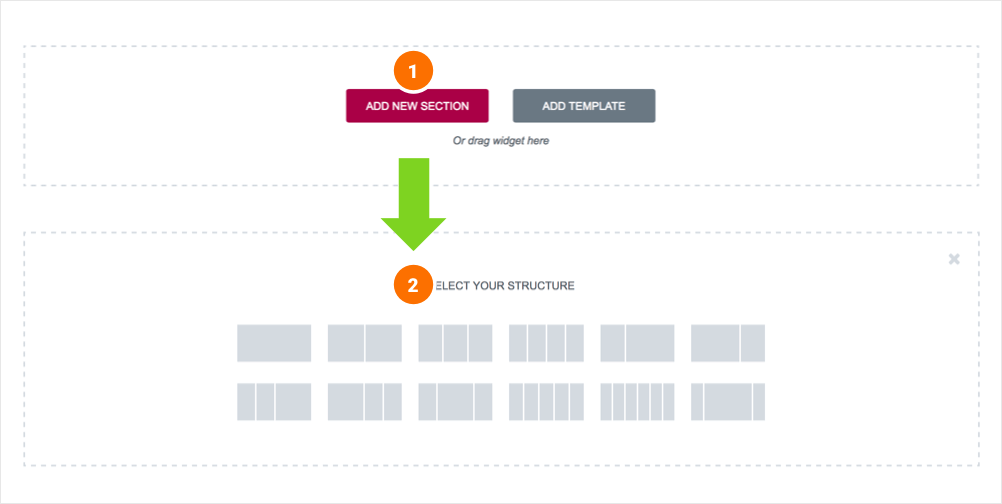
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
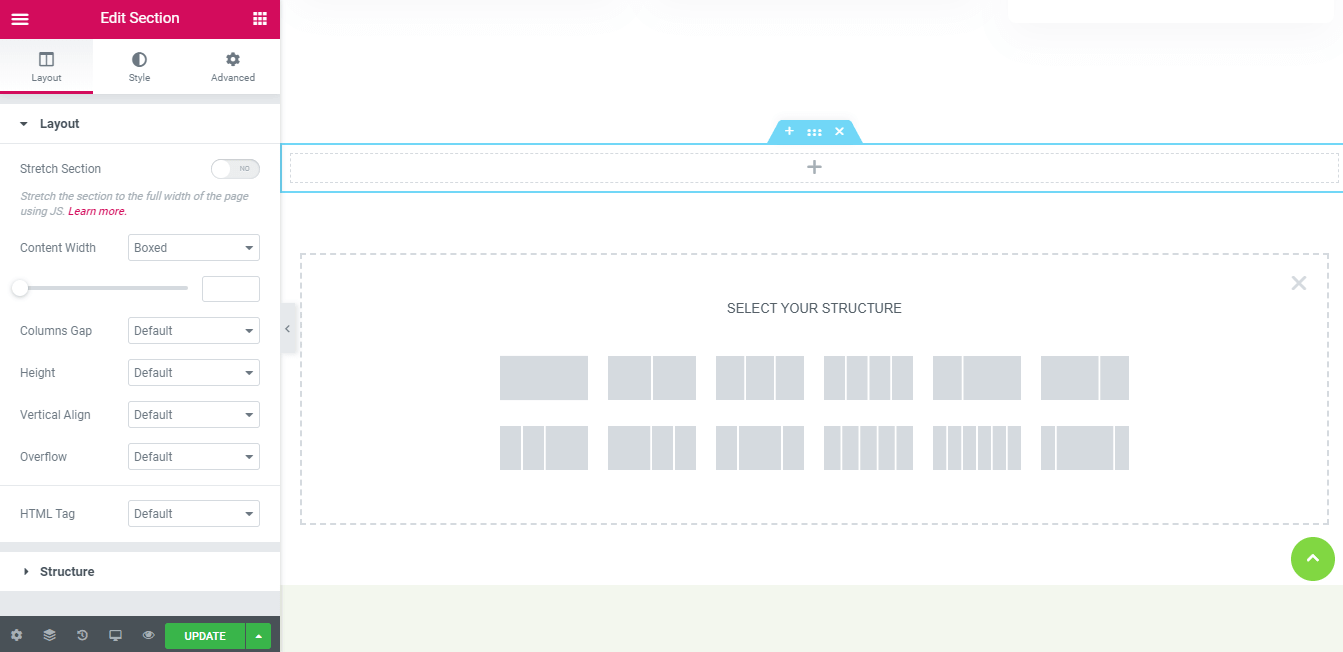
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column). You can edit, duplicate or delete a section. You can also save it as a template or add a new section above.

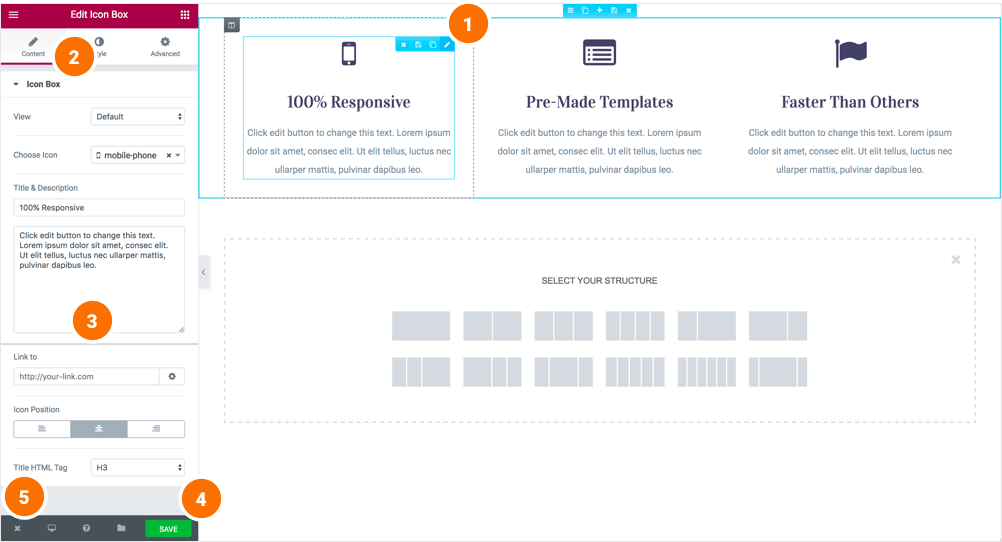
Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and
view the page.

Elementor Header


Turitor Shortcodes
Elementor add section

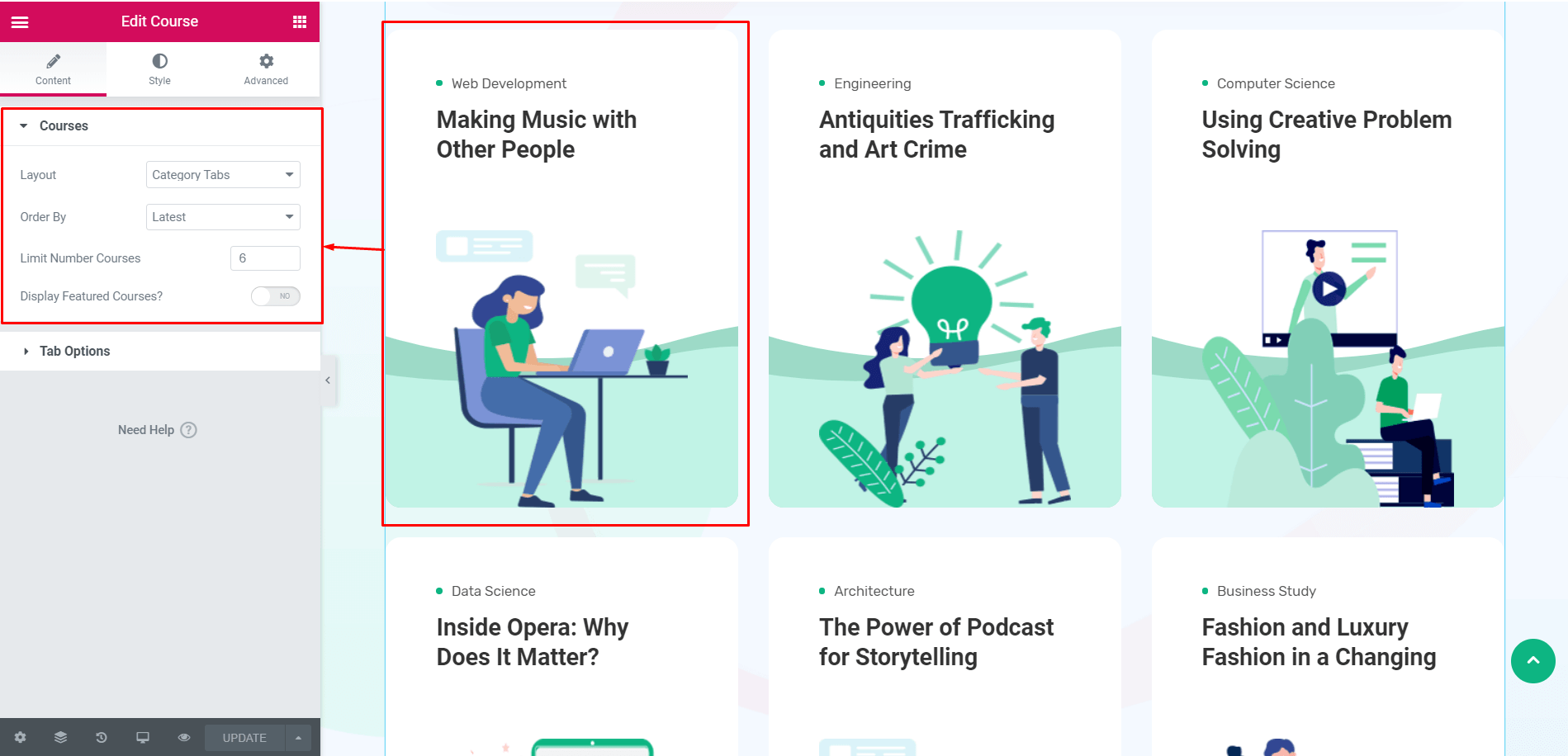
Turitor Course
1 : Step One

2 : Step Two

3 : Step Three

4 : Step Four

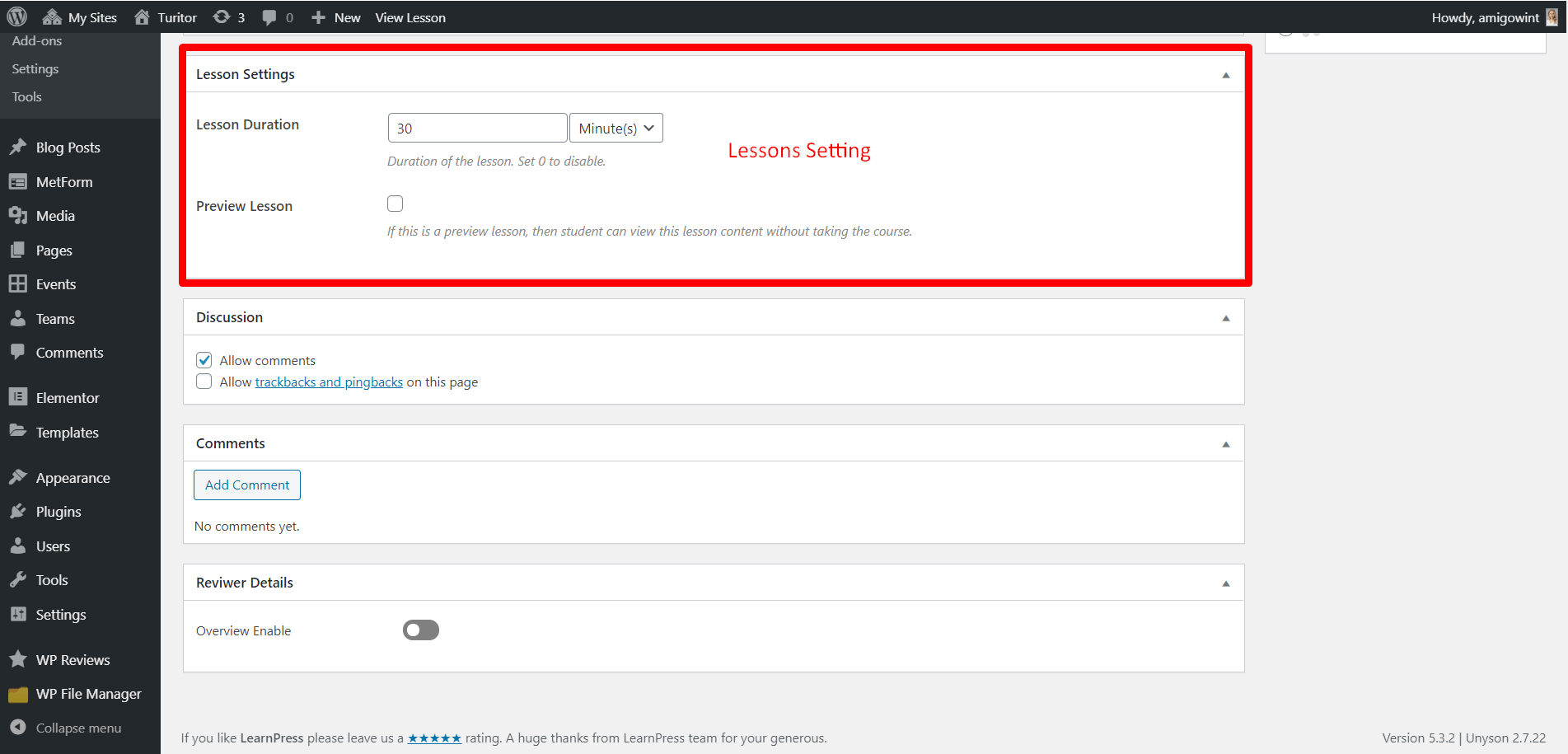
Turitor Lessons
1 : Step One

2 : Step Two

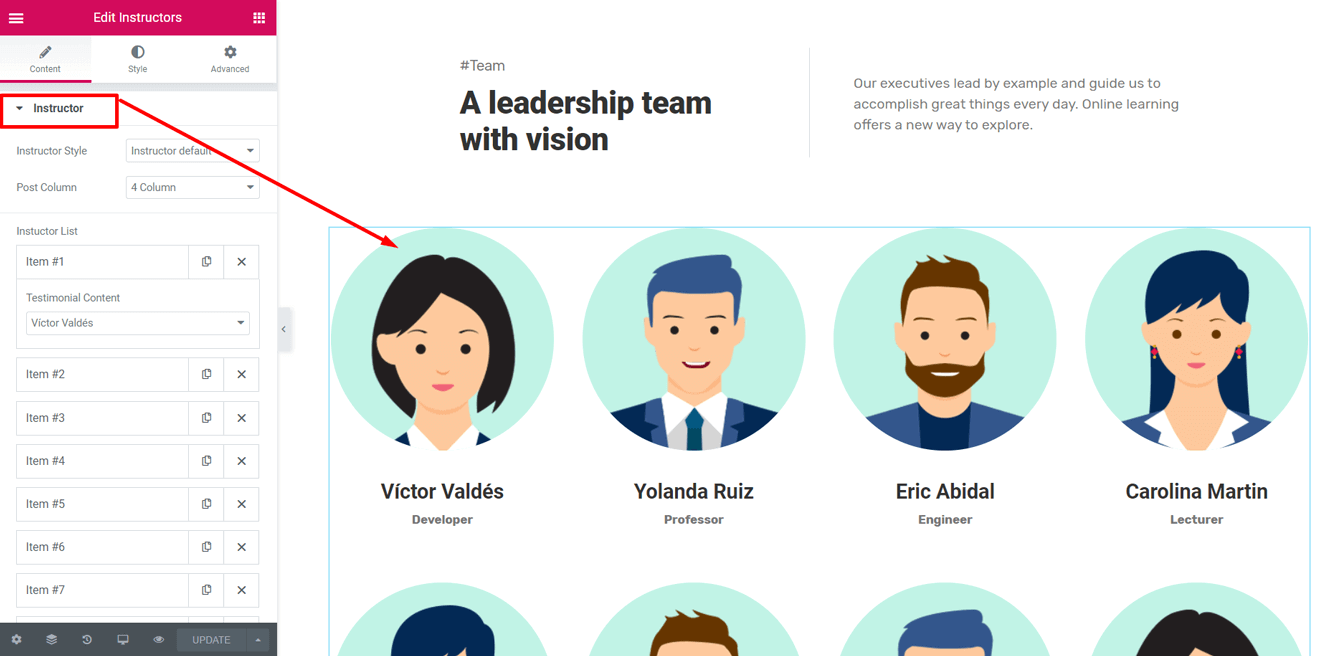
Create Instructor

Insert Instructor

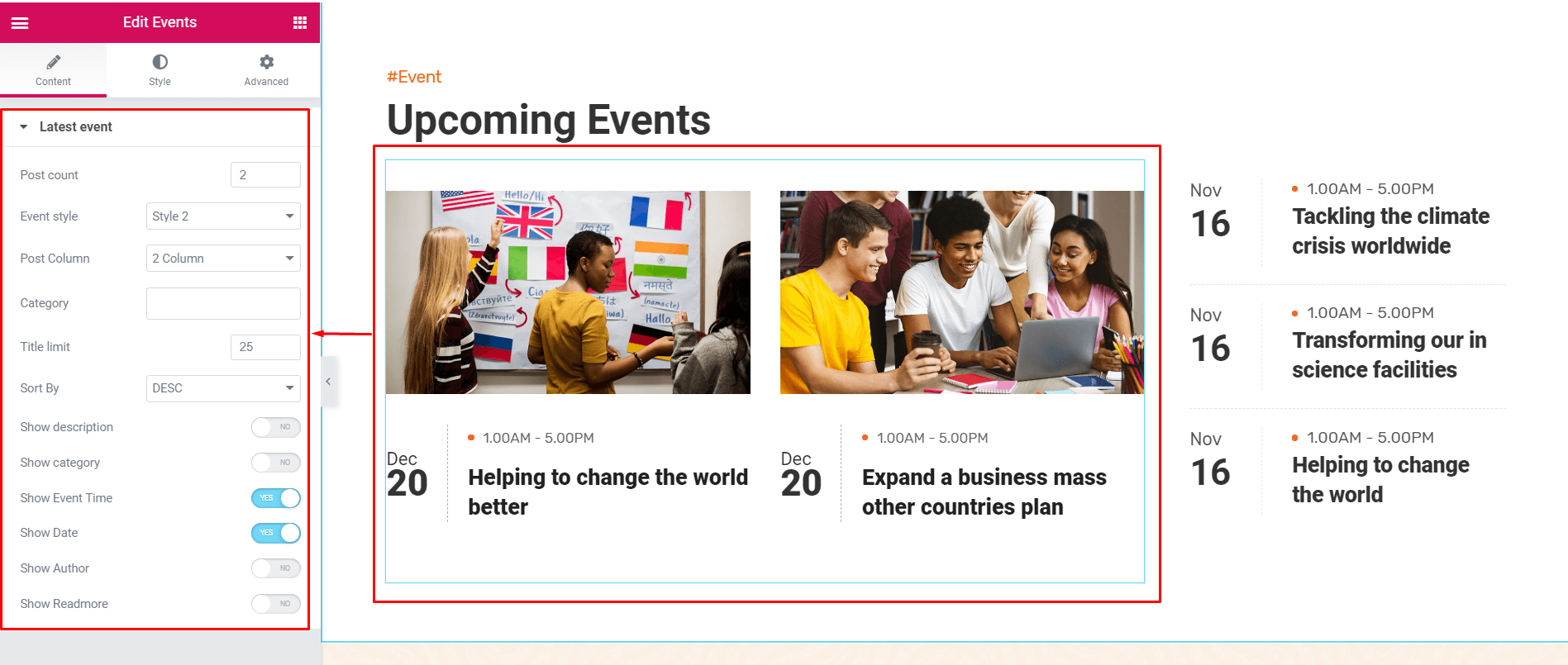
Turitor Events
1 : Step One

2 : Step Two

3 : Step Three

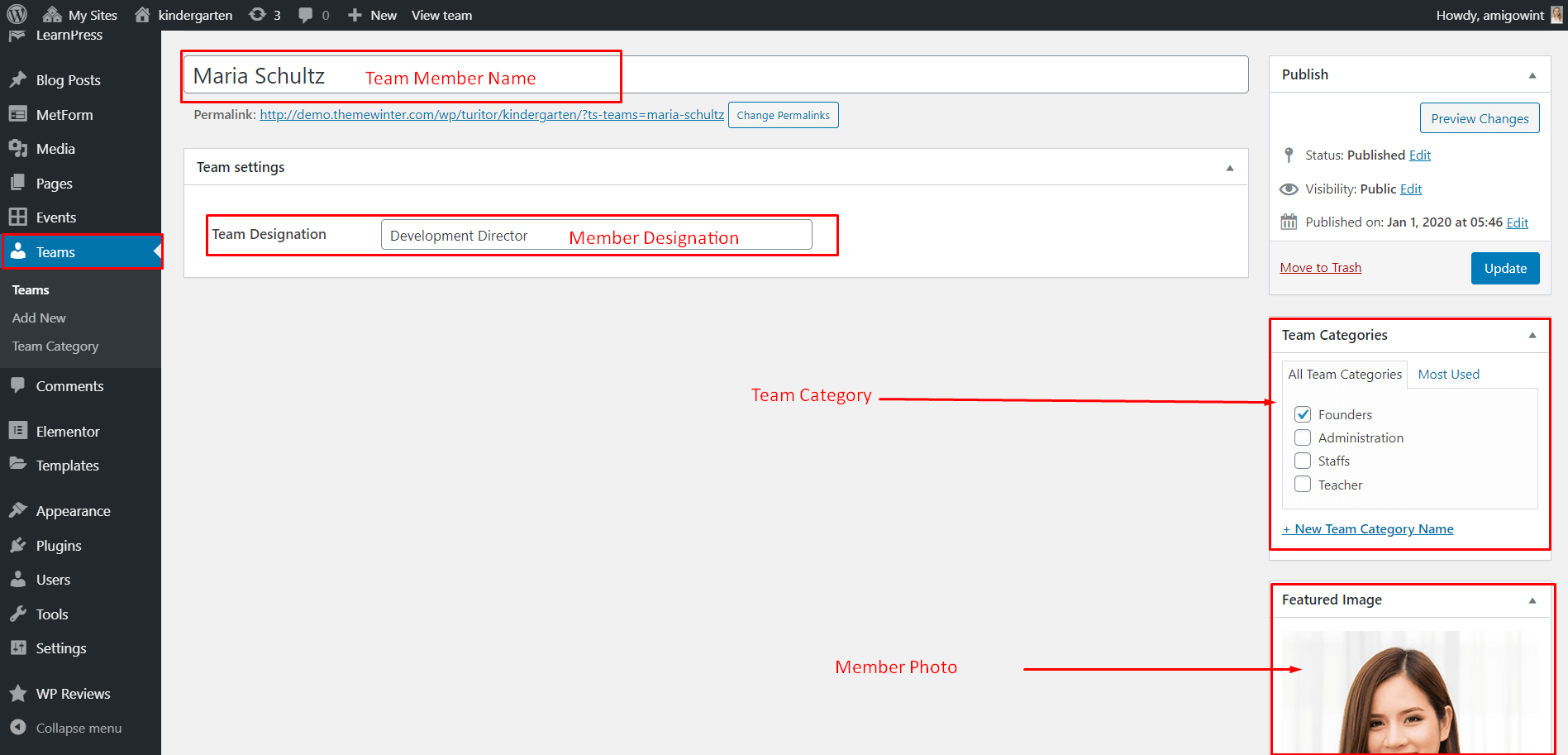
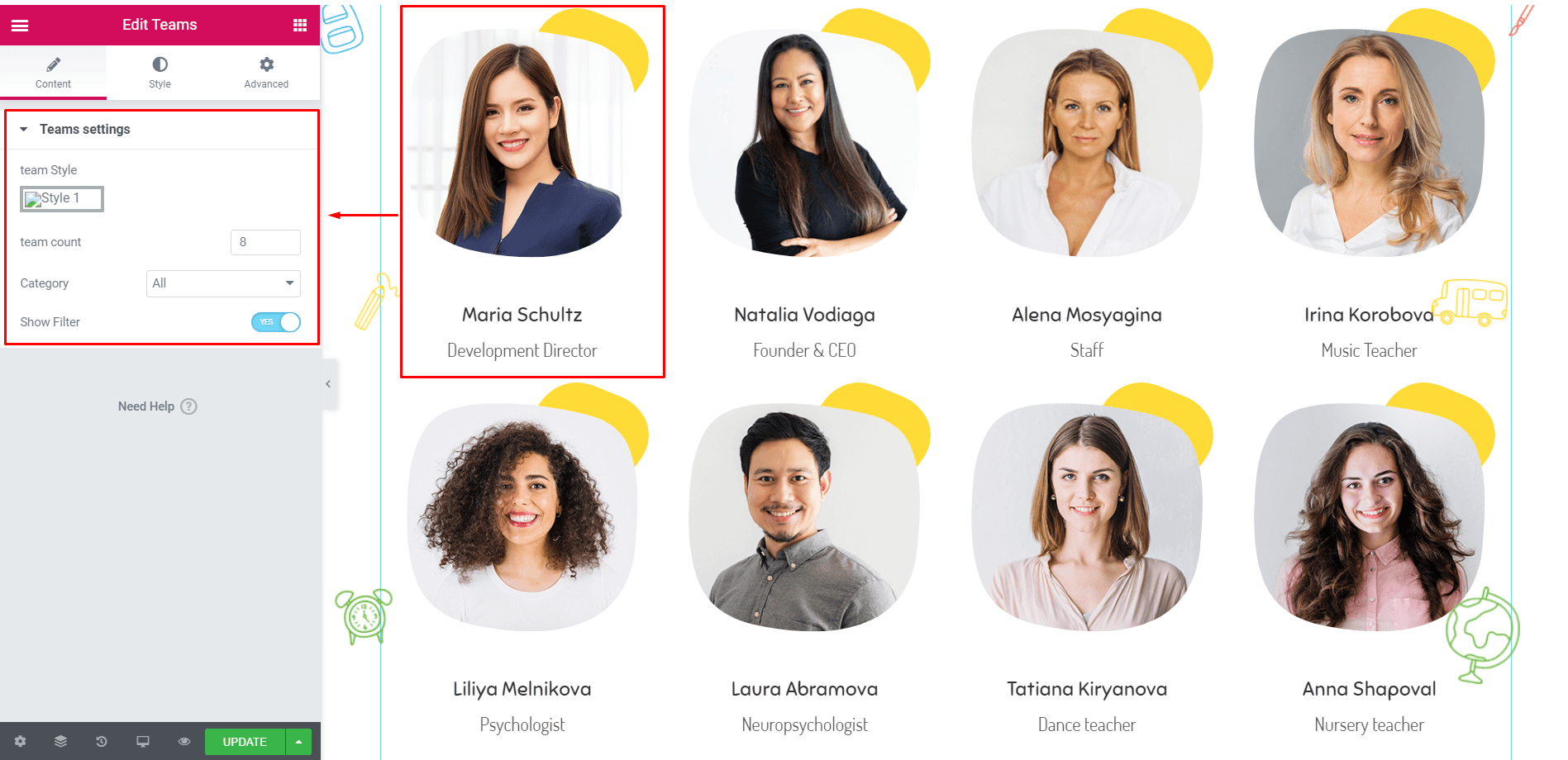
Turitor Team
1 : Step One

2 : Step Two

Footer Widget

CSS Customization#back to top
Create a css file name style.css file on
Turitor-child\style.css folder and write your own css
customization.
Some characteristics of the style.css file
- The file is not included by default
- The file is the last file to be loaded in your site.
Main css file is Turitor/assets/scss/style.scss
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Support Desk : Get Support
Support for my items includes:
- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Image Source #back to top
- https://www.freepik.com/free-vector/modern-online-education-landing-page_5481895.htm
- https://www.freepik.com/free-vector/online-education-landing-page_5481891.htm
- https://www.freepik.com/free-vector/online-education-landing-page_4360113.htm
- https://www.freepik.com/free-vector/online-education-landing-page-template_3063249.htm
- https://www.freepik.com/premium-vector/set-landing-page-with-theme-education-illustration_5183624.htm
- https://www.freepik.es/vector-gratis/conjunto-jovenes-leyendo_5306598.htm
- https://elements.envato.com/landing-page-templates-flat-concept-84VJGT
Common Error #back to top
1) The Content Area Was Not Found in Your Page

If you get this error make sure you Refresh or Flush WordPress Permalinks
1 2 3 | Step 1: In the WordPress admin area, go to “Settings > Permalinks”Step 2: Click “Save Changes”Step 3: Permalinks and rewrite rules are flushed. |
If not work you have to follow the article from Elementor Blog. The red mark steps can solve the issue.
The red mark steps can solve the issue.
2) Can’t Edit with Elementor. The editor is a blank, white page
If you get a blank page (white screen of death) when you try to edit with Elementor, it might be due to a lack of memory or to another fatal error.
Please, follow the article from Elementor Link
Also Make sure you have the following Settings on your server:
1 2 3 4 5 6 | max_execution_time = 600
upload_max_filesize = 32Mpost_max_size = 48Mmemory_limit = 256Mmax_input_time = 300 |
Slug Change
First install Child Theme from Theme bundle. Open functions.php file with WordPress Editor or AceIDE and Change event/team url slug file on turitor-child\functions.php folder and write the below code
//For Event slug
add_filter( 'register_post_type_args', 'turitor_event_slug_register_post_type_args', 10, 2 );
function turitor_event_slug_register_post_type_args( $args, $post_type ) {
if ( 'turitor-events' === $post_type ) {
$args['rewrite']['slug'] = 'event'; //rename solutions
}
return $args;
}
//For Team slug
add_filter( 'register_post_type_args', 'turitor_teams_slug_register_post_type_args', 10, 2 );
function turitor_teams_slug_register_post_type_args( $args, $post_type ) {
if ( 'ts-teams' === $post_type ) {
$args['rewrite']['slug'] = 'team'; //rename my-service
}
return $args;
}
Version History (Changelog) #back to top
You can check changelog on template sales page on Themeforest
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
Current Theme Version 1.1.9 (see Change log at the bottom of Themeforest Item Description Page)