Getting Started #back to top
- Item Name : Qoxag - News Magazine WordPress Theme
- Item Version : V 1.0.0
- Author : Tripples
- Support : Support Center
First of all, Thank you so much for purchasing this template and for being my loyal customer. You are awesome!
You are entitled to get free lifetime updates to this product + exceptional support from the author directly.
Be careful while editing the theme. If not edited properly, the design layout may break completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to top
Thank you so much for purchasing our theme called Qoxag - WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about wordpress here
What are Parent and Child Themes?
A WordPress child theme takes the functionality of another theme, named parent theme. It gives you the possibility to customize an existing theme. Instead of modifying the theme files directly, you can activate the child theme and work within it.
All customizations are stored in the child theme and anything in the child takes priority over the parent. So if the same file exist in both child and parent, the file from the child will control that aspect of the theme.
Working with child themes, your customizations are safeguarded from future upgrades because you only upgrade the parent theme, which you never edit, while the customizations are protected in your child theme which you don’t upgrade.
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme. Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Install Theme
The first option how to install this Theme would be to directly upload the Qoxag.zip file via WordPress Theme Uploader.- Minimal requirements:
- PHP 7+
- Php.ini settings:
max_execution_time = 600 upload_max_filesize = 68M post_max_size = 128M memory_limit = 512M max_input_time = 300 max_input_vars = 10000 - MySQL 5.0+
- Wordpress 5+
- Please make sure you have proper version of wordpress installed.
- Log Into WordPress and go to Appearance > Themes
- Find the Qoxag Theme and click activate
- FTP Upload:
- Unzip the "Qoxag.zip" file from theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Qoxag in theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Qoxag Theme and click activate
-
Wordpress Dashboard:

- Log into your WordPress backend
- Navigate to Appearance > Themes
- Click Install Themes
- Click Upload
- Now you just need to find the "Qoxag.zip" in the Upload folder and hit Install now.
- After complete installation click on active button to active The theme.
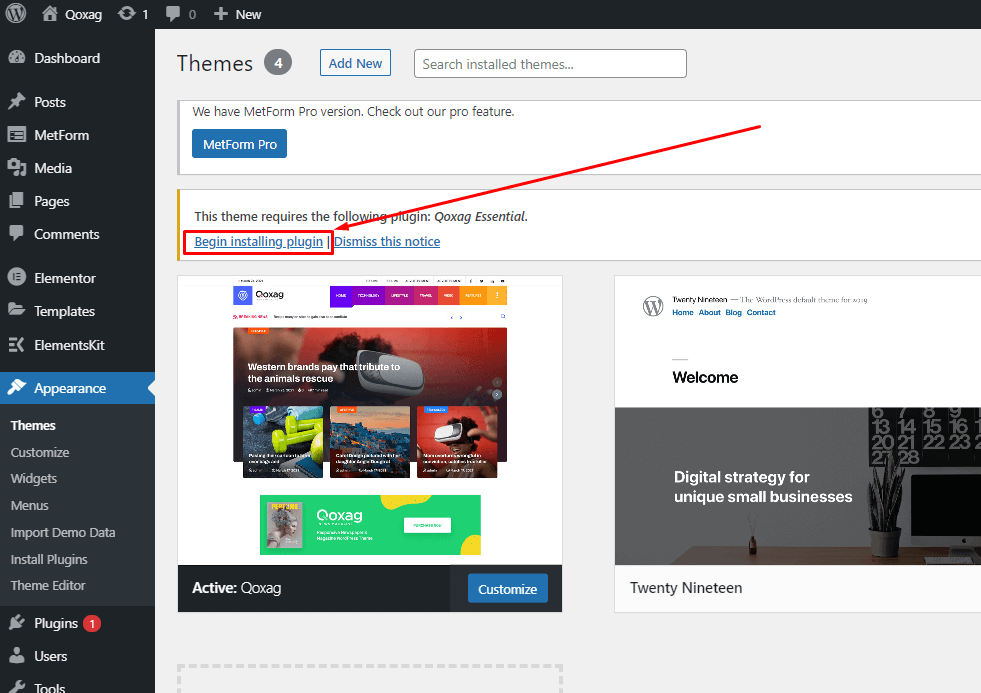
Install Required Plugins
After activating the Qoxag theme you will see the below window. and install all required plugins.

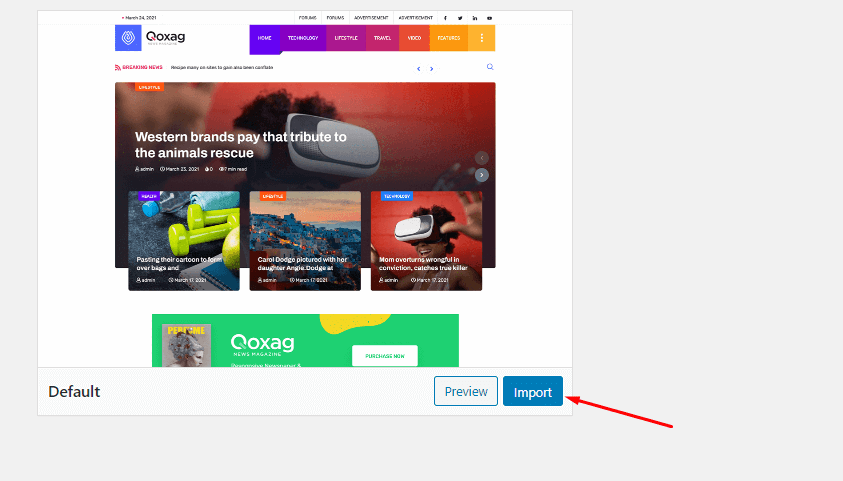
Oneclick Demo Content Install
!!! Don't install Oneclick Demo content if you have an existing Site, Use Manual Demo Data XML Import.

It will take some times to install full demo data like demo site.
You are done ! :)
Theme Update
Get notify and update theme automatically
Once you have installed one of our themes, there is an easy way to stay updated with future releases. All you need is install Envato Market plugin.
Step 1: Download the plugin from GitHub repository.
Step 2: Install this plugin into your site. It’s a easy way to install plugin.
Step 3: To establish an Envato Marketplace API connection navigate to the Envato Toolkit page and insert your Marketplace username and secret API key in the designated input fields. To obtain your API Key, visit your “My Settings” page on any of the Envato Marketplaces.
Step 4: Once the API connection has been established you will see a list of themes that can be auto installed.
How to update the wordpress theme Manually
Please, follow the doc for better understand : Update Theme manually
Theme Customizer
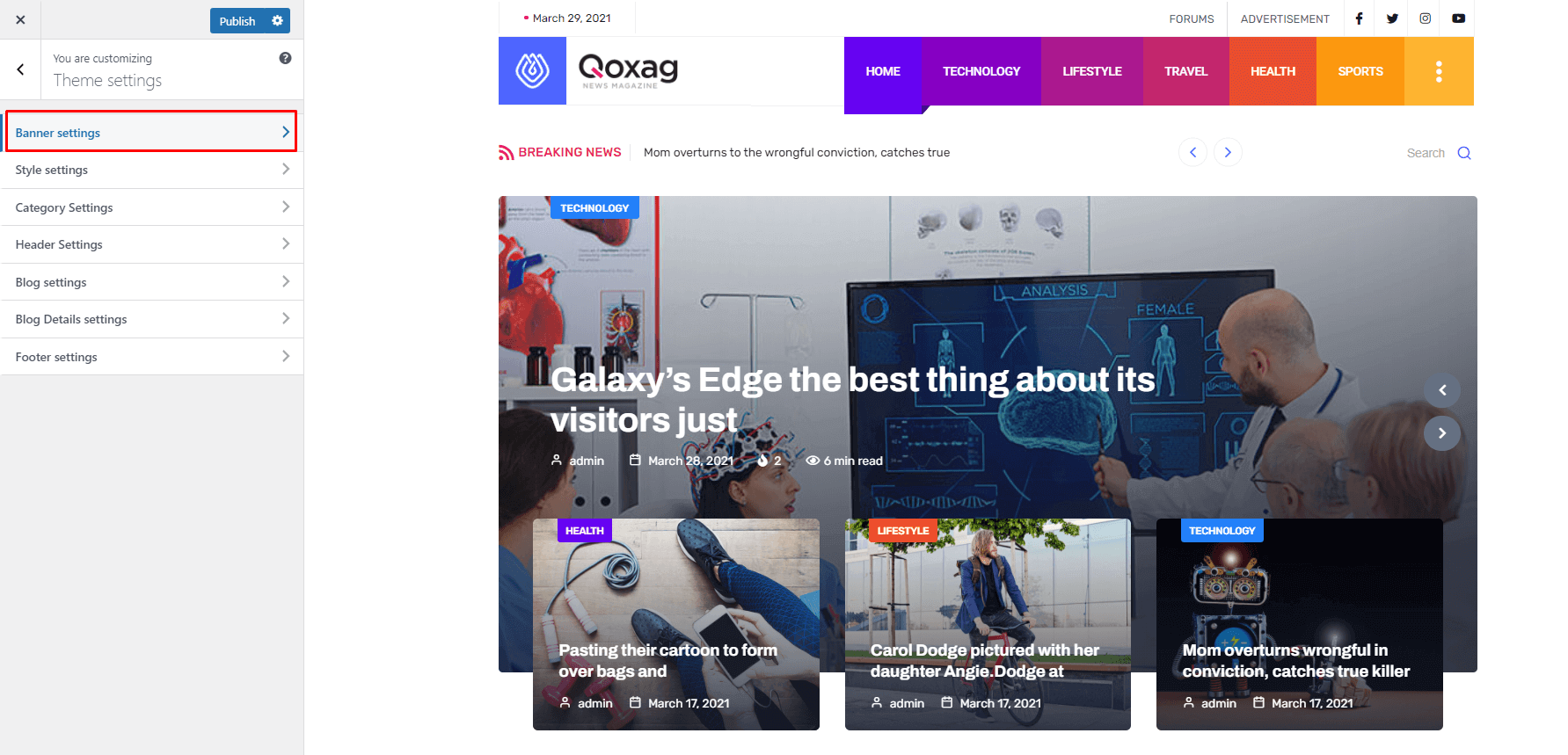
Navigate to Appearance > Customize for Theme's customizer settings.
Banner Settings
Navigate to Appearance > Customize > Theme Settings > Banner Settings for Theme's banner settings.

Logo
!!! For our demo use ElementsKit's Header Footer Builder from here.
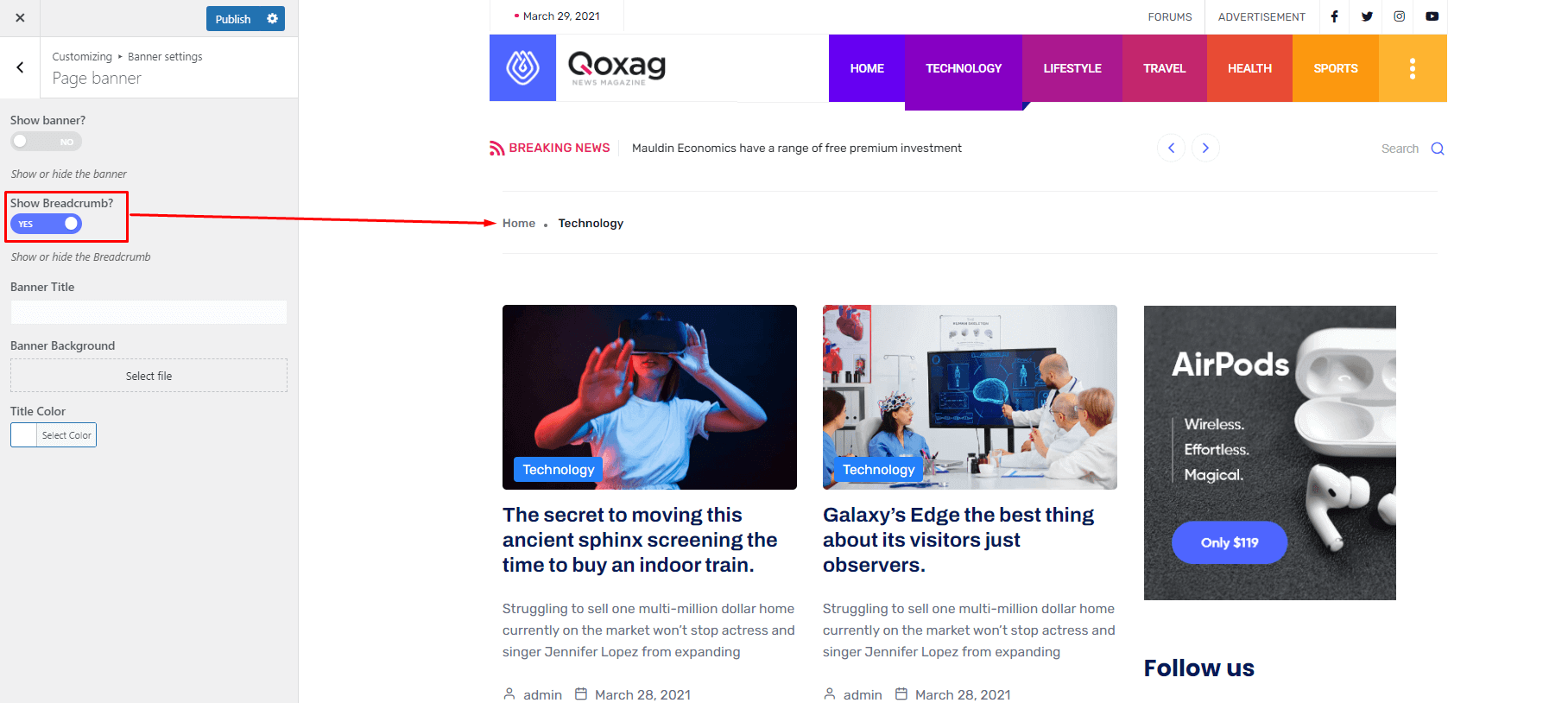
Breadcrumb
Single blog page, category archive page's breadcrumb options.

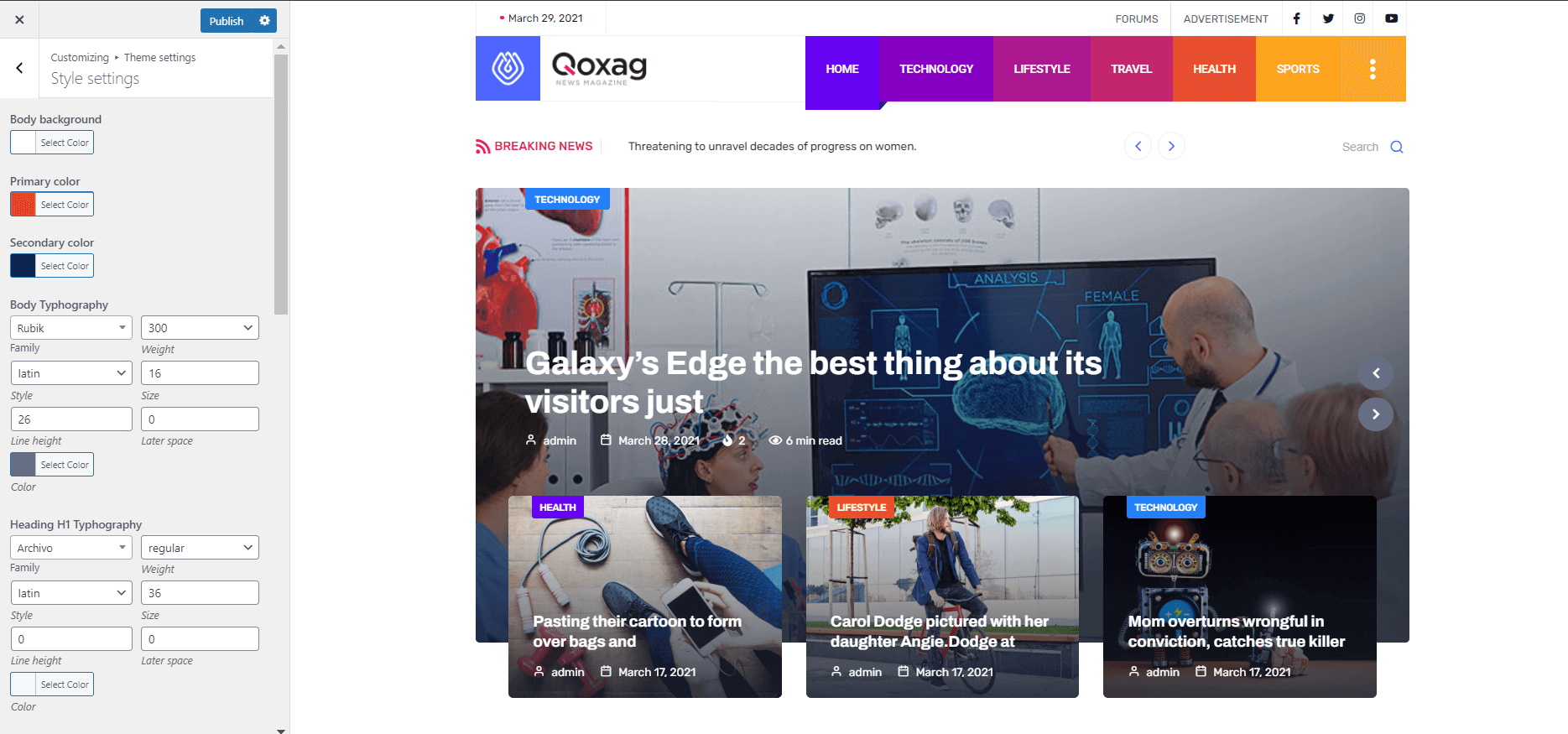
Style Settings
From Appearance-> Customize->Theme settings-> Style Settings , you can change font family, color, font size ,enable dark mode and also heading fonts etc.

Header Settings
!!! For our demo use ElementsKit's Header Footer Builder from here.
!!! Don't enable the "Header Builder Enable" option if you have enabled the header/footer from ElementsKit > Header Footer option. It will automatically be set from ElementsKit.
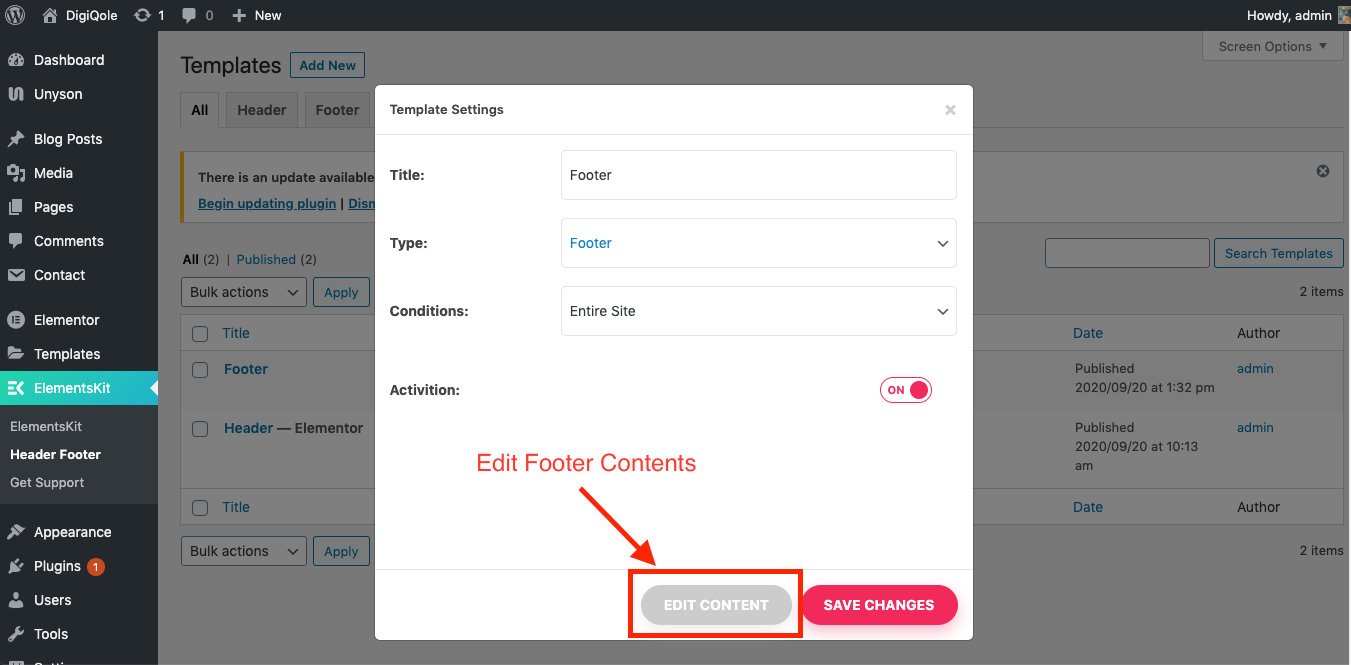
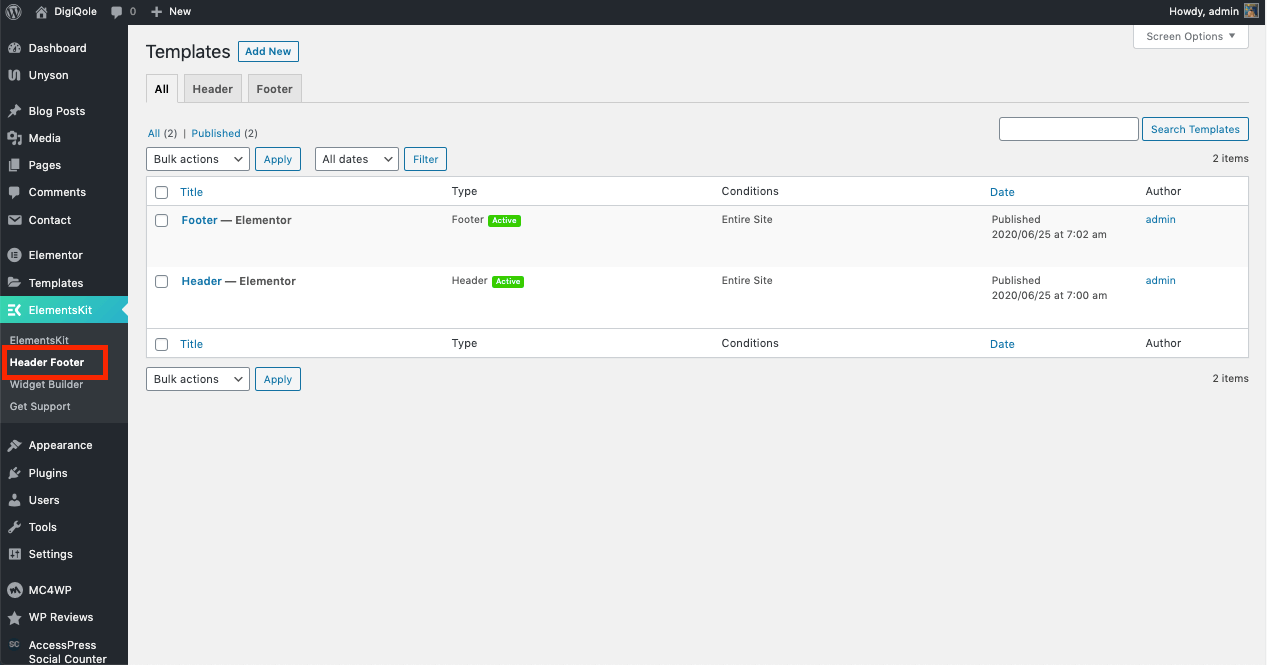
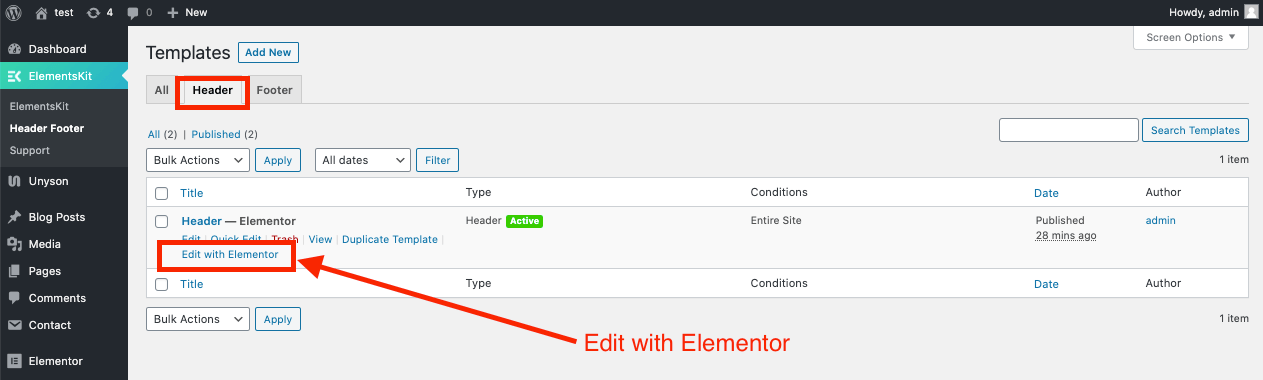
ElementsKit Header Footer Builder
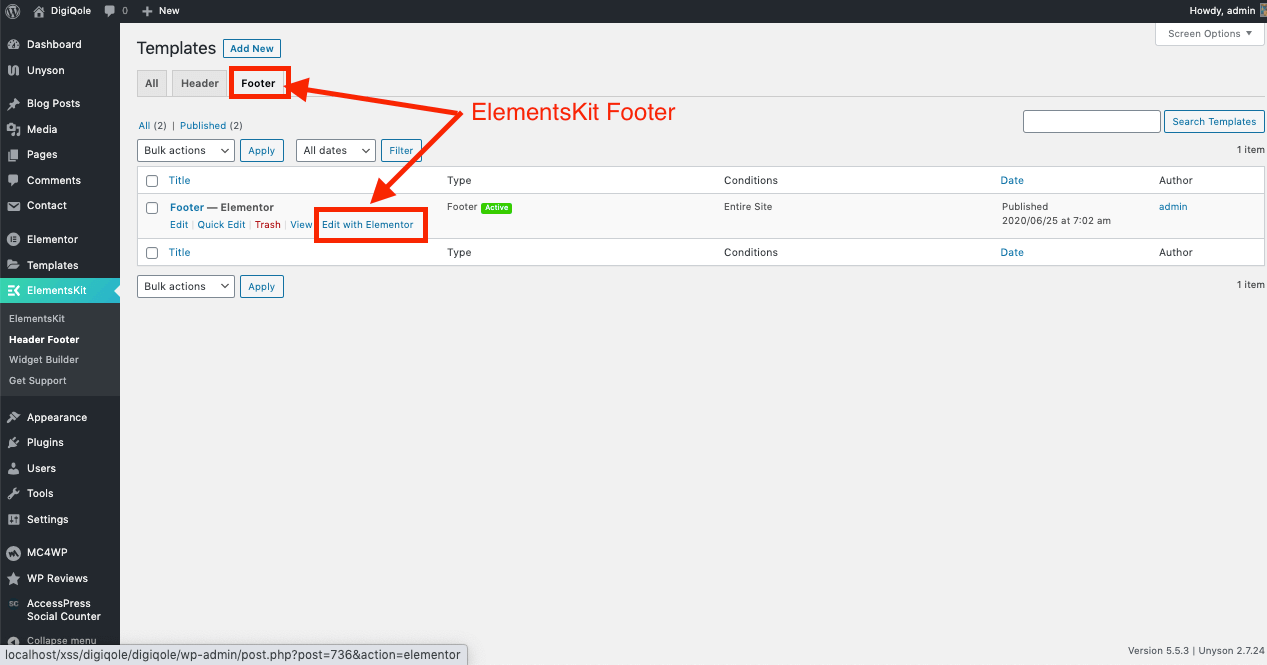
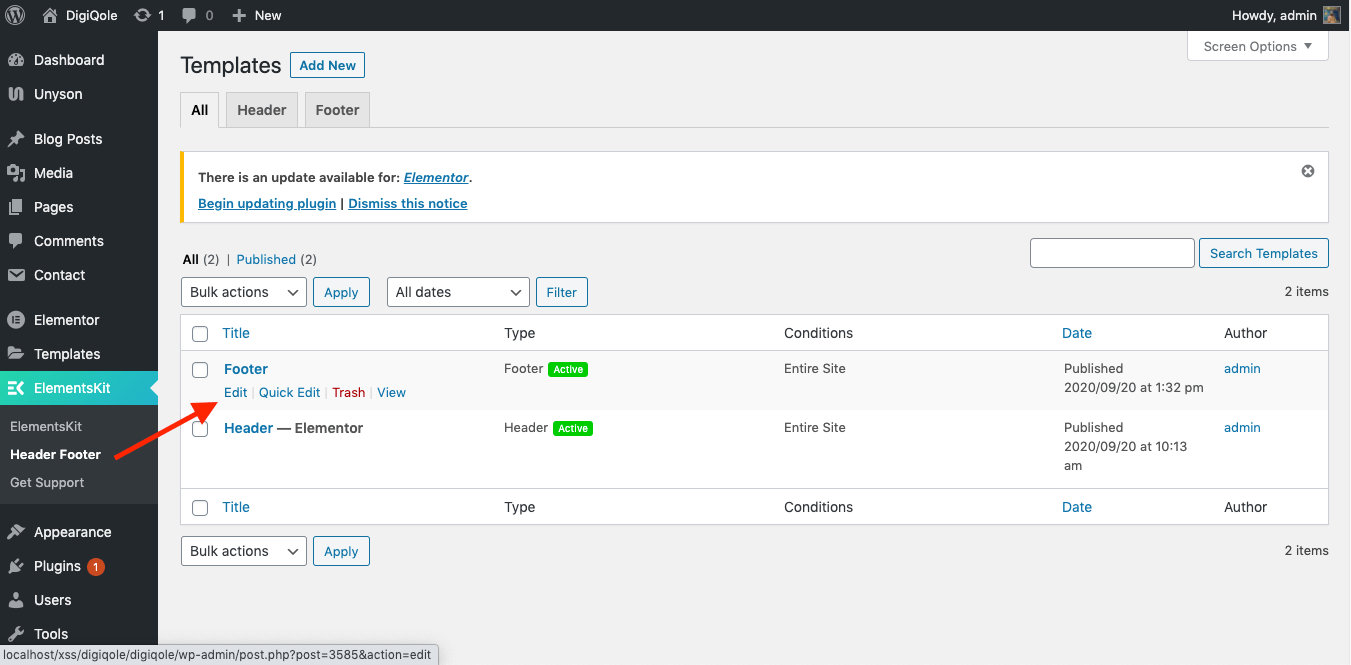
For change and create header footer builder go to ElementsKit > Header Footer

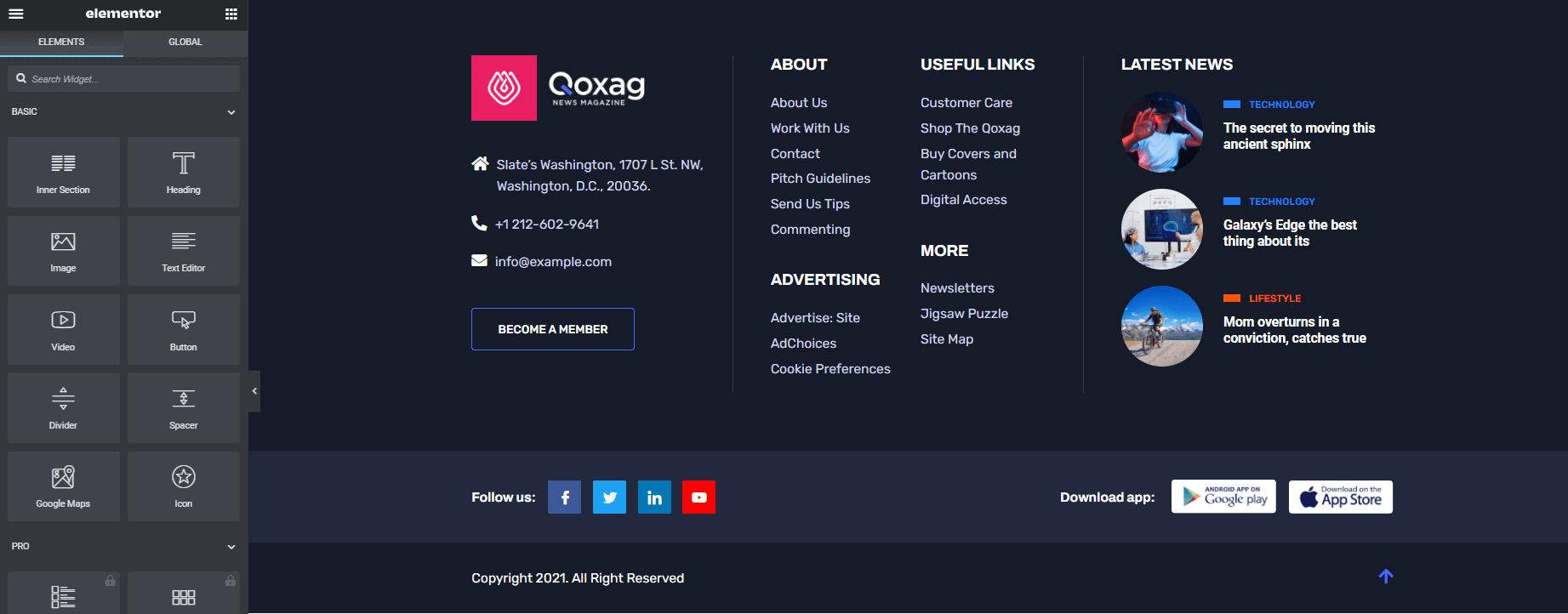
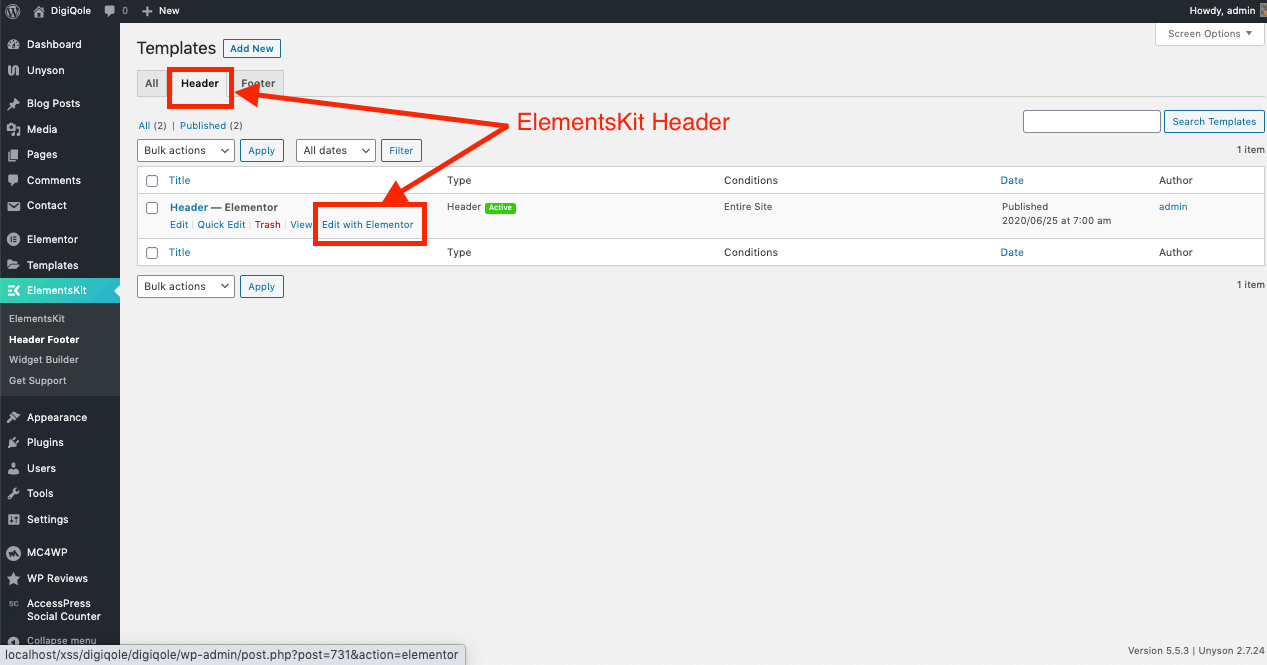
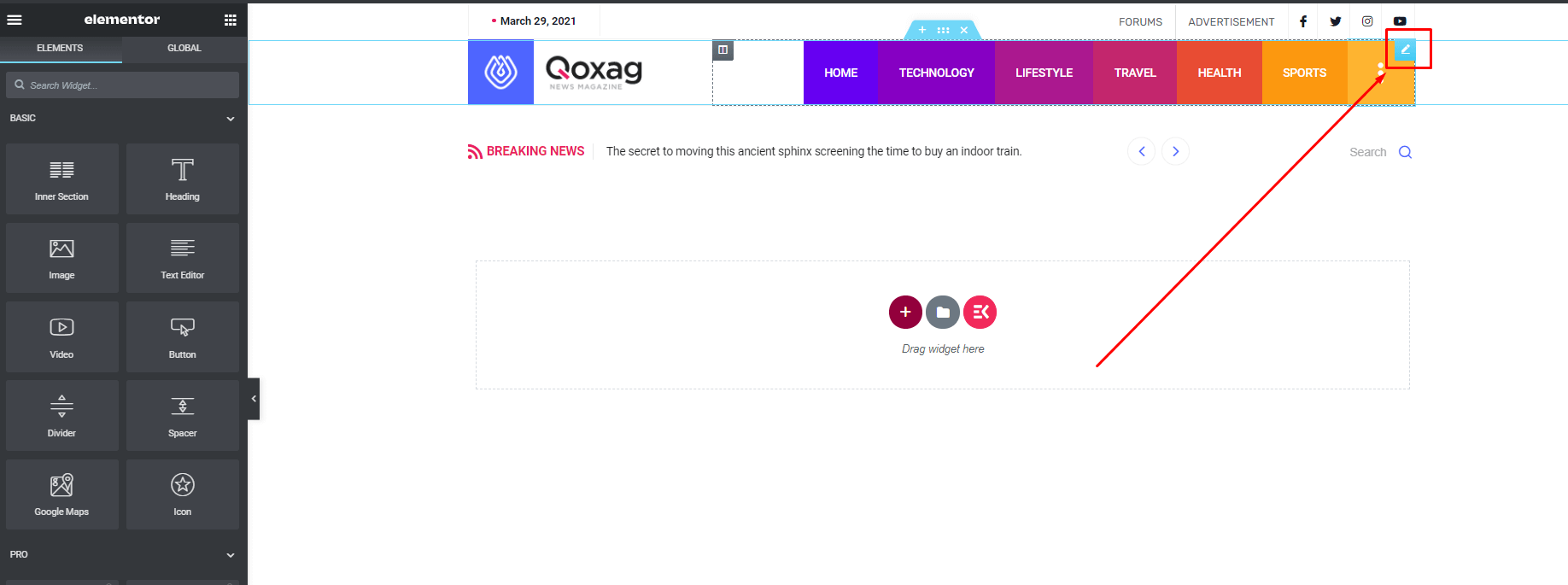
ElementsKit Headers

Edit the header with Elementor and change the Elements by clicking on the Element.

Tutorial for creating headers with ElementsKit.
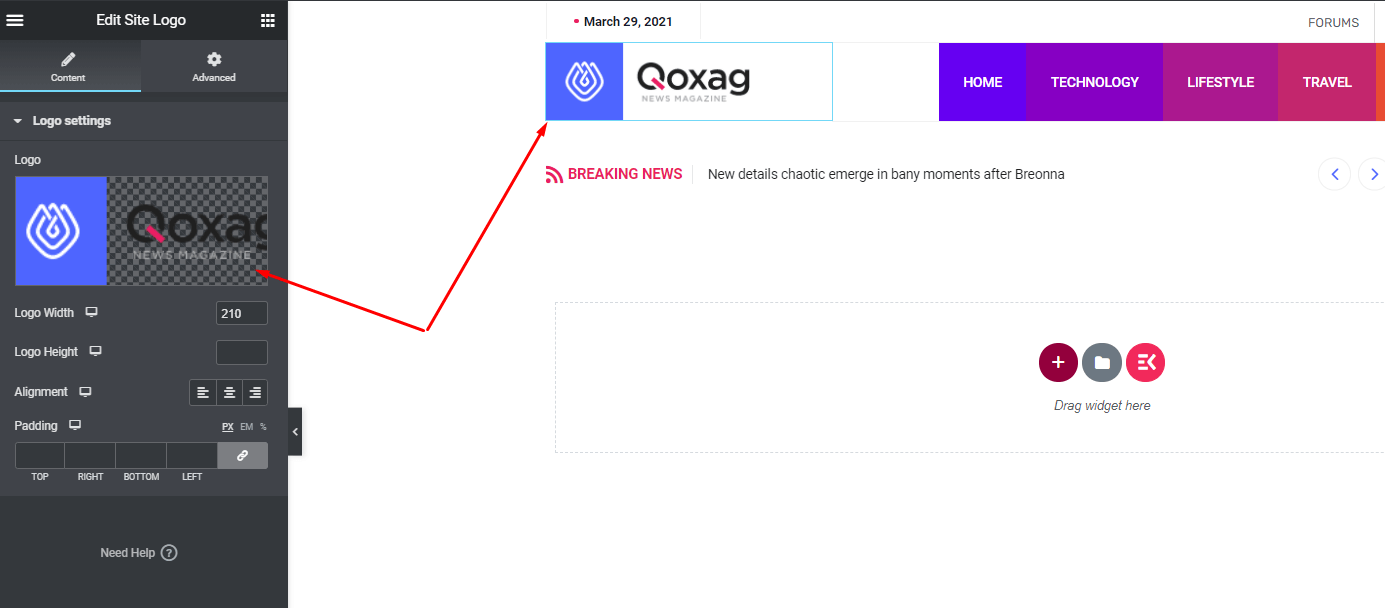
Header logo Settings
For change logo, navigate to ElementsKit > Header Footer > Headers


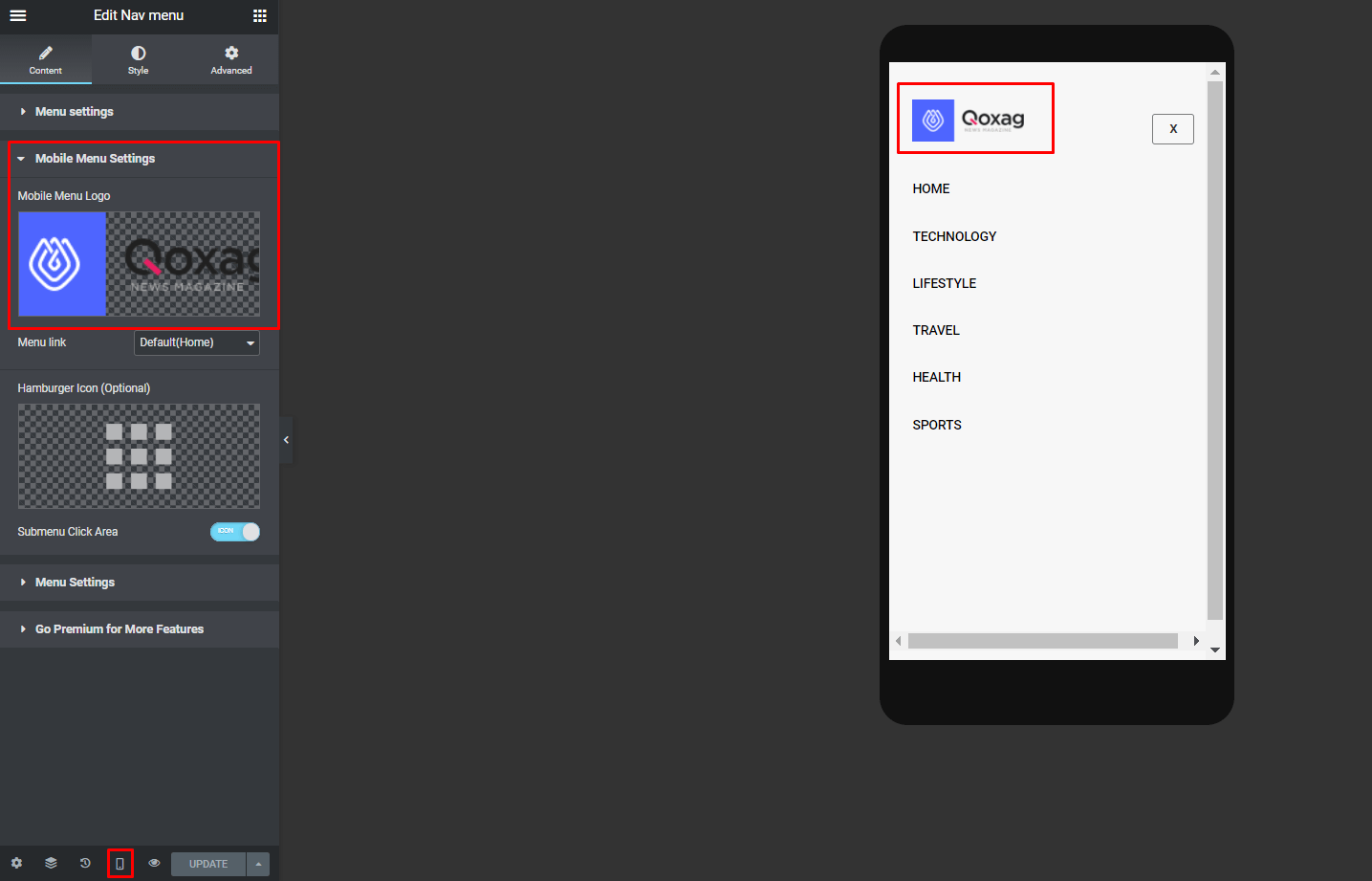
Header Mobile Logo

Blog Settings
From Appearance-> Customize-> Theme settings-> Blog settings, you can have the Category Archive page layout change option, feature post enable option, post meta information show option for the archive page, etc.
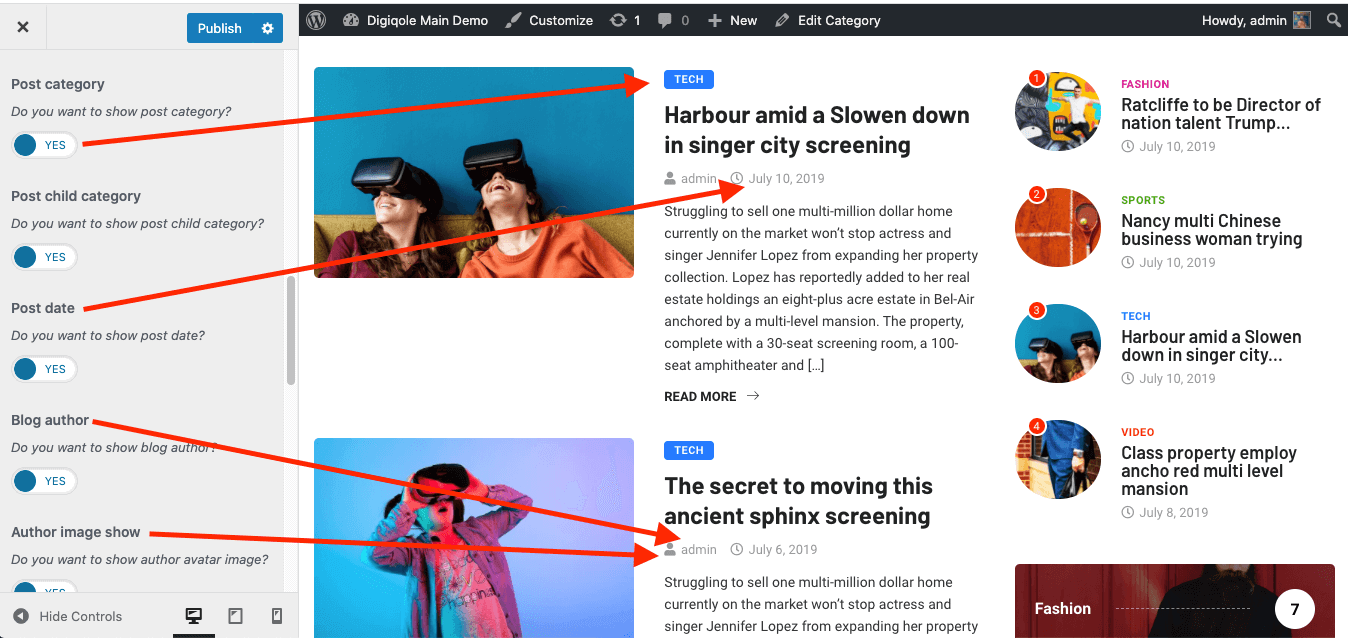
Posts Meta Information
Options for showing blogs post meta information.

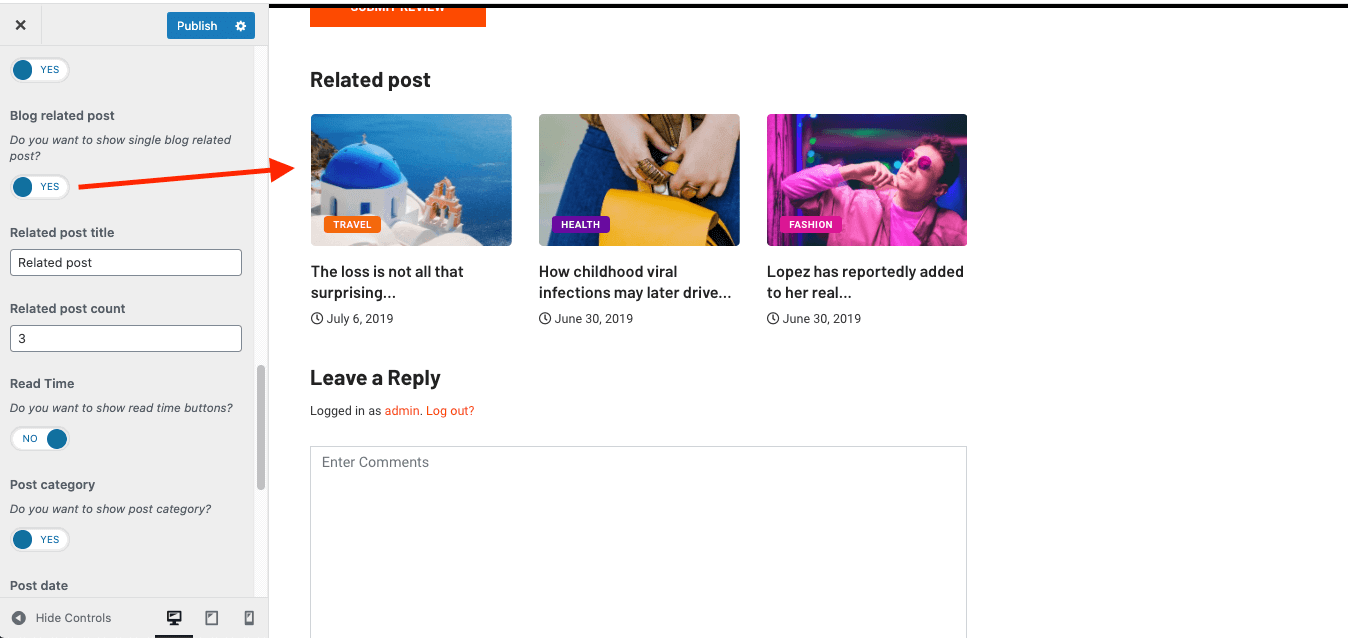
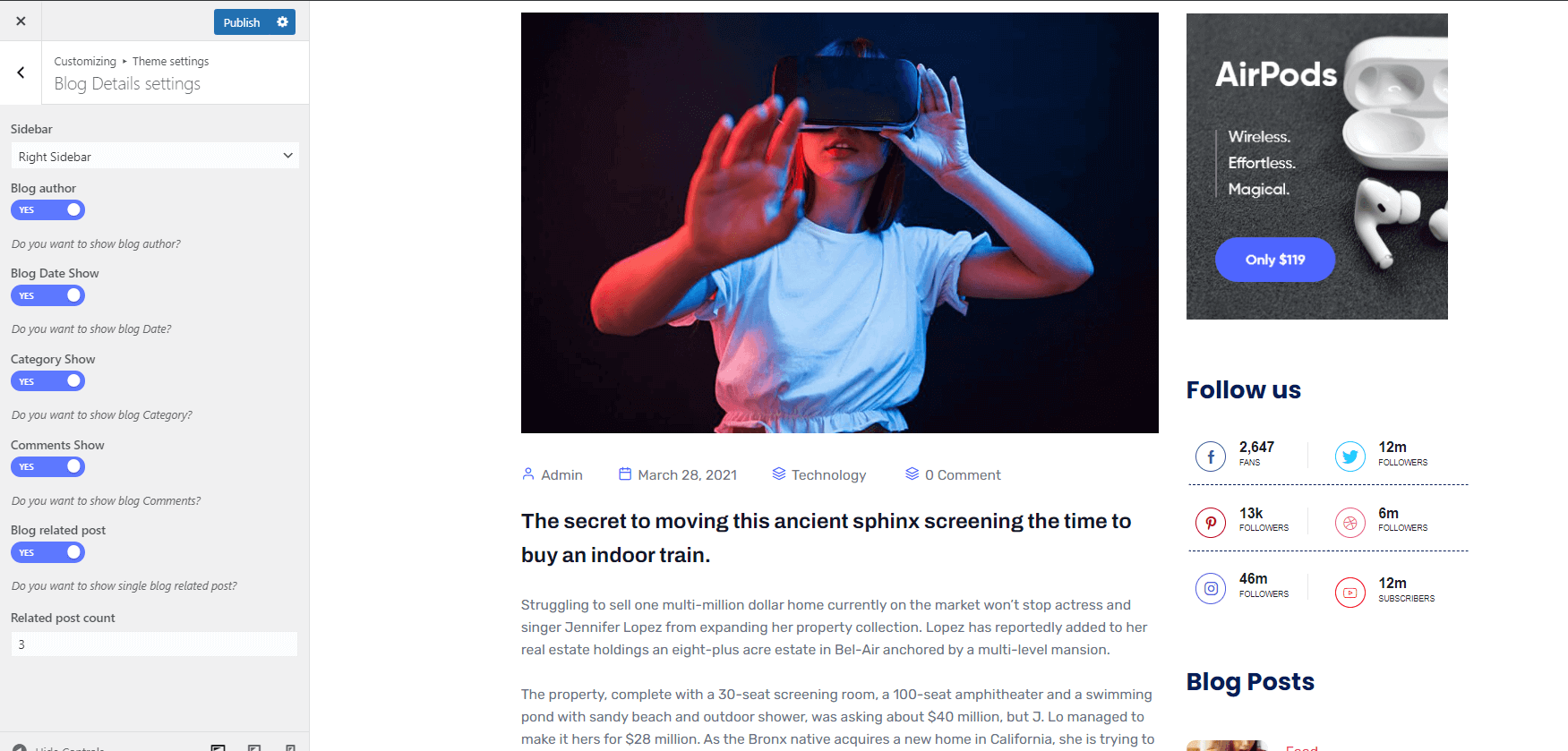
Blog Single Settings
From Appearance-> Customize ->Theme settings -> Blog Single Settings, you can set the sticky sidebar, post layouts and enable post meta options.
Post Meta Information
Popular post counter, single page post comment, post author and navigation show options can be controled from here.

Visual Page Builder
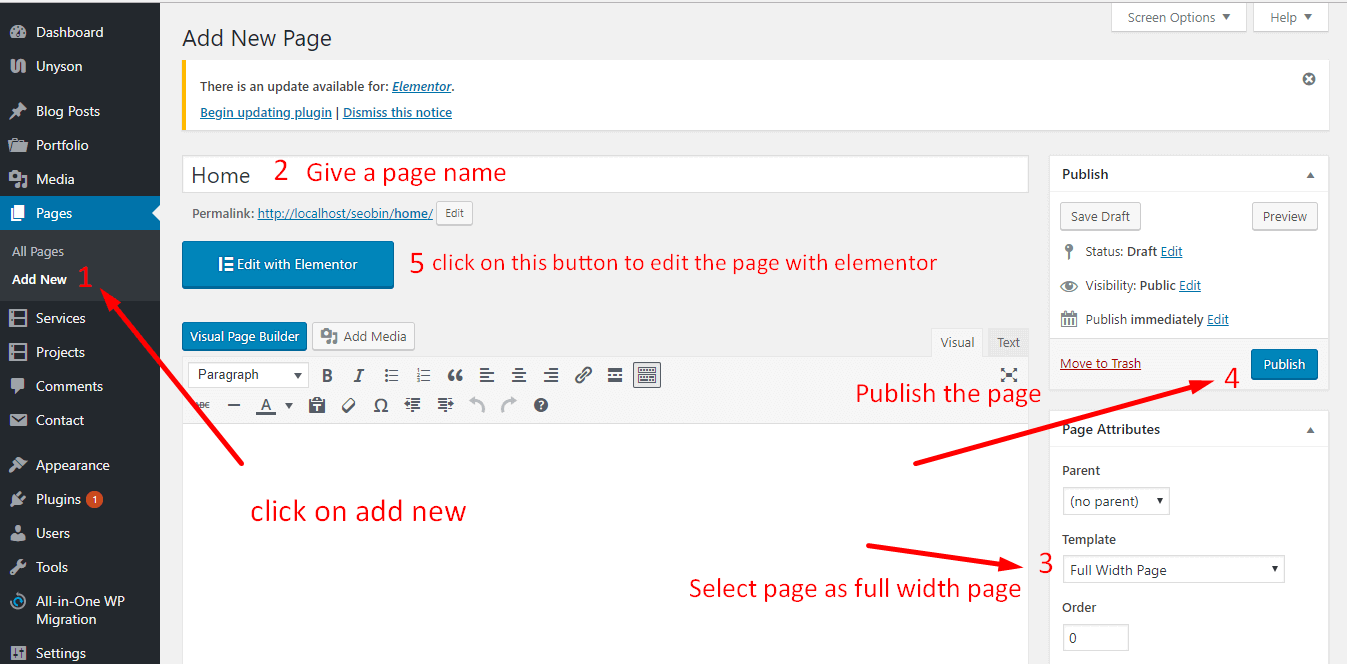
Accessing the editor
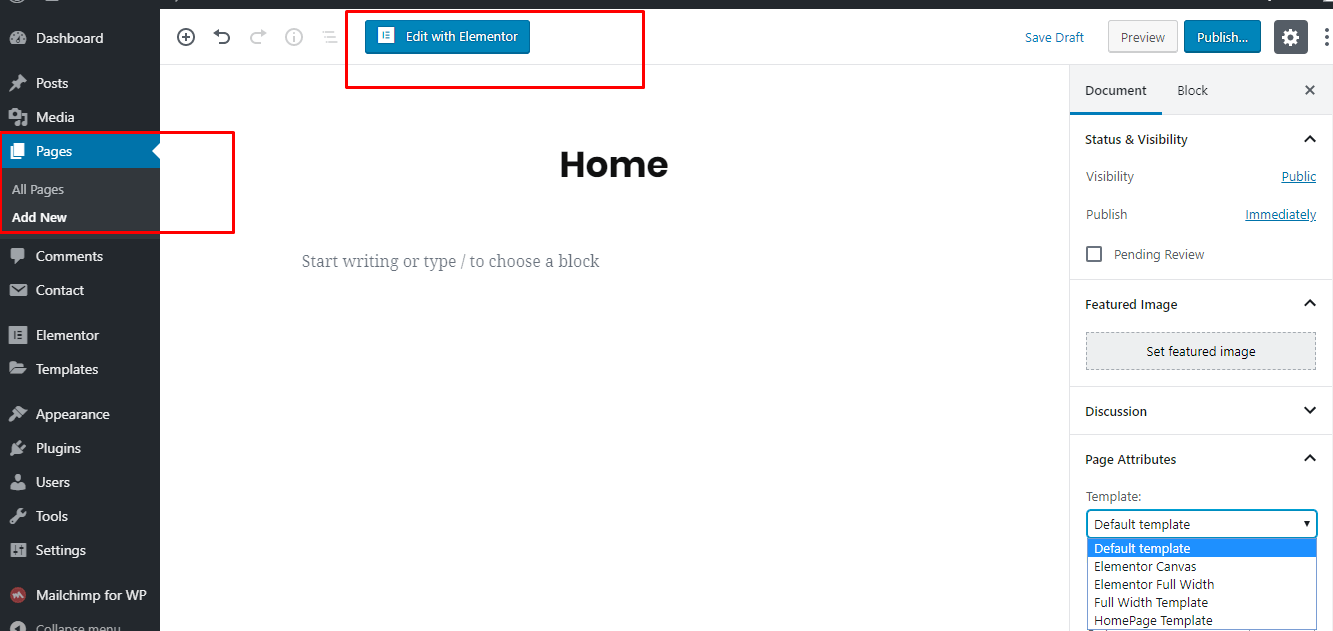
To start working with Elementor, go to the WordPress dashboard. Then, add a new page by clicking on Pages > Add New. Then, create a new page and save it with the 'full width' template and then click on the 'Edit with Elementor' button.

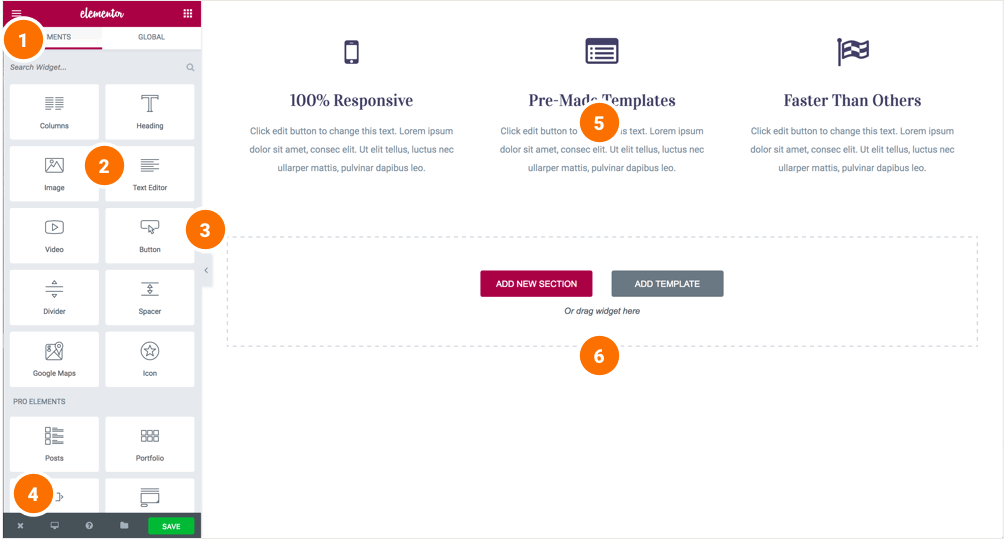
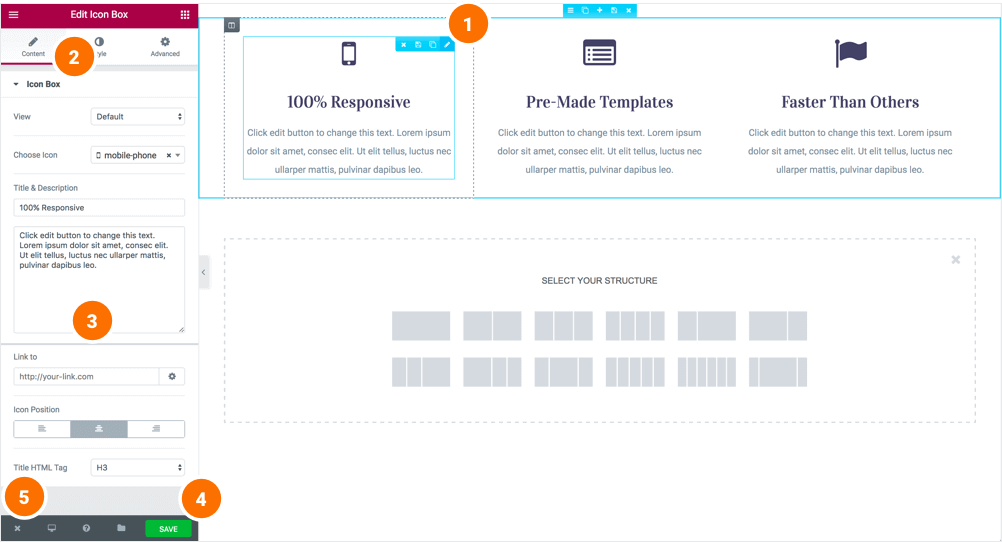
Elementor UI: Getting to know the interface
The Elementor page builder includes these main areas:
1.
Panel (Top): Use the search field to find a widget.
2.
Widgets / Widget Settings: Choose a widget and configure it.
3.
Preview Button: Enables you to preview the page. Once clicked it
hides/shows the panel.
4.
Panel (Bottom): View page, Go back to Dashboard or Save page.
5.
Content Area: Drag & drop widgets and design your page.
6.
Add New Section / Add Template: Choose between creating a new
section
or inserting an existing template.

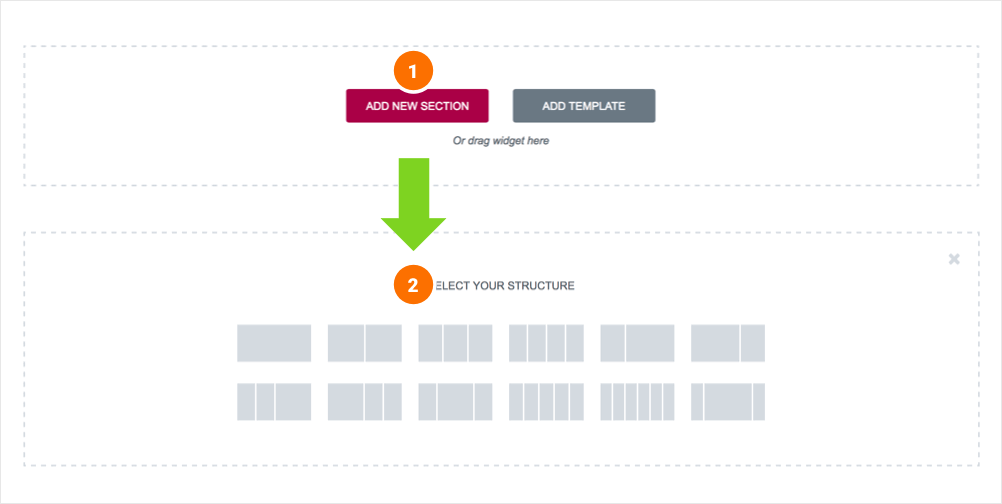
Creating your section
A section is the most basic element that you can work with. It's the building block of every page. A section can be set as full width and spread all over the screen, or receive the content area width (by default).
After you create a section you can drag and drop a widget inside. You can also divide each section to few columns. Every page you create can contain as many sections as you want. You can drag a section above or under another one to relocate it.
- Add New Section: Click this button to create a new section or simply drag a widget from the panel and drop it in the content area.
- Select Yout Structure: Choose a structure for your section (Later, you can edit the exact width of every column).

Create Elementor Page

Inserting a widget
Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Add Widget: Drag a widget from the left panel and drop it into a column.
1. To edit a widget, click the pencil icon.
2. On the Panel header, you can choose to edit the widget's content and style.
3. Every widget has a different setting.
4. You can save your current changes at any stage.
5. When you have finished designing, click the 'X' button at the bottom panel and
view the page.

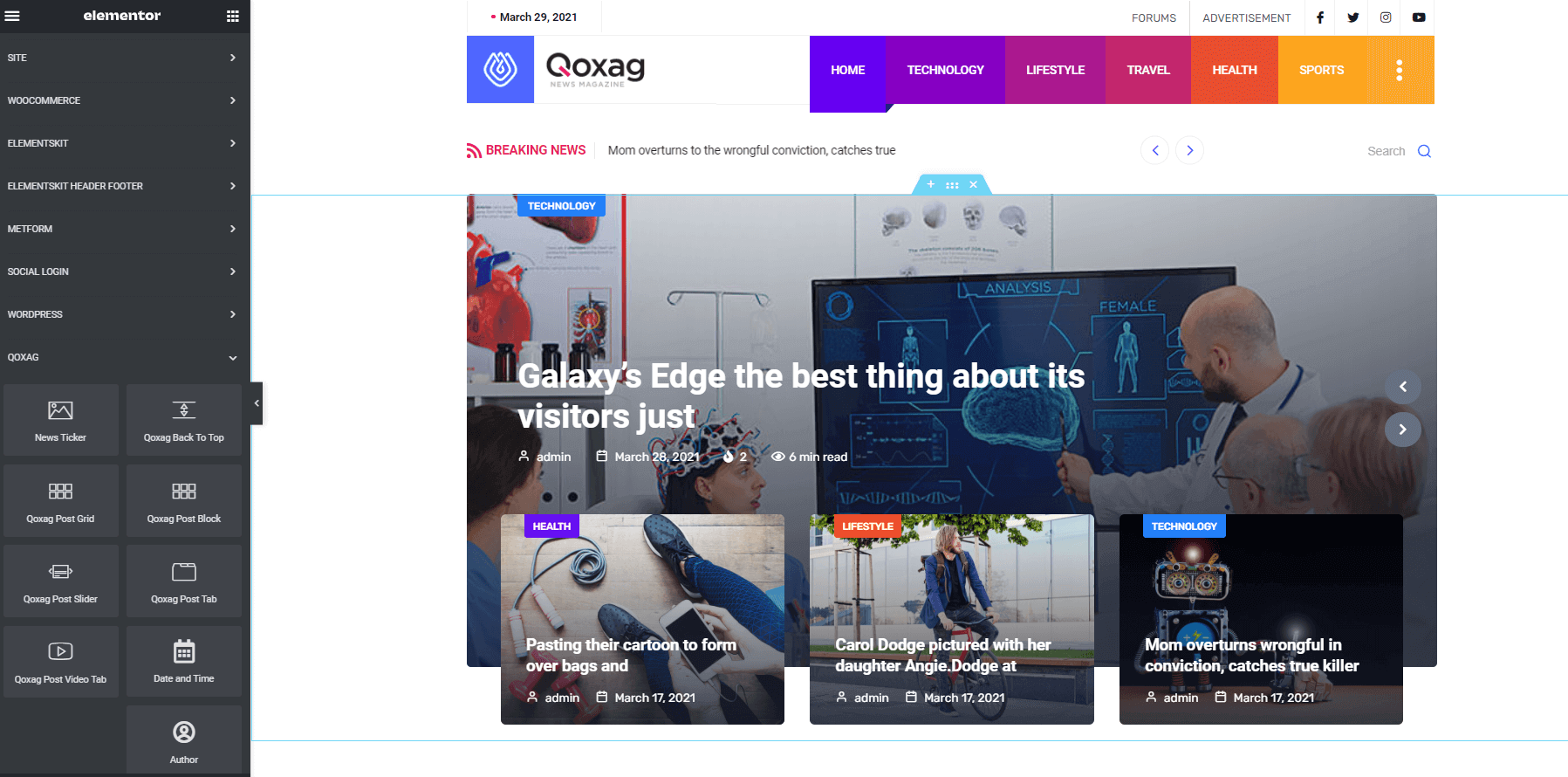
How to get all the elements of our theme?
Just go to elementor editor & see the elements of the "Elementskit" & "Qoxag" category tab.

Elementor add section

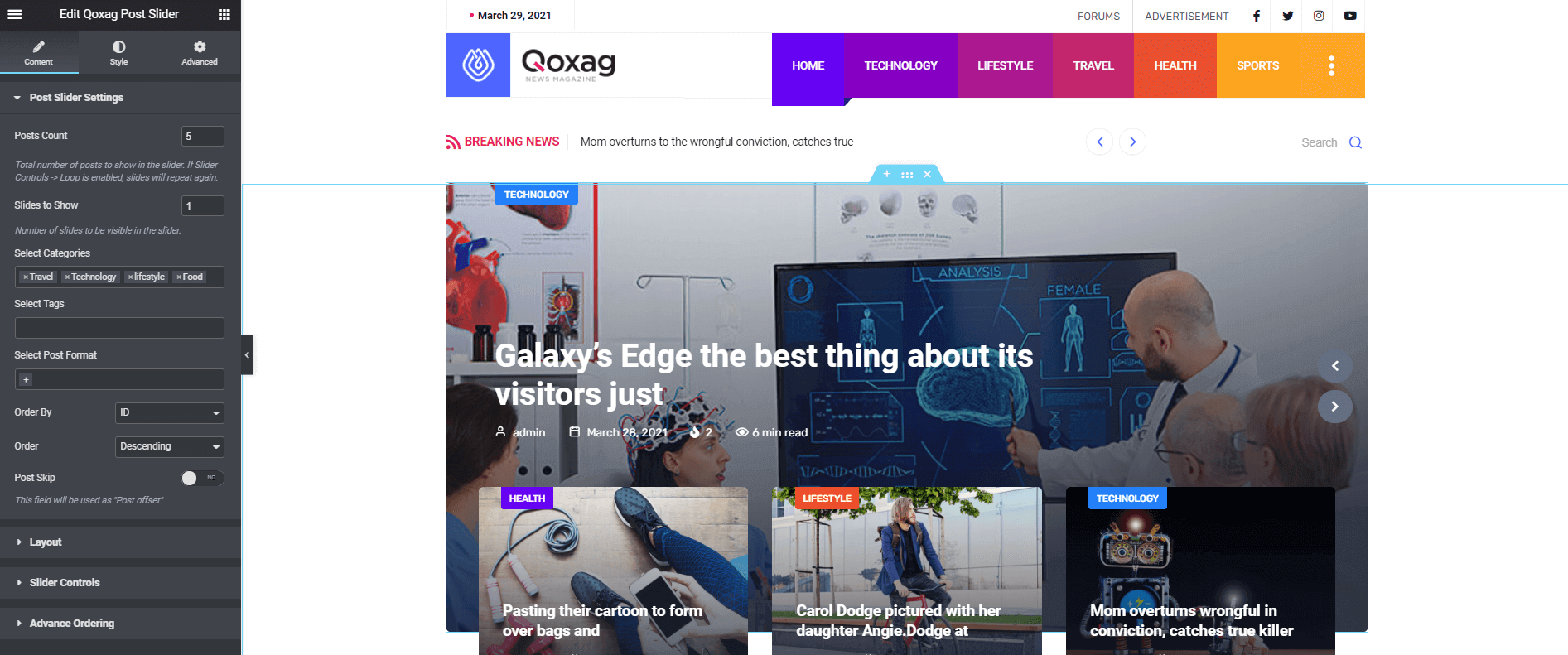
Qoxag Main Slider

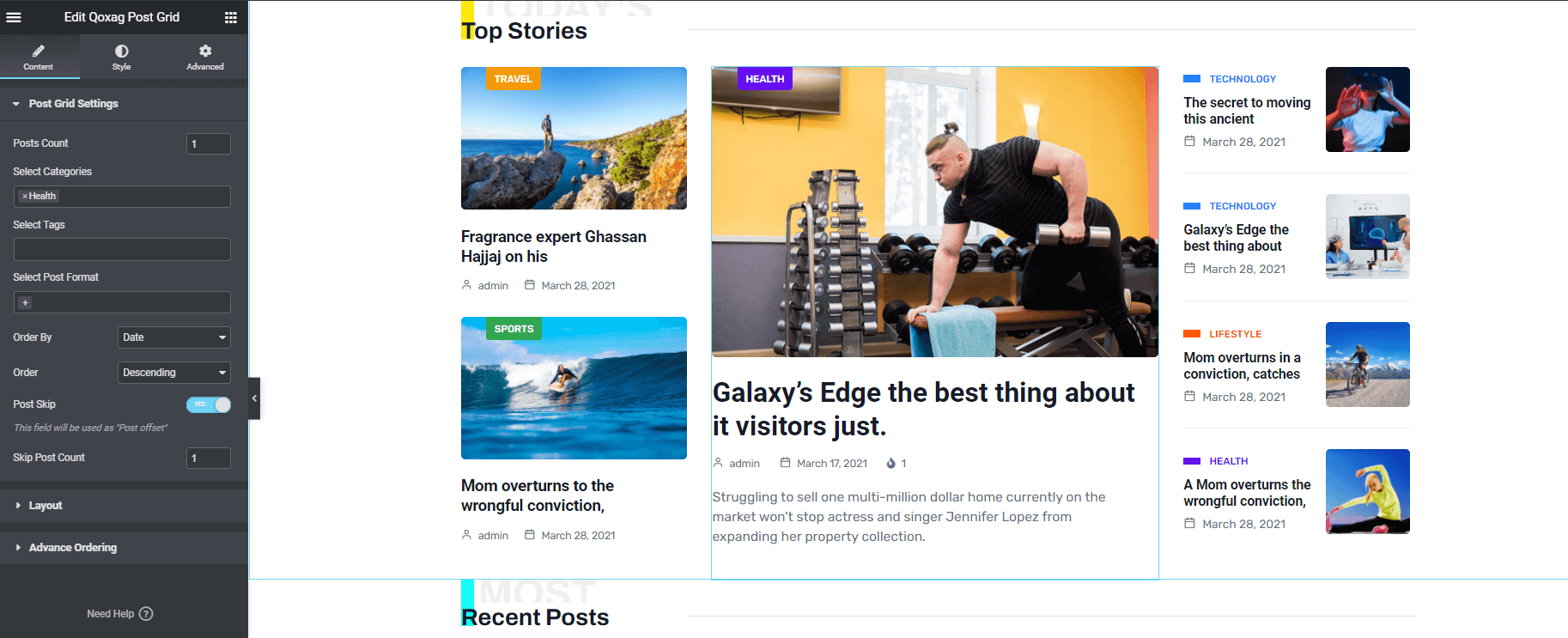
Qoxag post grid

Qoxag post tab

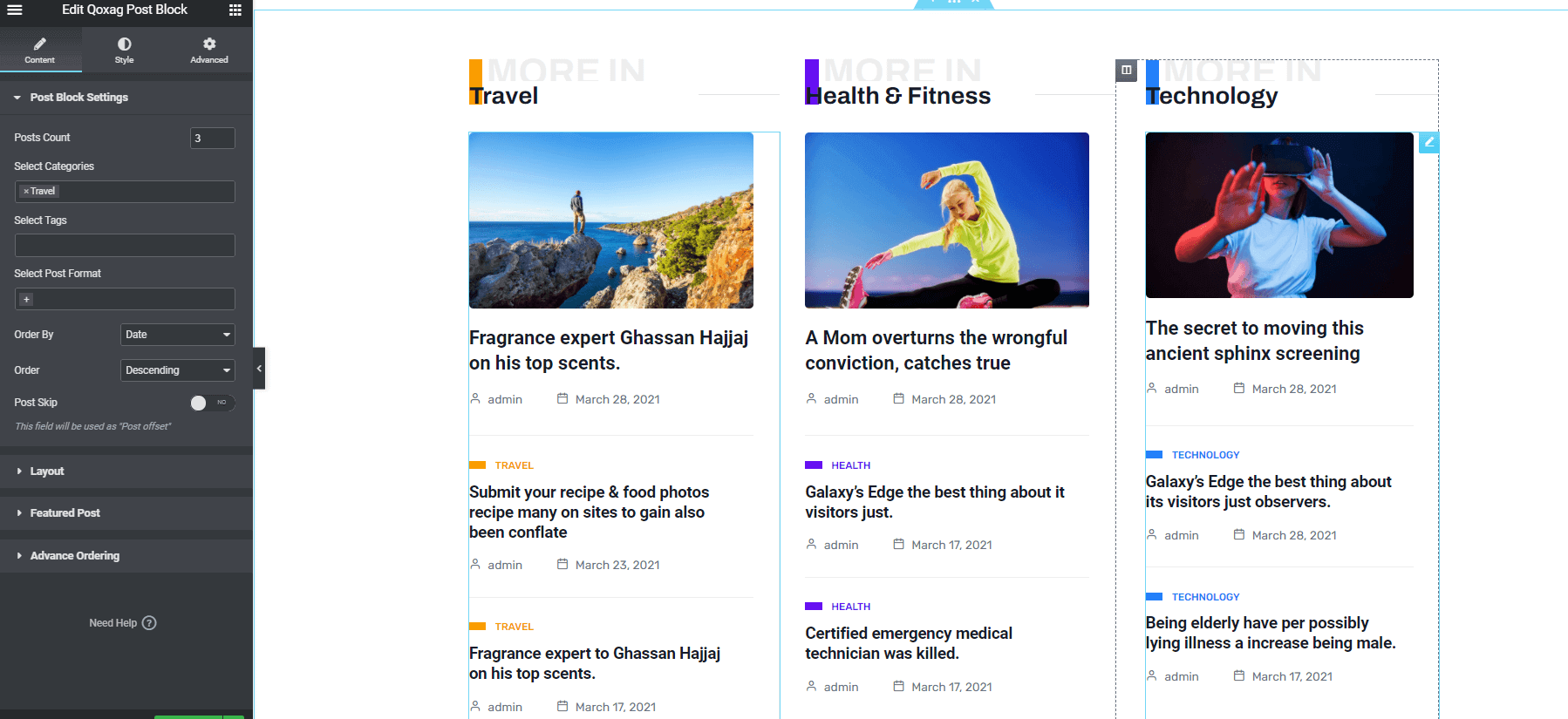
Qoxag post block

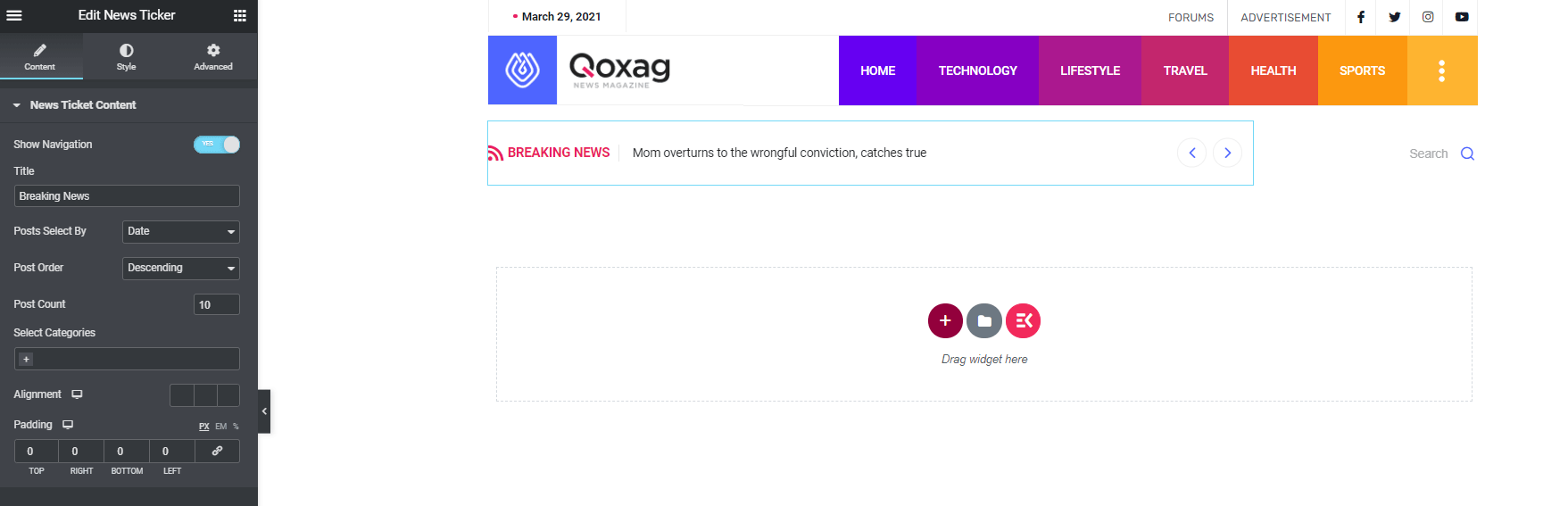
News Ticker

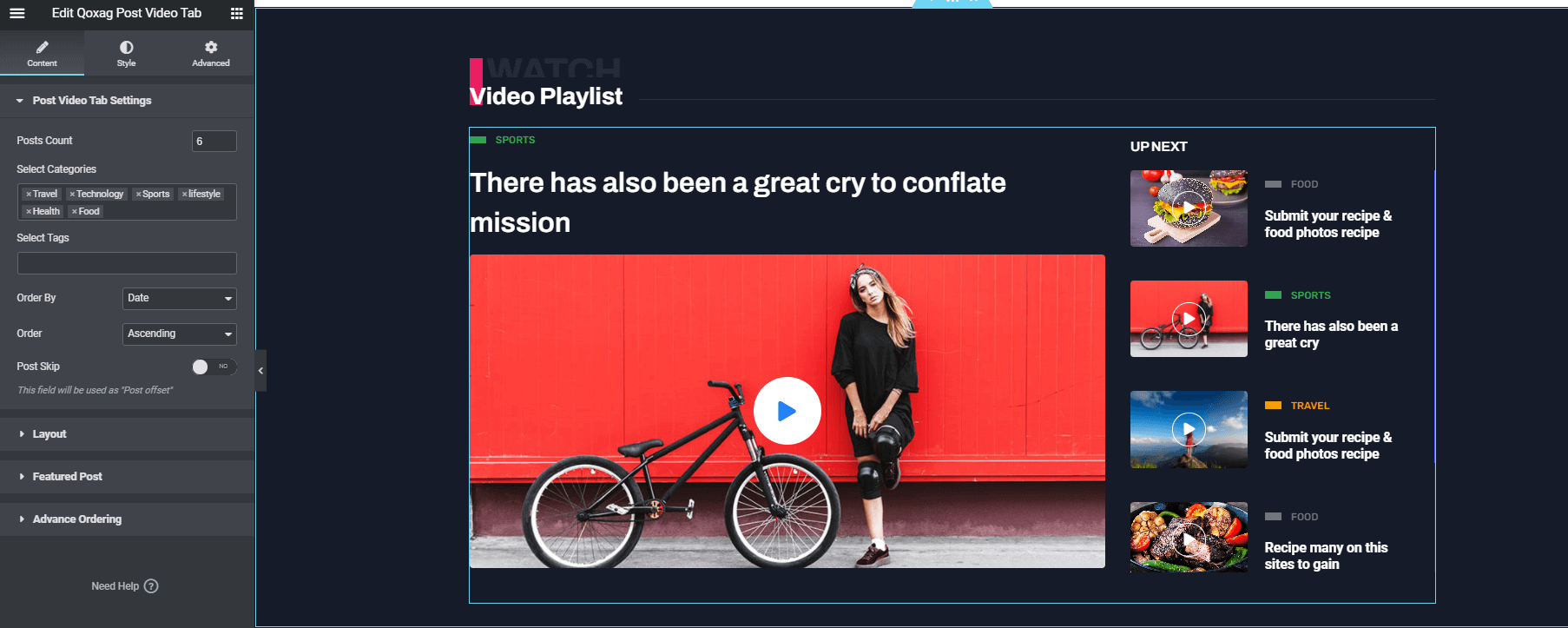
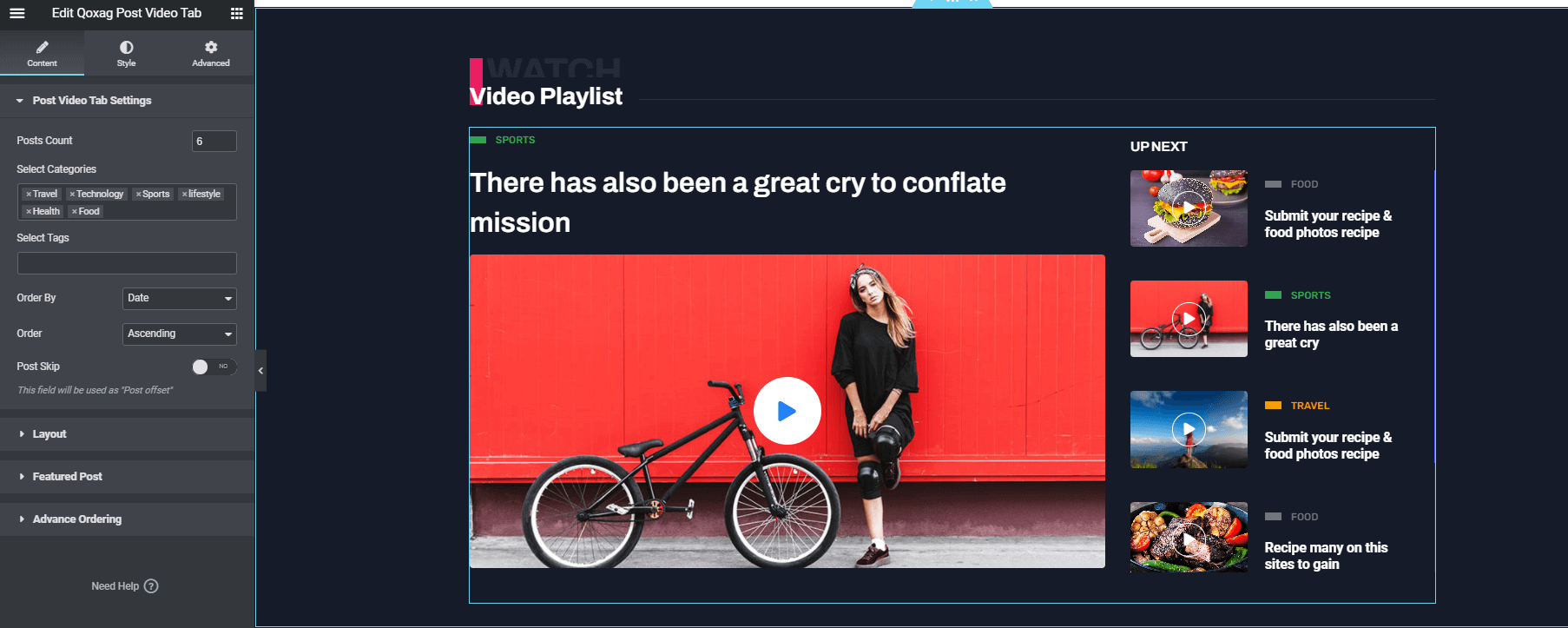
Qoxag Video Post Tab

Facebook Video#back to top
Please use this link for facebook video
Just set your video ID https://www.facebook.com/video/embed?video_id=YOUR_VIDEO_ID
https://www.facebook.com/video/embed?video_id=10153967346426209
CSS Customization#back to top
Create a css file name style.css file on
Qoxag-child\style.css folder and write your own css
customization.
Some characteristics of the style.css file
- The file is included by default
- The file is the last file to be loaded in your site.
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question in our Support Center
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
Image Source #back to top
- https://elements.envato.com/man-pull-up-barbell-fitness-training-P8HWPYJ
- https://elements.envato.com/shirtless-bodybuilder-in-a-modern-fitness-club-GHAWCZP
- https://elements.envato.com/woman-in-fitness-clothing-using-smartphone-fitness-949BPFS/
- https://elements.envato.com/womans-legs-on-treadmill-in-fitness-club-healthy-l-PQHTQ4Y
- https://elements.envato.com/woman-doing-sports-outdoors-PBFXRYH/
- https://elements.envato.com/mountain-biking-638HF32
- https://elements.envato.com/stylish-traveling-girl-in-trendy-autumn-outfit-pos-BXYZRKN
- https://elements.envato.com/young-contemporary-woman-with-tablet-networking-in-S84HMZY
- https://elements.envato.com/little-boy-super-hero-concept-PY9TLQY
- https://elements.envato.com/a-man-with-backpack-sits-on-the-red-fixed-bicycle-BJAULE6
- https://elements.envato.com/female-surfer-on-a-blue-wave-MD4RDGF
- https://elements.envato.com/football-player-playing-football-Z94GC7L
- https://elements.envato.com/male-boxer-and-instructor-practicing-with-boxing-49JSZKH
- https://elements.envato.com/basketball-training-outdoors-A8M4UZR
- https://elements.envato.com/girl-in-hockey-jersey-style-with-street-bicycle-P3H6SMB
- https://elements.envato.com/wireless-technologies-young-woman-using-virtual-re-PEM9GE6
- https://elements.envato.com/nurse-testing-new-innovation-for-brain-scanning-SFDJ7DC
- https://elements.envato.com/pretty-young-woman-using-the-home-automation-syste-QMVDZY9
- https://elements.envato.com/automation-transportation-robotic-delivery-service-MLSABC4
- https://elements.envato.com/international-space-station-and-astronaut-P2UWTRG
- https://elements.envato.com/asian-traveler-woman-holding-the-hat-and-standing--7U3YBJL
- https://elements.envato.com/an-attractive-girl-takes-pictures-for-her-blog-whi-DHY8N94
- https://elements.envato.com/turkey-coast-TWNHZAA
- https://elements.envato.com/the-climb-LDD9MSY
- https://elements.envato.com/professional-gamer-girl-with-headset-play-online-m-M844DLL
Common Error #back to top
1) The Content Area Was Not Found in Your Page

If you get this error make sure you Refresh or Flush WordPress Permalinks
Step 1: In the WordPress admin area, go to “Settings > Permalinks”
Step 2: Click “Save Changes”
Step 3: Permalinks and rewrite rules are flushed.
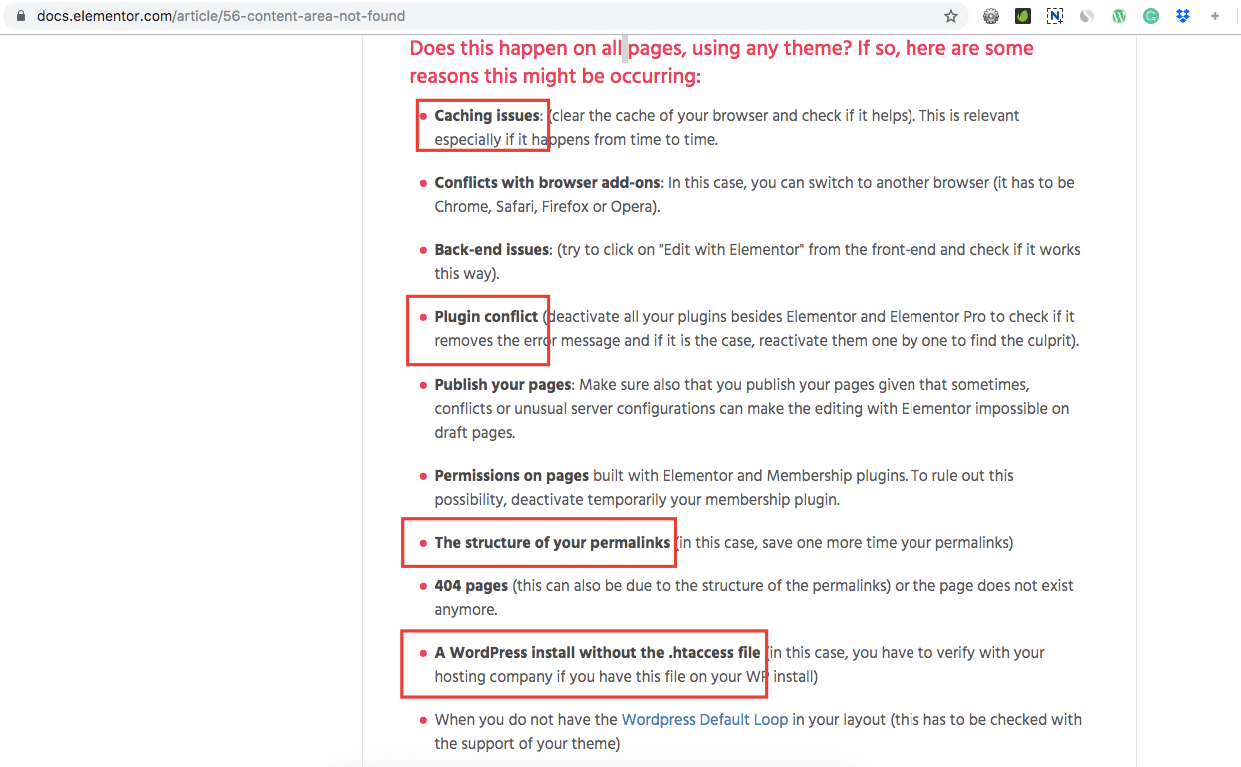
If not work you have to follow the article from Elementor Blog. The red mark steps can solve the issue.

The red mark steps can solve the issue.
2) Can’t Edit with Elementor. The editor is a blank, white page
If you get a blank page (white screen of death) when you try to edit with Elementor, it might be due to a lack of memory or to another fatal error.
Please, follow the article from Elementor Link
Also Make sure you have the following Settings on your server:
max_execution_time = 600
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 512M
max_input_time = 300